真效率神器!UI 稿智能转换成前端代码,准确率达99%
在这充满网络促销活动的几个月,倍感压力的,除了你的口袋,是否还有程序员的发量呢?每年的双十一、双十二购物狂欢节,各大电商平台都会上线让消费者充满购买欲望的活动页面,而这些活动页面大多都是静态页面,只是为一些商品提供一个入口,UI设计小姐姐设计完页面之后交给前端程序员,然后程序员就开始无聊繁琐的搬砖。如果有一款神器,可以直接将UI小姐姐的设计稿转换成页面代码,是否能让广大前端开发者大呼万岁?
神器来了!
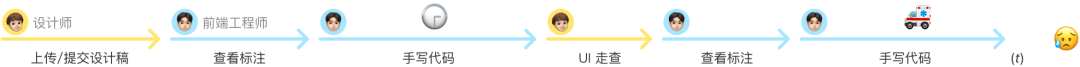
正常项目流程

使用神器之后

CodeFun是什么?
CodeFun 是一款 UI 设计稿智能生成源代码的工具,可以将 Sketch、Photoshop 的设计稿智能转换为前端源代码。它最大的特色是:
精准还原设计稿,不再需要反复 UI 走查 可以生成如工程师手写一般的代码 在日常工作中,诸如像扣像素、调布局这些繁琐、枯燥的体力活都将得到极大的削减,原来 8 小时的工作量只需要 10 来分钟即可完成。
限时注册,免费体验
设计稿格式与输出平台
目前主流的 UI 设计软件有 Sketch、Photoshop、XD 和 Figma,目前 Sketch和PS 版本已完美支持,XD和Figma插件正在开发。
| 设计稿格式 | 操作方式 | 支持程度 | 备注 |
|---|---|---|---|
| Sketch | 插件上传 | ✅ 完美支持 | |
| PSD | 插件上传 | ✅ 完美支持 | |
| SVG | Web 端文件上传 | ✅ 技术预览版 | 可以将 PSD / XD 先导出为 SVG 再上传 |
| XD | 插件上传 | 🕜 后续支持 | |
| Figma | 插件上传 | 🕜 后续支持 | 目前可以导出为SVG格式再上传 |
设备终端和平台
| 设备平台 | 支持程度 | 框架/语言 |
|---|---|---|
| 微信小程序 | ✅ 支持 | 原生 / uni-app/taro |
| 移动端 H5 | ✅ 支持 | vue /react |
| 混合 App | ✅ 支持 | uni-app / taro |
| 桌面 Web | 🕜 后续支持 | vue / react |
| 原生iOS | ❌ 暂不支持 | |
| 原生Android | ❌ 暂不支持 |
安装插件
PS插件安装使用
CodeFun的ps插件最低支持到PS2018版本,所以大家在安装之前,要检查一下自己的ps版本哦!
进入官网下载 ps插件 双击下载的 codefun.psplugin.v0.3.3.exe(Windows)或者codefun.psplugin.v0.3.3.pkg(macOS)安装包重启ps PS菜单栏 -> 窗口 -> 扩展 -> CodeFun
根据上操作,看到下图,说明PS插件安装成功啦!
然后扫码登陆,选中要上传的页面,点击上传就能在CodeFun的操作面板上看到刚刚上传的设计稿了

进入CodeFun的操作面板

Sketch插件安装使用
CodeFun的sketch插件最低支持到55版本,所以大家在安装之前,也要检查一下自己的sketch版本哦!
进入官网下载 sketch插件 解压下载的 codefun.sketchplugin.v0.8.8.zip双击 codefun.sketchplugin安装插件重启sketch sketch菜单栏 -> 插件 -> CodeFun
代码智能生成!!
