
在前面,我跟大家分享了很多关于Web开发中一些常用功能实现的技术练习,今天,我再跟大家分享一期关于实现拖放功能的练习,这个拖放功能,在移动端还是使用比较多的,所以,也希望这期分享能够对你有帮助。
下面,我们就进入进行的正题内容吧。
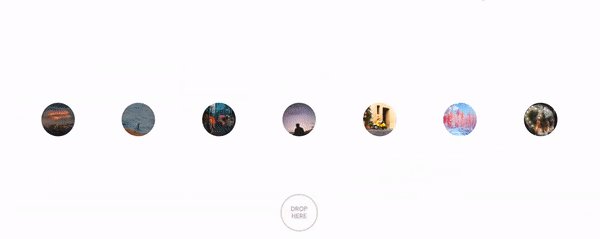
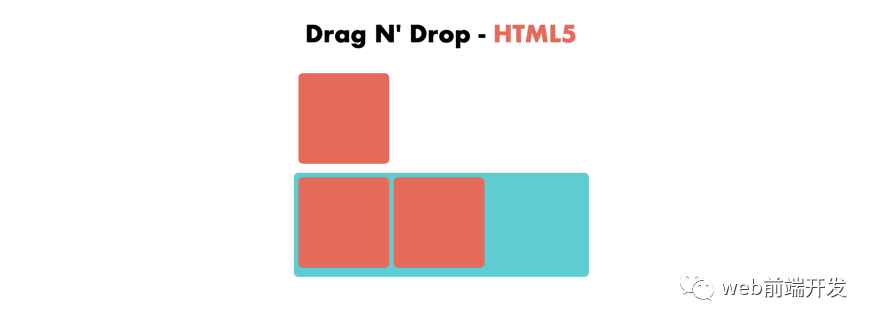
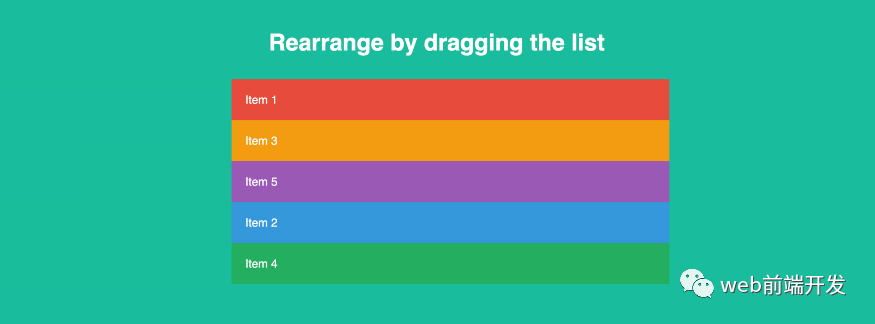
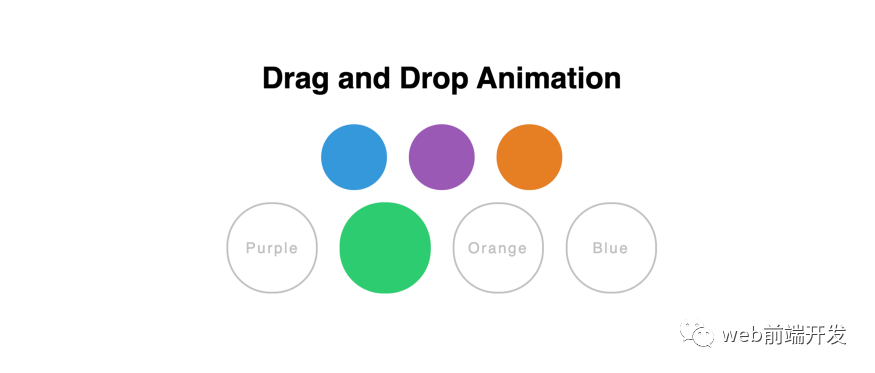
