效率神器!UI 稿直接一键转换成前端代码
做前端,不搬砖
从到DW(Dreamweaver)到H5C3、从JQuery到MVC框架,无数前端大佬在为打造前端完整生态做出努力,由于他们的努力,我们开始重新思考前端的定义。作为一名前端,我们深知完美还原设计稿这部分工作简单且枯燥繁琐,这部分工作,我们统称为“搬砖”,为了能减轻“搬砖”工作量,我们业内人士也做了很多努力,开发了各ui库,但是设计稿跟UI库的样式往往大有径庭,因此还需要我们还是的从根上解决问题,才能最有效的减轻“搬砖”工作量。
所以CodeFun诞生了,做为一名CodeFun的忠实粉丝,不管是出于对CodeFun的鼓励又或者是基于开发者的分享精神,我觉得我都有必要把这样一款变革性的开发工具推荐给大家。从前端变革的角度来讲CodeFun的诞生应该是具有里程碑性的意义。JQuery的诞生,让我们可以更方便的去操纵DOM,React/Vue/Angular等MVC框架的诞生让我们不再去关心DOM,而CodeFun的诞生让我们不再关心前端视图代码,看到这肯定很多同学要问,CodeFun究竟是个啥?
CodeFun 现已支持上传 PSD 设计稿,别问我怎么知道的,扫码进入群聊体验最新内测功能
CodeFun是个啥???
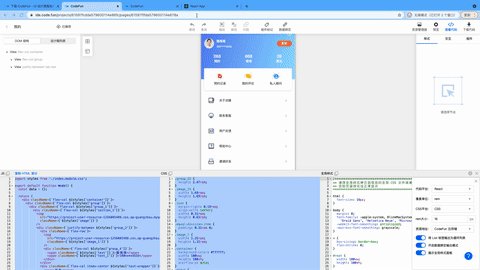
CodeFun是一款 UI 设计稿智能生成源代码的工具,可以将 Sketch、Photoshop 的设计稿智能转换为前端源代码。这是来自CodeFun官方定义,看到这里不少同学肯定会想到另外一款工具-蓝湖,如果CodeFun的作用仅仅类似于蓝湖/摹客等工具,那么也不值得我花费时间写一篇文章来推荐它,更不能将它定义为前端变革性工具。
CodeFun的特点
相比于其他工具,个人对于CodeFun的使用感受就是:智能、强大
如何智能?
CodeFun所生成的代码是可以用智能来形容,因为无论从可扩展性还是可维护性亦或者合理性都是无可挑剔的
可维护性与扩展性
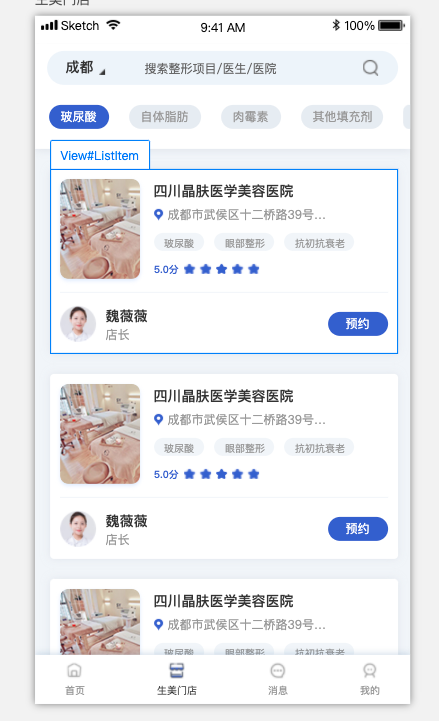
设计图

