一次花费两周时间的重构经历...
大家好,我是 Chocolate。
先来上一张图:
就在本周我时隔一个月终于发文了,当时想着应该粉丝见我这么久没发文估计都取关了嘿嘿,没想到还多了几十个粉,这个写作还是得坚持下去,而在前两周我也是刚刚结束完对于代码的重构。
对,没看错,花了两周的时间...
事情缘由
阅读之前文章的读者朋友们,可能会知道,我将公司组件更换了,自从转正之后,大多数业务会与内部的一个管理系统相关,之后随着需求变多了,我们原本使用 material-ui,不过那个 4 版本许多风格偏国外一点,有时候想要的效果还得多个组件自己拼凑,然后再封装,也要考虑复用问题等。
国内 antd 适配 React 应该算是大多数在公司使用的组件库,大家都说好的还真的香!
但也很巧的是,当我打算更换之前,material-ui 居然升级版本了,还改名叫 MUI,诶嘿,我一下就叫出了 miui,啊这...
后面,就看了一下,毕竟我们是做管理系统,而 antd 团队开发出了 antd-pro 这个组件库,我只能说:牛!实在是太香了!
立马将组件给换了,但是要完全替换整个主站是不可能的,只能慢慢替换,首先就是将侧边栏的菜单给替换掉,然后每个子路由今后一个一个换吧。
然后,就开始了之后的疯狂打码之路...
替换之后
在更换组件之后,就有了新功能开发,这个其实比较简单,也是为了让我熟悉新组件的一些使用。
管理系统中对于表格的操作非常多,所以也需要对于表格封装一下,基本的一些操作,比如 fetchList,convertData,columns,action等等,之后渲染表单的话就很简单,传入表单需要的字段以及请求的 api 接口就可以了,效率开发直接拉满!
在做新功能开发的时候,对于整个 antd-pro 文档翻阅了好多遍,尤其是封装表格的时候,基本上把每个属性都看了一遍,所以之后的开发过程中,就比较熟悉了,其它同事开发的时候还有问过我一些实现,还是蛮有成就感的。
开始重构之路
先来聊聊其中比较有意思的地方,其实这个需求原本不是给我的,但对这个新组件最熟悉的就是我,所以另外一个同事开发的话时间可能会长一点,并且遇到一些问题了可能还会要找我...
所以产品最后决定问我要不要挑战一下,问我大概多久能做完,当时看了一下页面之后,好多字段呀...
我说:emmm,起码要一周样子吧,这个字段挺多的,估摸着有 50 多个吧...
当时一句话我内心笑了好久,产品说:这个字段名没变,按照之前的逻辑来改就好了。
我(内心):啊确实,字段名确实没变,但...(此时想说啥出来但又说不出来,就想笑,字段名没变,然后就重构了...)

咳咳,虽然还是想笑,但是既然要重构,那还是认真搞起来,下面就来说说这两周重构的经历吧。
第一周
重构这段过程怎么说呢,有让自己感觉不错的,也有让自己感觉不太好的地方。
先说感觉不太好的地方吧,在重构之前,我会先熟悉一下之前的逻辑,以及页面的交互也得自己体验一下,并且还要把产品之前给的原型图和现在新版的原型图对比一下。
总之,得花时间熟悉一下过去的功能逻辑,而在这个熟悉逻辑的时候就会看前辈们写的代码,不过...
不过还好,不算很糟糕,代码还算比较新,大概去年年底写的吧,没有那种很离谱的堆积代码。
大概花了两天时间熟悉整体逻辑之后,我开始了代码重构。
考虑到这个组件在其它页面还有引用,所以我并没有删掉这个旧代码,所以在我的改动记录中红色类的框框还是比较少的,我是直接新增的,毕竟组件都不一样,虽然都是 hook 语法,但一些数据规范啥的不一样了,干脆新建写了,然后对比增量修改。
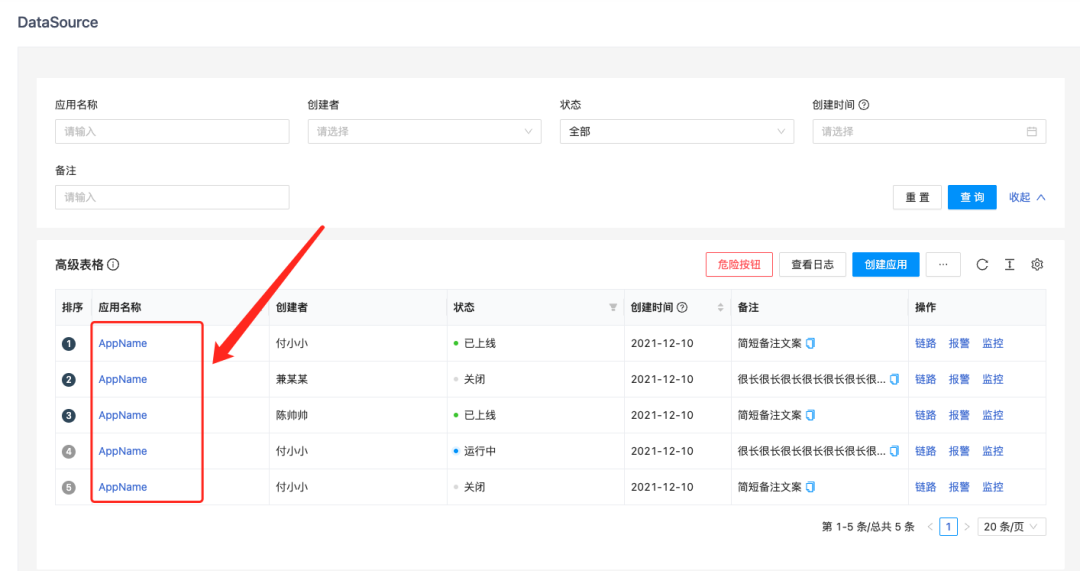
到了第一周的周五下班之前,我算是把整体界面给搭建起来了,那 50 多个字段产品的需求是,放在一个 drawer 里面,然后像如下点击表格中的第一个蓝色字段,页面右边会有一个抽屉的弹窗,会有 50 多个表单项。

