设计工具|Figma一站式设计交付(一)—— 什么是Figma

导语:
Figma 自 2016 年发布以来,作为“来自未来的多人实时在线协作界面设计软件” 获得了许多用户的优质评级。由于2020 年疫情的原因,越来越多人在家隔离和办公。Figma 也适逢其时地一举超越了 Sketch 的地位,在 UI 设计、原型设计、头脑风暴、用户流程、设计系统、设计交付、版本管理等方面名列前茅,成为当下最流行的多平台 UI 线上协同设计软件。《Figma一站式设计交付》系列内容将会从这三个章节介绍:
Figma 的介绍、理论和实践
Figma 的设计系统,交互原型和审查元素
Figma 的营地使用,实用技巧和 Figma 社区
希望大家从中有满足的收获,在日常设计中进一步提升设计效率,优化设计流程。

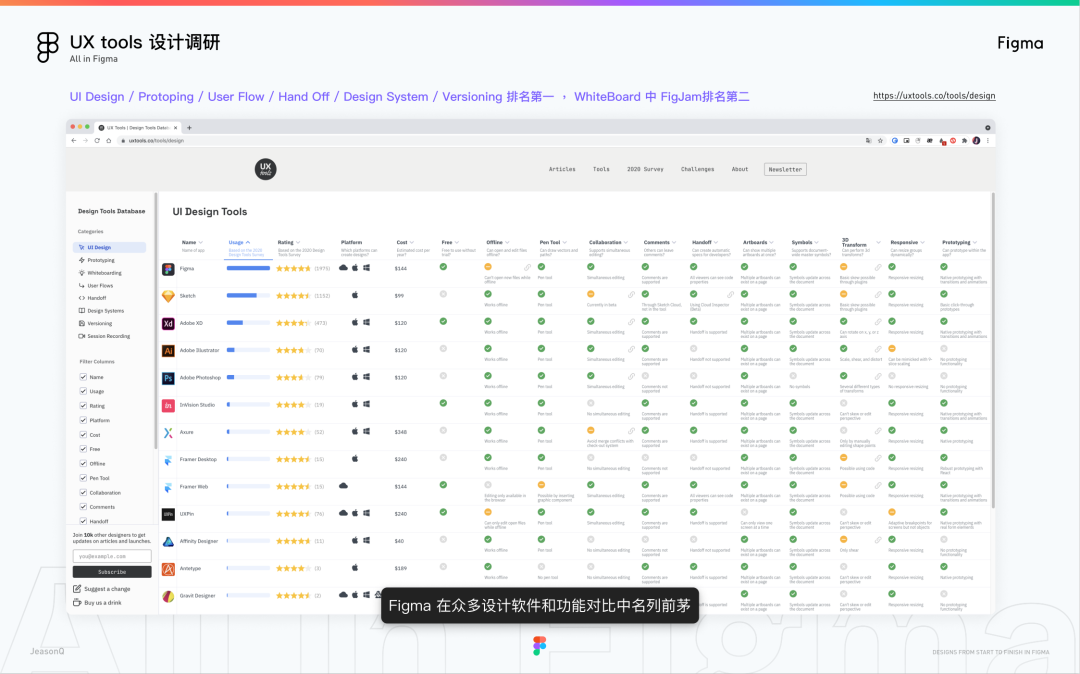
根据 UXTools 用户体验工具调查报告显示,Figma 在国外的人气有逐渐攀升的趋势 —— 用户量已经反超 Sketch,一举在 UI Design / Protoping / User Flow / Hand