Codecept实现前端自动化测试与邮件告警
前言
CodeceptJS是一款UI测试自动框架,它结合了很多市面常见的UI测试自动化框架,
封装了大量的API,使得我们编写自动化脚本非常方便,而且相关文档也非常齐全。
Codecept.js官网
https://codecept.io/
需要node环境支持,可以前往官网根据自己环境下载安装node
https://nodejs.org/en/download/
1. 新建一个文件夹 node用来存放自动化脚本
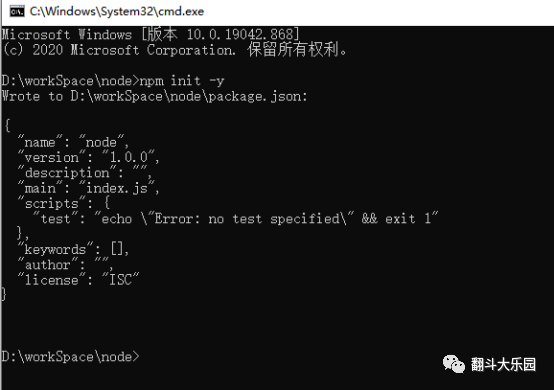
2. 初始化npm
npm init -y
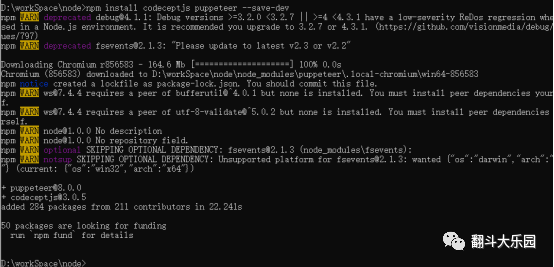
3. 安装环境
#先切换镜像为淘宝镜像
npm config set registry https://registry.npm.taobao.org
#然后安装Codecept.js
npm install codeceptjs puppeteer --save-dev
4.在当前目录中初始化Codecept.js
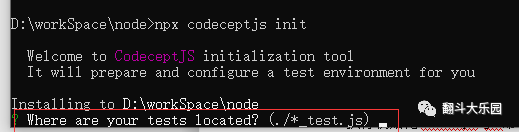
npx codeceptjs init
#执行初始化Codecept.js命令后,会出现如下图一个提示,这个提示是设置名称是以
#_test.js结尾的都会被当成测试用例执行,也可以自己定义成其他的。(操作完成直接
#回车)
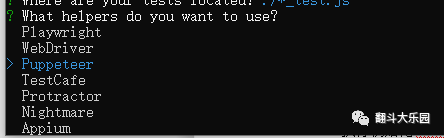
#设置好测试用例后,选择如下图的一种脚本选择作为自动化脚本的工具,这里选择
#Pupeteer、可以使用上下按钮切换。(操作完成直接回车)
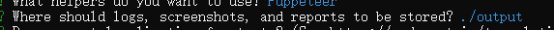
#紧接着会提示让选择日志、屏幕截图和报告存放的目录,这里选择默认,也可以根
#据需要自定义(操作完成直接回车)
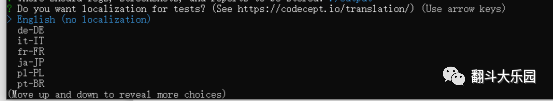
