巧用 CSS 实现酷炫的充电动画
今天的分享非常有意思,纯 CSS 实现华为的充电效果。
正文从这里开始,
循序渐进,看看只使用 CSS ,可以鼓捣出什么样的充电动画效果。
画个电池
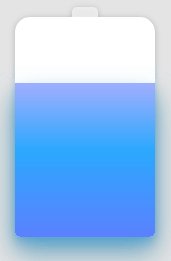
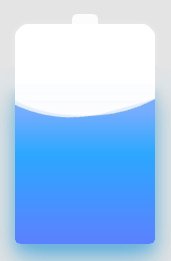
当然,电池充电,首先得用 CSS 画一个电池,这个不难,随便整一个:

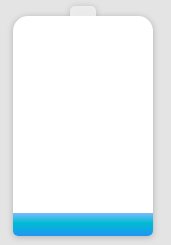
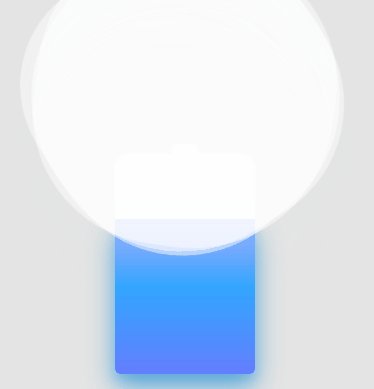
欧了,勉强就是它了。有了电池,那接下来直接充电吧。最最简单的动画,那应该是用色彩把整个电池灌满即可。
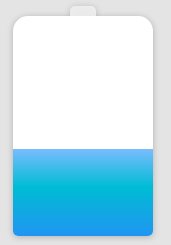
方法很多,代码也很简单,直接看效果:

有内味了,如果要求不高,这个勉强也就能够交差了。通过蓝色渐变表示电量,通过色块的位移动画实现充电的动画。但是总感觉少了点什么。
增加阴影及颜色的变化
如果要继续优化的话,需要添加点细节。
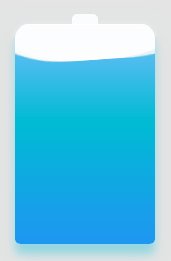
我们知道,低电量时,电量通常表示为红色,高电量时表示为绿色。再给整个色块添加点阴影的变化,呼吸的感觉,让充电的效果看起来确实是在动。

知识点
到这里,其实只有一个知识点:
使用 filter: hue-rotate() 对渐变色彩进行色彩过渡变换动画
我们无法对一个渐变色直接进行 animation ,这里通过滤镜对色相进行调整,从而实现了渐变色的变换动画。
上述例子完整的 Demo:CodePen Demo -- Battery Animation One[1]
添加波浪
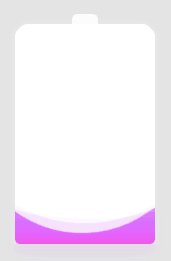
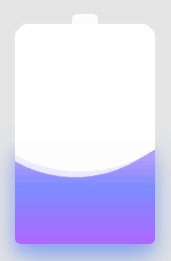
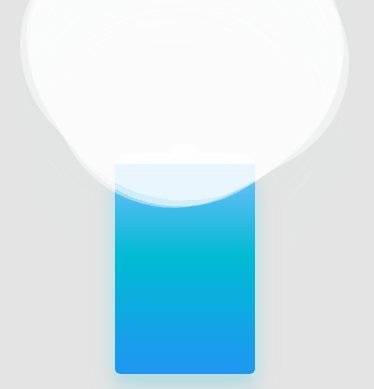
ok,刚刚算一个小里程碑,接下来再进一步。电量的顶部为一条直线有点呆呆的感觉,这里我们进行改造一下,如果能将顶部直线,改为波浪滚动,效果会更为逼真一点。
改造之后的效果:

使用 CSS 实现这种波浪滚动效果,其实只是用了一种障眼法,具体的可以我早期写的这篇文章:
纯 CSS 实现波浪效果![2]
知识点
这里的一个知识点就是上述说的使用 CSS 实现简易的波浪效果,通过障眼法实现,看看图就明白了:

上述例子完整的 Demo:CodePen Demo -- Battery Animation Two[3]
OK,到这,上述效果加上数字变化已经算是一个比较不错的效果了。当然上面的效果看上去还是很 CSS 的,就是一眼看到就觉得用 CSS 是可以做到的。
使用强大的 CSS 滤镜实现安卓充电动画效果
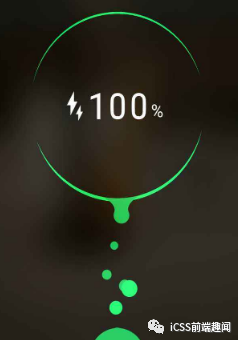
那下面这个呢?

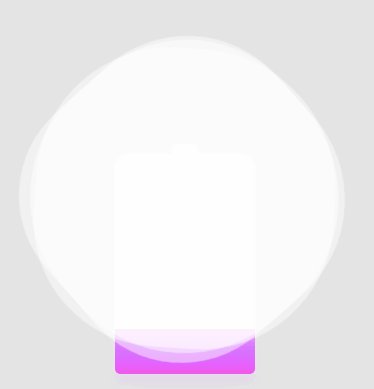
用安卓手机的同学肯定不陌生,这个是安卓手机在充电的时候的效果。看到这个我就很好奇,使用 CSS 能做到吗?
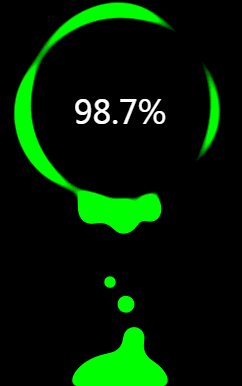
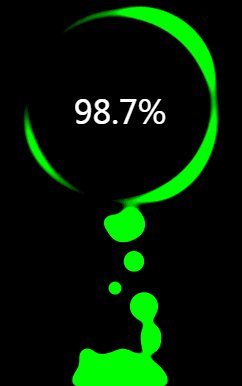
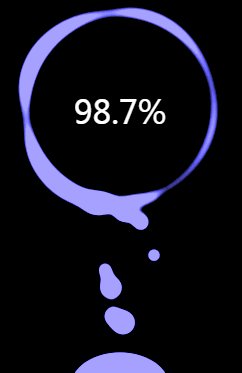
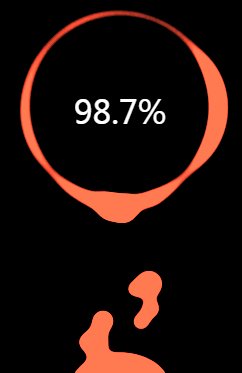
经过一番尝试,发现使用 CSS 也是可以很好的模拟这种动画效果:

上述 Gif 录制的效果图是完全使用 CSS 模拟的效果。
上述例子完整的 Demo:HuaWei Battery Charging Animation[4]
知识点
拆解一下知识点,最主要的其实是用到了 filter: contrast() 以及 filter: blur() 这两个滤镜,可以很好的实现这种融合效果。
单独将两个滤镜拿出来,它们的作用分别是:
filter: blur():给图像设置高斯模糊效果。filter: contrast():调整图像的对比度。
但是,当他们“合体”的时候,产生了奇妙的融合现象。
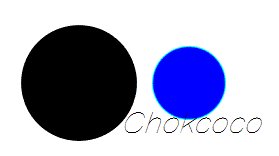
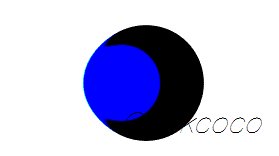
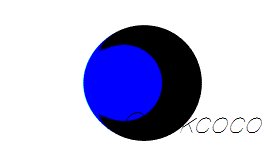
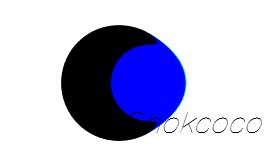
先来看一个简单的例子:

仔细看两圆相交的过程,在边与边接触的时候,会产生一种边界融合的效果,通过对比度滤镜把高斯模糊的模糊边缘给干掉,利用高斯模糊实现融合效果。
当然,这种效果在之前的文章也多次提及过,更具体的,可以看看:
CSS 火焰?不在话下 [5] 你所不知道的 CSS 滤镜技巧与细节[6]
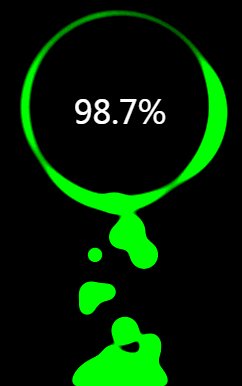
颜色的变换
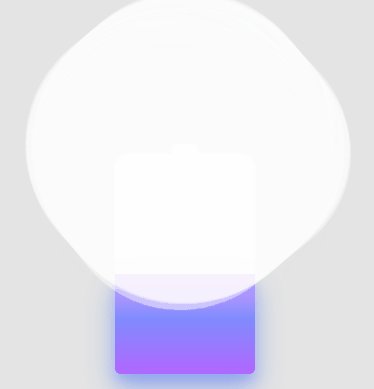
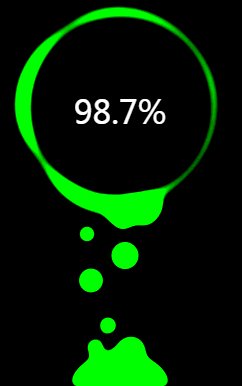
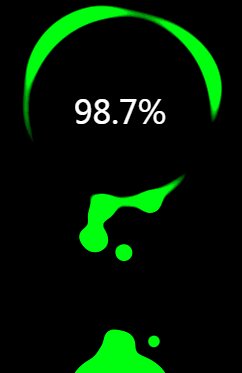
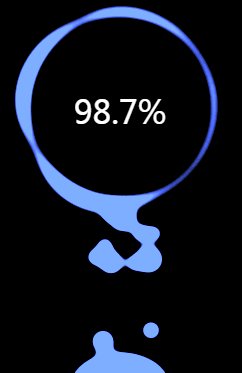
当然,这里也是可以加上颜色的变换,效果也很不错:

上述例子完整的 Demo:HuaWei Battery Charging Animation[7]
容易忽视的点
通过调节 filter: blur() 及 filter: contrast() 属性的值,动画效果其实会有很大程度的变化,好的效果需要不断的调试。当然,经验在其中也是发挥了很重要的作用,说到底还是要多尝试。
最后
本文给出的几个充电动画,效果渐进增强,本文只指出了最核心的知识点。但是在实际输出的过程中有很多小细节是本文没有提及的,感兴趣的同学还是应该点进 Demo 好好看看源码或者自己动手实现一遍。
好了,本文到此结束,希望对你有帮助 :)
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
参考资料
CodePen Demo -- Battery Animation One: https://codepen.io/Chokcoco/pen/bGNqyra?editors=1100
[2]纯 CSS 实现波浪效果!: https://www.cnblogs.com/coco1s/p/7197662.html
[3]CodePen Demo -- Battery Animation Two: https://codepen.io/Chokcoco/pen/qBErGoO
[4]HuaWei Battery Charging Animation: https://codepen.io/Chokcoco/pen/vYExwvm
[5]CSS 火焰?不在话下 : https://github.com/chokcoco/iCSS/issues/62
[6]你所不知道的 CSS 滤镜技巧与细节: https://github.com/chokcoco/iCSS/issues/30
[7]HuaWei Battery Charging Animation: https://codepen.io/Chokcoco/pen/vYExwvm
[8]Github -- iCSS: https://github.com/chokcoco/iCSS
iCSS,不止于 CSS,欢迎关注我 ↓