Off / Design System / Versioning 等方向拿下排名第一 , 而且在 WhiteBoard 中 FigJam 排名第二。

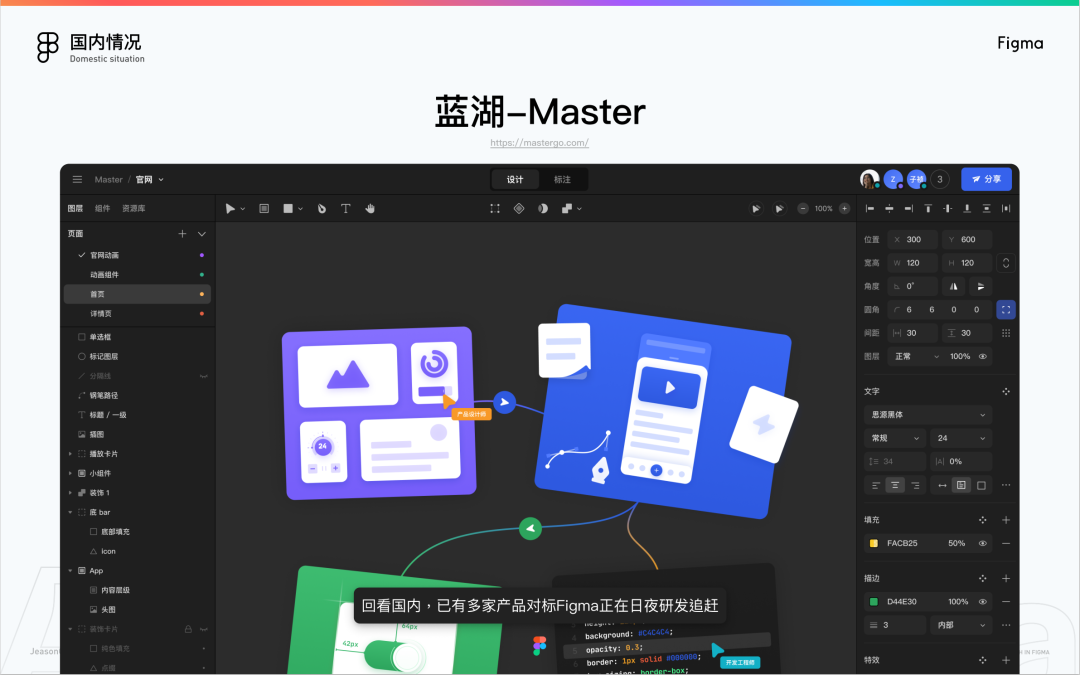
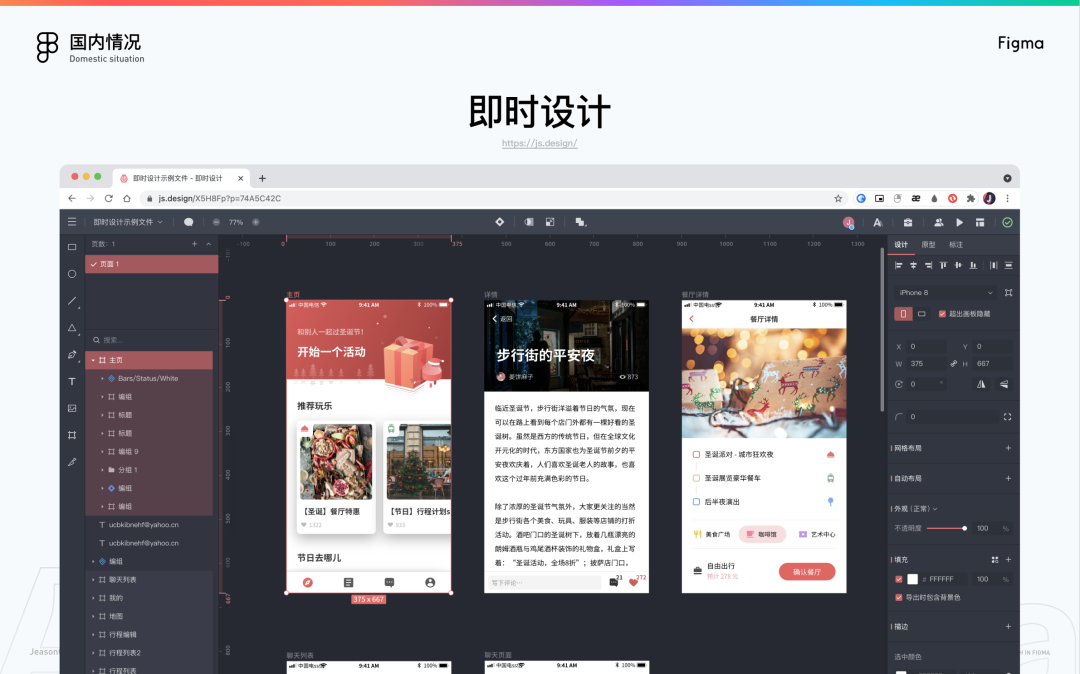
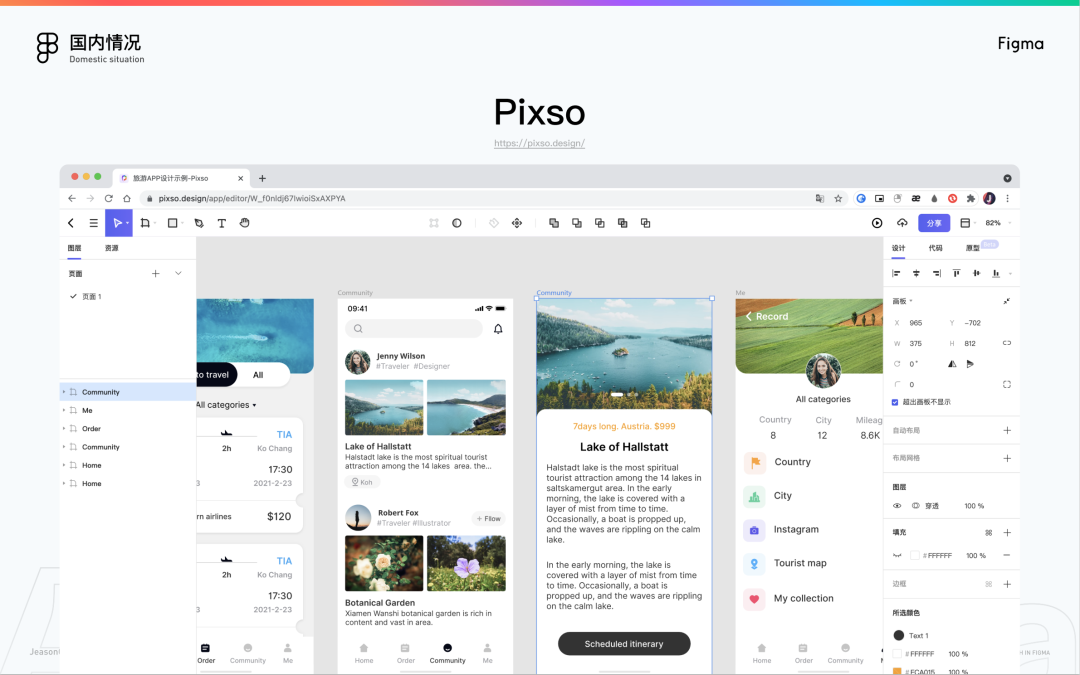
回看国内同类型产品的情况,已经有多家厂商开发了对标 Figma 的工具,如蓝湖 MasterGo、即时设计(联合优设推广,优化做得比较好)、Pixso 等。