#然后出现选择执行过程日志的语言类型、这里选择zh-CN(中文简体)
#接下来输入需要测试网址、输入我们需要测试的网址https://***.com
#选择是否打开浏览器、这个是设置我们的浏览器是正常模式还是无头模式
#然后设置浏览器大小、这个根据自己需要设置
#这个主要是用来说明我们要测试的功能,也就是测试用例的标题,可以随便起个
#名字,我写的logintest
#最后新建测试用例,这里就是测试用例的文件名,默认是Feature的名字加上之前
#设置的_test.js。然后新建就成功了
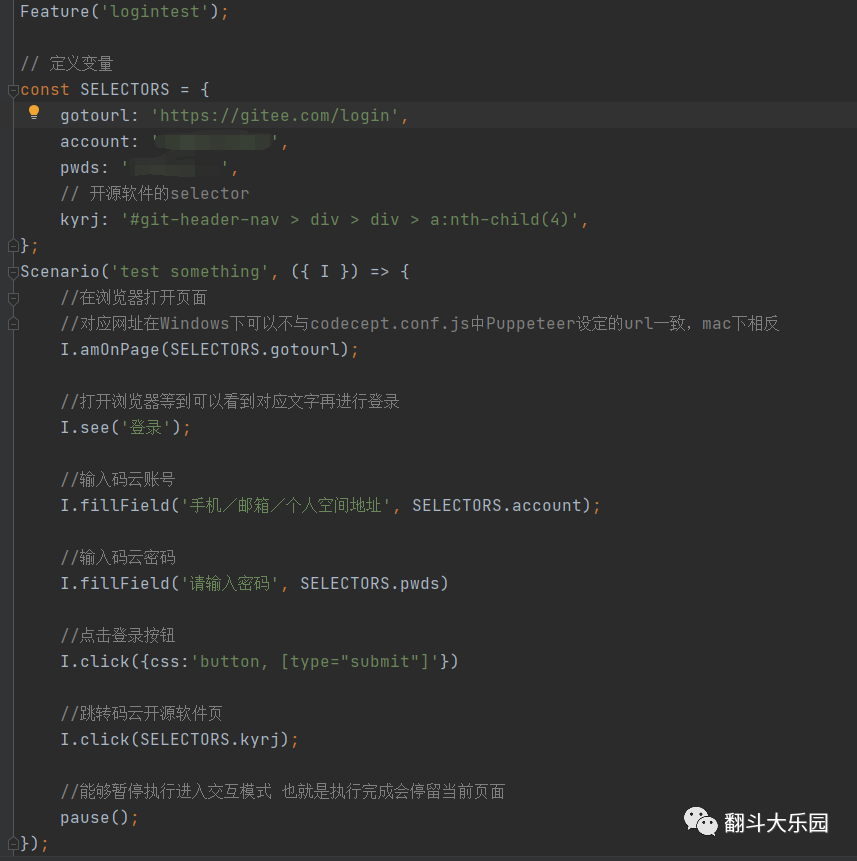
5. 编写自动化脚本
Feature('logintest');
// 定义变量
const SELECTORS = {
gotourl: 'https://gitee.com/login',
account: '',
pwds: '.',
// 开源软件的selector
kyrj: '#git-header-nav > div > div > a:nth-child(4)',
};
Scenario('test something', ({ I }) => {
//在浏览器打开页面
//对应网址在Windows下可以不与codecept.conf.js中Puppeteer设定的url一致,mac下相反
I.amOnPage(SELECTORS.gotourl);
//打开浏览器等到可以看到对应文字再进行登录
I.see('登录');
//输入码云账号
I.fillField('手机/邮箱/个人空间地址', SELECTORS.account);
//输入码云密码
I.fillField('请输入密码', SELECTORS.pwds)
//点击登录按钮
I.click({css:'button, [type="submit"]'})
//跳转码云开源软件页
I.click(SELECTORS.kyrj);
//能够暂停执行进入交互模式 也就是执行完成会停留当前页面
pause();
});

