纯CSS实现卡通齿轮效果
效果展示

Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section>
<div class="gear">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div class="hole"></div>
</section>
</body>
</html>
CSS
html, body {
margin: 0;
height: 100%;
}
body {
display: flex;
justify-content: center;
align-items: center;
background: gainsboro;
/* background: #222f3e; */
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid orange;
}
.gear {
width: 120px;
height: 120px;
border-radius: 50%;
background-color: #f98db9;
display: flex;
justify-content: center;
align-items: center;
animation: rotate 12s infinite linear;
}
.gear div {
position: absolute;
width: 30px;
height: 150px;
background: #f98db9;
border-radius: 8px;
}
.gear div:nth-child(1) {
transform: rotate(0deg);
}
.gear div:nth-child(2) {
transform: rotate(45deg);
}
.gear div:nth-child(3) {
transform: rotate(90deg);
}
.gear div:nth-child(4) {
transform: rotate(135deg);
}
.hole {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 50px;
height: 50px;
background-color: white;
border-radius: 50%;
}
@keyframes rotate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
原理详解
步骤1
使用两个div,一个作为齿轮外部,一个作为内部空心部分
<div class="gear"></div>
<div class="hole"></div>
设置gear
宽度、高度均为120px 背景色为粉红色 flex布局(上下左右都居中)
.gear {
width: 120px;
height: 120px;
background-color: #f98db9;
display: flex;
justify-content: center;
align-items: center;
}
效果图如下 再设置hole
再设置hole
绝对定位(使其位于正中心) 宽度、高度均为50px 背景色为白色
.hole {
/*位于正中心*/
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 50px;
height: 50px;
background-color: white;
}
效果图如下

步骤2
gear和hole同时圆角化
.gear {
border-radius: 50%;
}
.hole {
border-radius: 50%;
}
效果图如下

步骤3
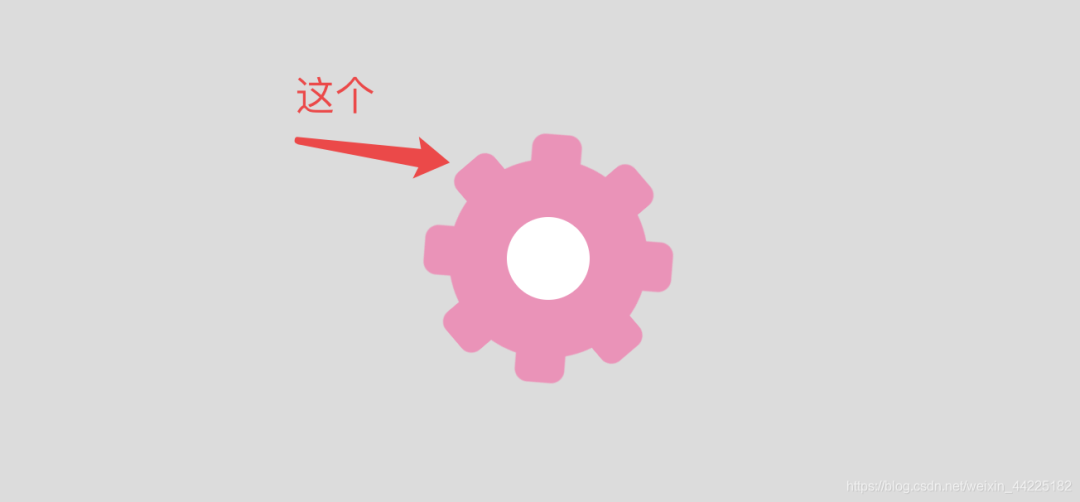
添加齿轮外部分的凹凸不平的那个部分(不知道具体叫啥??)
一共设置8个 需要使用到4个div (一个div可以显示出2个)
<div class="gear">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
设置div为
绝对定位(重要!) 宽度30px 高度150px 颜色:粉色 border-radius: 8px;
.gear div {
position: absolute;
width: 30px;
height: 150px;
background: #f98db9;
border-radius: 8px;
}
效果图如下

步骤4
给每个div设置旋转角度,分别是
0deg 45deg 90deg 135deg
.gear div:nth-child(1) {
transform: rotate(0deg);
}
.gear div:nth-child(2) {
transform: rotate(45deg);
}
.gear div:nth-child(3) {
transform: rotate(90deg);
}
.gear div:nth-child(4) {
transform: rotate(135deg);
}
效果图如下

步骤5
最后再为gear添加一个旋转动画
.gear {
animation: rotate 12s infinite linear;
}
@keyframes rotate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
得到最终效果图

举一反三
修改
增加2个div 修改旋转角度(0 30 60 90 120 150deg)
效果图如下:

结语
文章仅作为学习笔记,记录从0到1的一个过程
希望对您有所帮助,如有错误欢迎小伙伴指正~
我是 「海轰ଘ(੭ˊᵕˋ)੭」
如果您觉得写得可以的话,请点个赞吧
谢谢支持❤️

评论
