纯 HTML+CSS 能写出什么惊人的效果?
今天来分享一些只使用HTML和CSS实现的作品。不得不说,国外大佬用CSS画画还是非常强的!可以点击每个作品下方的链接查看对应的源代码~
1. 利威尔
本作品的作者是 Temani Afif,使用一系列的div实现,在样式中主要使用clip-path和伪元素来进行绘制。

在线体验(源代码):https://codepen.io/t_afif/embed/MWoXXRd
2. 宇智波鼬
本作品的作者是 Ronnie Lee,主要使用div实现整体结构。

在线体验(源代码):https://codepen.io/idrinkcss/embed/abwvaGY
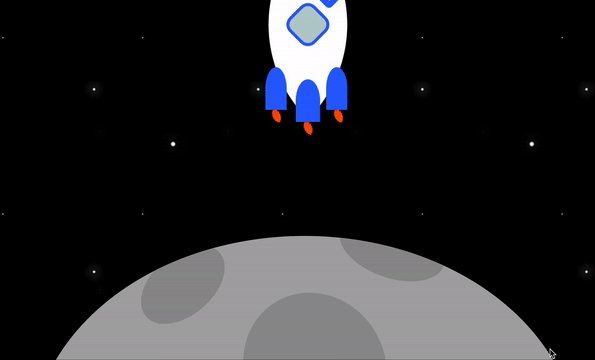
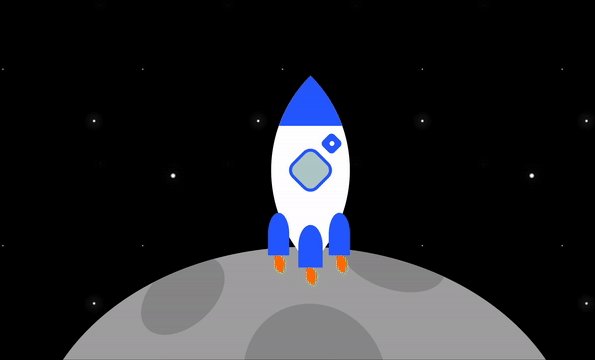
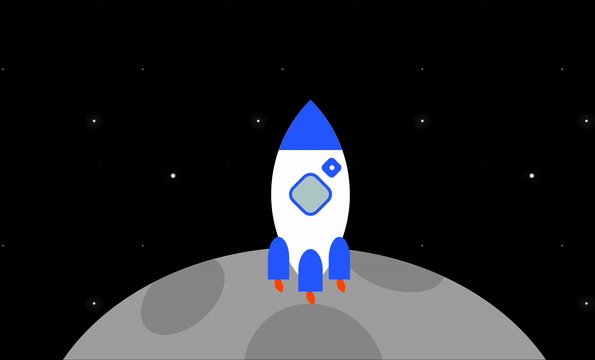
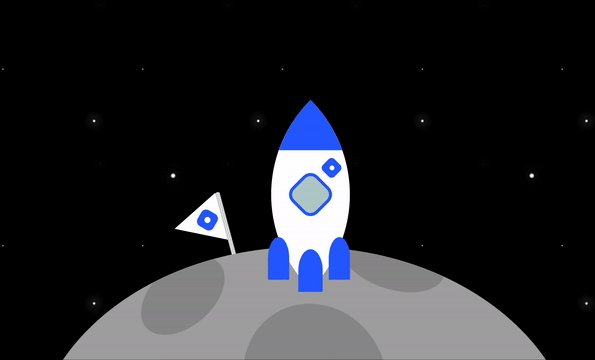
3. 火箭着陆
本作品的作者是 Mina,主要使用div实现整体结构,样式实现中使用了很多动画效果。

在线体验(源代码):https://codepen.io/ece_mina/embed/xxXyMMY
4. 路飞
本作品的作者是 Temani Afif,主要使用div实现整体结构,使用clip-path进行细节的绘制。