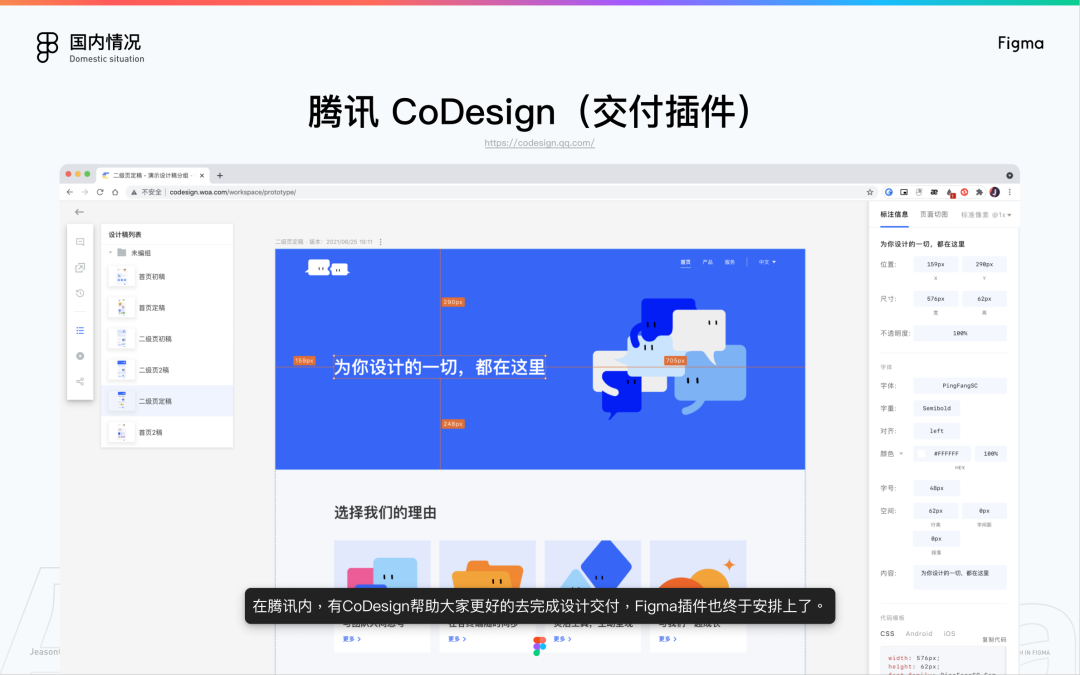
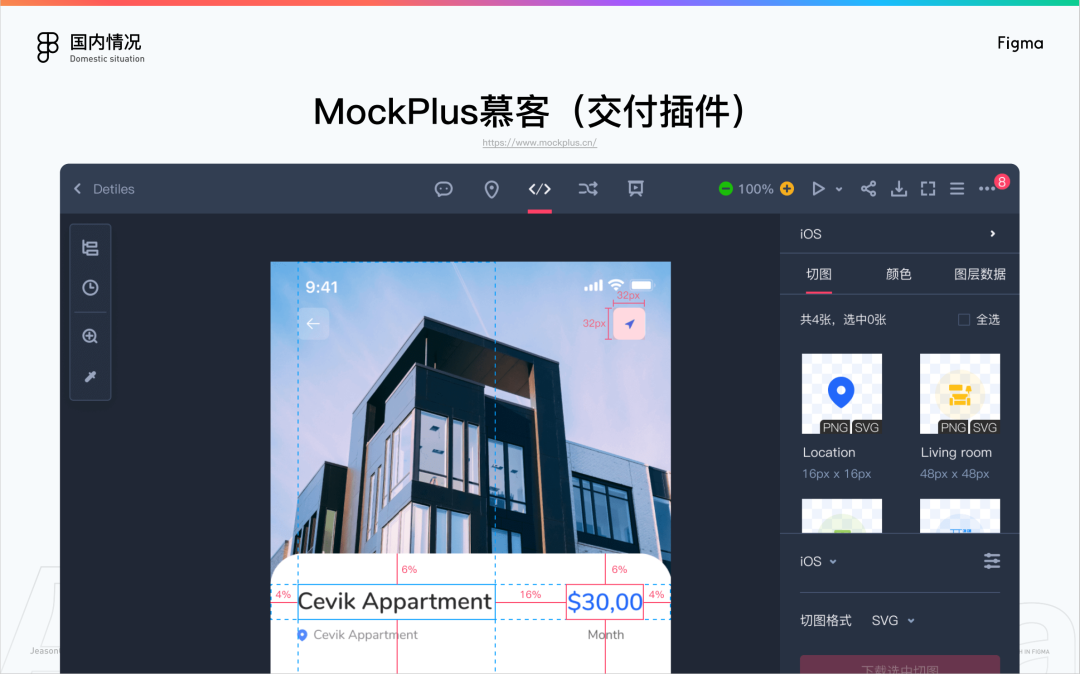
另一侧是 Figma 交付类插件工具,腾讯推出了 CoDesign 设计协作平台,覆盖了产品经理、设计师、工程师协作需求,助力团队提升协作效率、有效管理和使用设计资产,帮助大家更好的去完成设计交付。和 CoDesign 类似的产品还有 Moonvy 与 Heron 等。







