没想到 Unicode 字符还能这样玩?
点击蓝色“程序通事”关注我哟
加个“星标”,每周来 Gank
上周的时候,朋友圈的直升飞机不知道为什么就火了,很多朋友开着各种花式飞机带着起飞。

还没来得及了解咋回事来着,这个直升飞机就?到的微博热搜。

后面越来越多人开来他们的直升飞机,盘旋在朋友圈上方。于是很多朋友开来他们的坦克,专打直升飞机,一轰一个准。

好了,说回正题!
程序员朋友应该都很熟悉 Unicode (万国码),它几乎包含世界上所有符号,比如组成直升飞机这几个特殊符号对应的 Unicode 码分别为:


ps:推荐一个网站,可以根据符号搜对应的 Unicode 码:https://unicode.yunser.com/unicode
除了这些正常字符以外,Unicode 还包含着各种各样的奇葩字符。
奇葩字符
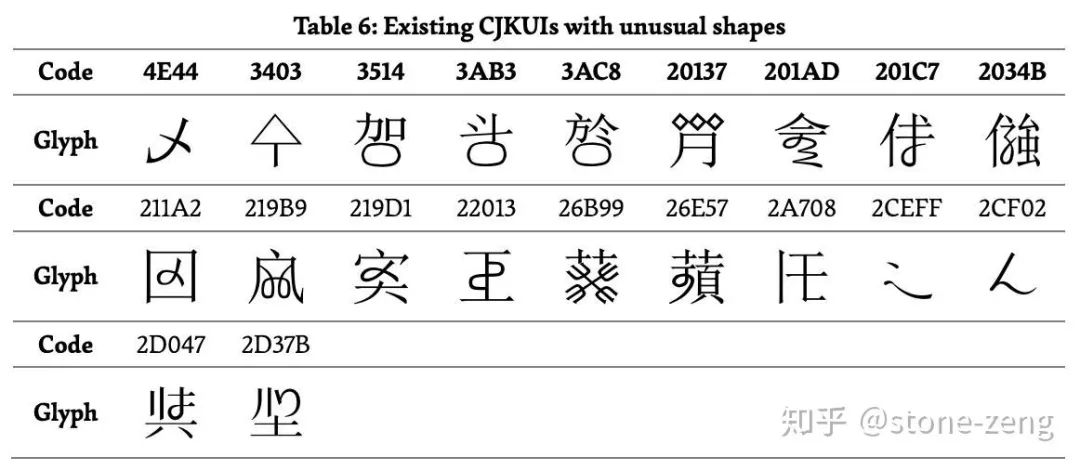
除了正常的我们熟知的文字以外,Unicode 中还有一些奇怪的文字,比如下面这些文字



除了这些奇怪文字以外,Unicode 还有一些奇葩的的符号。
例如下面一整套麻将牌:

一整套的扑克牌:

一整套国际象棋:

除了这些,通过组合符合,我们还可以造出各种各样的颜文字(๑•̀ㅂ•́)و✧、

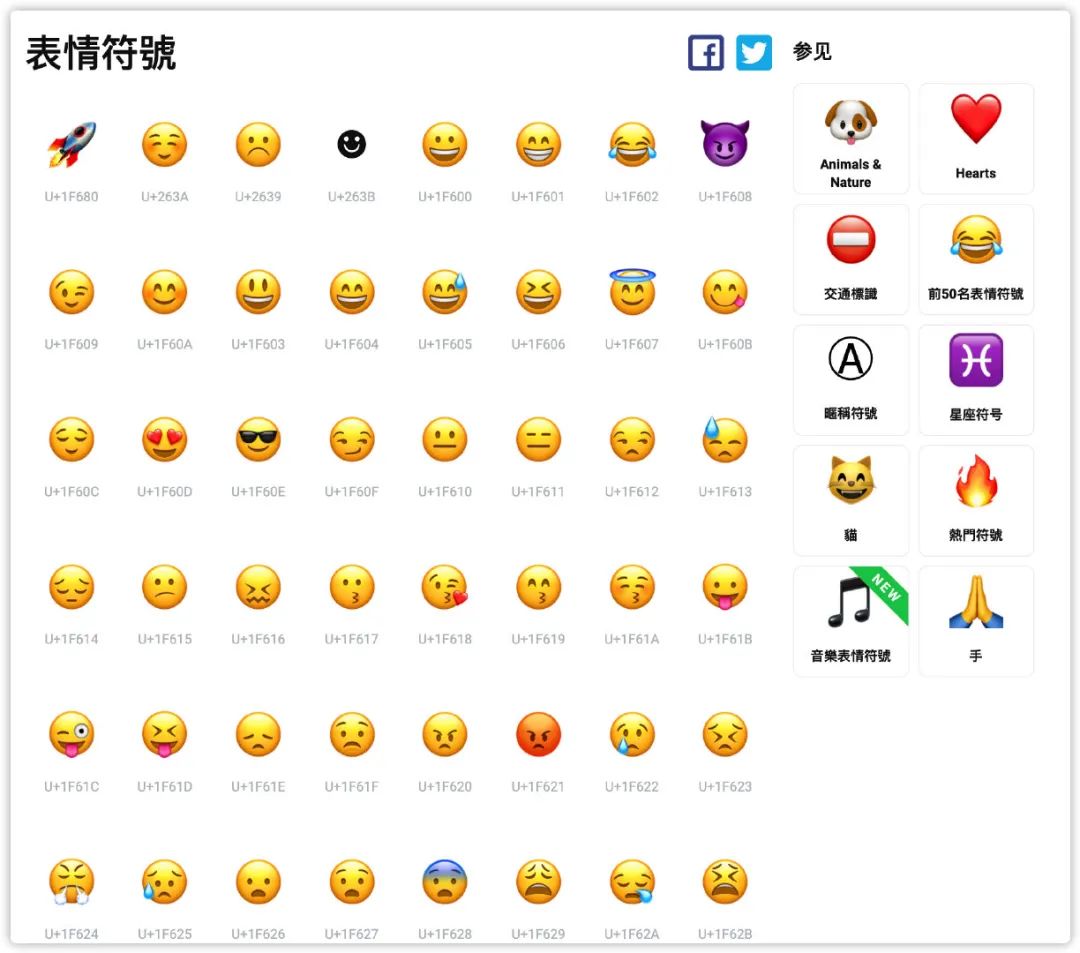
另外 Unicode 还收录着我们常用的 Emoji 。

除了这些之外,Unicode 中还有一些特殊字符的,利用这些字符,我们还可以玩出很多有趣的骚操作。
组合字符
Unicode 有一类字符称为组合字符,它可以附加在前一个非组合字符上,从而使整体看起来像是一个字符。
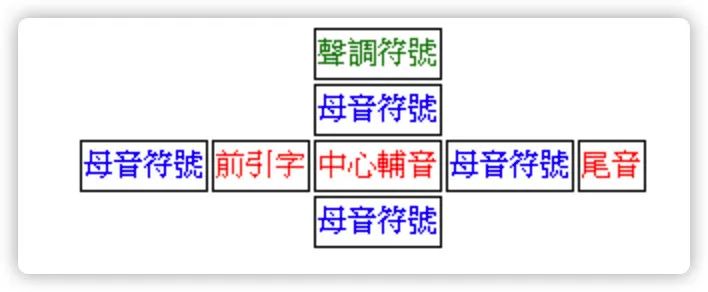
组合字符原来目的是为了解决一些地区语言、文字特殊的需要,比如说泰文声调符号与母音符号。


