【案例练习】01—38个网站的设计用户界面案例练习


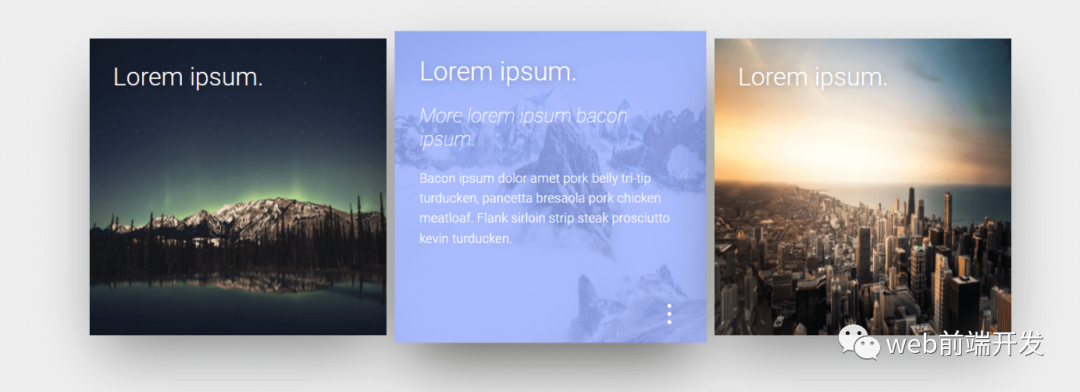
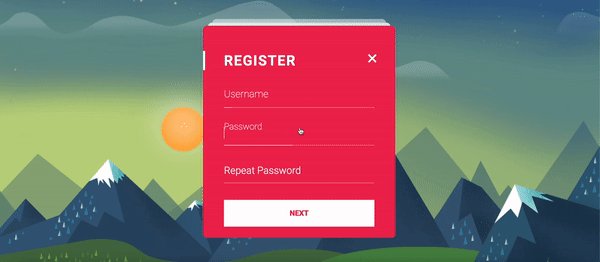
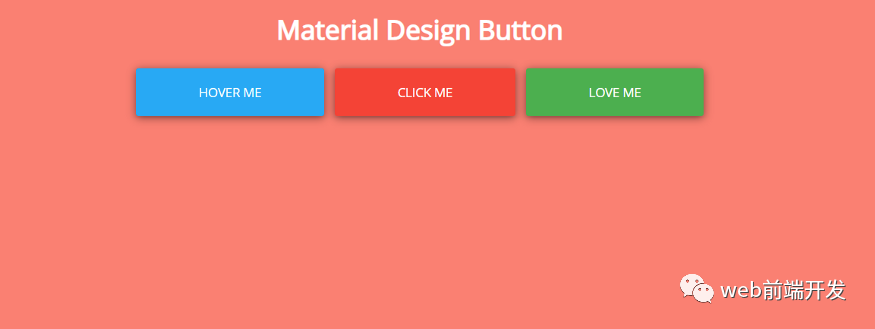
02、
演示地址:https://codepen.io/andytran/pen/zvMGXr