在线体验(源代码):https://codepen.io/t_afif/embed/xxLMXry
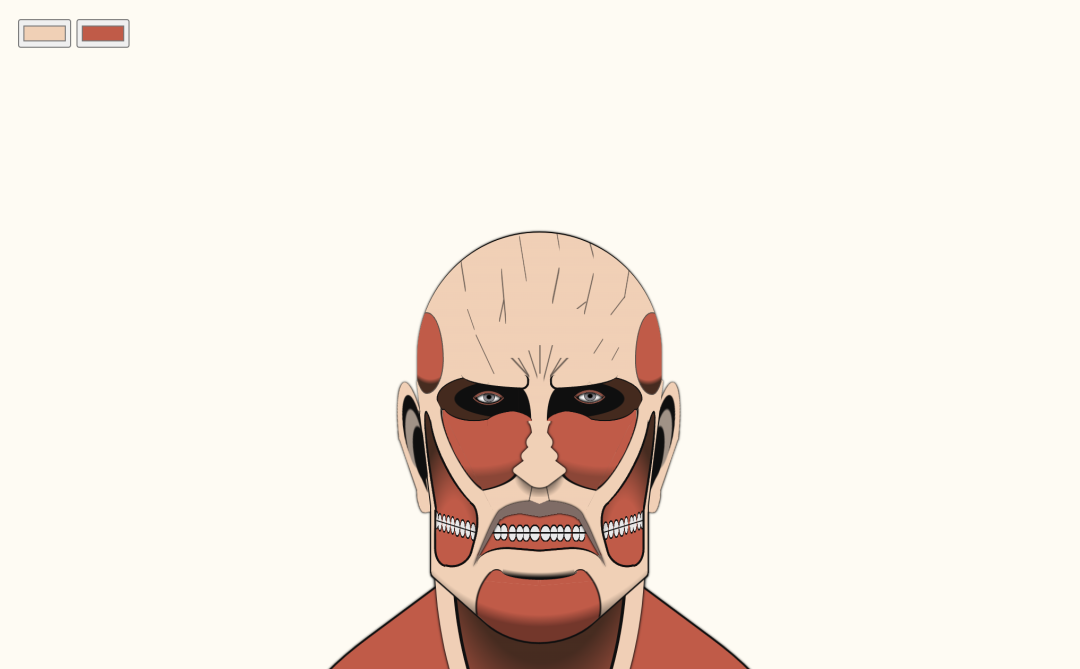
5. 超大型巨人
本作品的作者是 Temani Afif,主要使用div实现整体结构,使用clip-path进行细节的绘制。

在线体验(源代码):https://codepen.io/t_afif/embed/VwMzLGR
6. 日历
本作品的作者是 Temani Afif,只使用了一个div,样式使用伪元素和背景实现。

在线体验(源代码):https://codepen.io/t_afif/embed/wvqvJgY
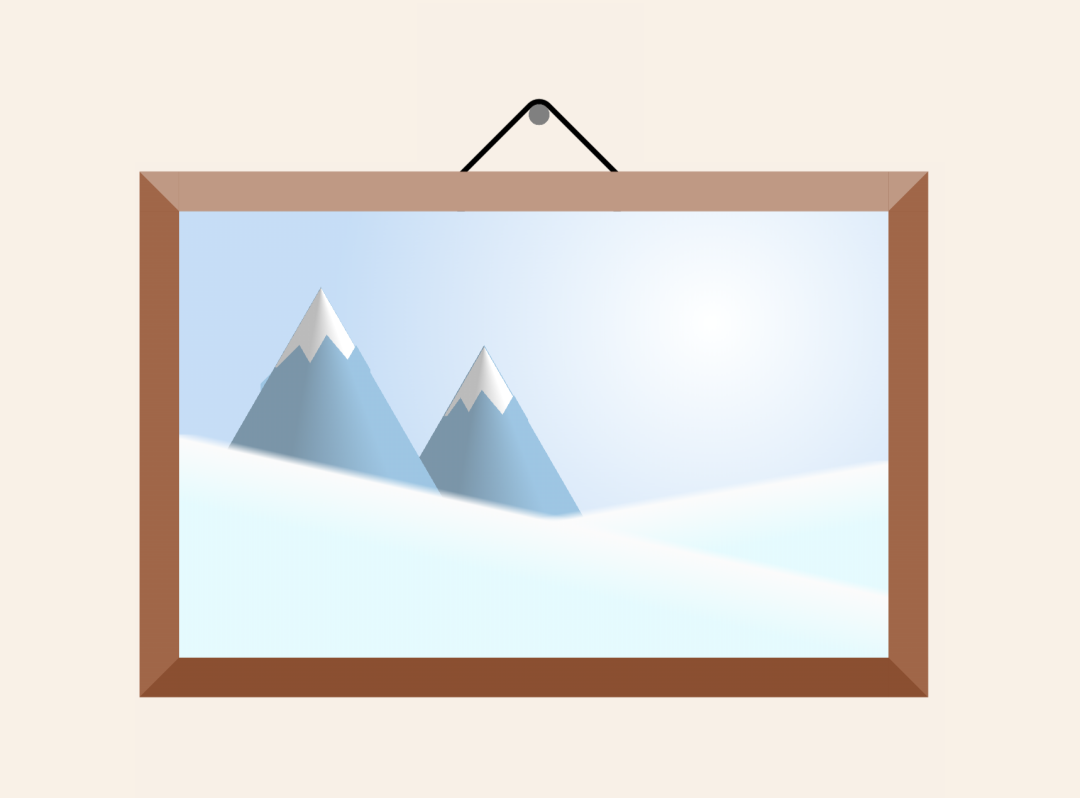
7. 壁画
本作品的作者是 Temani Afif,也只使用了一个div,样式主要使用渐变背景实现。