避免文件传回传 团队多人协作 云设计协作交互视觉 直接交付给开发 及时的评论反馈

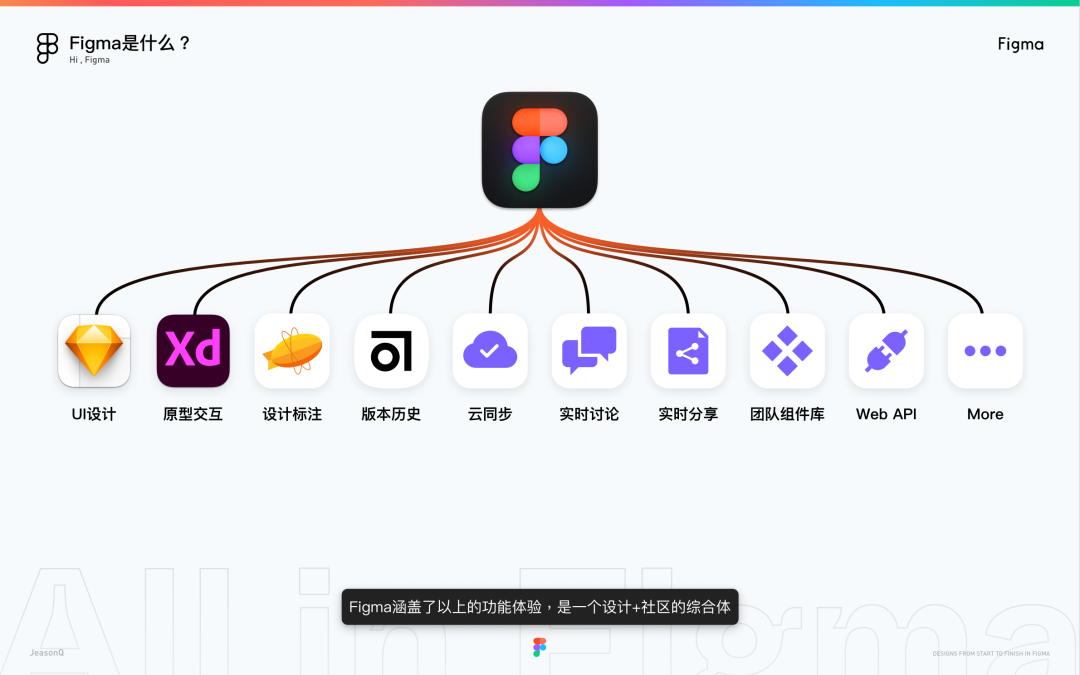
多终端多人实时协作
从 Sketch 过渡无缝 UI 设计不卡顿
独特的适量网格
类 CssBox 盒子的 AutoLayout
原型交付
设计系统组件库灵活高效
版本历史管理
实时讨论、实时分享,无需担心插件版本



产品策划团队一般用 Tapd、在线文档、原型图 等工具描述需求; 交互团队用 XD、Sketch 等梳理设计交互图; 