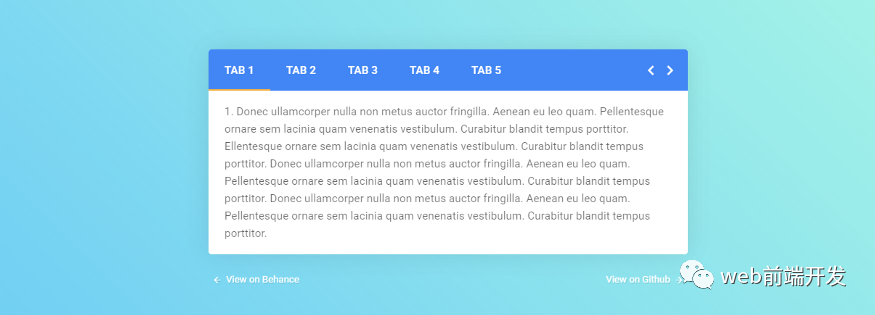
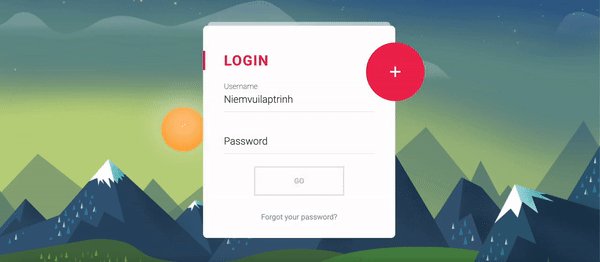
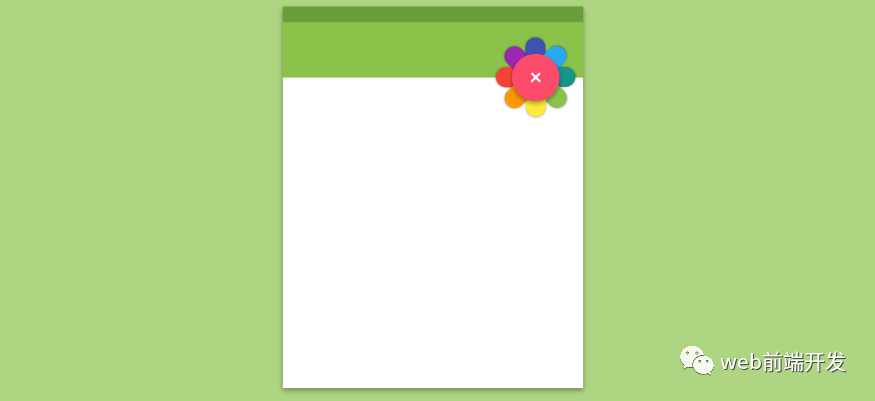
03、
演示地址:https://codepen.io/yusufbkr/pen/RPBQqg

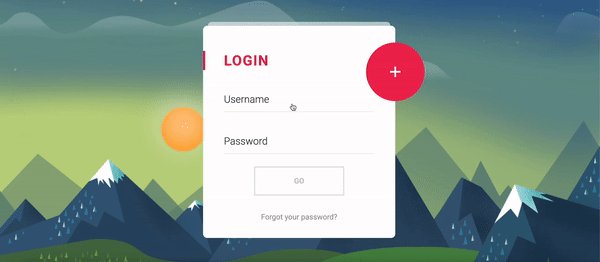
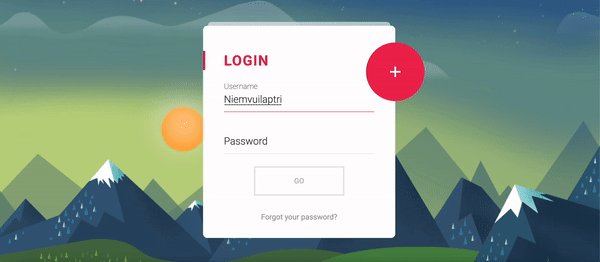
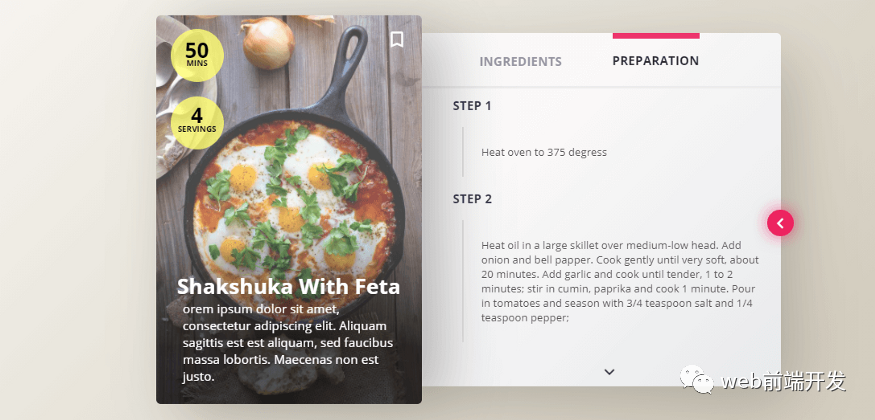
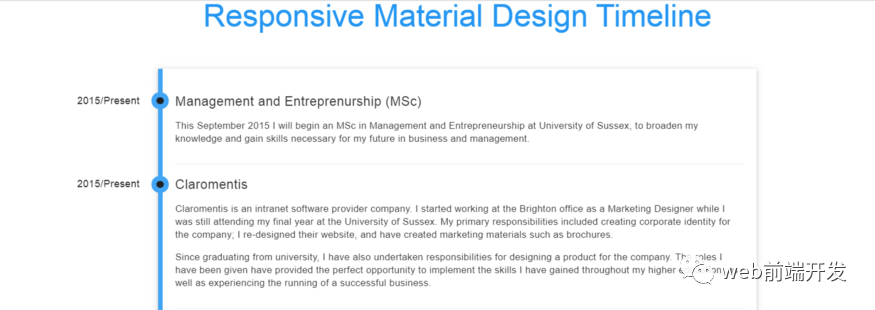
04、
演示地址:https://codepen.io/iMax723/pen/aNKQyE