在线体验(源代码):https://codepen.io/t_afif/embed/BadjOJQ
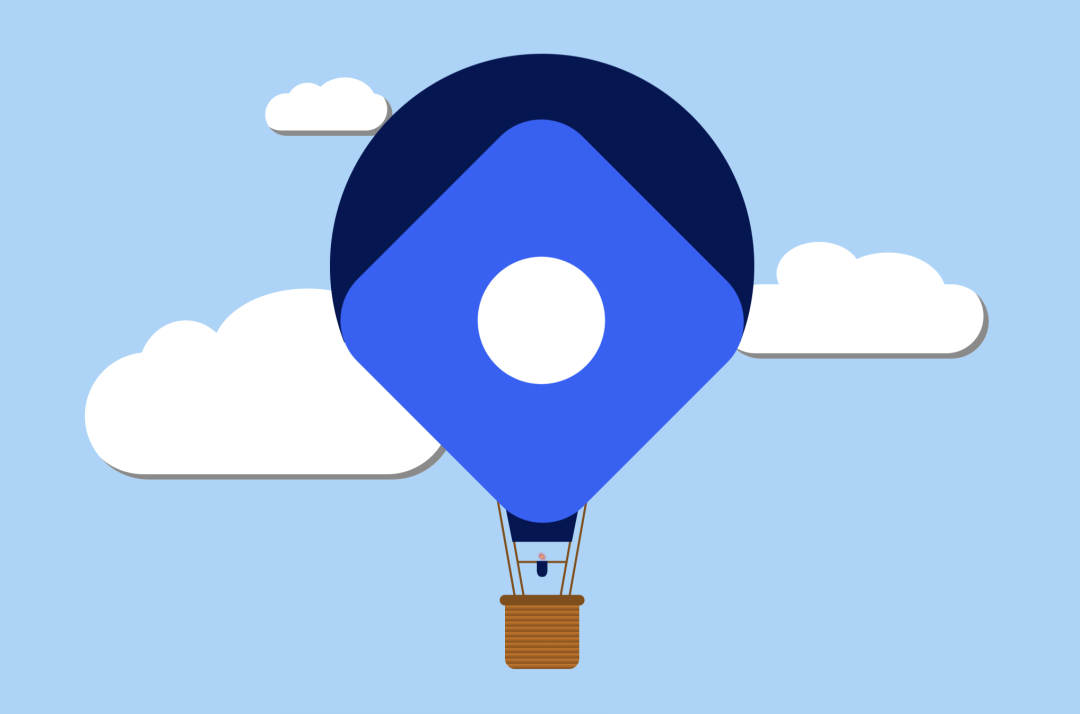
8. 热气球
本作品的作者是:Alessio Italo Jr. D'Alise,主体结构使用div搭建,样式中使用了很多伪元素。