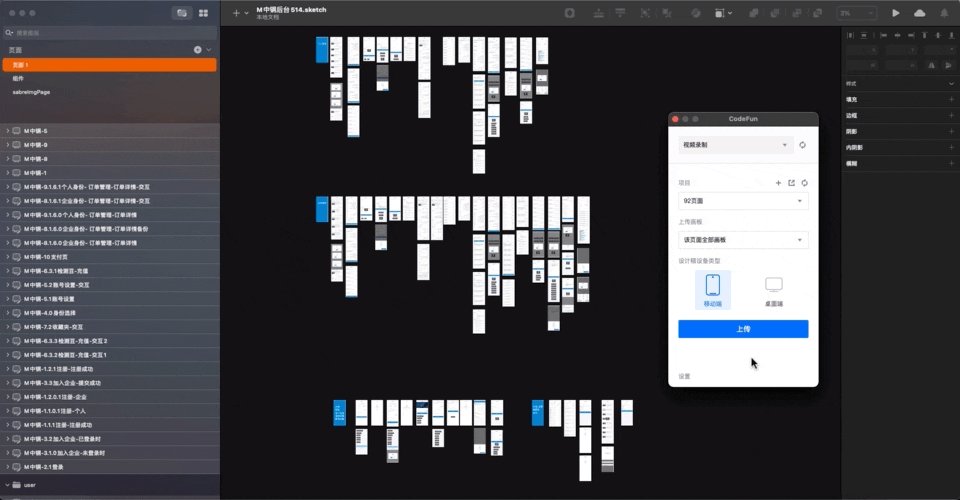
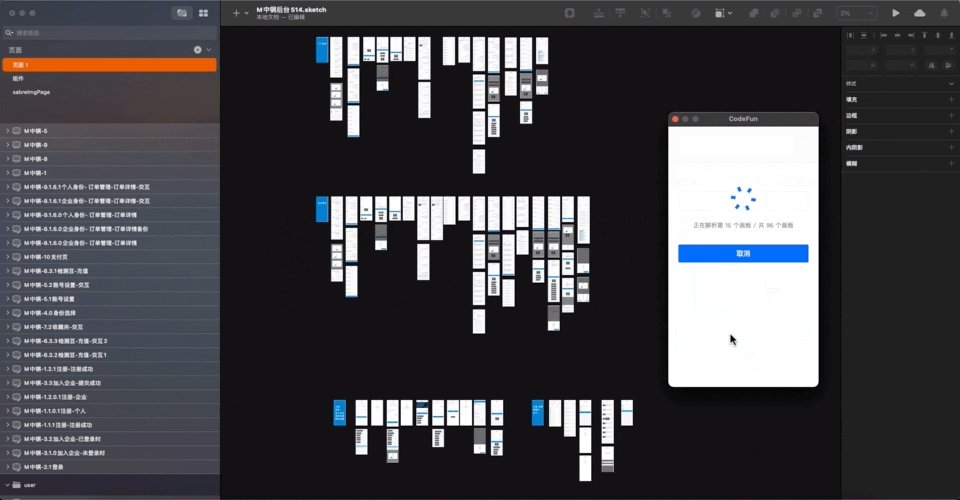
上面已经将CodeFun插件安装好了,接下来让我们感受一下CodeFun带来的神奇体验!我们准备了有接近100个页面的设计稿,来尝试一下生成这么多页面的效果如何!

