Figma 设计稿转 Compose 代码
今天看到一篇有意思的文章,核心内容是通过 figma 设计稿生成 Compose 代码在 AS 中使用:文章在这https://medium.com/@easygautam/relay-android-and-figma-ui-design-with-no-code-a8d36b427146
Figma-
打开 Figma 创建账号 https://www.figma.com/
-
创建或导入下方的示例文件

-
在 Figma 中安装 插件https://www.figma.com/community/plugin/1041056822461507786/Relay-for-Figma
-
save to version histor
-
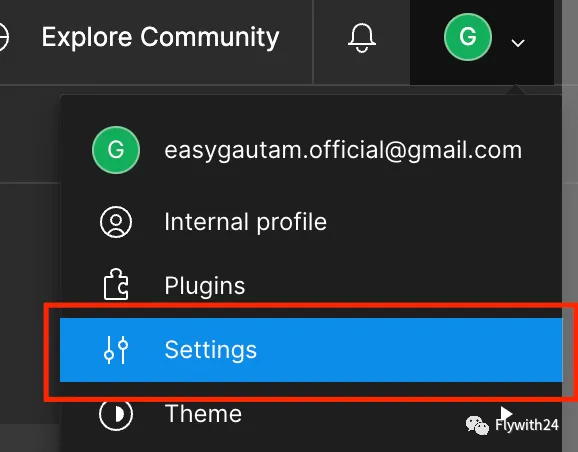
