【动画消消乐】HTML+CSS 白云飘动效果 072
效果展示 Demo代码
Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html, body {
margin: 0;
height: 100%;
}
body {
display: flex;
justify-content: center;
align-items: center;
background: #93b5cf;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid white;
}
span {
position: relative;
animation: cloud 5s ease-in-out infinite;
background: white;
border-radius: 50%;
box-shadow: white 65px -15px 0 -4px, white 25px -25px, white 30px 10px, white 60px 15px 0 -10px, white 85px 5px 0 -5px;
height: 50px;
width: 50px;
margin-left: -60px;
}
span:after {
animation: cloud_shadow 5s ease-in-out infinite;
background: black;
border-radius: 50%;
content: '';
height: 15px;
width: 120px;
opacity: 0.2;
position: absolute;
left: 5px;
bottom: -60px;
}
@keyframes cloud {
50% {
transform: translateY(-20px);
}
}
@keyframes cloud_shadow {
50% {
transform: translateY(0px) scale(.7);
opacity: .05;
}
}
步骤1
使用span标签,设置为
- 相对定位
- 宽度、高度均为50px
- 背景色:白色
span {
background: white;
height: 50px;
width: 50px;
position: relative;
}
效果图如下

步骤2
利用box-shadow属性,为span添加5个阴影
box-shadow: red 65px -15px 0 -4px, /*阴影1*/
orange 25px -25px, /*阴影2*/
yellow 30px 10px, /*阴影3*/
green 60px 15px 0 -10px, /*阴影4*/
blue 85px 5px 0 -5px; /*阴影5*/
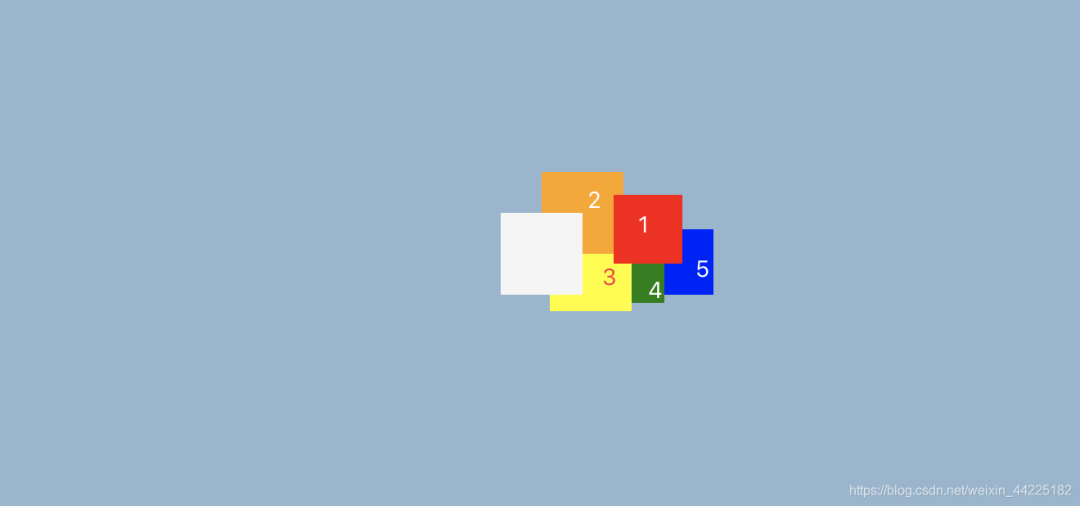
效果图如下

步骤3
span圆角化
span {
border-radius: 50%;
}
效果图如下

步骤4
将5个阴影的颜色都修改为白色
box-shadow: white 65px -15px 0 -4px, /*阴影1*/
white 25px -25px, /*阴影2*/
white 30px 10px, /*阴影3*/
white 60px 15px 0 -10px, /*阴影4*/
white 85px 5px 0 -5px; /*阴影5*/
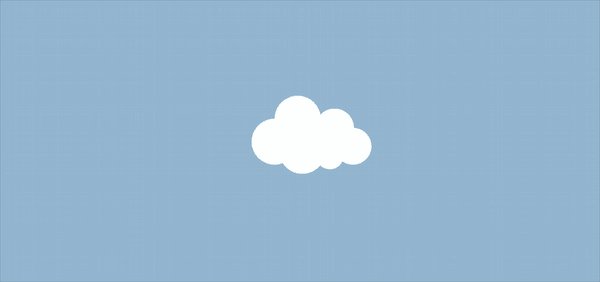
效果图如下

