
英文 | https://niemvuilaptrinh.medium.com/34-javascript-css-tabs-for-websites-2021-3c4d151db7ef
翻译 | 杨小爱
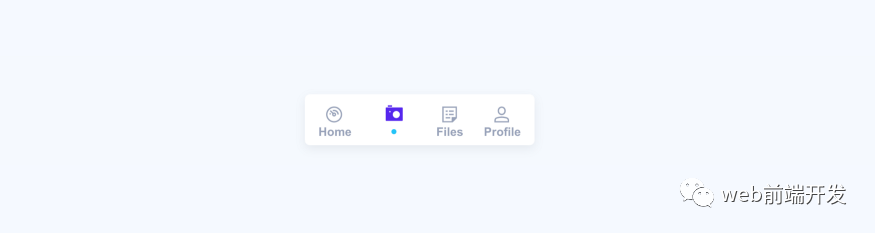
今天的文章内容将介绍使用 CSS 和 Javascript 构建的选项卡组件,以帮助您更好的开发和设计您的网站,并改善用户在使用网站时的体验。选项卡组件是网页中使用的导航元素,用户可以通过单击选项卡上方的标题轻松访问不同的内容。它可以帮助您优化网站元素的页面占用率,主要目的是帮助用户概括我们想要传达的内容以及在手机等设备上的显示更加有条理和整洁。
下面我们就开始今天的案例练习内容吧。
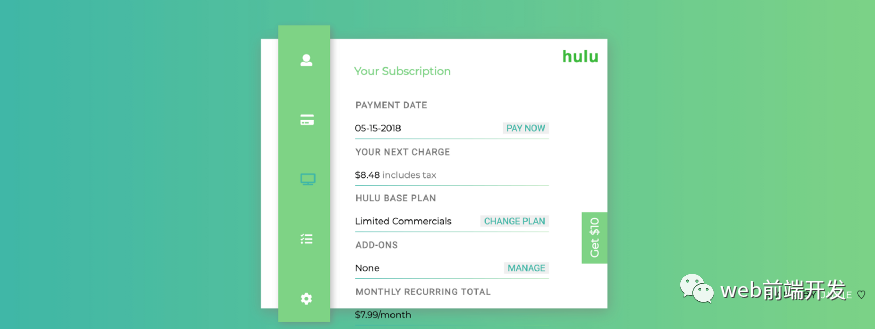
演示地址:https://codepen.io/team/keyframers/pen/xvoBrx
演示地址:https://codepen.io/ejsado/pen/wDJab
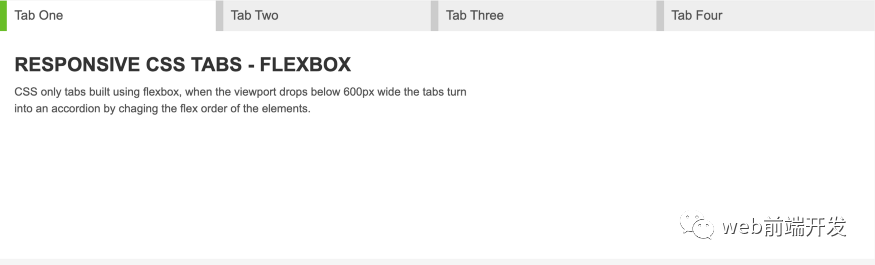
演示地址:https://codepen.io/flkt-crnpio/pen/WxROwy
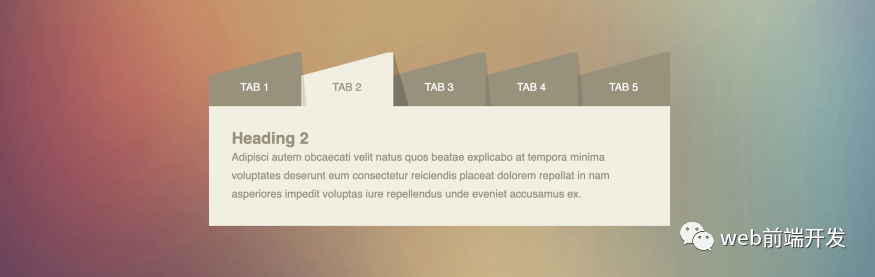
演示地址:https://codepen.io/mildrenben/pen/bdGdOb
演示地址:https://codepen.io/onlyveen/pen/EXpEqP
演示地址:https://codepen.io/wallaceerick/pen/ojtal
演示地址:https://codepen.io/YozhEzhi/pen/gcLpI
演示地址:https://codepen.io/interstellar/pen/zNapzo
演示地址:https://codepen.io/alexlime/pen/qmIdx
演示地址:https://codepen.io/RGonyeau/pen/Mvrzxx
演示地址:https://codepen.io/derekjp/pen/pPqwXJ
演示地址:https://codepen.io/juliepark/pen/pLMxoP
演示地址:https://codepen.io/Ramnk7/pen/yWBWEe
演示地址:https://codepen.io/aaroniker/pen/YRKGPV
演示地址:https://codepen.io/hilotacker/pen/dXpeYg