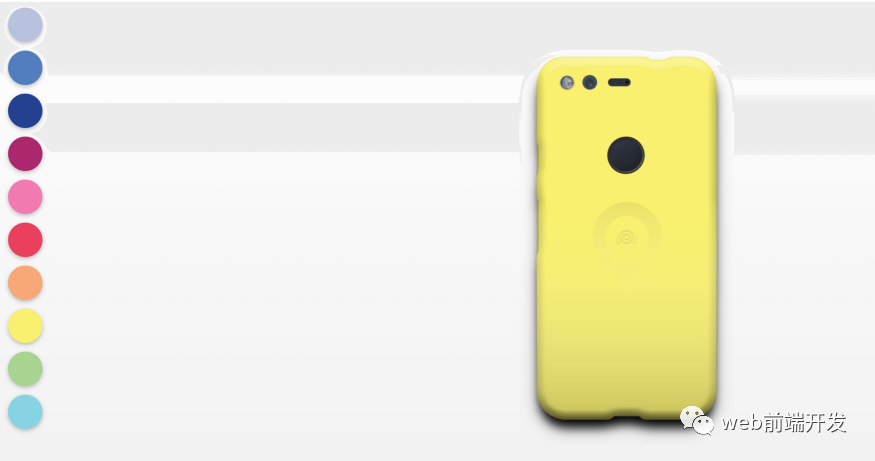
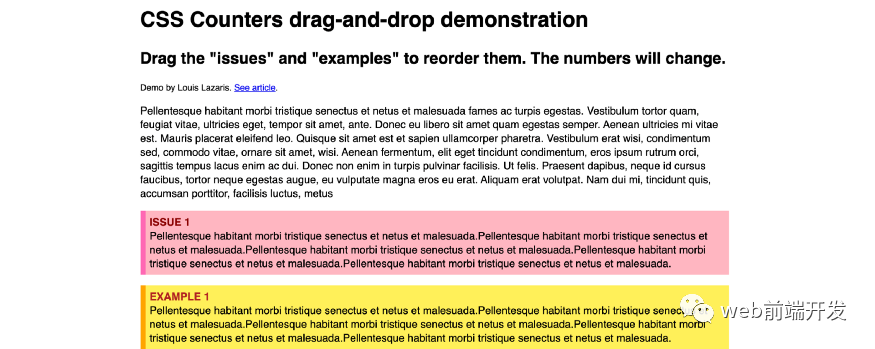
Demo地址:https://codepen.io/gabrielferreira/pen/jMgaLe
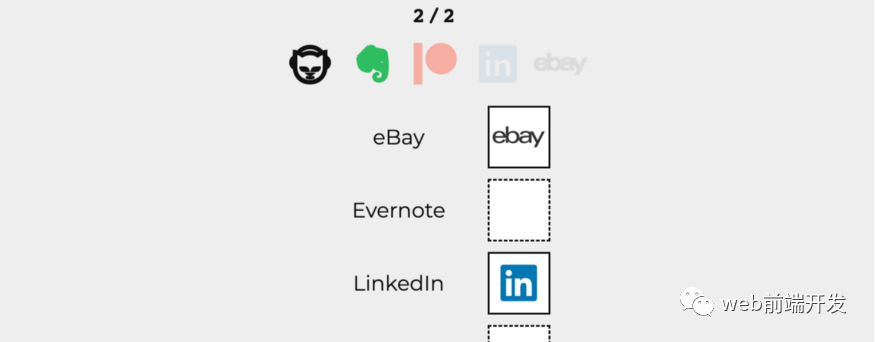
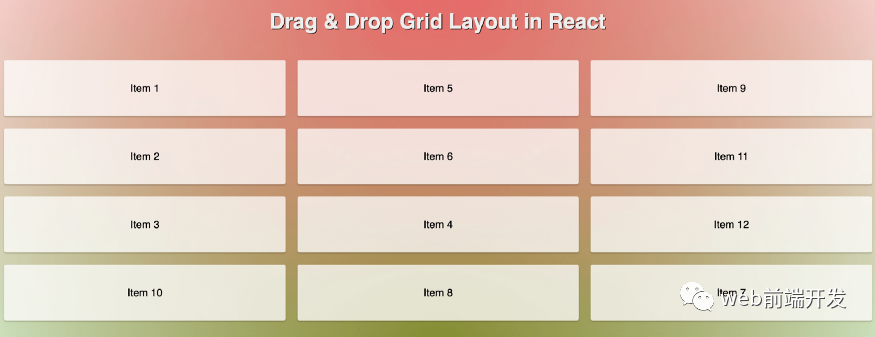
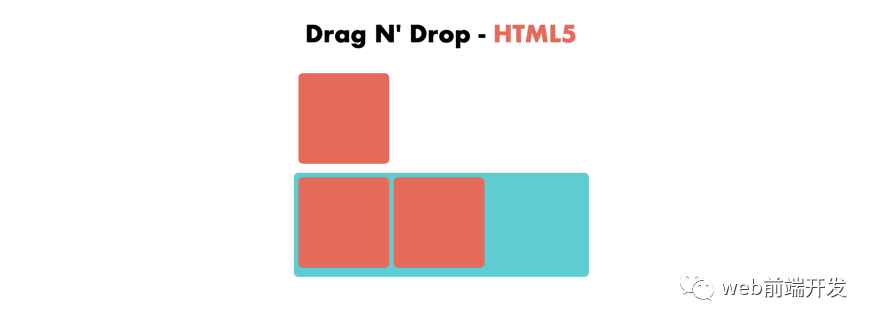
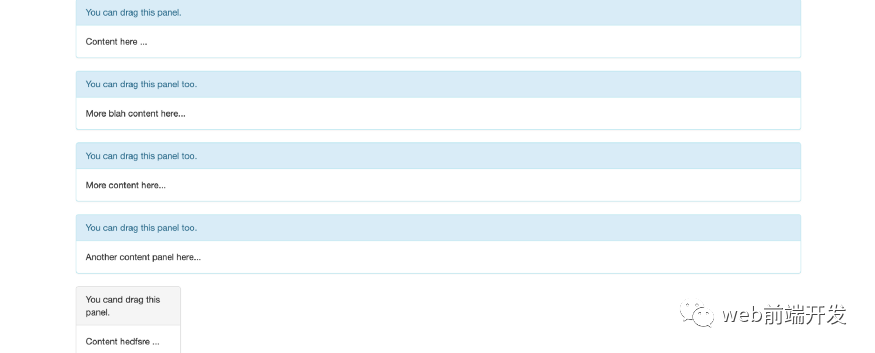