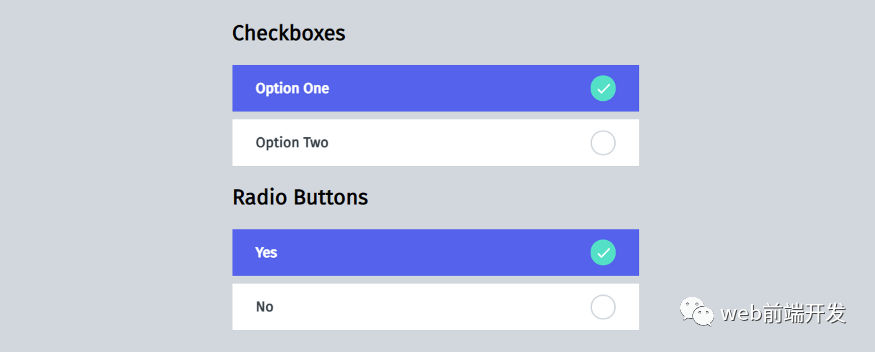
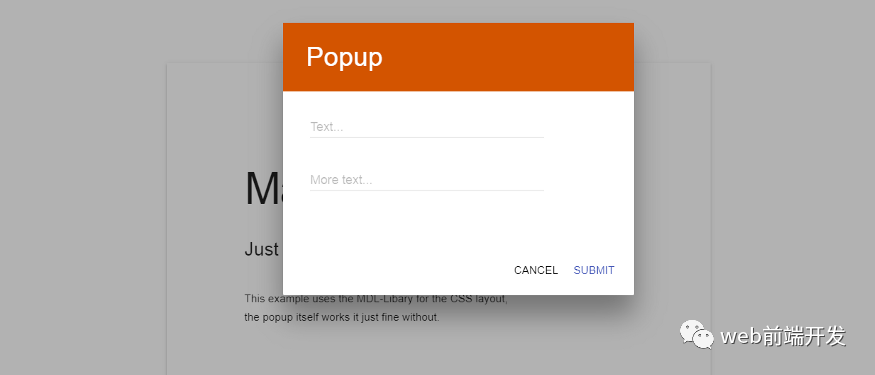
05、
演示地址:https://codepen.io/BuddyLReno/pen/boGRPO

