【Web技术】829- 教你判断一个APP页面是原生的还是H5页面

作者:25学堂
原文链接:http://www.25xt.com/appdesign/11851.html
刚好是周末,无意之间在收集相关资料的时候,发现有部分童鞋在问《如何判断一个APP页面是不是H5页面》或者是《如何判断app中原生页面和h5页面》等等类似的问题。
于是,为了帮大家解答这样的问题,特地花了不少时间研究了一下APP里面的原生页面和H5页面到底有哪些不一样。
不仔细去观察,一般人都不会察觉出来的,再加上现在的H5技术和原生应用的技术很多类似,或者说实现的效果很相像。
我们再来回顾一下:
如今最火的APP开发模式是Hybrid APP开发(即混合模式,半原生半H5页面)。
原生是Native APP
H5就是Web App
在Hybrid当中,如何快速的判断一个APP页面是原生的还是H5页面呢?综合网友的答案汇总整理了一下。如果你们还有更好的判断方法也可以告知我。
一、看断网的情况
把手机的网络断掉。然后点开页面。然后可以正常显示的东西就是原生写的。
显示404或者错误页面的是html页面。
二、看布局边界
可以打开 开发者选项中的显示布局边界,页面元素很多的情况下布局是一整块的是h5的,布局密密麻麻的是原生控件。页面有布局的是原生的否则为h5页面。(仅针对安卓手机适用)如下图所示:
三、看复制文章的提示
这个需要你通过对比才能得出结果,比如是文章资讯页面可以长按页面试试,如果出现文字选择、粘贴功能的是H5页面,否则是native原生的页面。
有些原生APP开放了复制粘贴功能或者关闭了。而H5的css屏蔽了复制选择功能等等情况。需要通过对目标测试APP进行对比才可知。
这个在支付宝APP、蚂蚁聚宝都是可以判断的。
四、看加载的方式
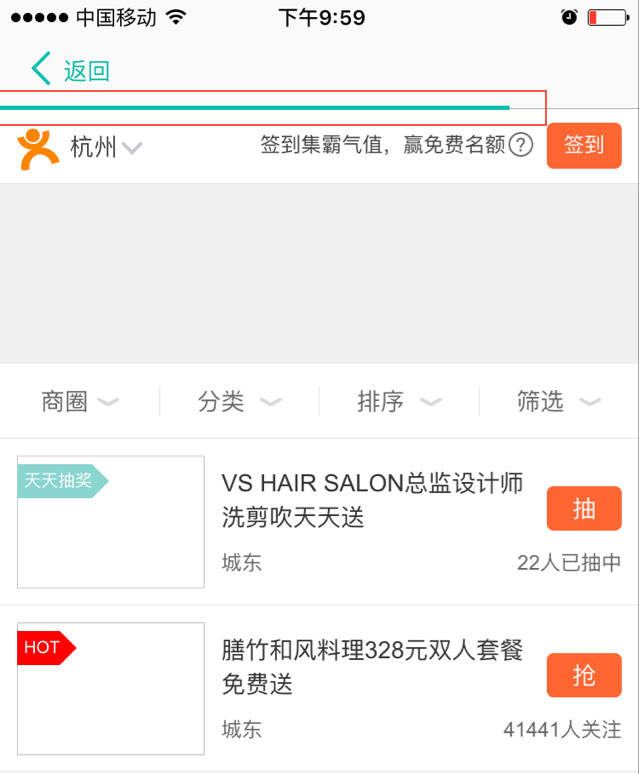
如果在打开新页面导航栏下面有一条加载的线的话,这个页面就是H5页面,如果没有就是原生的。微信里面打开我们的H5页面常见的有个绿色的 加载线条。如下图红框里面所示:
五、看app顶部 导航栏是否会有关闭的操作
如果APP顶部导航栏当中出现了关闭按钮或者有关闭的图标,那么当前的页面肯定的H5,原生的不会出现(除非设计开发者故意弄的)
美团的、大众点评的APp、微信APP当加载h5过多的时候,左上角会出现关闭2字。
六、判断页面 下拉刷新的时候(前提是要有下拉刷新的功能)
如果界面没有明显刷新现象的是原生的,如果有明显刷新现象(比如闪一下)的是H5页面(ios和android)。
比如淘宝的众筹页面。
七、下拉页面的时候显示网址提供方的一定是H5
如下图所示:
以上7点也是目前帮大家整理出来的比较容易判断的一个APP页面是原生的还是H5页面的方法。
希望可以帮到大家,以便更加容易区分原生APP页面和H5页面。
1. JavaScript 重温系列(22篇全) 2. ECMAScript 重温系列(10篇全) 3. JavaScript设计模式 重温系列(9篇全) 4. 正则 / 框架 / 算法等 重温系列(16篇全) 5. Webpack4 入门(上)|| Webpack4 入门(下) 6. MobX 入门(上) || MobX 入门(下) 7. 80+篇原创系列汇总 回复“加群”与大佬们一起交流学习~
点击“阅读原文”查看 100+ 篇原创文章