在线体验(源代码):https://codepen.io/alessioitalo/embed/gOGdypx
9. 彩虹独角兽
本作品的作者是 Álvaro Montoro,使用并列的20多个div搭建的主体结构,样式使用背景渐变,clip-path裁剪、伪类等实现。

在线体验(源代码):https://codepen.io/alvaromontoro/embed/rNGPLGy
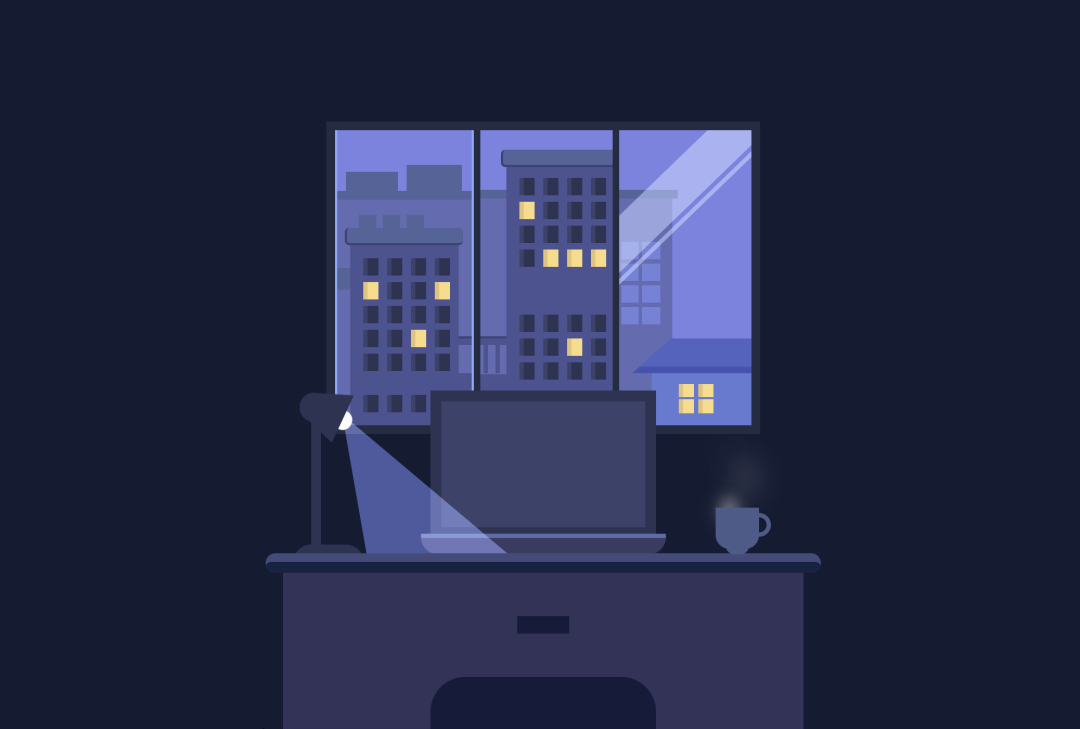
10. 深夜
本作品的作者是 Md. Usman Ansari,主体使用一系列的div组成,样式中使用了很多伪元素。

