【JS】804- Math.random() 还能这样玩?
相信大家对 Math.random 函数都不会陌生,调用该函数后会返回一个伪随机数,对应的取值范围是 [0, 1)。在日常工作中,应用的比较多的场景是生成 UUID,比如:
function uuidv4() {
return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) {
var r = Math.random() * 16 | 0, v = c == 'x' ? r : (r & 0x3 | 0x8);
return v.toString(16);
});
}
当然除了上述方法外,还有其他的方法可以用来生成 UUID,感兴趣的小伙伴可以参考一下 Stack Overflow 上 “how-to-create-a-guid-uuid” 这一篇问答。Math.random 除了上述的应用场景之外,还可以应用在游戏、动画、随机数据、生成音乐或艺术图片等场景。
好的,废话不多说,接下来我们马上来一起感受一下 Math.random 的魅力。
霓虹灯六角形粒子动画

(图片来源:https://codepen.io/towc/pen/mJzOWJ)
生成音乐

(图片来源:https://codepen.io/jakealbaugh/pen/zxoOjG)
文字打乱效果

(图片来源:https://codepen.io/soulwire/pen/mErPAK)
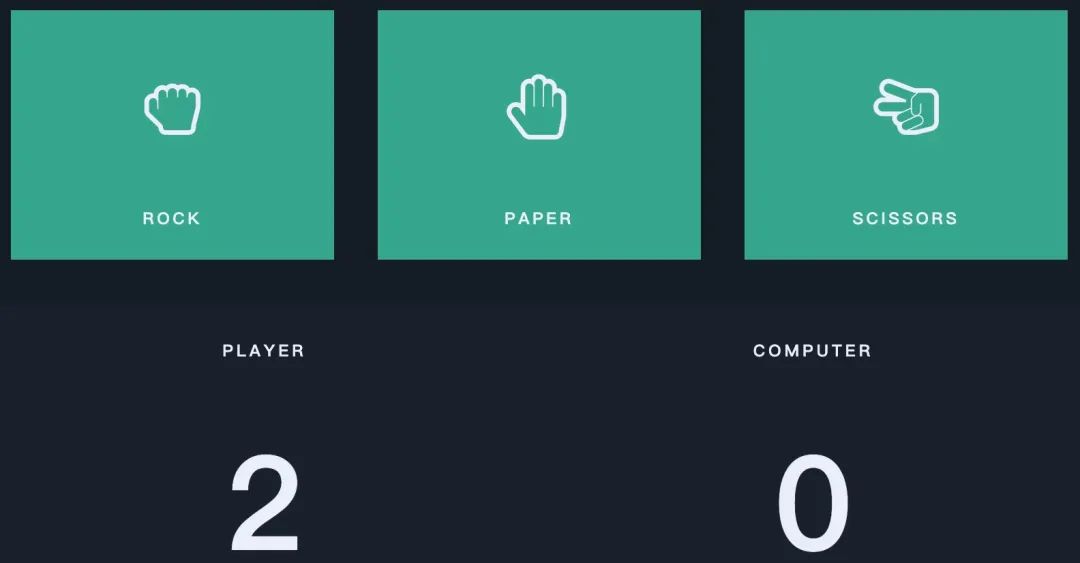
手头剪刀布游戏

(图片来源:https://codepen.io/studiojvla/pen/ONjyMo)
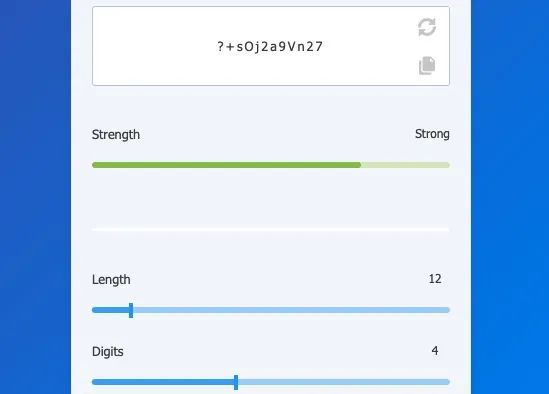
随机密码生成器

(图片来源:https://codepen.io/nourabusoud/pen/YeMOVv)
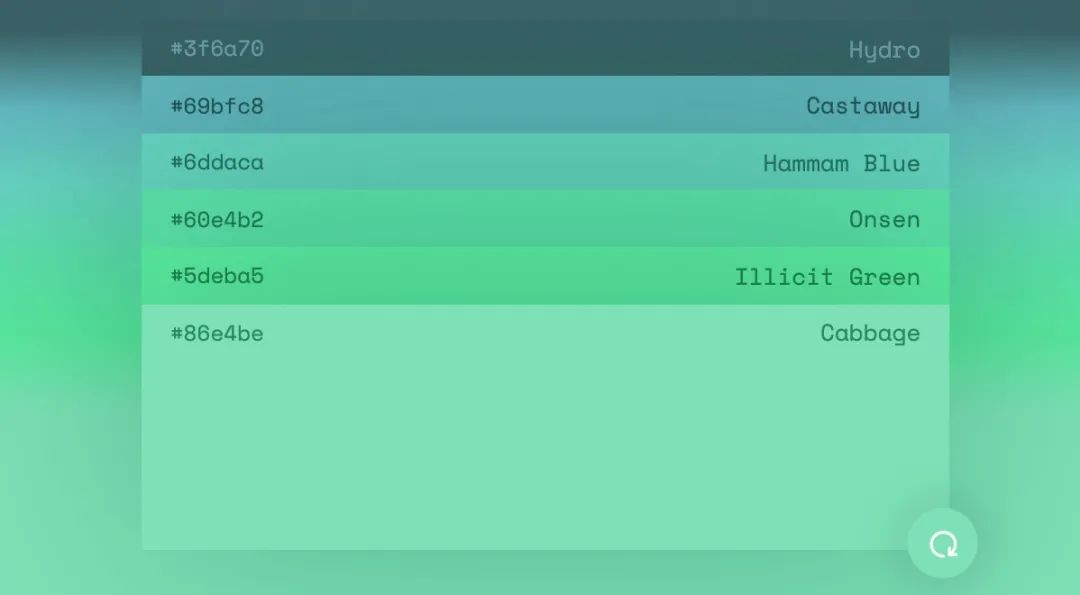
随机背景颜色

(图片来源:https://codepen.io/meodai/pen/RerqjG)
生成艺术图案

(图片来源:https://codepen.io/tjoen/pen/iCgfj)
看完以上的示例,你是不是觉得挺好玩的。其实这些示例是阿宝哥从 “lots-of-ways-to-use-math-random-in-javascript” 这篇文章中介绍的例子里挑选出来的,感谢作者 Jwahir Sundai 为我们提供了那么? 的使用示例。如果你对其他的示例感兴趣的话,可以自行阅读一下该文章哟。
虽然 Math.random 函数能帮助我们实现很酷炫的动画或很好玩的功能,但该函数并不是真的随机,对应的算法被称为 伪随机数生成器(Pseudo Random Number Generator)。
因为 Math.random 不能提供像密码一样安全的随机数字,所以不要使用它来处理有关安全的事情。针对信息安全的场景,你可以使用 Web Crypto API 来代替,并使用更精确的 window.crypto.getRandomValues() 方法。
参考资源
MDN - Math.random Stackoverflow - how-to-create-a-guid-uuid lots-of-ways-to-use-math-random-in-javascript