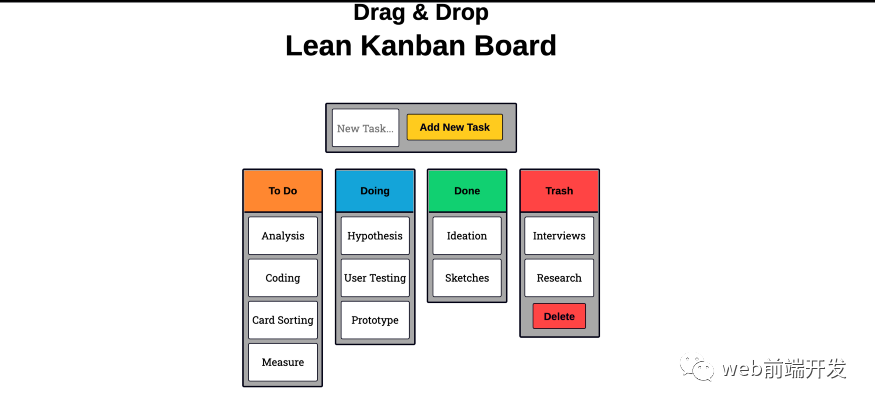
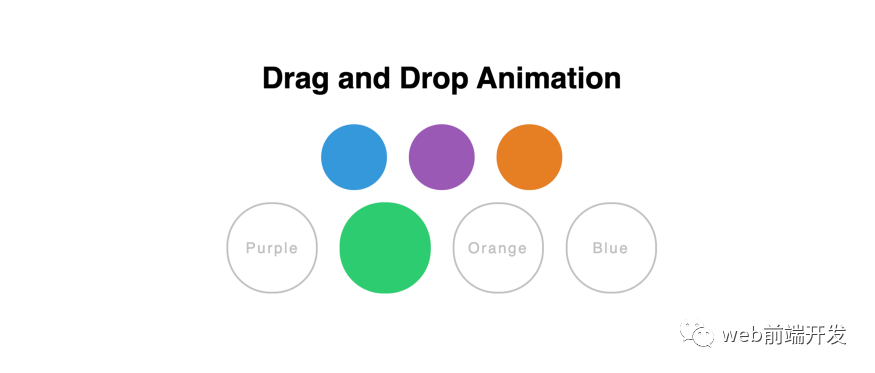
Demo地址:https://codepen.io/knyttneve/pen/XWrVYQB
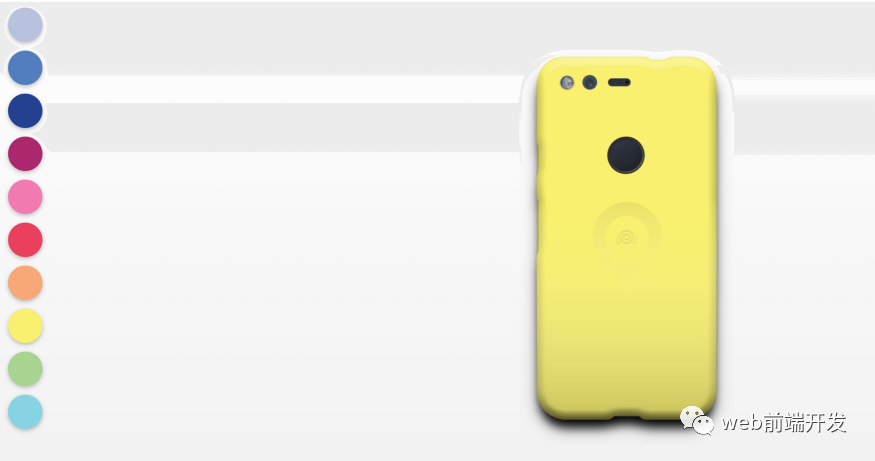
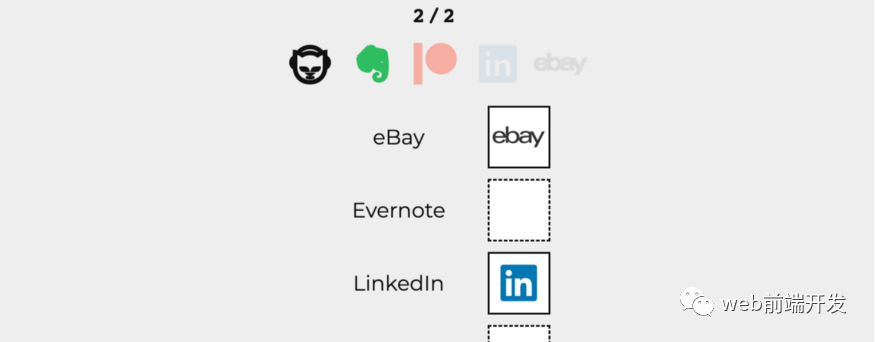
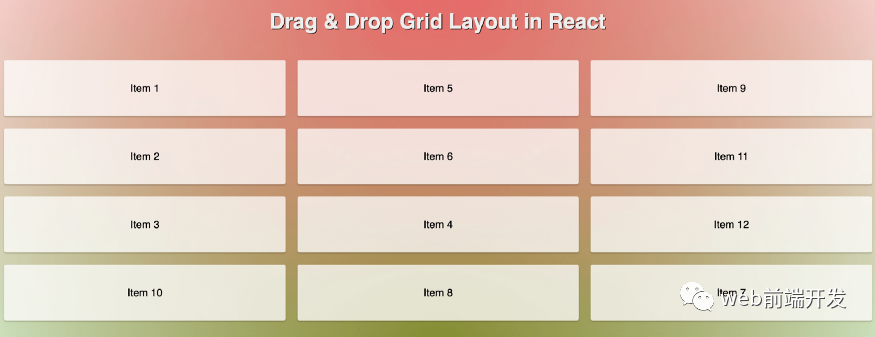
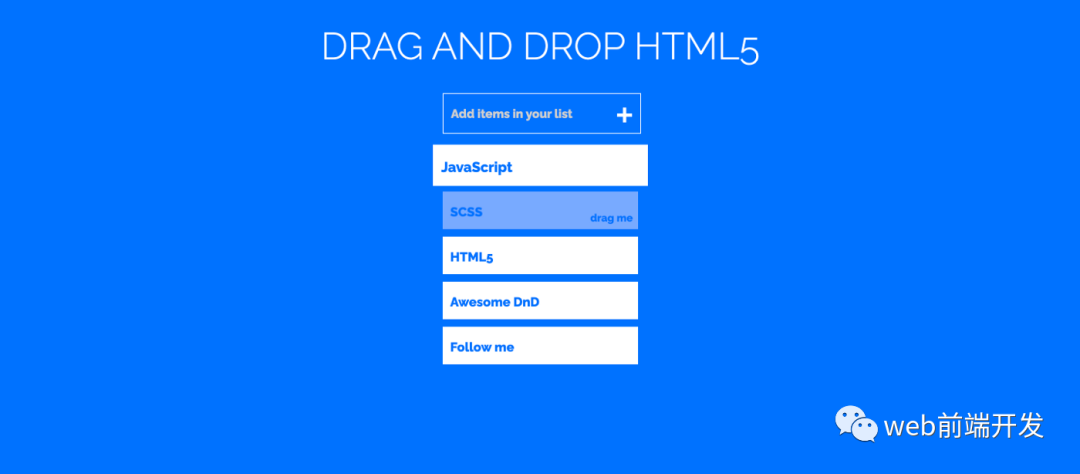
