Android实现炫酷的ViewPager3D组件
不知道还有没有人记得风靡于一时的gallery3d组件?
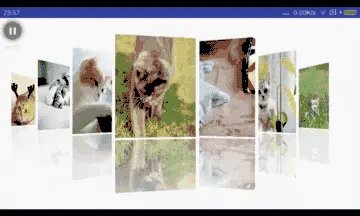
类似于这样的效果:

为什么忽然会提到gallery3d?是因为刚好有需求要做类似效果的页面。
刚把视觉拿到手的时候,首先想到的便是gallery3d组件,将gallery3d组件挪过来后发现并不是很合意。原因嘛,一个是效果差别较大,另外就是gallery这个组件也早被ViewPager代替而过时弃用了。于是就打算用ViewPager自己手写一个。
做需求之前当然要先分析设计一波。
我们先来拆分一下它的特性:
1、中间的Page保持大小不变两边逐层递减。
2、中间的Page保持角度不变两边以Y轴向中间方向内旋,角度递增
3、每一页Page都有一个倒影,倒影半透明,透明度从中间往两边逐层递减
4、每一页都深入部分到前一页(以中间为第一页),但重叠区域只显示上层Page
1、逐层递减
利用View的scaleX、scaleY的特性,对Page进行缩放。
设定缩减因子为scaleFactor,
那么每一层的递减公式为:
1-scaleFactor+scaleFactor*(1 - Math.abs(pagePosition))2、逐层旋转
利用View的setRotationY特性,对Page进行内旋。
设定旋转因子为rotationFactor,
那么每一层的内旋角度公式为:
float rotationY = - position * rotation//控制一下最大旋转角if( rotationY > MAX_ROTATION ) {rotationY = MAX_ROTATION ;} else if ( rotationY < - MAX_ROTATION ) {rotationY = - MAX_ROTATION ;}return rotationY;
3、倒影
利用View的buildDrawingCache方法生成View的cache图片,然后对图片处理为倒影,显示到对应的View的下方。透明度的变化,直接使用View.setAlpha()方法,倒影生成方式大概是这样:
//生成cache图片view.buildDrawingCache();Bitmap bm = paramView.getDrawingCache();Bitmap tmp = Bitmap.createBitmap(bm.getWidth(), bm.getHeight(), Config.ARGB_4444);new Canvas(tmp).drawBitmap(bm, 0, 0, new Paint());view.destroyDrawingCache();view.setDrawingCacheEnabled(false);//返回倒影图片return createReflectedImage(tmp,0.5);
4、裁切重叠区域
要让Page之间重叠,我们利用View的translationX属性,让View移动到上一页的区域内。
裁切则利用canvas的clipRect方法,对View的显示区域进行裁切。但是前提是要能准确计算重叠的部分。
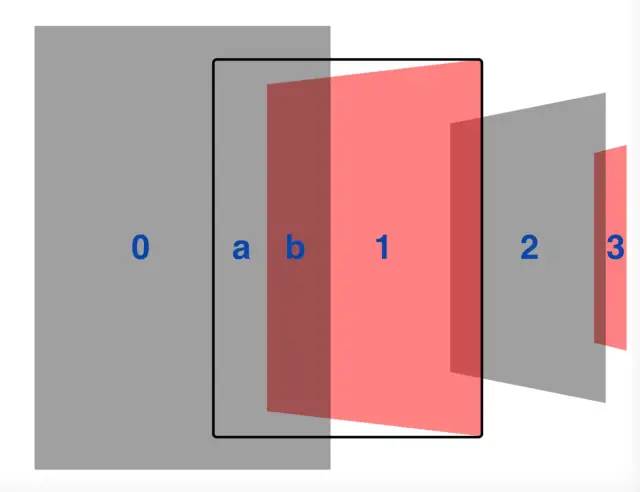
要准确计算重叠部分~,我们先看一张图吧。