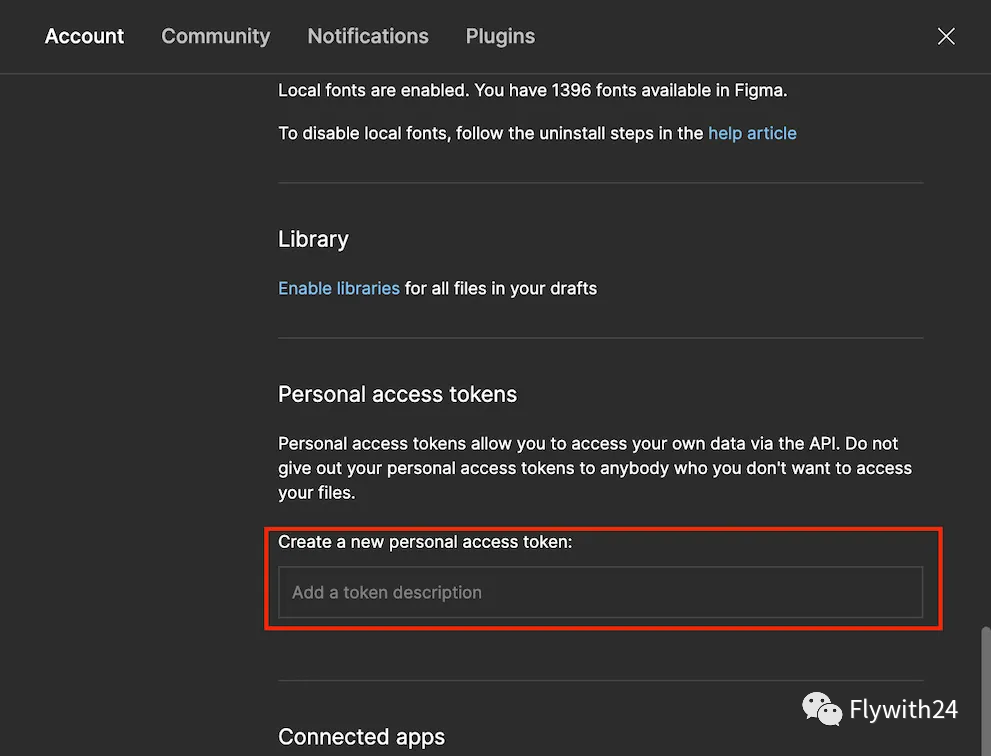
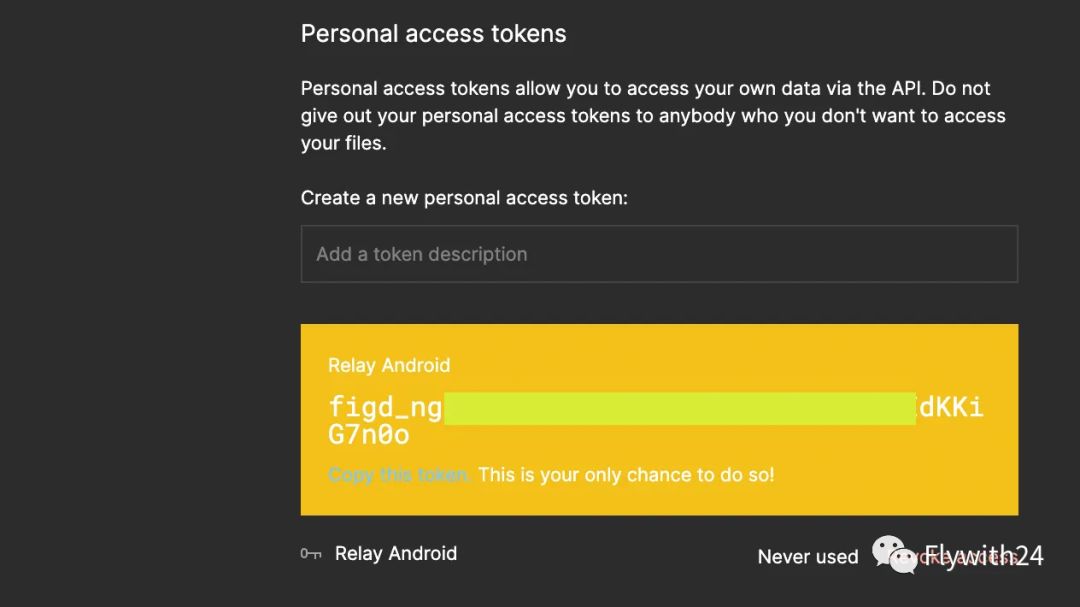
生成 token



-
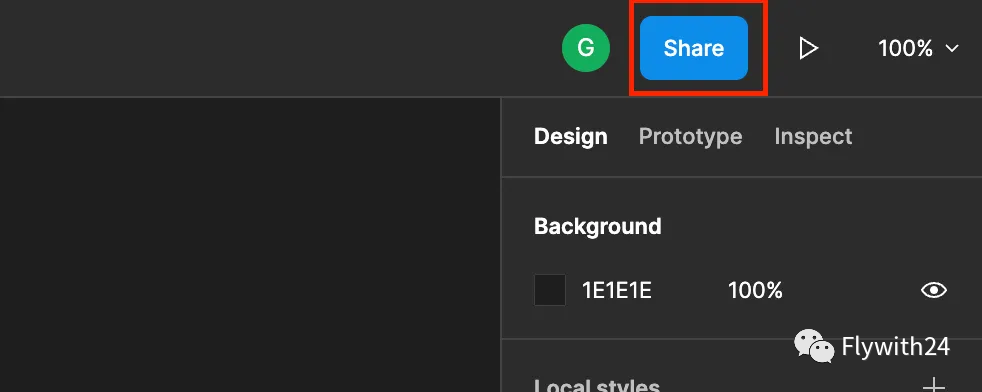
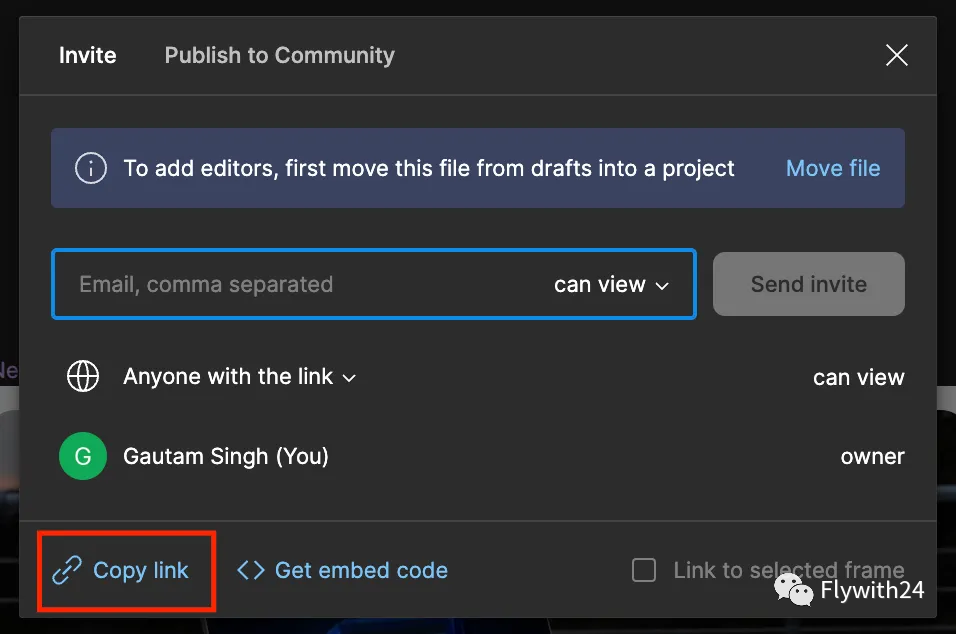