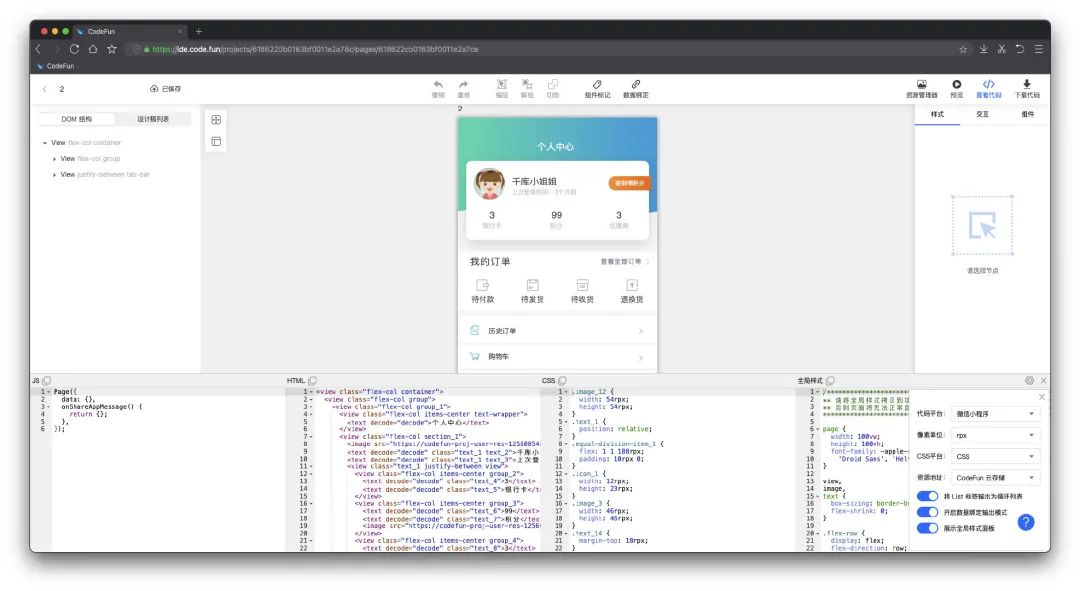
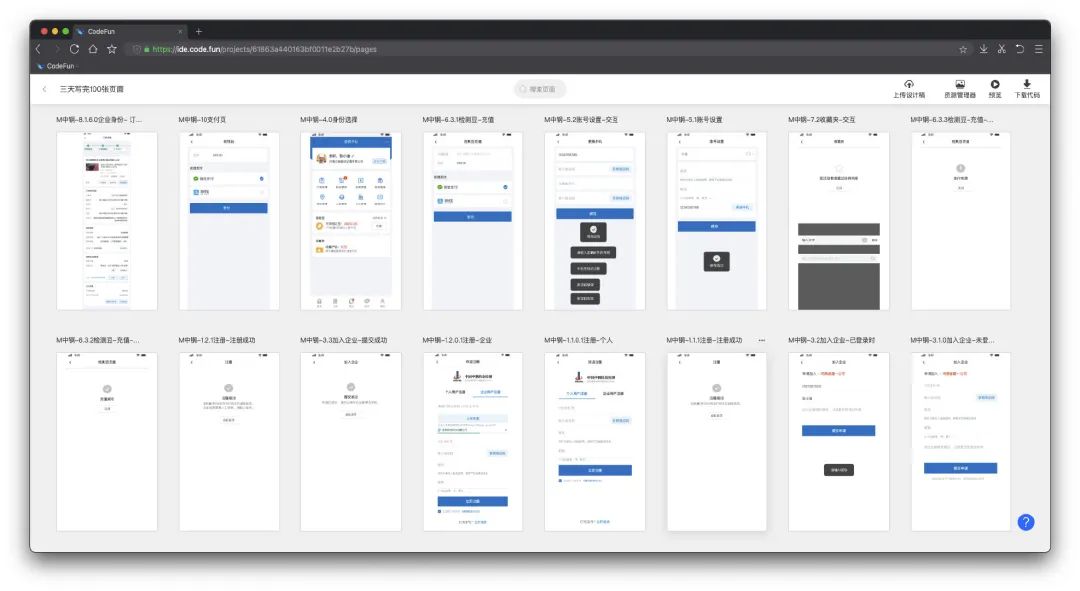
上传完毕后,查看一下控制面板

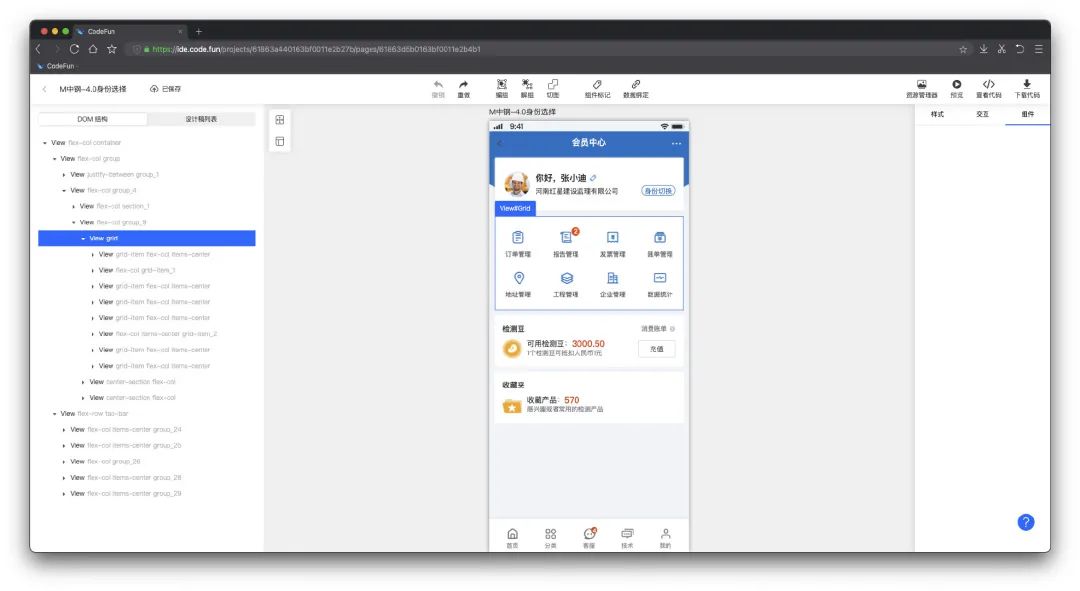
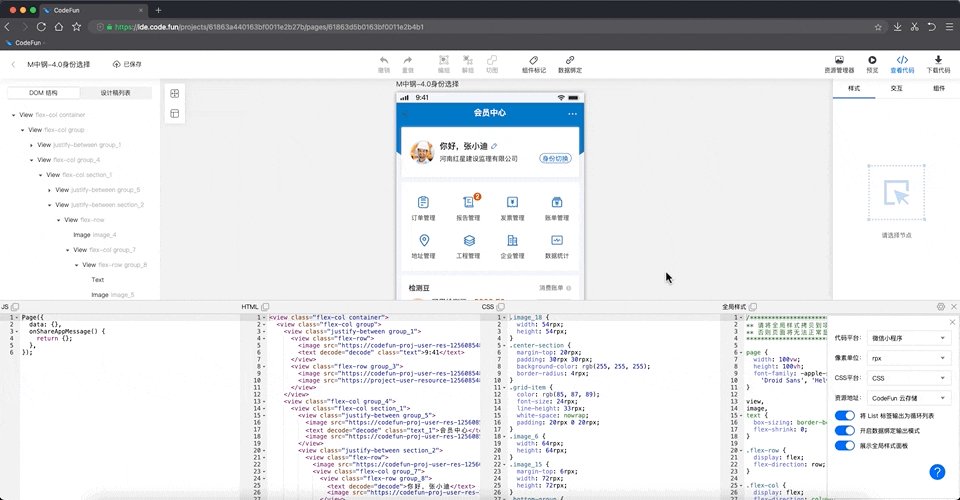
我们选择一张个人中心的页面, 这个页面的组成元素有grid网格布局,下面展示一下CodeFun的代码生成质量

Grid网格布局代码:
<view class="grid">
<view class="grid-item flex-col items-center">
<image src="https://codefun-proj-user-res-1256085488.cos.ap-guangzhou.myqcloud.com/613cb91e630da20011c12dc4/61863a440163bf0011e2b27b/16361874744191462784.png" class="image_6" />
<text decode="decode" class="text_5">订单管理text>
view>
<view class="flex-col grid-item_1">
<view class="flex-col items-center group_11">