6. 执行脚本
#使用cmd命令提示符,进入当前目录(即node文件夹下)输入命令
npx codeceptjs run --steps
7. 在自动弹出的浏览器中查看自动化效果
8. 告警邮件
#下载依赖
npm install nodemailer --save

#编写邮件发送参数
// 引入依赖
var nodemailer = require("nodemailer")
// 定义发送邮件参数
var transport = nodemailer.createTransport({
//主机
host: "smtp.163.com",
// 是否使用SSL
secureConnection: true,
// SMTP端口号
port: 465,
// 发件人
auth: {
// 发送邮箱
user: "@163.com",
// 授权码
pass: "",
}
})
// 定义收件邮箱参数
var mailOptions = {
// 邮件昵称
from: "",
// 收件邮箱
to: "",
// 邮件标题
subject: "码云自动化测试告警邮件",
// 邮件内容
text: "hello",
}
9. 执行失败进行告警(手动)
#进行判断,如果失败了就发送告警邮件
// 点击登录按钮
//I.click({css:'button, [type="submit"]'})
let login = await tryTo(() => I.click({css: 'button, [type="submit"]'}));
//如果失败
if (!login) {
// 设置告警内容
mailOptions.text = "登录失败,详细信息请查看";
// 发送告警邮件
transport.sendMail(mailOptions, function(err, response) {
if (err) {
console.log(err);
} else {
console.log(response);
}
})
}
// 跳转码云开源软件页
//I.click(SELECTORS.kyrj);
let clickGoTo = await tryTo(() => I.click(SELECTORS.kyrj));
//如果失败
if (!clickGoTo) {
// 设置告警内容
mailOptions.text = "跳转失败,详细信息请查看";
// 发送告警邮件
transport.sendMail(mailOptions, function(err, response) {
if (err) {
console.log(err);
} else {
console.log(response);
}
})
}
//截图
I.saveScreenshot("logintest.jpg")
10. 执行失败进行告警(自动)
#安装测试报告生成依赖
npm i mocha -D

#安装测试报告依赖
npm i mochawesome

#安装压缩依赖
npm install adm-zip

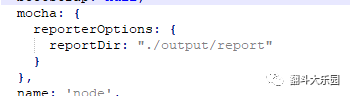
#在codecept.conf.js 主配置类中添加报告参数

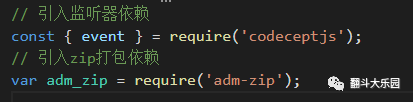
#引入监听器依赖与zip打包依赖
// 引入监听器依赖
const { event } = require('codeceptjs');
// 引入zip打包依赖
var adm_zip = require('adm-zip');

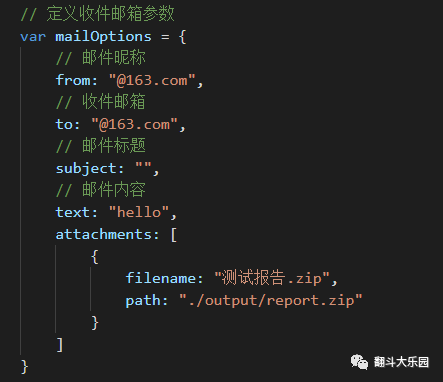
#修改邮件配置支持附件
// 定义收件邮箱参数
var mailOptions = {
// 邮件昵称
from: "@163.com",
// 收件邮箱
to: "@163.com",
// 邮件标题
subject: "",
// 邮件内容
text: "hello",
attachments: [
{
filename: "测试报告.zip",
path: "./output/report.zip"
}
]
}

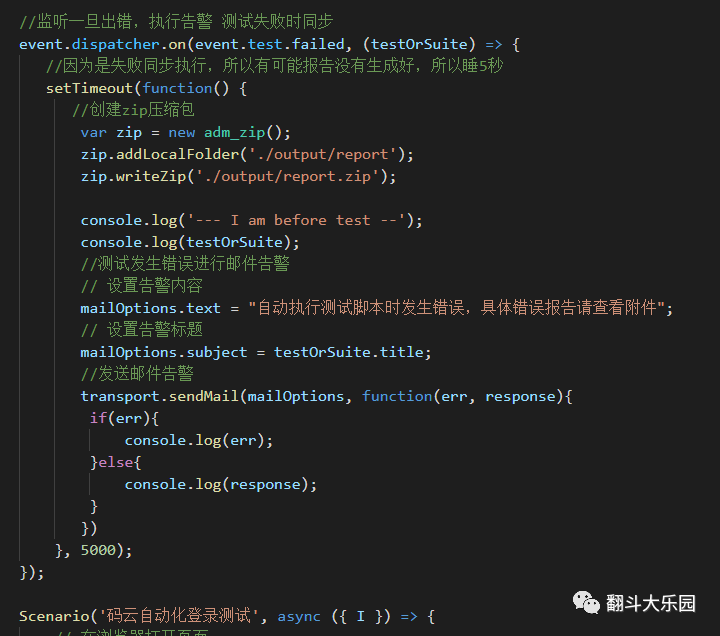
#配置监听器
//监听一旦出错,执行告警 测试失败时同步
event.dispatcher.on(event.test.failed, (testOrSuite) => {
//因为是失败同步执行,所以有可能报告没有生成好,所以睡5秒
setTimeout(function() {
//创建zip压缩包
var zip = new adm_zip();
zip.addLocalFolder('./output/report');
zip.writeZip('./output/report.zip');
console.log('--- I am before test --');
console.log(testOrSuite);
//测试发生错误进行邮件告警
// 设置告警内容
mailOptions.text = "自动执行测试脚本时发生错误,具体错误报告请查看附件";
// 设置告警标题
mailOptions.subject = testOrSuite.title;
//发送邮件告警
transport.sendMail(mailOptions, function(err, response){
if(err){
console.log(err);
}else{
console.log(response);
}
})
}, 5000);
});