视觉团队用 PS、Sketch 等完成设计,用效果图、Codesign 等交付给产品策划审阅,定稿; 最终以 Codesign 等交付工具来交付开发。













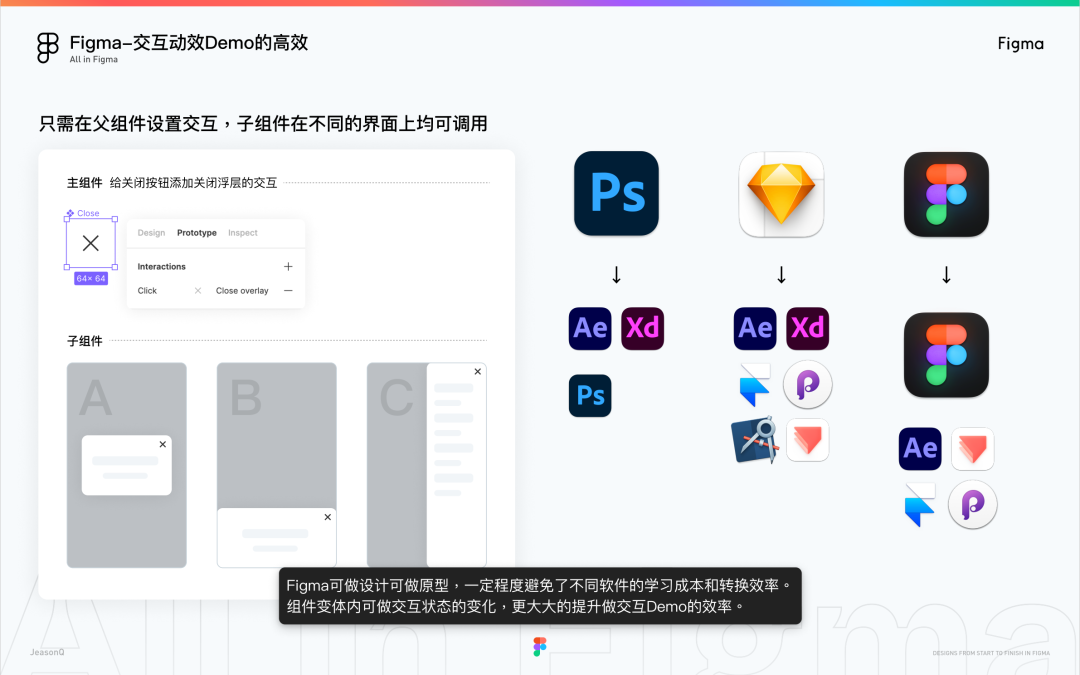
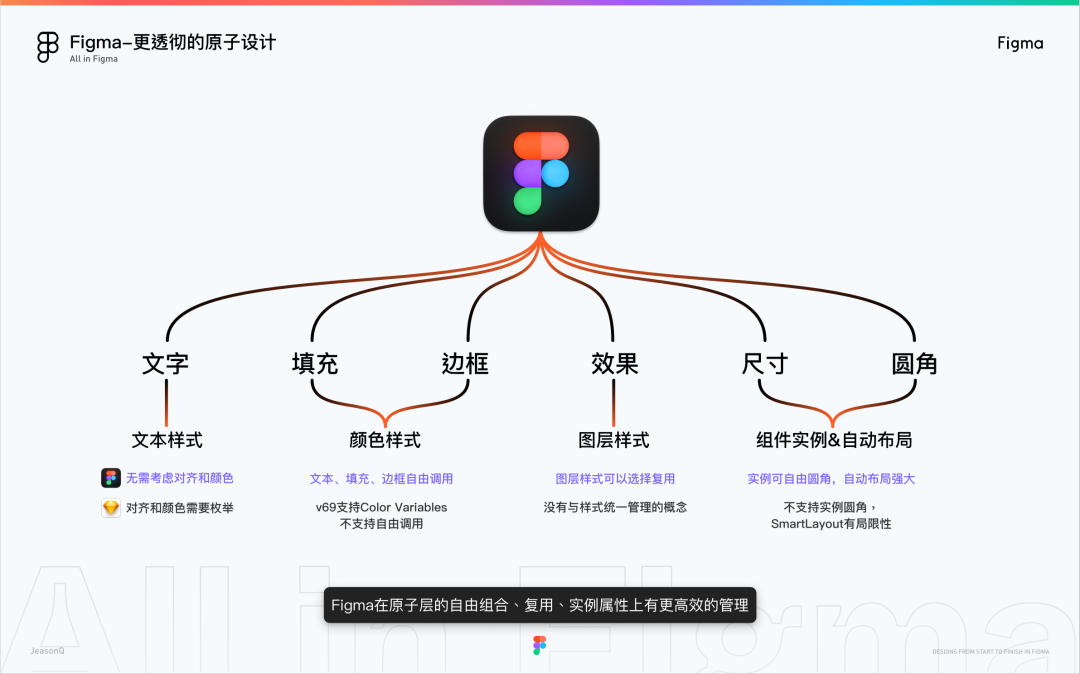
在 Fimga 子组件中,可以自由的设定字体字号、填充颜色、边框颜色、效果样式、圆角样式等,根据决策需要显示或隐藏图标。