像这样的列表区域,我们平时都喜欢用数组循环渲染DOM。来看一下CodeFun是怎么生成的
生成代码
// 列表数组
const data = { listnLG7eFN3: [null, null, null, null, null, null, null, null, null, null, null] };
return (
<div className={`flex-col ${styles['list']}`}>
// 循环渲染
{data.listnLG7eFN3.map((item, i) => (
<div key={'item' + i}>
<div className={`${styles['list-item']} justify-between`}>
<div className={`${styles['left-group']} flex-row`}>
<div className={`${styles['left-section']}`}></div>
<span>二级导航标题</span>
</div>
<div className={`${styles['right-group']} flex-row`}>
<span>更多</span>
<img
src="https://codefun-proj-user-res-1256085488.cos.ap-guangzhou.myqcloud.com/60e57f7ffaa6670013254a0b/6157ff3d460a150011ec3267/16331624898575077322.png"
className={`${styles['icon_1']}`}
/>
</div>
</div>
</div>
))}
</div>
);
}
怎么样?是不是狠智能啊,直接CV大法即可。
合理性
设计图

看到上面的排列布局,很多同学的写法是浮动布局,但是都2021了,怎么能不用flex布局呢,flex布局作为前端神器,作用想必不用我多说了吧
.equal-division-item {
flex: 1 1 110px; // 不管浏览器如何伸缩,图片依旧保持三等分
}
作为一款工具,尽然能贴心的用flex布局,这还是工具吗?这简直就是工具人啊!!
如何强大?
上面仅仅为大家展示了CodeFun所生成的视图代码,是不是已经被CodeFun圈粉了呢?别急,还有更加人性化的骚操作!!!
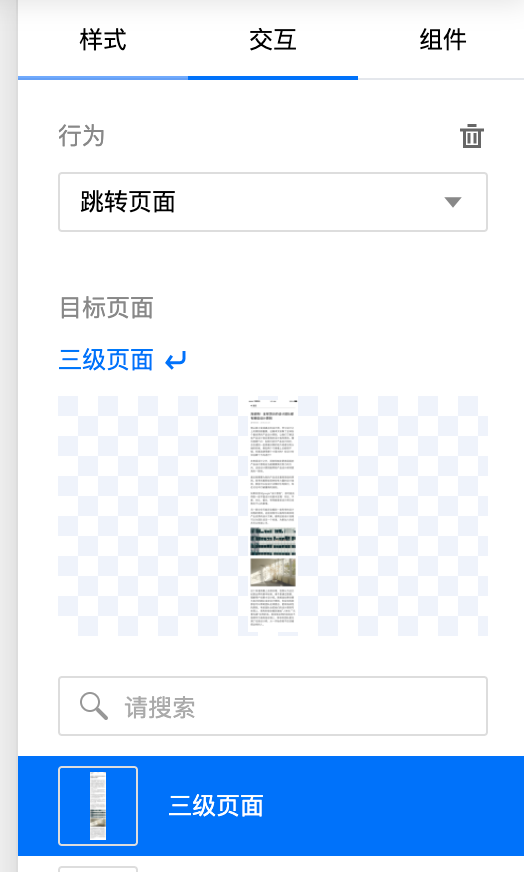
交互行为
设计图

上面我们展示生成了页面列表的视图代码,心急的同学肯定在想,还有很多交互代码,还不是得自己写吗?NO!NO!NO!CodeFun这个“工具人”已经想到了这一点,往下看!