在线体验(源代码):https://codepen.io/mdusmanansari/embed/NWaOGJw
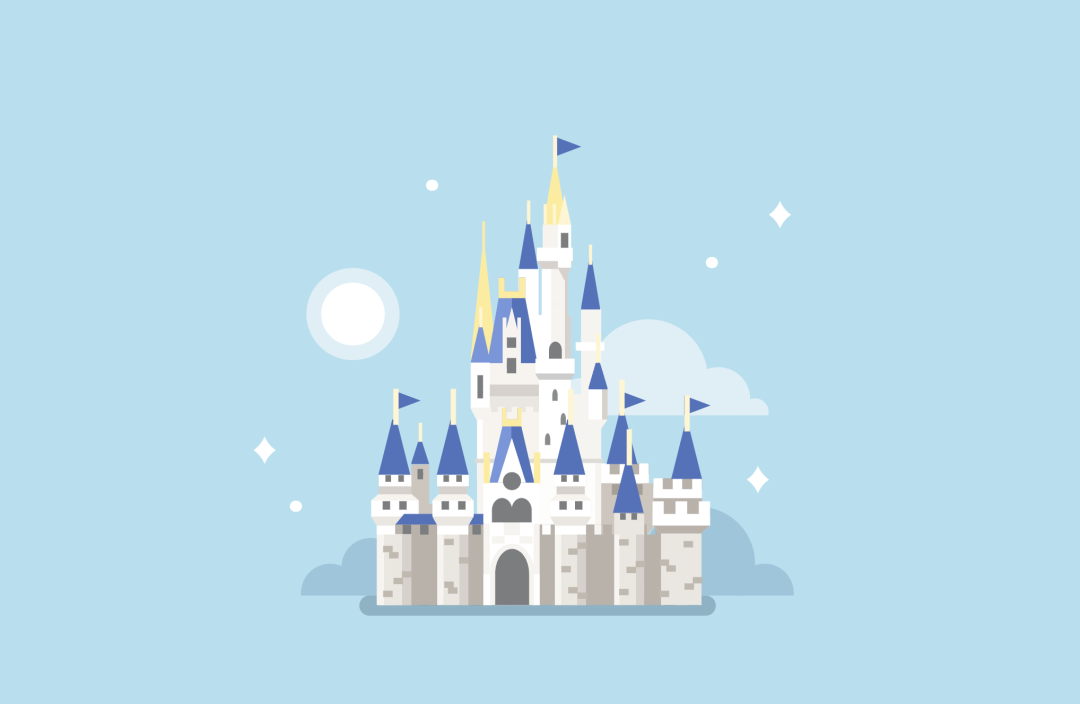
11. 城堡
本作品的作者是 Alvaro Montoro,主体使用一系列的div组成,样式使用阴影、背景渐变、cli-path裁剪等实现。

在线体验(源代码):https://codepen.io/alvaromontoro/embed/BaKQzgG
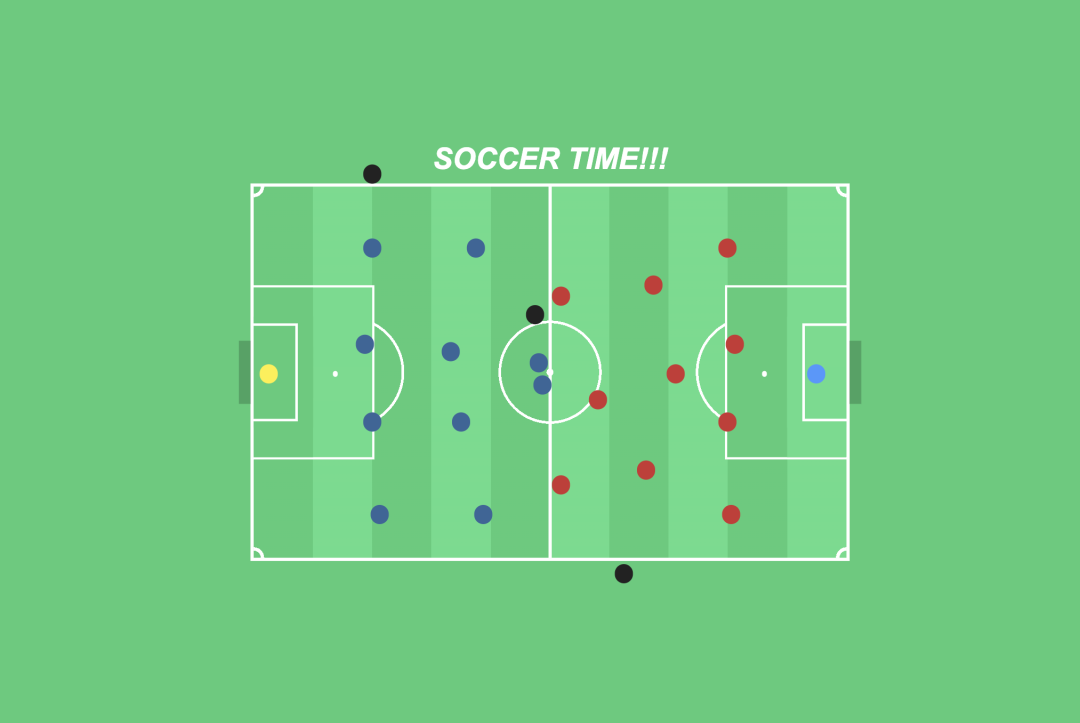
12. 足球场
本作品的作者是 Alvaro Montoro,这幅作品没有使用到HTML标题,样式使用背景渐变、 伪元素、元素阴影等实现。