一个基础组件控制不同的实例,不同的实例又可以保持高度自由的子特征属性。


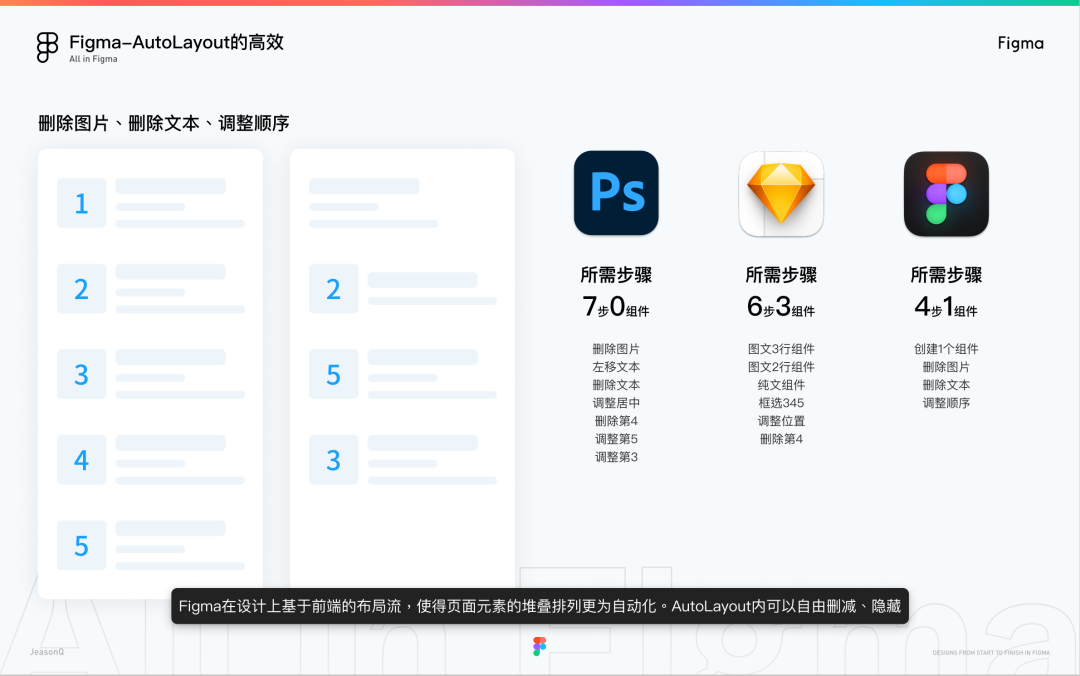
删除第一个列表项中的图片,文字要自动左对齐 删除第二个列表项中 3 行文本,文字需要实现基于图片居中对齐 删除第四个列表项,并把第五个列表项提前至第三个列表项


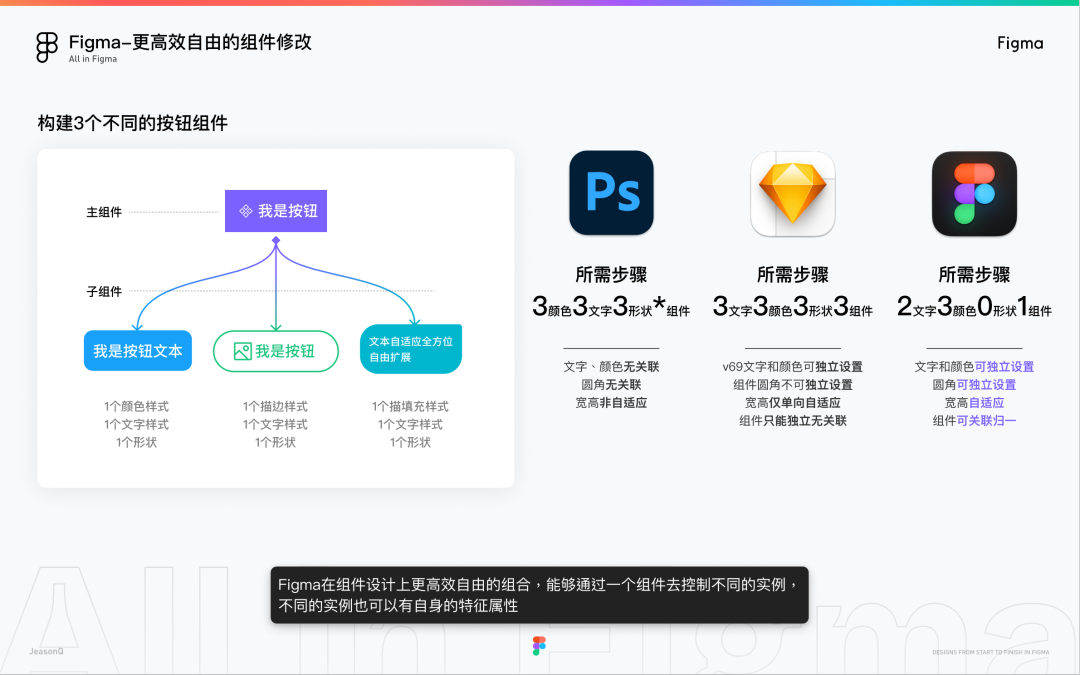
Figma 在设计上是基于前端的布局流,使得页面元素的堆叠排列更为自动化,配合 Auto Layout 可以在组件内外自由删减隐藏元素并且自动布局。