复制链接


-
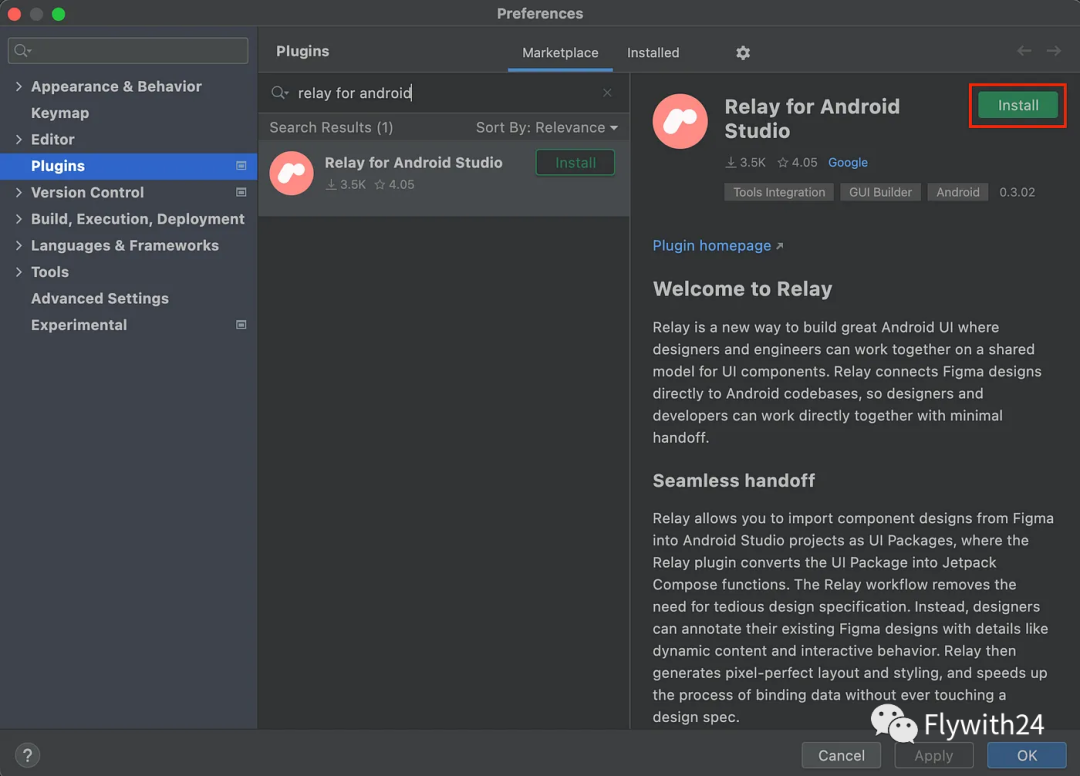
安装 Relay for Android Studio 插件

-
build.gradle 使用 plugin
plugins {
id 'com.android.application'
id 'kotlin-android'