06、
演示地址:https://codepen.io/asistapl/pen/GqqNLG

07、
演示地址:https://codepen.io/choogoor/pen/YWBxAg

08、
演示地址:https://codepen.io/woodwoerk/pen/adbyvG

09、
演示地址:https://codepen.io/atunnecliffe/pen/gpKzQw

10、
演示地址:https://codepen.io/sajran/pen/wGXJQp

11、
演示地址:https://codepen.io/Alex-D/pen/ByZLeg

12、
演示地址:https://codepen.io/sdthornton/pen/wBZdXq

13、
演示地址:https://codepen.io/victorfreire/pen/QywRNM

14、
演示地址:https://codepen.io/djmarland/pen/CxEbK

15、
演示地址:https://codepen.io/mildrenben/pen/RPwQEY

16、
演示地址:https://codepen.io/Lewitje/pen/tyGdf

17、
演示地址:https://codepen.io/KovJonas/pen/BoPOPY

18、
演示地址:https://codepen.io/legeoffrey/pen/PwYeGo

19、
演示地址:https://codepen.io/yusufbkr/pen/JdBxpj

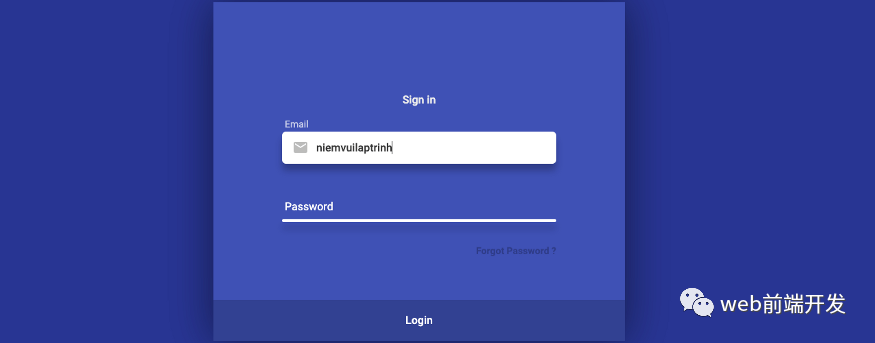
20、
演示地址:https://codepen.io/haycuoilennao19/pen/poyGNbr

21、
演示地址:https://codepen.io/arcs/pen/BodWvJ

22、
演示地址:https://codepen.io/moso/pen/EjEgQY

23、
演示地址:https://codepen.io/michael-zhigulin/pen/NGZGma

24、
演示地址:https://codepen.io/vincebrown/pen/emJoga

25、
演示地址:https://codepen.io/Josantonius/pen/BzNwXz

26、
演示地址:https://codepen.io/MichaelMammoliti/pen/EjoyQz

27、
演示地址:https://codepen.io/ehellman/pen/BLyoRE

28、
演示地址:https://codepen.io/chris__sev/pen/IdGKH

29、
演示地址:https://codepen.io/zavoloklom/pen/dIgco

30、
演示地址:https://codepen.io/chrisdwheatley/pen/cFtzb

31、
演示地址:https://codepen.io/Fischaela/pen/ahgIy

32、
演示地址:https://codepen.io/ettrics/pen/Jdjdzp

33、
演示地址:https://codepen.io/iraycd/pen/dHrxv

34、
演示地址:https://codepen.io/pudgereyem/pen/PqBxQx

35、
演示地址:https://codepen.io/ariona/pen/JYGzBB

36、
演示地址:https://codepen.io/finnhvman/pen/jQbVeR

37、
演示地址:https://codepen.io/mildrenben/pen/bdGdOb

38、
演示地址:https://codepen.io/ibrahimozturkme/pen/pbaRoY

总结
我希望这篇文章能够为您提供用于web开发的漂亮且有用的设计,如果您有任何问题,请在留言区告诉我,我会尽快回复。
感谢您的阅读,祝您今天过得愉快!
学习更多技能
请点击下方公众号
![]()