经过一些简单的操作,我们就可以直接将页面上的某些元素绑定跳转事件,是不是很 nice!
生成代码
// 竟然用了useHistory
import { useHistory } from 'react-router-dom';
export default function Erjiyemian() {
const history = useHistory();
// 跳转事件都帮我生成了
const view_17OnClick = () => {
history.push('/index');
};
return (
// 点击事件已经绑好。。。。
<div onClick={view_17OnClick} className={`${styles['list-item']} flex-col`}>
// 这里的代码已经被我干掉了,不为别的,就为你阅读方便
</div>
);
}
看到这,是不是某些同学还学到点新知识-useHistory,不会吧,不会吧,都2021了还有同学不会hook写法吗???一个“工具人”都会啊,实在汗颜呐。。。。
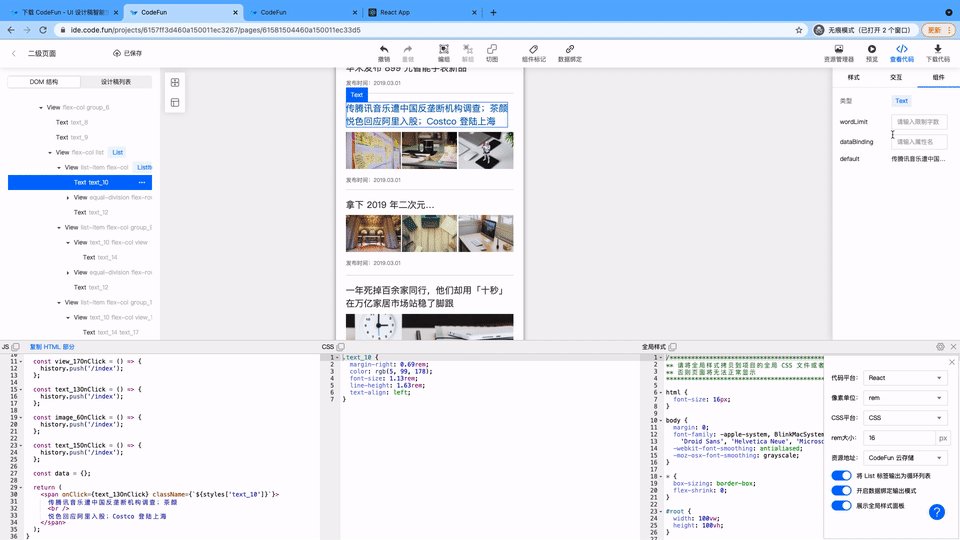
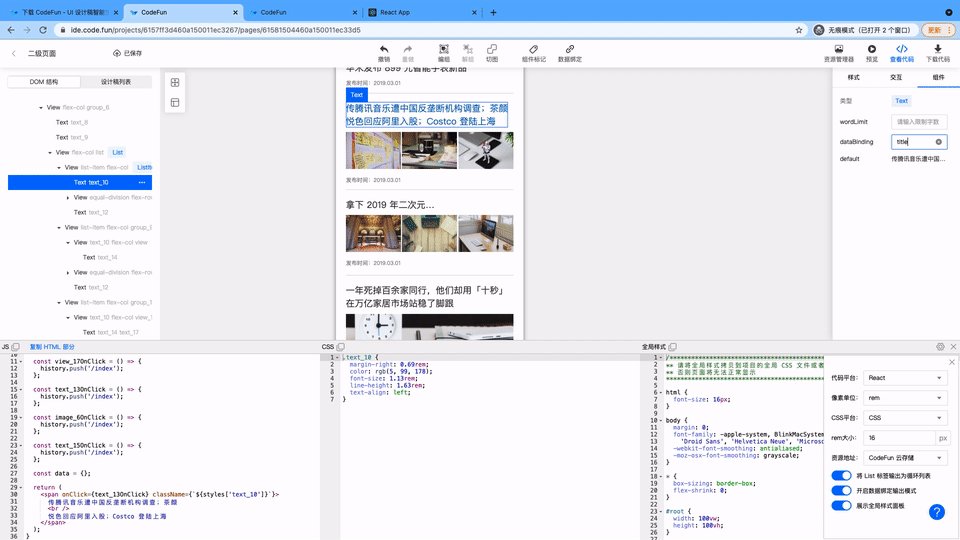
数据绑定
跳转事件的绑定是不是把某些同学下巴惊掉了呢?先收一收下巴,来看一下这个“工具人”另一个骚操作--数据绑定。不知道细心的同学有没有发现,上面CodeFun为我们生成的代码,虽然进行了数组渲染,但是数组里却都是null,在实际使用场景中我们依旧需要数组里的数组,像这样
// codeFun生成
const data = [null,null,null,null,null];
// 手动修改之后
const data = [{title:""},{title:""},{title:""},{title:""},{title:""}]
其实大可不必,“工具人”这个称号可不是盖的,看操作!!!