id 'com.google.relay' version '0.3.02' // Relay
}
-
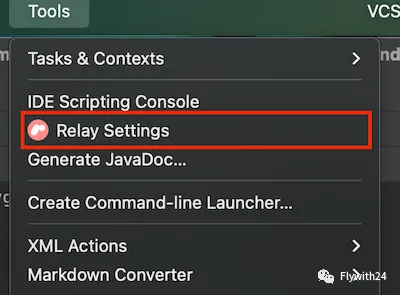
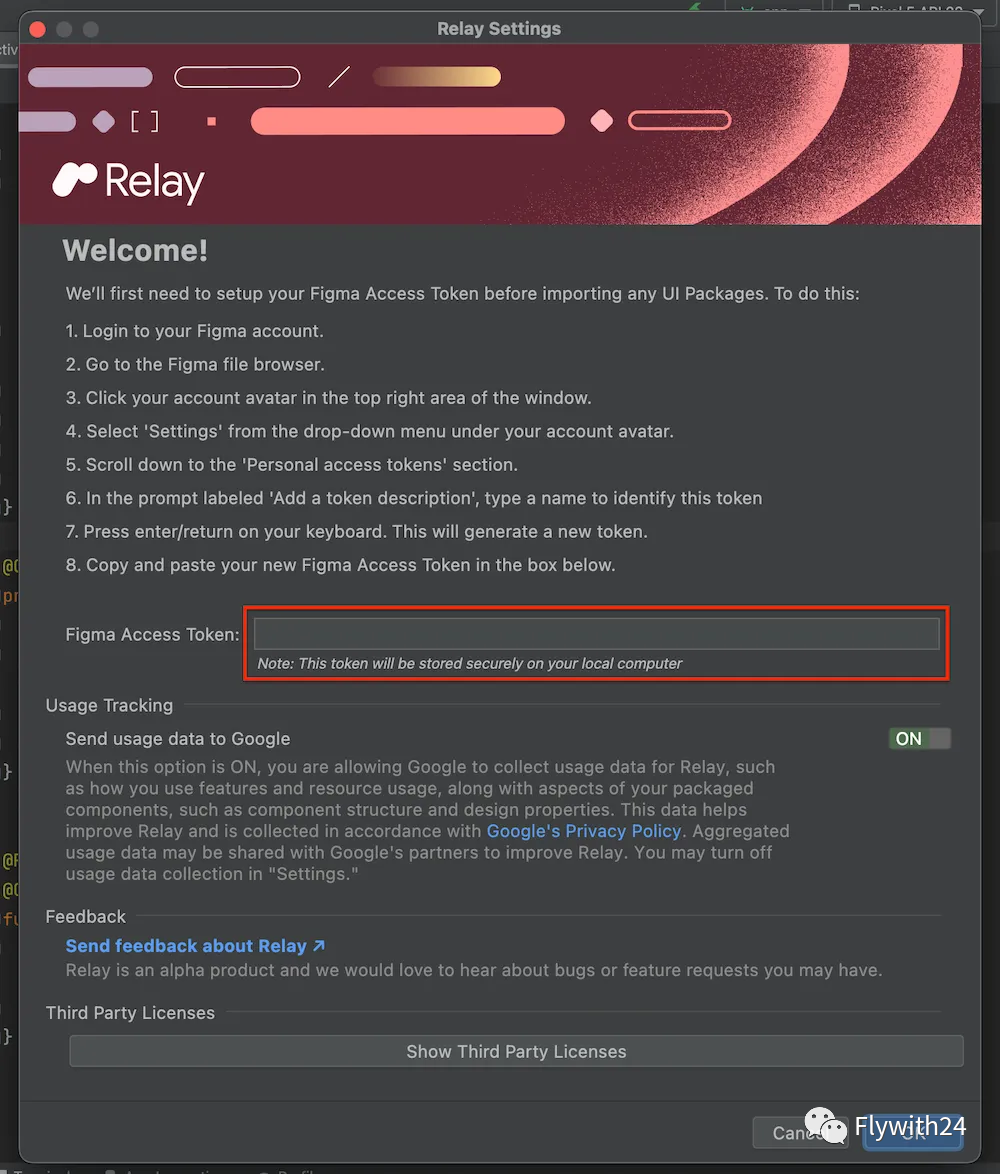
设置 token


-
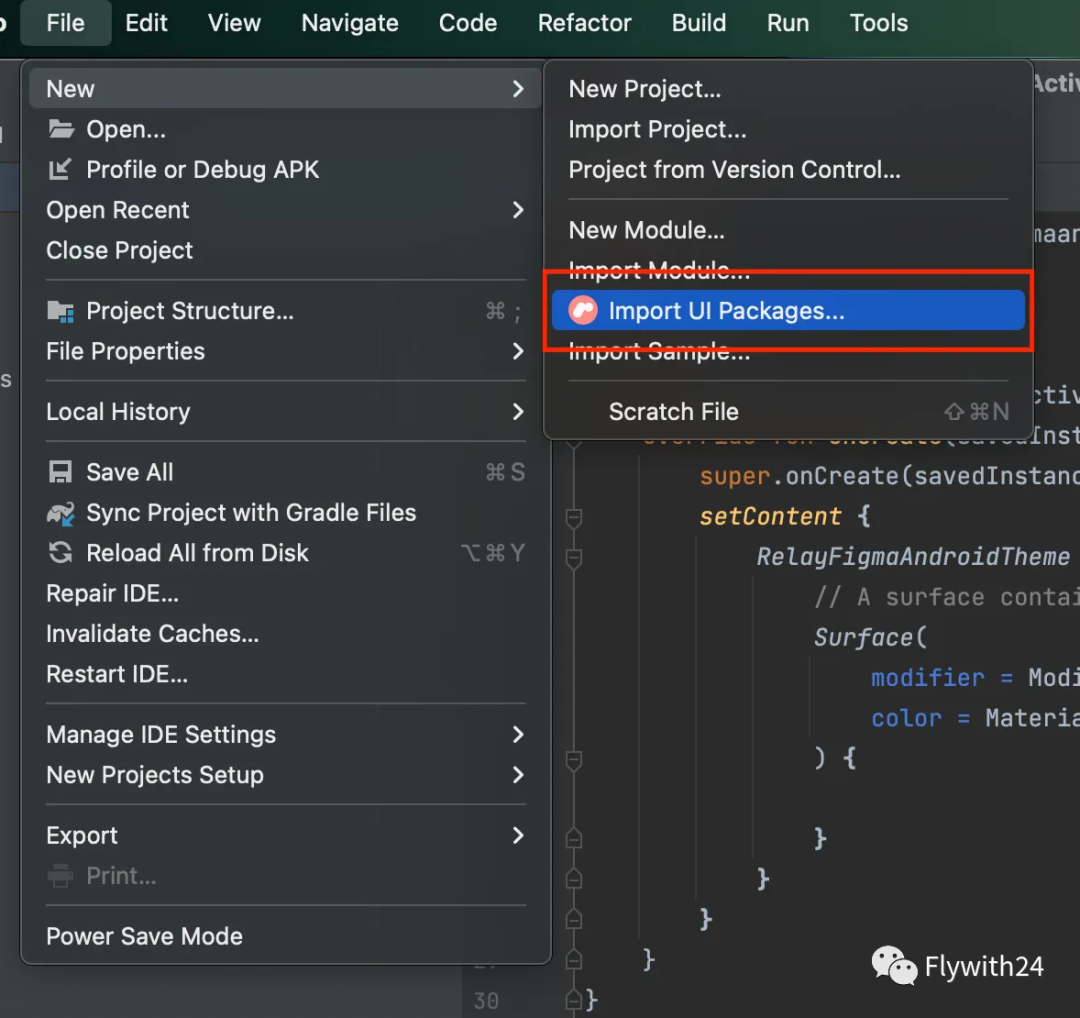