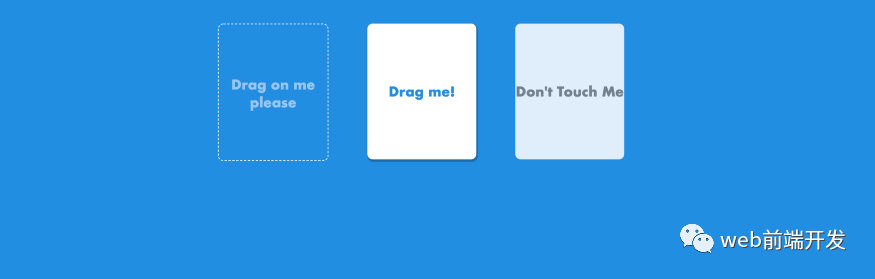
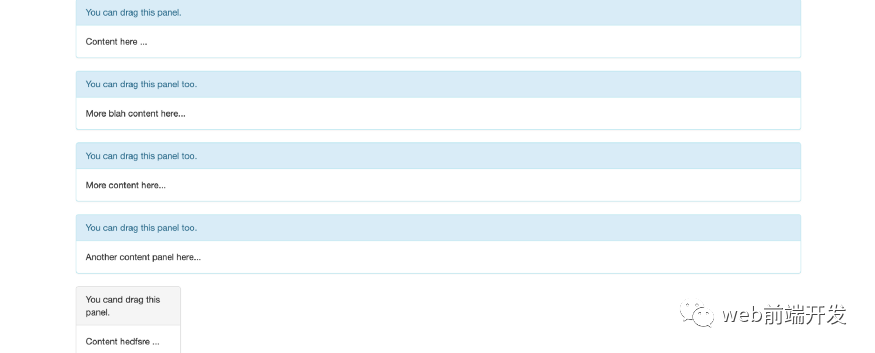
Demo地址:https://codepen.io/Coding_Journey/pen/LYPNmpe

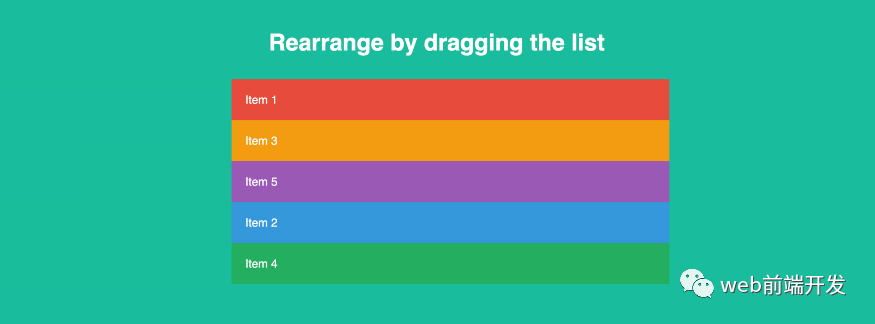
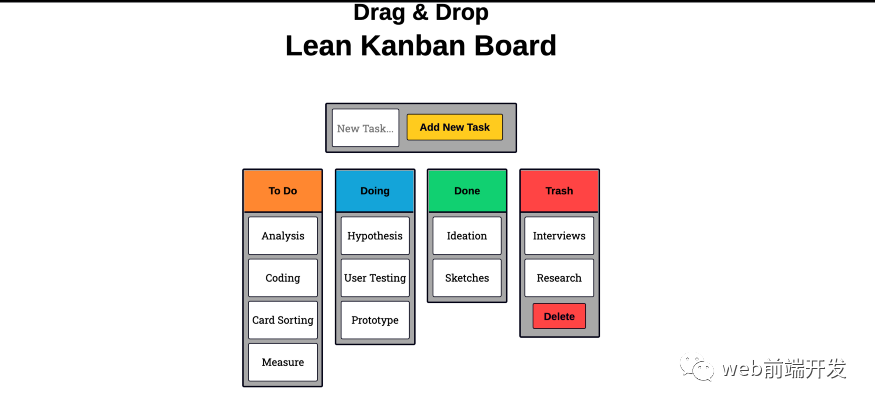
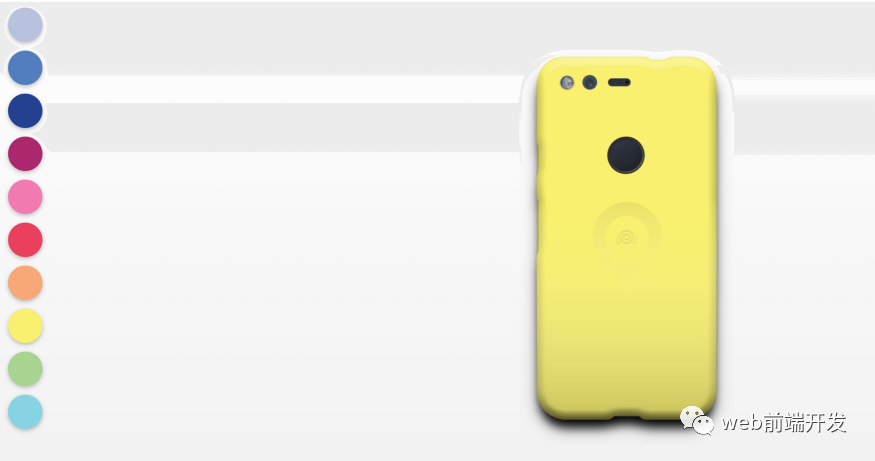
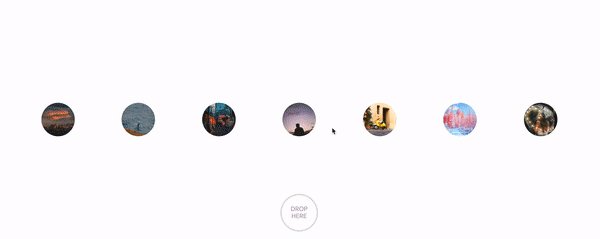