在线体验(源代码):https://codepen.io/alvaromontoro/embed/bGexbjw
14. 梅西
本作品的作者是 Alvaro Montoro,主体使用一系列的div来搭建,样式主要使用clip-path来实现。

在线体验(源代码):https://codepen.io/alvaromontoro/embed/MWyELyP
15. Switch
本作品的作者是 Gustavo Monjardim,这是一个动态的图,可以进行点击操作,样式中使用了很多伪元素。

在线体验(源代码):https://codepen.io/gemonsw/embed/mdeLOqV
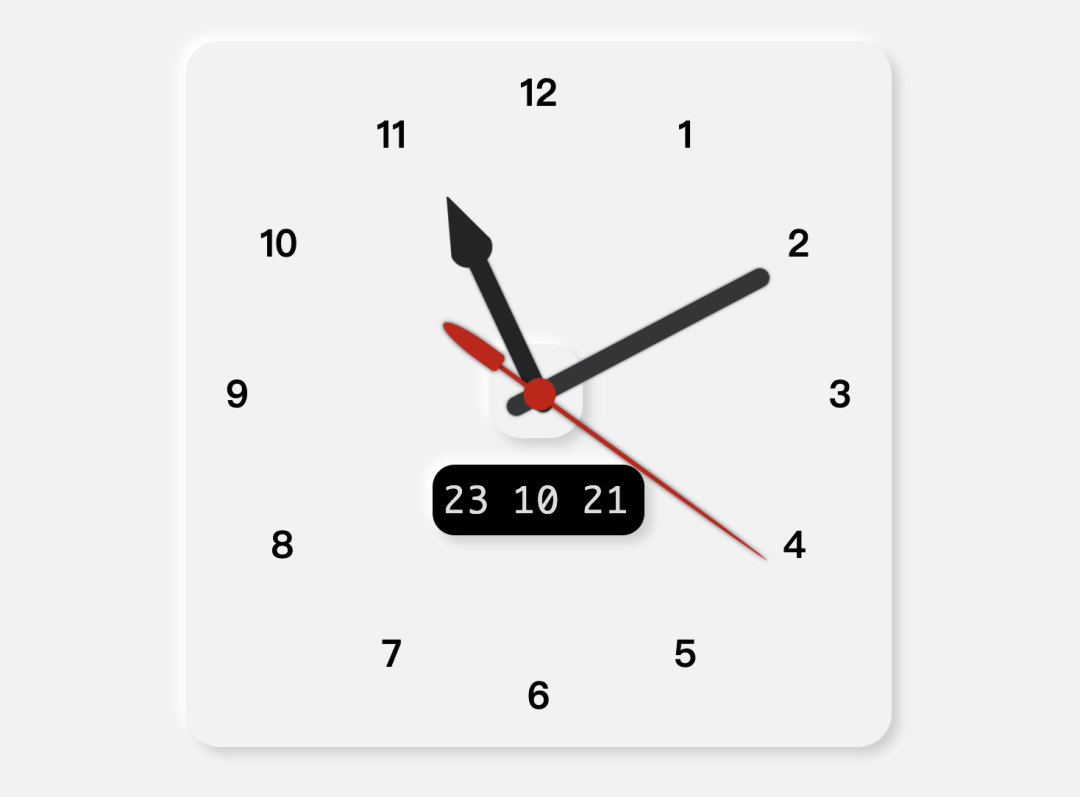
16. 钟表
本作品的作者是 Àgbà Akin,主体使用div和li搭建,样式中使用了很多伪元素和动画。

在线体验(源代码):https://codepen.io/cugergz/embed/bGoyQoM
往期干货:
26个经典微信小程序+35套微信小程序源码+微信小程序合集源码下载(免费)
干货~~~2021最新前端学习视频~~速度领取
前端书籍-前端290本高清pdf电子书打包下载
点赞和在看就是最大的支持❤️