演示地址:https://codepen.io/jdniki/pen/PzZERJ
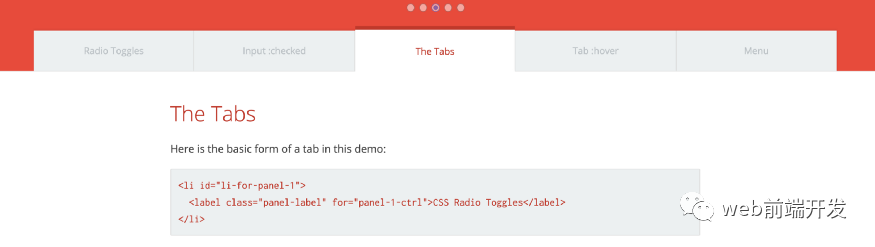
17、CSS JavaScript 选项卡悬停效果演示地址:https://codepen.io/rafaelavlucas/pen/MLKGba
演示地址:https://codepen.io/woranov/pen/NRqLWK
演示地址:https://codepen.io/codesuey/pen/zwyGxm
演示地址:https://codepen.io/jakealbaugh/pen/KBsIo
演示地址:https://codepen.io/josh_vogt/pen/EaaZbP
演示地址:https://codepen.io/raevenk/pen/ojXMzV
演示地址:https://codepen.io/chrysokitty/pen/bnsxr
演示地址:https://codepen.io/JamieKDonnelly/pen/wBQQPK
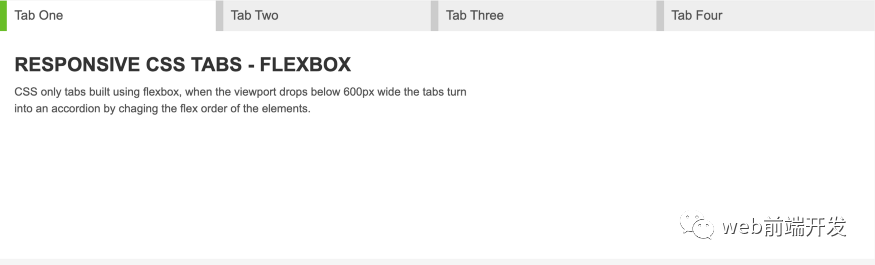
25、JavaScript CSS实现的简单响应式标签演示地址:https://codepen.io/gigghem/pen/RNBNvq
演示地址:https://codepen.io/japick/pen/NvqKLJ
演示地址:https://codepen.io/Danil89/pen/pyqpZj
演示地址:https://codepen.io/imprakash/pen/epZvbQ
演示地址:https://codepen.io/poppe1219/pen/FsxBa
演示地址:https://codepen.io/axelaredz/pen/ipome
演示地址:https://codepen.io/AngelKrak/pen/kbzlr
演示地址:https://codepen.io/Kseso/pen/heysk
演示地址:https://codepen.io/ejsado/pen/gPVgVv
演示地址:https://codepen.io/PointC/pen/rZZGRj
希望通过今天的练习内容,可以帮助您提升开发效率,同时,我也希望这篇文章能为您提供有用的标签组件,用于开发、网页设计。最后,如果您觉得今天的内容对您有帮助,请给我点个赞。
学习更多技能
请点击下方公众号






































![]()