经过一点简单的配置,我们就可以得到以下代码,根本不需要做二次修改的啦🤩
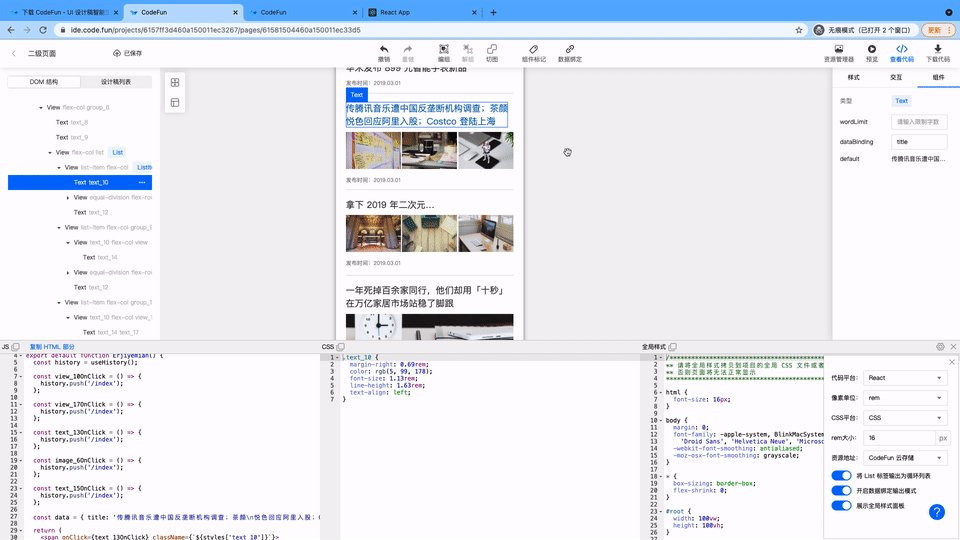
const data = { title: '传腾讯音乐遭中国反垄断机构调查;茶颜\n悦色回应阿里入股;Costco 登陆上海' };
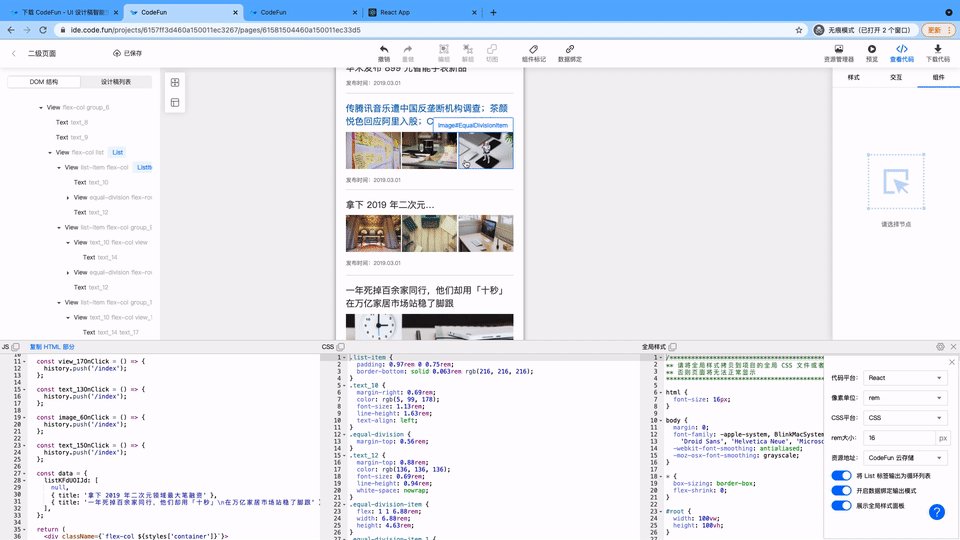
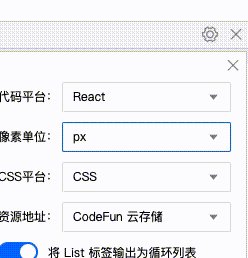
资源路径
生成带有img标签代码后,很多同学会觉得修改一下图片路径也很正常,毕竟是个工具吗,要求不能太高,可是据我对CodeFun的了解,它应该舍不得让我们受累去做这样的事情,果然发现了动态配置资源地址的方式