<image src="https://codefun-proj-user-res-1256085488.cos.ap-guangzhou.myqcloud.com/613cb91e630da20011c12dc4/61863a440163bf0011e2b27b/16361874745742912089.png" class="image_6" />
<view class="flex-col items-center badge">
<text decode="decode">2text>
view>
view>
<text decode="decode" class="text_8">报告管理text>
view>
<view class="grid-item flex-col items-center">
<image src="https://codefun-proj-user-res-1256085488.cos.ap-guangzhou.myqcloud.com/613cb91e630da20011c12dc4/61863a440163bf0011e2b27b/16361874752451304870.png" class="image_6" />
<text decode="decode" class="text_5">发票管理text>
view>
……
……
view>
网格布局css代码:
.grid-item {
color: rgb(85, 87, 89);
font-size: 24rpx;
line-height: 33rpx;
white-space: nowrap;
padding: 20rpx 0 20rpx;
}
.image_6 {
width: 64rpx;
height: 64rpx;
}
.text_5 {
margin-top: 16rpx;
}
.grid {
padding: 28rpx 0 22rpx;
background-color: rgb(255, 255, 255);
border-radius: 4rpx;
height: 354rpx;
display: grid;
grid-template-columns: repeat(4, 1fr);
}
……
……
可以注意到上方css中,CodeFun是生成了
grid-template-columns: repeat(4, 1fr)这种仿手写的代码,而不是使用绝对定位去实现的页面布局。
我们再选择一个含有list列表的页面,看一下CodeFun的识别情况
先上页面图

CodeFun对上图页面智能识别的代码:
这里是项目名称
河南省郑州市新郑市龙湖镇紫荆山南路正商智慧城1期智
编辑
删除
JS代码:
Page({
data: { listQ1g7z4kX: [null, null, null, null, null, null, null] },
onShareAppMessage() {
return {};
},
});
通过上方代码不难发现,CodeFun并没有生成很多冗余的列表代码,而是使用for循环去实现的。
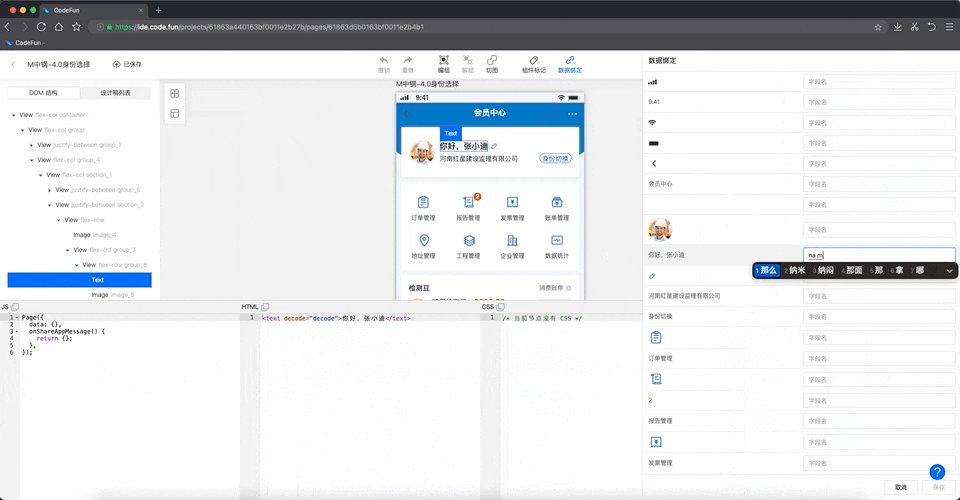
再来体验一下CodeFun的数据绑定功能!

