Screenshot-to-code-in-Keras将设计稿自动转换为代码的神经网络
目前,自动化前端开发的最大阻碍是计算能力。但已有人使用目前的深度学习算法以及合成训练数据,来探索人工智能自动构建前端的方法。
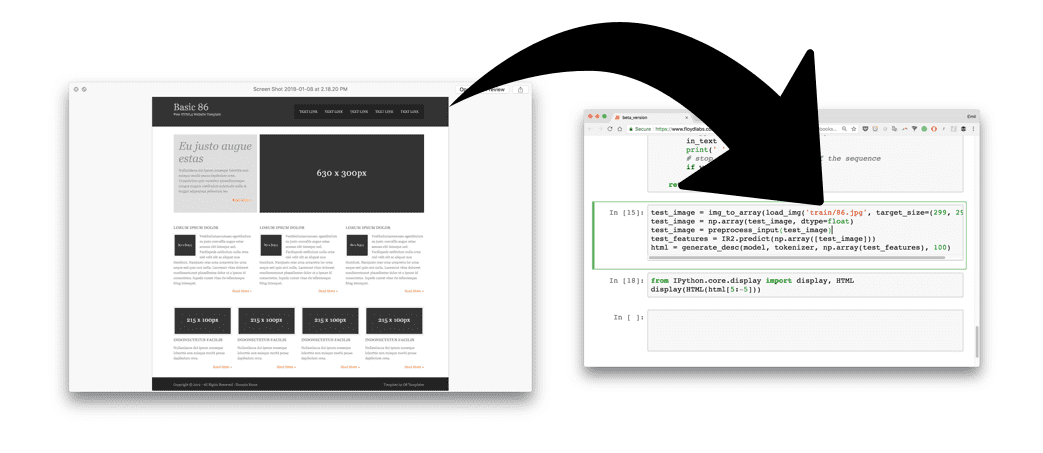
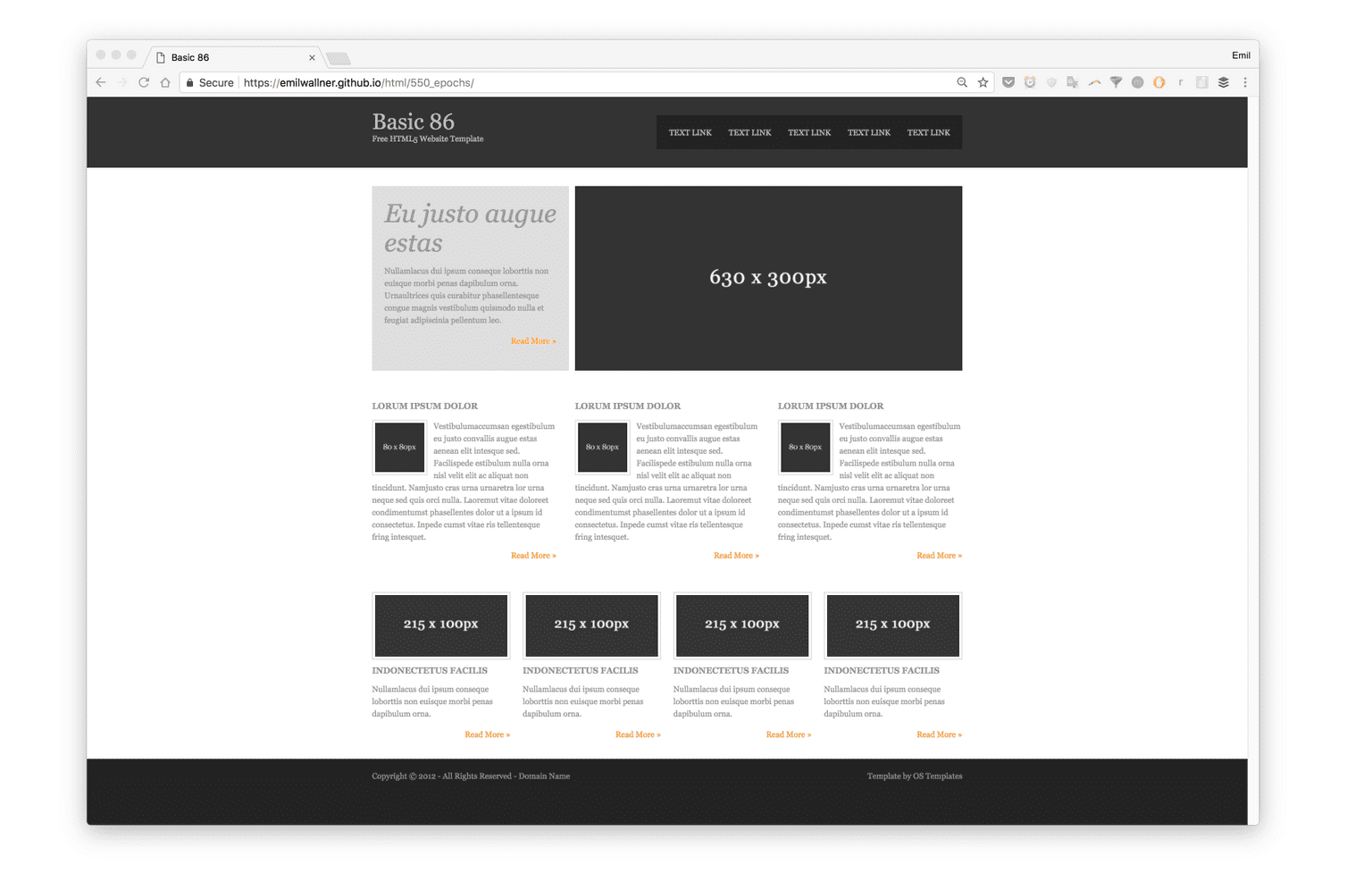
Screenshot-to-code-in-Keras 是 Emil Wallner 实现的一个可根据设计草图生成基本 HTML 和 CSS 网站的神经网络。以下是该过程的简要概述:
1)给训练好的神经网络提供设计图像

2)神经网络将图片转化为 HTML 标记语言

3)渲染输出

Emil Wallner 分三步从易到难构建三个不同的模型:
首先,构建最简单的版本来掌握移动部件。
然后,专注于自动化所有步骤,并简要解释神经网络层。
最后,创建一个模型来思考和探索 LSTM 层。
评论