通过配置资源地址,我们可以轻松生成含有对应路径的img标签
生成代码
// 云路径
<img
src="https://codefun-proj-user-res-1256085488.cos.ap-guangzhou.myqcloud.com/60e57f7ffaa6670013254a0b/6157ff3d460a150011ec3267/16331624930749770689.png"
className={`${styles['equal-division-item']}`}
/>
// 自定义路径
<img
src="/public/image/remote/2da259e8200dfcac7b79c4805a0a585f.png"
className={`${styles['equal-division-item']}`}
/>
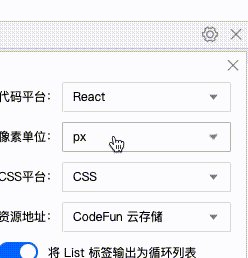
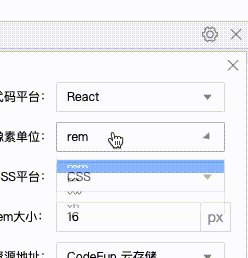
像素单位
做h5应用的同学应该对于这rem是比较熟悉的,但是每次用rem布局都得换算,对于CodeFun来说,小case啦

选择像素单位为rem,直接帮你生成rem单位的css代码,就问你丝不丝滑。。。
生成代码
// px 单位
.equal-division-item {
flex: 1 1 110px;
width: 110px;
height: 74px;
}
// rem 单位
.equal-division-item {
flex: 1 1 6.88rem;
width: 6.88rem;
height: 4.63rem;
}
高光时刻
看到这里有的同学肯定会觉得这些案例也忒简单了,实际工作中可比这复杂多了,CodeFun能解决吗?接下来带你见证CodeFun的高光时刻!!!
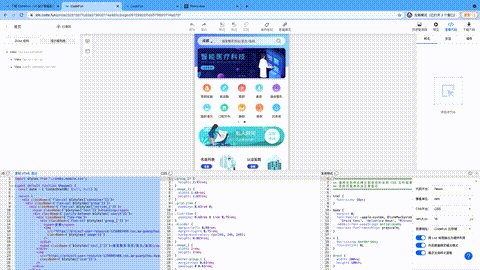
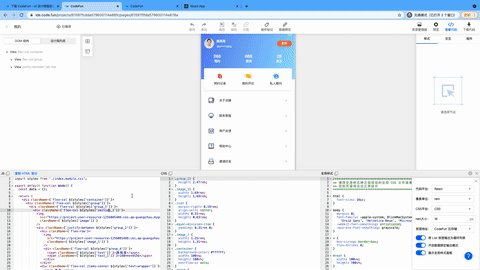
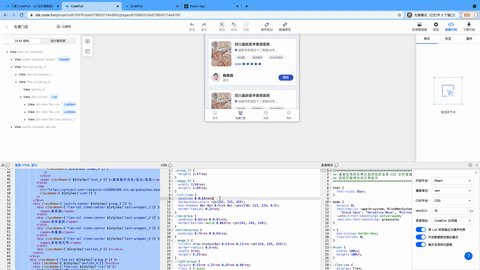
案例一
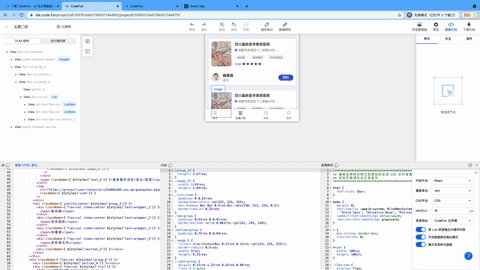
最常见的商城首页,如果自己开发你需要用多久呢?使用CodeFun 依旧23秒 (实际使用时间取决于你CV大法的速度) 搞定

效果图

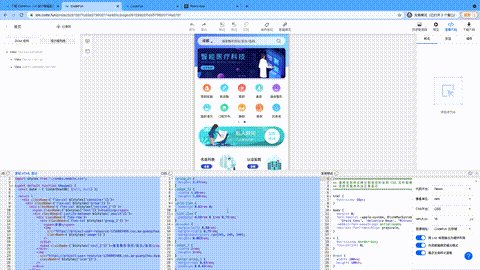
案例二
像这样有明显层级感的页面,CodeFun对于层级以及阴影的处理依旧是满分操作