Figma 因为有更透彻实践原子设计体系,在一定程度上高效地自由组合,避免样式、组件冗余。





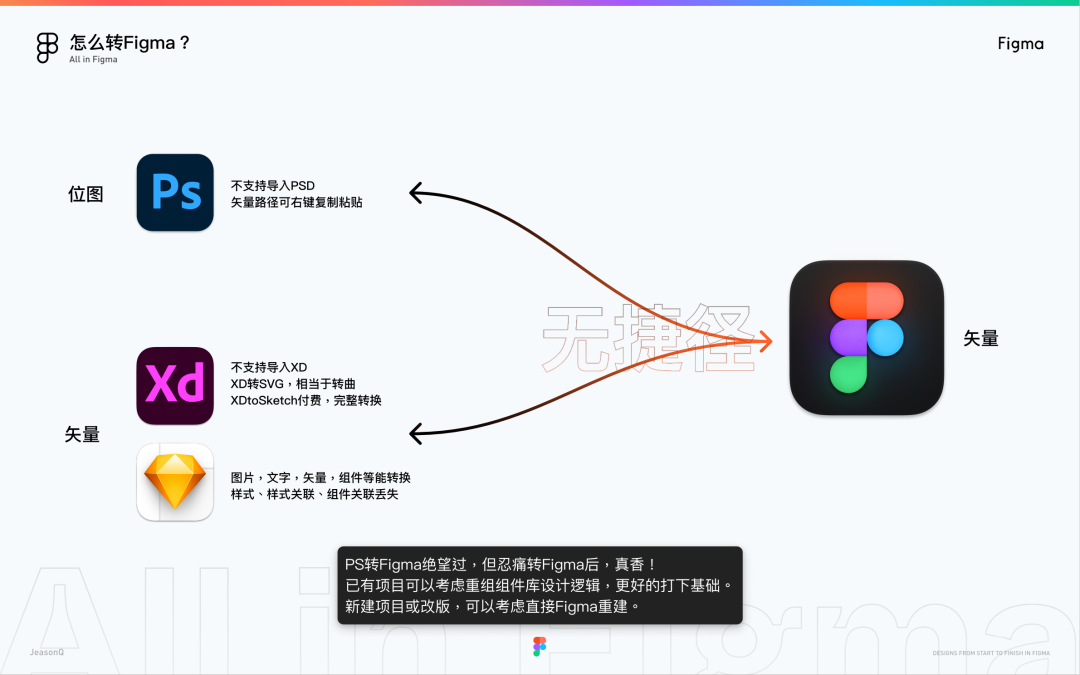
整体转换到 Figma 的情况来说可以是毫无捷径了,怎么样都得修一遍为妙。
已有的项目可以考虑重组组件库的设计逻辑,为后续的工作打下更好的基础。新的项目或者有改版的需求,可以直接使用 Figma 进行重建。
虽然前期的过程都比较累,但是后续使用起来时工作效率以得到极大的提高,不亦快哉。