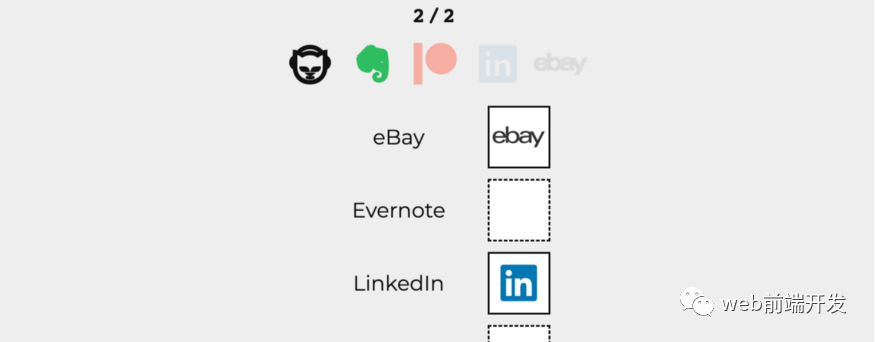
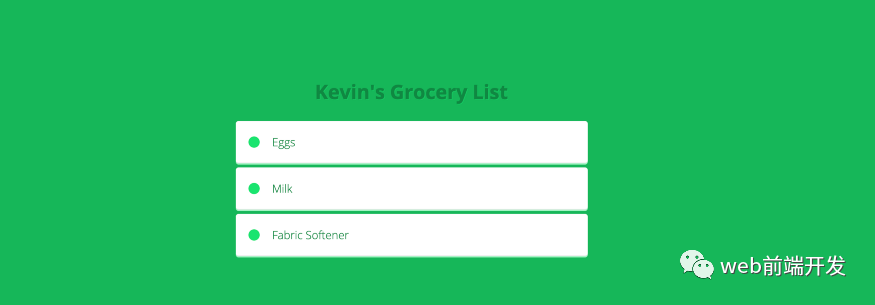
Demo地址:https://codepen.io/ZaynAlaoudi/pen/ejJMJq
Demo地址:https://codepen.io/larrygeams/pen/udorw
Demo地址:https://codepen.io/jdigi/pen/cqxCJ
Demo地址:https://codepen.io/tjramage/pen/yOEbyw