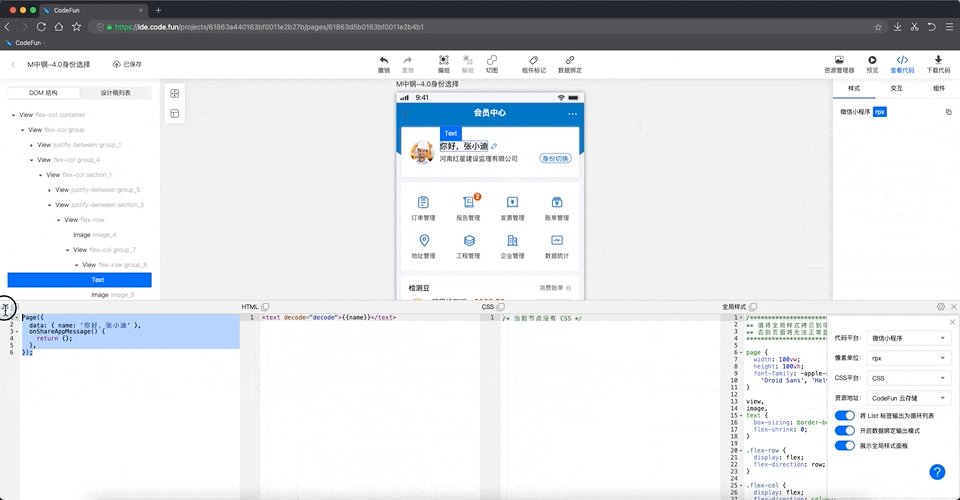
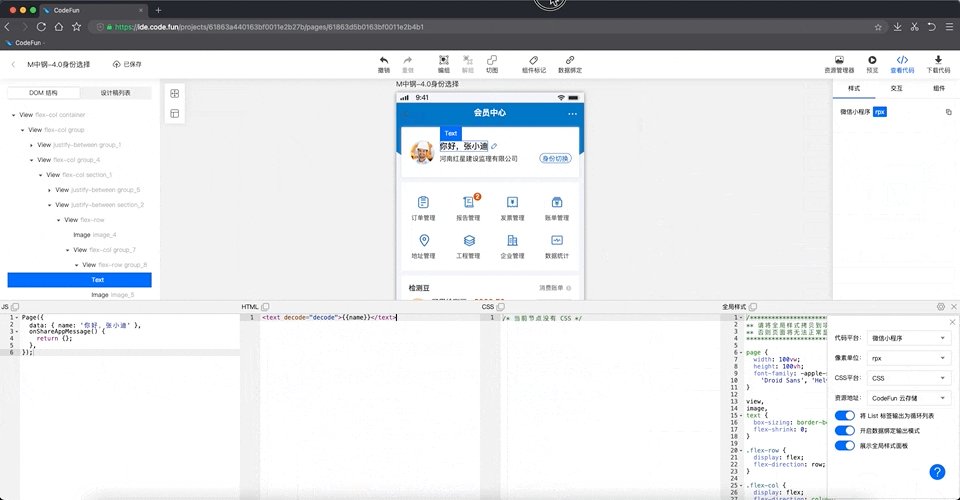
数据绑定生成的代码:
"decode">{{name}}</text>
// 小程序js部分
Page({
data: { name: '你好,张小迪' },
onShareAppMessage() {
return {};
},
});
CodeFun已经自动将数据绑定的代码生成!怎么样,这一套体验下来,有没有让你心动呢?不要着急,我们将这接近一百个页面的代码选择vue平台全部下载下来,然后跑起来看看是什么样的!