而对于这个表单会分为 5 大部分,每个部分会有一个请求接口,而有点麻烦的是部分字段又是其它部分接口的参数,所以当时这块逻辑还思考了一小会。
因为 5 大部分仅仅除开字段名不一样了,其实整体看起来差不多,所以我就进行了 card 封装,然后遍历渲染即可。
第二周
继续重构,在之前的交互逻辑是会有 5 个 tab 切换,这样就有 5 个表单,点击编辑然后操作,再点击「提交」按钮就可以提交表单了。
在新界面的需求是让输入选项移出输入框的时候就更新数据,也不显示输入框的边框,这个交互想法我觉得还挺不错的,就按照要求来做了。
由于上周自己把整体结构布局好了,所以这个移出更新的操作,也比较简单。
不过困难点就来了,这个组件里面有附件上传,还有支持 Markdown 编辑器。
Markdown 编辑器在上个月我就封装过,所以这块可以复用,基本上不成问题,但是附件上传和 Markdown 里面粘贴图片以及直接图片上传功能需要 COS,这里我又拿出了自己的腾讯云测试账号,不过也是上个月自己折腾好久,所以这次上手也轻松了许多。
大概在周三的样子,我自己觉得没啥问题了,于是转交给产品,先让产品看一下主体功能是否可以,之后再让测试一起来帮忙看一下有啥问题。
后续周三,周四,周五都是修 Bug 了,提出的一些缺陷还是有一点的,不过改动都还不是很大,一般周五也不发版的,就在下周一正式上线了,终于...
重构的回忆
现在写这篇文章距离重构也大概过了一个星期了吧,其实刚开始那会确实会觉得有点麻烦,也不想接手这个需求,但没办法,谁让我手里事情做完了又对这个组件比较熟呢?
上文咱们说了不太好的地方以及重构的过程,现在来说说觉得不错的点吧。
其实,在这个重构的过程中也算是自己重新熟悉了这块业务,毕竟对我来说这块业务算是新的,之前也没怎么接触过,另外,在重构过程中其实也挺爽的,看着看着自己把原型的一整个页面都实现了。之前其实就是改改其中的问题,现在是整个页面都是我来实现。
在这个过程中,对于编码的考虑也会更多,怎么让自己的代码更加整洁,而不是说瀑布流的形式。
现在
而现在,在这周又接收到了新增页面的需求,当然是用新组件,应该之前旧的组件都会由我来重构翻新吧,不过这次我就没有考虑那么多,一看其实还觉得挺简单的,随着写的多了也自然熟了。
本周的工作
其实本周的实际工作不算很多,留给自己学习的时间也挺多的,用一周的时间读完了《你不知道的 JavaScript(上卷)》这本书非常值得推荐,我读完后也写了书评,打算是之后发文来介绍一下,就不在本篇来说了,期待下一篇吧。
这个应该是入职以来读完的第二本书,第一本书是《Github 入门与实践》,算是一本基础入门的书,也是一周读完吧,之后也会写一个书评。
现在的状态是除开工作以及生活之外,我放弃了一些东西,比如长时间的刷短视频(并不是不看了),长时间的追剧追番,基本上不碰游戏了。
而现在在做的是基本上每周看完一本书,因此今后的发文也会分享一些看书的评价等等,标题那就叫【书评】吧,一般是一周会看完一本书,最迟也应该是两周一本。

然后关于这个看书时间规划啥的之后有空再详细说吧,今天就到这了,咱们下期再见啦。
我是一百个Chocolate,座右铭:
学如逆水行舟,不进则退
- END -
如下是小狮子春秋招过程中学习整理的思维导图以及 PDF 文档,会不断更新,目前已有 9 份思维导图 + 335 页笔记文档,现在分享给大家,在公众号后台回复「小狮子」,关注领取

学如逆水行舟,不进则退
点赞 + 在看,好文不白嫖嗷~
