今天一个总监和我说,app页面是3维空间的,我震惊了!
菜心的第309篇原创
2021年的第87篇
距离2021年小目标100篇原创还剩13篇
大家都知道,移动端是寸土寸金的,所以很多需求放希望在同一个页面内可以展示更多内容!
我们作为设计师如何能更有效的利用页面区域呢,今天就来和大家分享一下个人的看法。
拿满屏都是封面的页面为例,比如视频类、动漫类的产品页面,我们可以从以下三个纬度来思考:
1.y轴(高度)的空间节省
2.x轴(宽度)的空间节省
3.z轴(深度)的空间节省
1.y轴(高度)的空间节省
y轴,顾名思义,就是高度,我这里举三个例子来说明下:
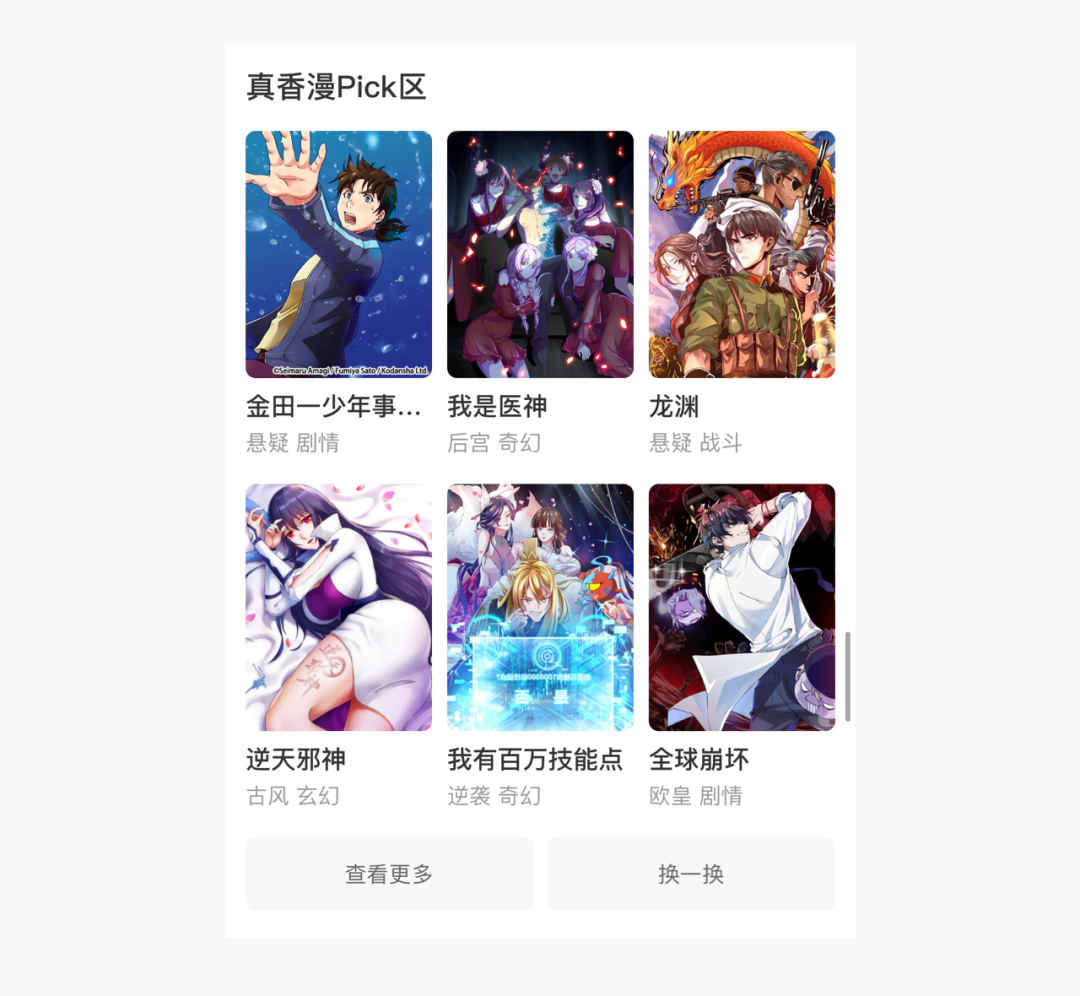
第一个例子,我们来说说封面,我们看国内的漫画平台,比如快看,大部分是竖封展示:

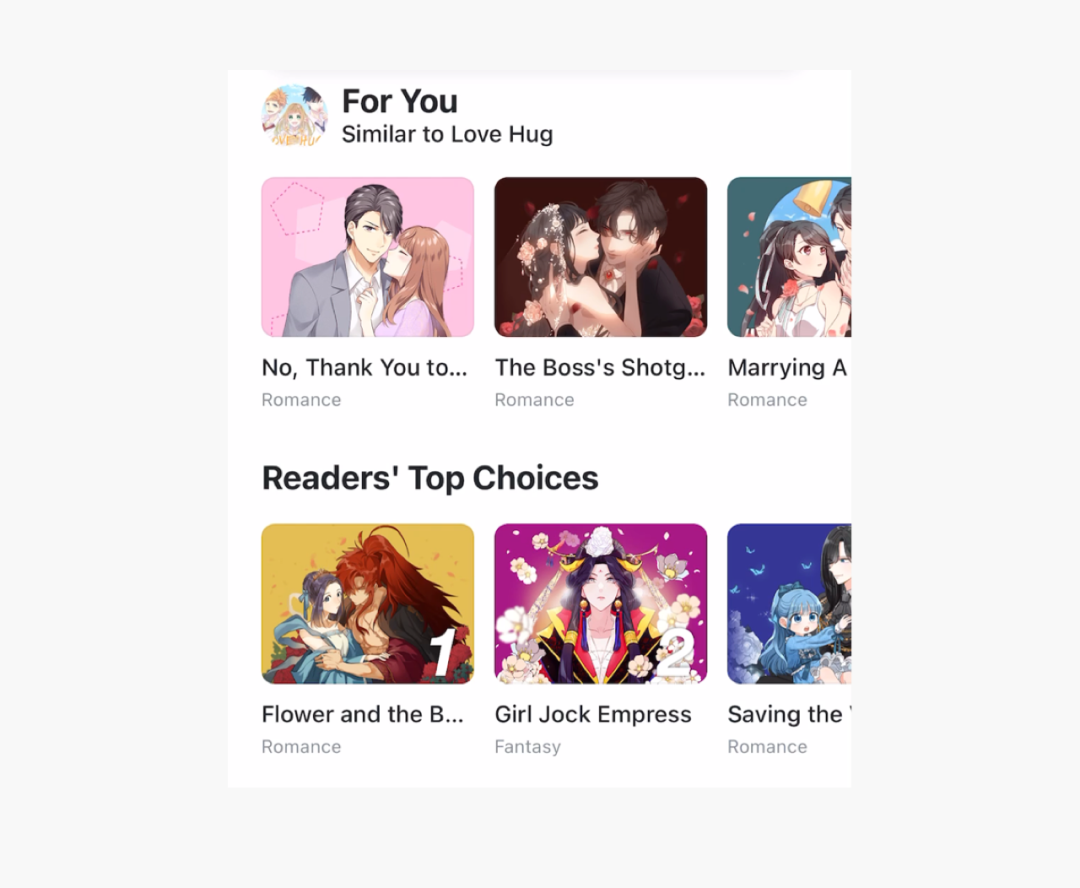
但是国外的很多漫画平台都是横封展示居多:

二者单从高度占比来讲,横封会矮一些:

第二个例子,也是关于封面的,国内外都会有一些方形封面,但是国内的方形封面一般一排只有两个,而国外的会相对多一点:

单看高度,右边的会节约一些纵向空间。
第三个例子,我们还可以在一些信息上进行整合
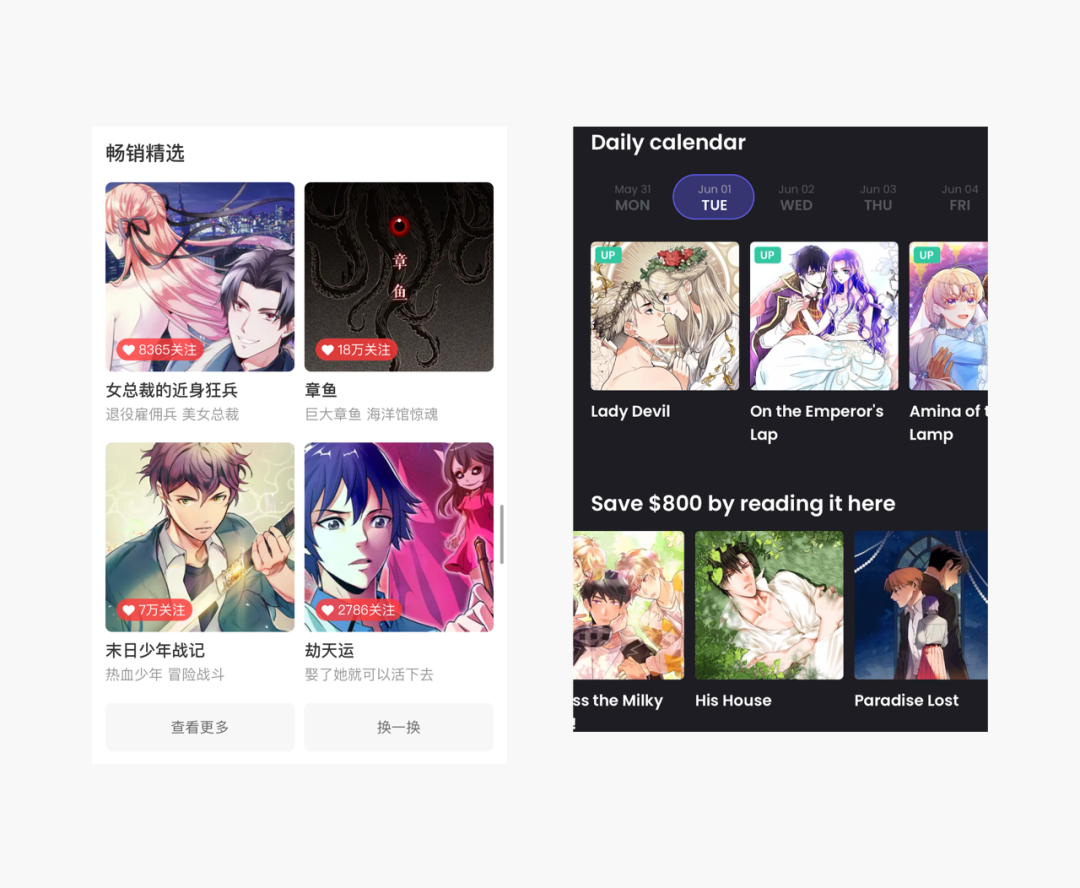
比如,快看最近浏览这个模块,标题是放在上面,信息是放在封面下面的:

但是有一些产品比如波洞,标题是左侧的,而信息文字是放在封面上的:

信息也能看的清,相比之下,后者高度上节约了太多空间:

这也是合理节约高度空间的一种方法。方法还有很多,大家可以多多思考尝试。
2.x轴(宽度)的空间节省
x轴,就是宽度了,正常我们只是思考如何在屏幕内进行节约空间,那是否可以利用屏幕外的空间呢?
当然是可以的,国外有很多常规模块都有利用这一原理来进行展示作品,比如:

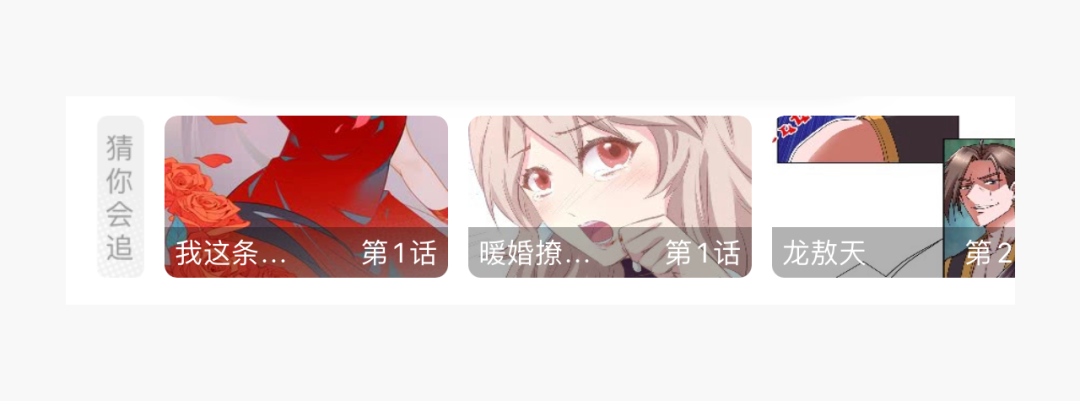
国内可能主要用在猜你在追,浏览历史这种模块多一点。是否可以在更多模块内使用这一展示方式,可以根据自身产品定位来尝试。
3.z轴(深度)的空间节省
z轴,那就是屏幕的前后景深了,也就是深度,不仅仅只是思考二维平面的宽高了,而是思考如何利用屏幕纵像的空间。
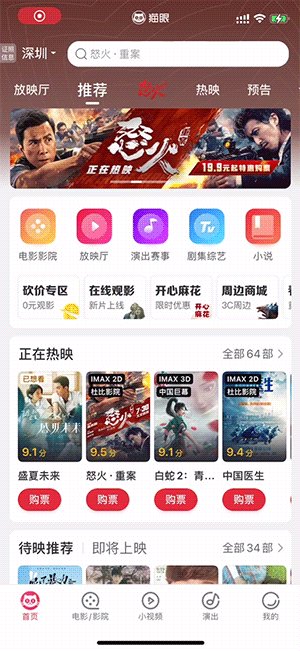
举个最简单的例子,想哔哩哔哩漫画这种:

就很好的利用了z轴的空间,物体不仅仅只是在二位平面内展示,而是延伸到屏幕里面,有了深度,相同平屏幕大小,展示更多空间的内容。
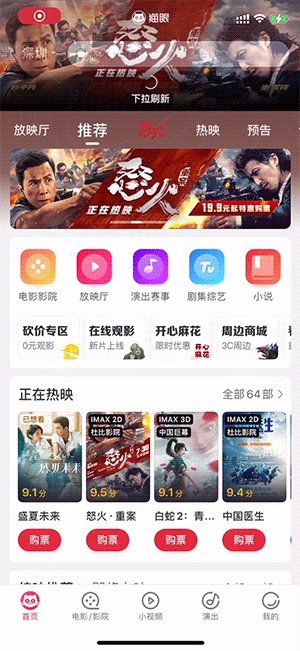
再比如,最早在韩国app看到的这种交互方式:

也是很好的利用页面纵向的空间,达成一定的亮点和空间利用率。
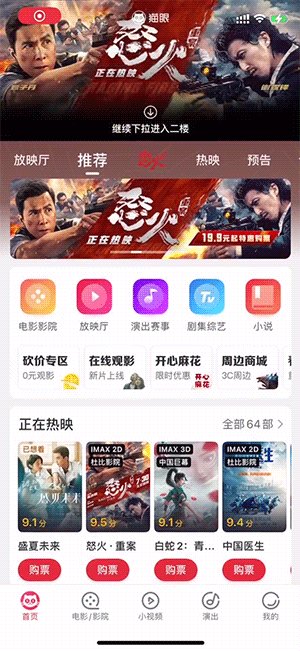
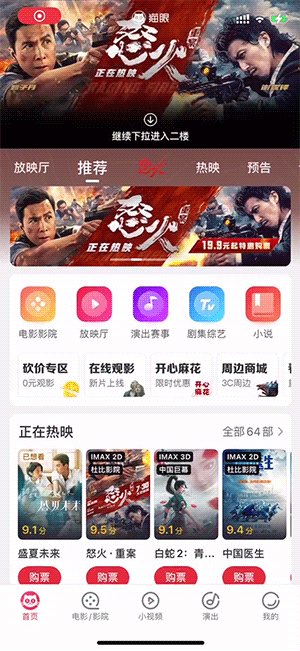
再再比如,下拉页面后,在页面的后面出现一些内容:

原理也都是类似的,当二维空间无法满足我们的内容摆放需求的时候,我们就可以想办法拓展维度,让我们的空间变得更广,利用率更高,还容易产生一定的创意!
总结
以上就是我个人在节约利用移动端空间的小小总结,当然,有时候信息展示也不能紧紧只考虑面积占比问题,还需要从用户体验的爽感、信息层级、点击转化等多个维度来思考,我这里只是单纯从占比这个点来思考,希望能给大家提供一点思路,仅供参开!
来一起扣细节呀