Demo地址:https://codepen.io/osublake/pen/VmgNJB
Demo地址:https://codepen.io/nikkipantony/pen/qoKORX
Demo地址:https://codepen.io/Stuwert/pen/JGWJvJ

Demo地址:https://codepen.io/hexagoncircle/pen/pjLewv
Demo地址:https://codepen.io/larrygeams/pen/GuaEy
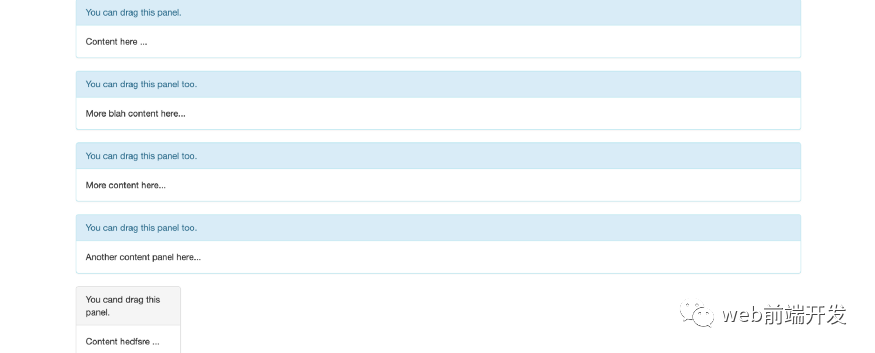
Demo地址:https://codepen.io/SitePoint/pen/bdeOKJ
Demo地址:https://codepen.io/mxg/pen/zBaAvv
Demo地址:https://codepen.io/nonstopnate/pen/RrQwjO
Demo地址:https://codepen.io/jackrugile/pen/fHwEo
以上就是我今天与大家分享的16个拖放案例的练习,大家可以根据自己的需要与学习进度进行练习。
学习更多技能
请点击下方公众号


















![]()
 下载APP
下载APP
















![]()