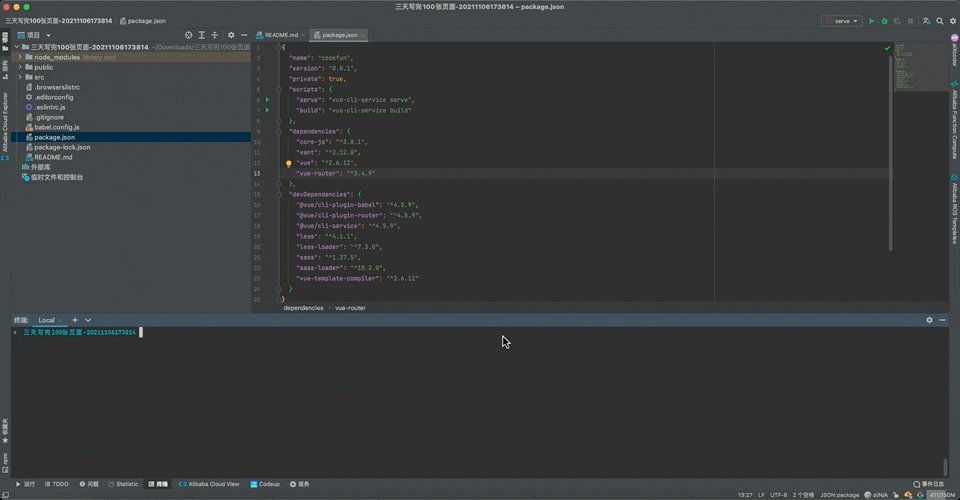
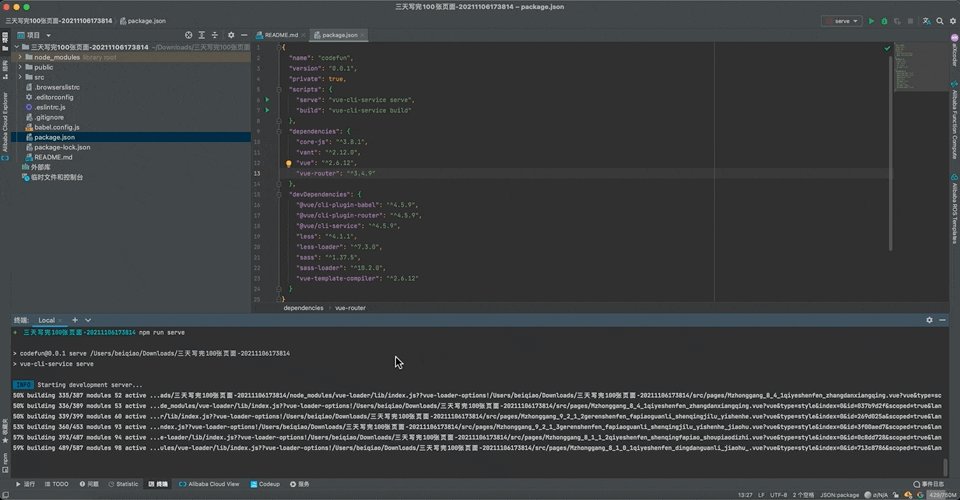
点击右上角下载代码,选择平台为vue,设置好首页点击下载 使用开发工具打开下载的项目 在项目运行 npm install安装所需要的依赖最后使用命令 npm run serve运行项目
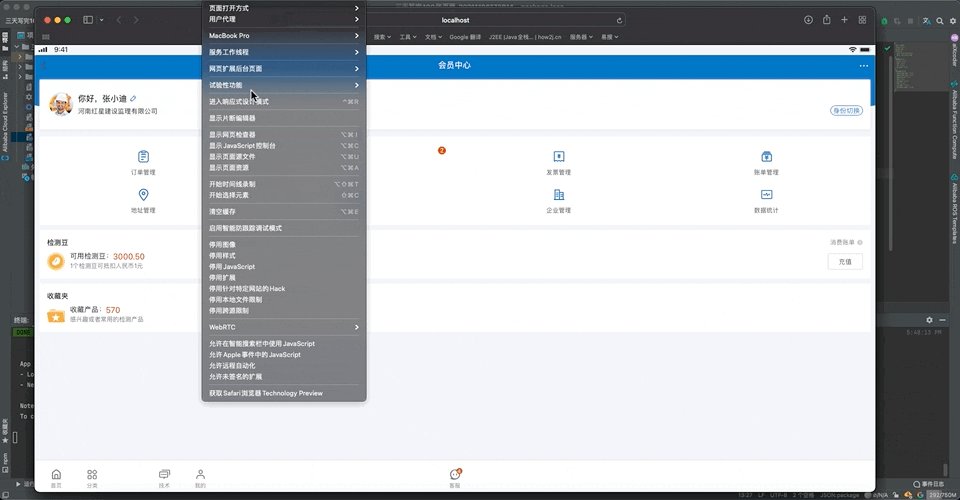
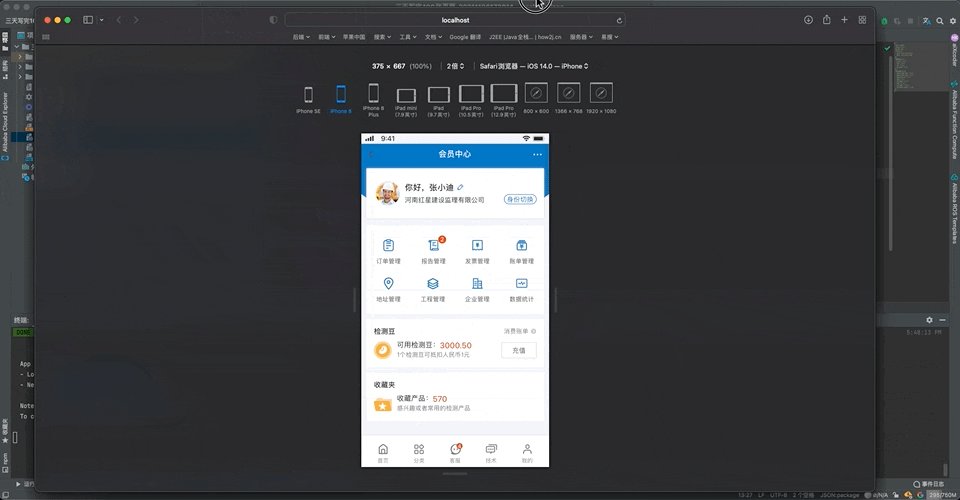
项目顺利运行,并且底部的tabbar也都正常定位
我用十分钟完成了上面的操作,解决一百张页面的代码全部生成完毕!在用剩下的3天完成一些逻辑部分,怎么样?有没有被这个强大的智能代码生成震撼到呢?从此,前端工程师再也不用写无聊的静态样式代码啦!
效率
整体来说,从生成活动页面,和商城页面来说,基础样式布局是很完美的,节约了大量的时间成本,让开发者专注于业务逻辑的处理,将后端获取的数据直接渲染在页面上即可,不再因为UI小姐姐的繁琐布局而头疼,真正的提升了开发者的效率。
感受
面对如今活动平凡,花样繁杂的需求,配合使用codefun真正可以做到 部门领导 们要求的低成本、高效率、高产出。将前端工程师的时间花在刀刃上!重要的是codefun不管是针对UI设计师还是前端开发者都是零成本使用,设计师在设计时并不需要使用什么特别标注或者规范以供codefun识别,只需要根据自己的设计习惯将界面设计完成就好,codefun会根据其AI算法将设计文稿智能编组。前端工程师也只需要将生成代码复制或者下载使用即可。
团队使用codefun之后也降低了开发和UI的沟通成本。设计文稿完成后直接用codefun上传,然后将项目跑起来和UI进行确定即可,而不是项目做了一半才发现布局的不合适。
更多详情和疑问,可以加群获取技术支持哦!