上图中的灰色半透明部分(0)为中间的Page,红色半透明部分(1)为右边第一页,依次类推,黑色线框是在第一页执行完 scale、translationX后的位置、红色半透明以及重叠的部分则是执行完 scale、translationX后再执行rotationY后的最终位置。
由图我们知道,想要准确的裁切掉(0)和(1)的重叠区域,必须要准确计算出非重叠区域/(1)的大小的比例。
计算View旋转后的宽度
怎么计算呢?
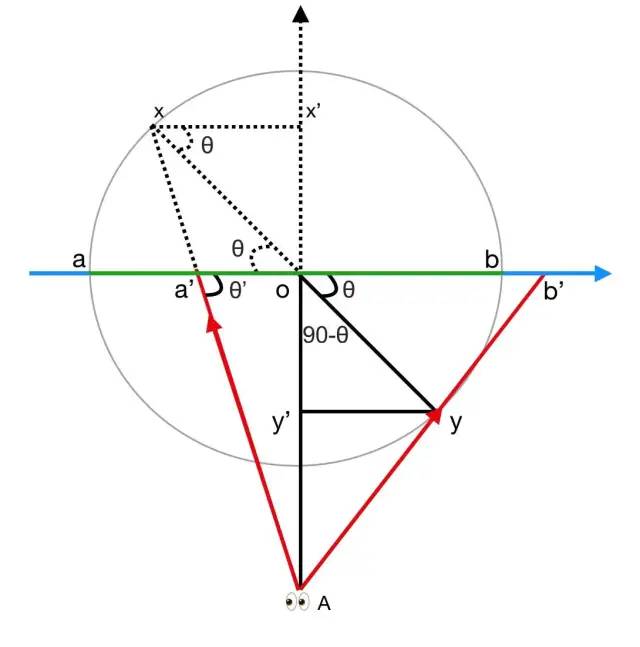
这要用到立体几何的知识,下图是View内旋后的中心线上的平面图,至于怎么画出来的,自己脑补吧,囧~。

其中:
Ao 是视距距离;
θ 是旋转角度;
ao 是原始宽度;
a’o 是旋转后映射到平面坐标系上的宽度。
A点是眼睛的视角位置;
ab是View的旋转中心线,也是View的初始宽度;
穿过ab线的蓝色线条是View的绘制平面;
xy是ab沿o点进行Y轴旋转后的位置;
红色线条是眼睛看向旋转后x、y点经过或延长经过绘制平面的最大边界;
也就是说,经过o点的θ角度旋转后,View在绘制面板上看到的大小将由ab位置变成a'b'的位置。
我们解题的目标是,求出a'o,以及b'o的长度,这样给定我们原始宽度以及旋转中心点,我们就能计算出最终的宽度。
求a'o的步骤
ab是原始坐标,o是原点(0,0)
0、ao=xo,bo=yo
∵ cosθ = xx' ÷ xo
∴
1、xx' = cosθ ∙ xo
2、x’o = sinθ ∙ xo
∵ ∠Axx' = ∠Aa'o
∴ Ao / a'o = Ax' / xx'
∴ ( Ao + x'o ) ÷ xx' = Ao / a'o
a’o = (Ao * xx') / (Ao + x'o)
根据0、1、2得
a’o = (Ao * cosθ * ao) / ( Ao + sinθ * ao )
同时可以逆推出:
Ao = a'o*sinθ *ao / (a'o-cosθ * ao);
ao = (a'o * Ao / (Ao *cosθ - a'o * sinθ));
查了半天没查到Android View的初始视距是多少,所以程序中使用的Ao的大小其实是通过给定 θ 以及 ao、a'o计算出来的,至于这3个数据的采集方式,可以去参考sample内的AoTestActivity类。
求b'o的步骤
yy’ / b’o = Ay’ /Ao
b’o = yy’ * Ao / Ay’
Ay’ = Ao - y’o
yy’ = sin ( 90 - θ ) * yo
y’o = cos ( 90 - θ ) * yo
b’o = sin ( 90 - θ ) * yo * Ao / ( Ao - cos ( 90 - θ ) * yo)
根据公式计算第(1)页的最终大小(伪代码):
float ao = page.getWidth()*scale;float width = (Ao * cosθ * ao) / ( Ao + sinθ * ao )
计算出(1)-b的宽度(伪代码)
float keepWidth = page.getWidth*(1 - (scaleFactor - (1 -translationXFactor) ) / scaleFactor))根据keepWidth反求出旋转之前的宽度keepWidth = keepWidth * Ao / (Ao * cosθ - keepWidth * sinθ )clipStart = 0;//clip操作要计算View的最初始的大小,所以这里要用page.getWidth()clipRight = page.getWidth() - keepWidth;//TODO 上面的只是第一页的算法,其他页数会有不同,都写下来就太多了,所以,大家有兴趣直接去翻源码吧。最难的是中间的两页。
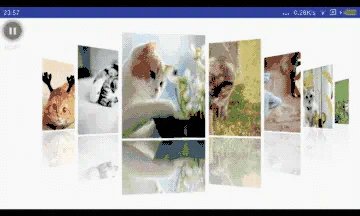
至此重叠区域的计算方式有了,然后根据上面的步骤以及计算方式最终捣鼓出这么一个效果的组件:



当然不仅仅是这么简单!!
这个组件内置了translation、scale、rotation、alpha4个转换器,可以自定义这4个转换器实现各种不同效果的翻页。图1就是自定义后做出的新效果。
具体如何使用以及源码请移步:
https://github.com/bambootang/ViewPager3D
到这里就结束啦。