效果图

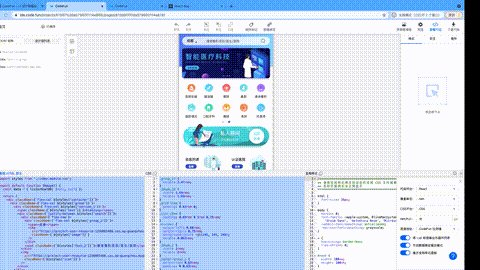
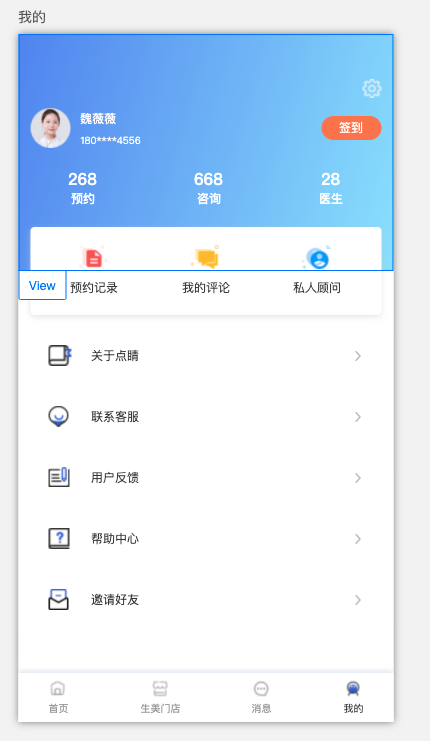
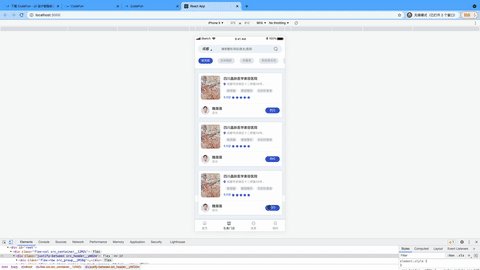
案例三
卡片类型的页面,CodeFun也毫不逊色!!

效果图

黑科技来啦!!!
是不是看完高光时刻,有些同学是不是觉得还是不过瘾呢,额。。。时间关系呢,还有一些功能就不一一介绍了哈(其实比较懒),不过呢,我还可以给大家推荐一个我常用的黑科技-小程序预览功能,之所以能探索到这个黑科技,那是因为我那个比较N(S)B的老板,非得看到实际效果然后再提出设计图的修改意见(MDZZ),不过还好,CodeFun包容了我老板的这个机智(智障)行为,一起来看看吧。
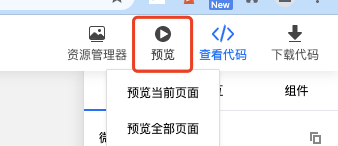
操作步骤一

选择右上角预览功能
操作步骤二

选择微信小程序,点击下一步
操作步骤三
扫描上方二维码 即可进行小程序预览,怎么样?四不四很赞呐!!!
END
以上只是关于CodeFun的部分功能,是不是觉得CodeFun是一款前端开发神器呢,其实关于CodeFun的其他功能还没来得及使用,不过仅仅是上述功能已经让我实现了“摸鱼自由”,看到这你是不是也想尽快体验一把23秒写一个页面呢?来,这是链接,别客气:https://ide.code.fun。最后做为一名CodeFun忠实粉丝,衷心希望CodeFun团队能为CodeFun赋予更多能力。
PS:CodeFun现已支持上传PSD设计稿,别问我怎么知道的,扫码进入下方群聊,不仅能收到最新消息,还可以体验内测功能~ 也可以点击阅读原文访问官网 https://code.fun/ 了解
点击阅读原文访问官网 https://code.fun/ 了解更多