步骤5
将span左移60px
span {
margin-left: -60px;
}
得到一朵小白云

步骤6
为span添加动画
动画效果描述为:白云上下移动
使用translateY属性对span进行y轴(竖直方向)的上下移动
- 初始(0%):原位置
- 中间(50%):向上移动20px
- 末尾(100%):原位置
animation动画代码为:
animation: cloud 5s ease-in-out infinite;
@keyframes cloud {
/*忽略0% 100% 因为span需要回到原位置*/
50% {
transform: translateY(-20px);
}
}
效果图如下

步骤7
使用span::after伪元素充当白云的阴影,设置为
- 绝对定位( left: 5px bottom: -60px)
- 高度15px 宽度120px
- 背景色:黑色
- 颜色透明度:0.2
span:after {
background: black;
content: '';
height: 15px;
width: 120px;
opacity: 0.2;
position: absolute;
left: 5px;
bottom: -60px;
}
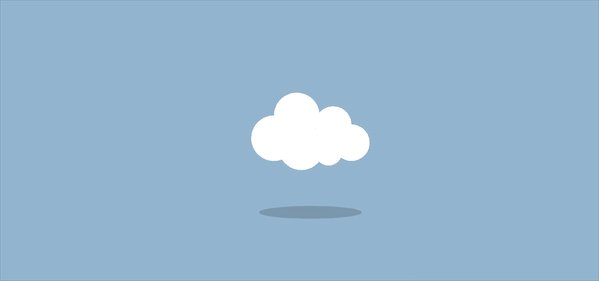
效果图如下

步骤8
span::after圆角化
span:after {
border-radius: 50%;
}
效果图如下

步骤9
为span::after添加动画
效果
- 当白云向上移动,阴影变小,颜色变浅;
- 向下移动,阴影变大,颜色变深
span:after {
animation: cloud_shadow 5s ease-in-out infinite;
}
@keyframes cloud_shadow {
50% {
transform: translateY(20px) scale(.7);
opacity: .05;
}
}
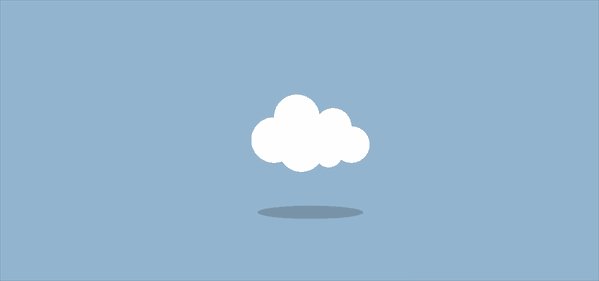
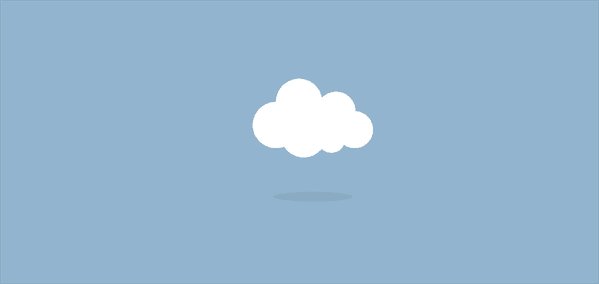
最终效果图如下

注意:从效果图中可以发现,其实阴影部分只是大小、颜色深度在发生变化,其位置是没有发生变化的。这是因为span动画中50%时刻,span执行translateY(-20px),倘若span::after没有执行translateY(20px),那么span::after将一起移动20px。(这里本质就是两个效果相抵消;了,所以span::after的位置没有发生变化)
如果span::after没有设置translateY(20px)
那么就会出现下面的效果:阴影上下也在移动
 结语
结语希望对您有所帮助
如有错误欢迎小伙伴指正~
我是 海轰ଘ(੭ˊᵕˋ)੭
如果您觉得写得可以的话
请点个赞吧
谢谢支持❤️

评论