#输入启动命令
npx codeceptjs run --reporter mochawesome
#如果执行失败就会收到对应的告警邮件

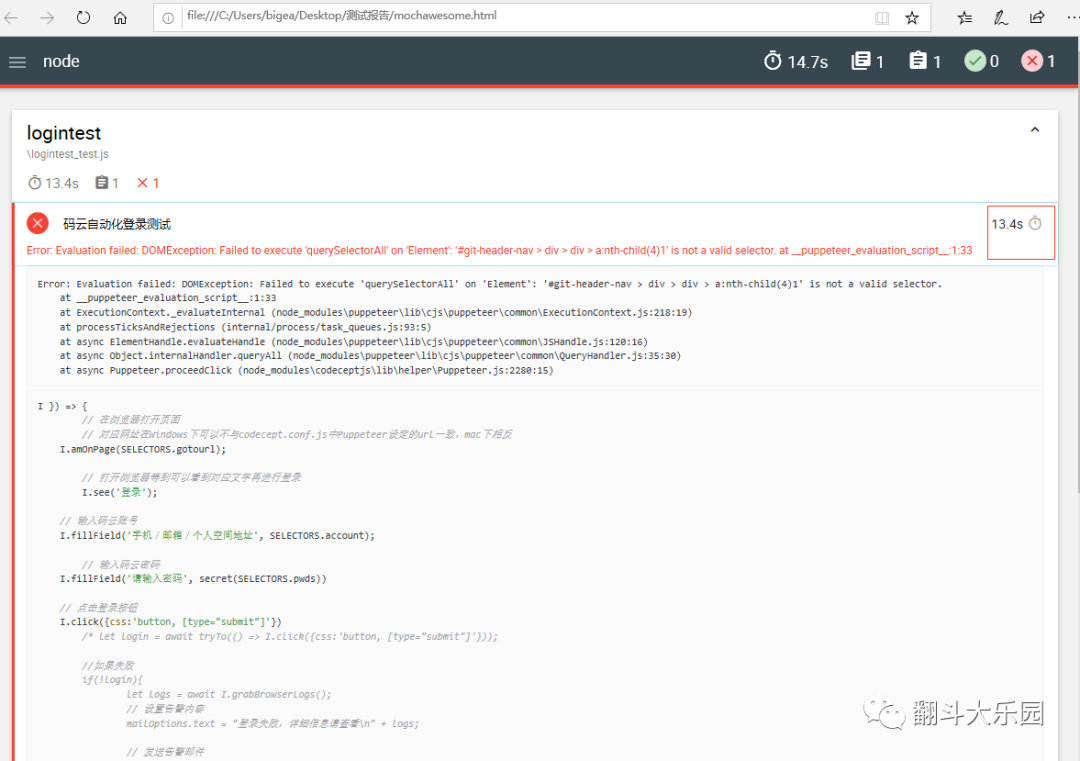
#解压测试报告.zip

#打开html类型的报告即可查看详细错误信息

比较基本的前端自动化就告一段落了, 后面可以根据需要深入学习下,另外Codecept.js是支持移动端自动化测试,与数据Moke测试的,有兴趣的小伙伴可以深入了解下,不过国内相关博客比较少,建议可以vpn看下墙外的。
本文源码地址:
https://gitee.com/bigearchart_admin/codecept.git
如果对您有帮助 请点个关注,万分感谢
(QQ招聘群 710566091
微信招聘群 请加图图微信)