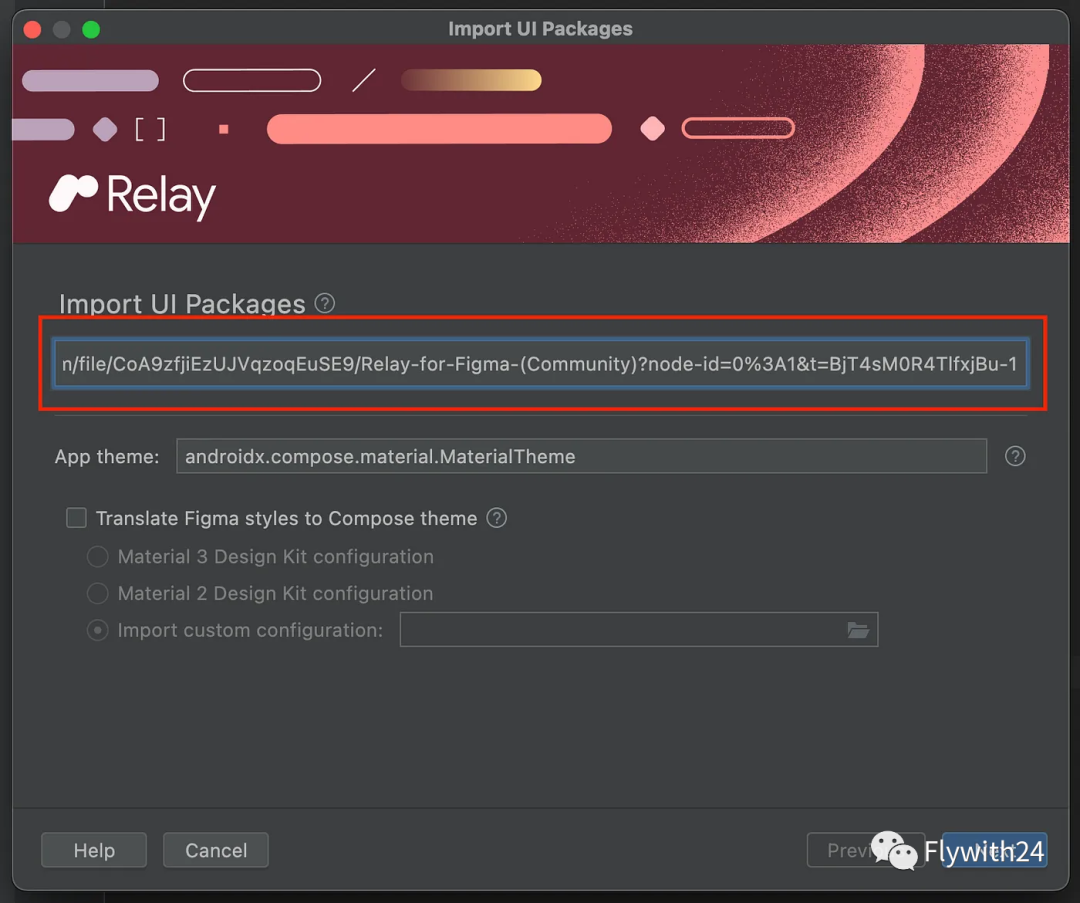
导入 Figma UI Package


「material3 有点问题,这里使用 material」
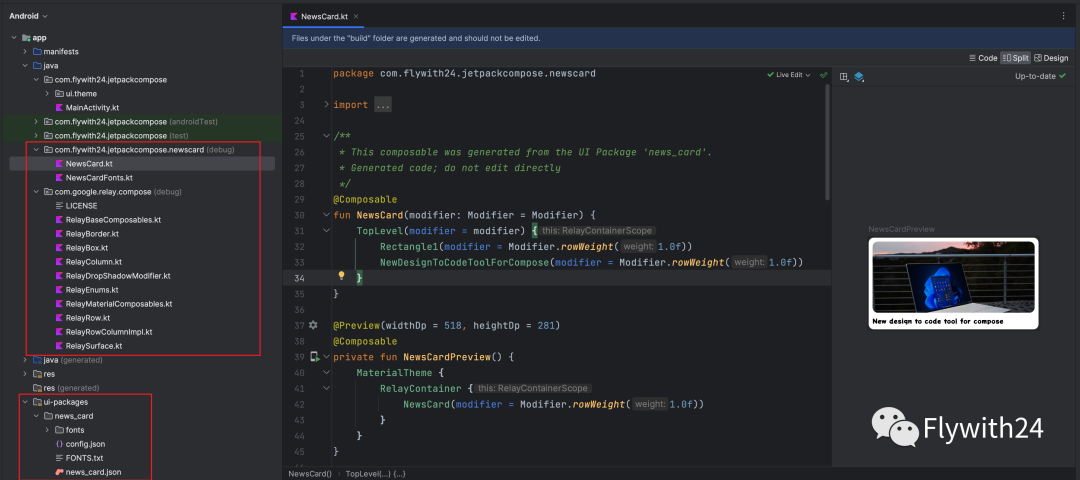
build 后可以看到根据设计稿生成了 Compose 代码

之后我们就可以调用 Compose 函数使用它啦~
评论