正常使用的情况下,这些组合字符数量都会有一些限制。但是在 Unicode 组合字符设计上,并没有加这种限制,这样使我们可以无限加这类组合字符。
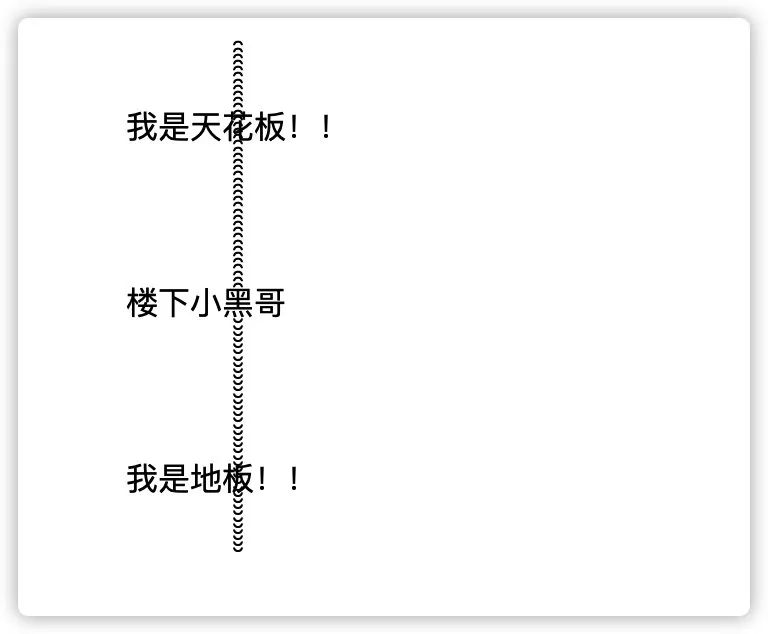
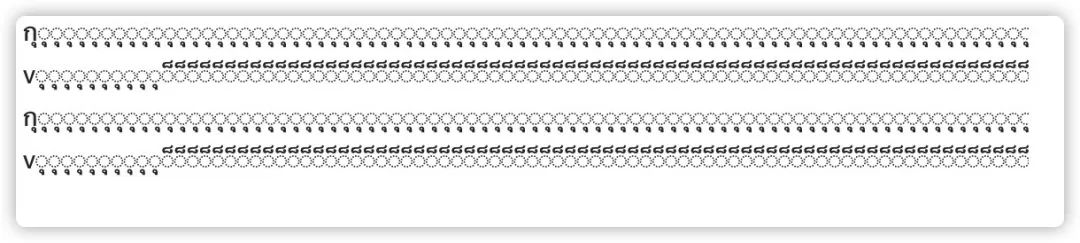
利用这个特性,可以达到一些恶搞效果,比如「击穿天花板」与「凿穿地板」的效果。

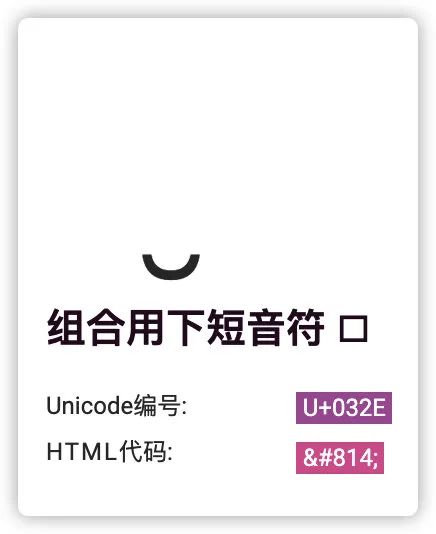
上面实现原理其是利用以下两个组合字符:


只要复制这两个字符相应的 HTML 代码,跟在正常的字符后面,就可以使这两个字符附加在普通字符上,比如下面实现效果为
黑̮̑

Unicode 码值通常使用
U+N(16 进制N 代表码值),比如 A 的码值为 U+0041。在 HTML 中 Unicode 可以使用
&#N;(十进制,N 代表码值)表示在 JS 中 Unicode 中需要使用]
\uN(16 进制N 代表码值)表示
只要我们在普通字符多复制几个这类附加字符,就可以形成上述「击穿」效果。
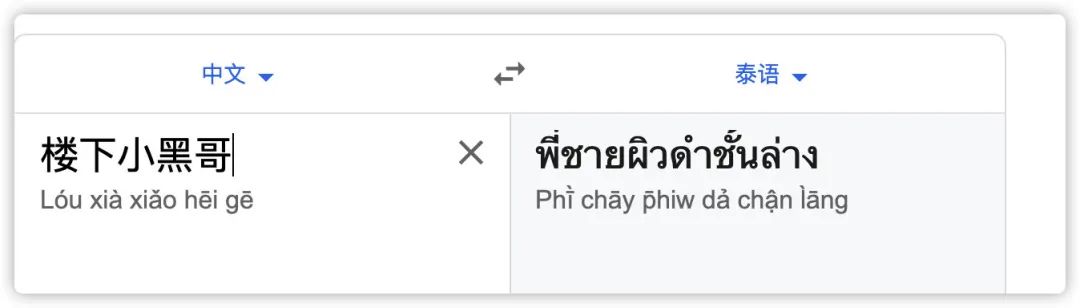
还记得上面说的泰文吗,曾经有一段时间贴吧,很流行一种喷射文,比如下面的效果。



这种喷射文实际原理就是利用泰文中声调符号附加在其他正常符号上。

不过现在这个效果貌似已经没办法再复现了,现在我们只能看到这样的效果:

在一些老版本的系统/浏览器可能还能看到这种效果,知道的小伙伴留言区可以告知一下。
零宽字符
Unicode 中还有一类格式字符,不可见,不可打印,主要作用于调整字符的显示格式,所以我们将其称为零宽字符。
零宽字符主要有以下几类:
零宽度空格符 (zero-width space) U+200B : 用于较长单词的换行分隔
零宽度非断空格符 (zero width no-break space) U+FEFF : 用于阻止特定位置的换行分隔
零宽度连字符 (zero-width joiner) U+200D : 用于阿拉伯文与印度语系等文字中,使不会发生连字的字符间产生连字效果
零宽度断字符 (zero-width non-joiner) U+200C : 用于阿拉伯文,德文,印度语系等文字中,阻止会发生连字的字符间的连字效果
左至右符 (left-to-right mark) U+200E : 用于在混合文字方向的多种语言文本中(例:混合左至右书写的英语与右至左书写的希伯来语),规定排版文字书写方向为左至右
右至左符 (right-to-left mark) U+200F : 用于在混合文字方向的多种语言文本中,规定排版文字书写方向为右至左
利用零宽字符不不可见的特性,我们也可以玩出一些骚效果。
空白微博
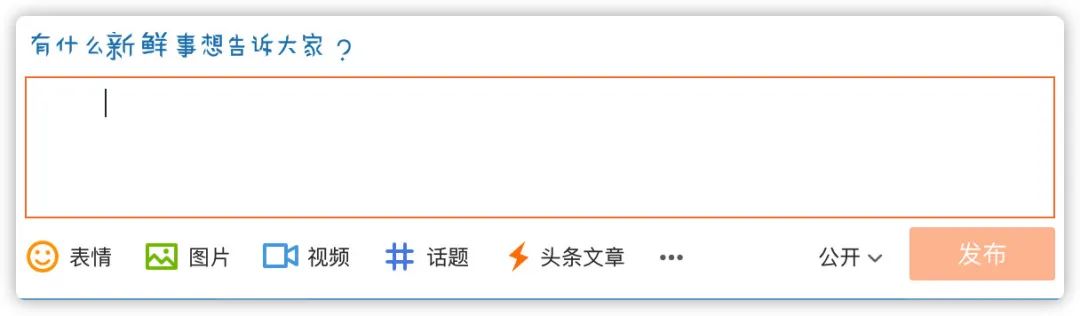
发布微博的时候,如果内容都是空格,将没办法发布。

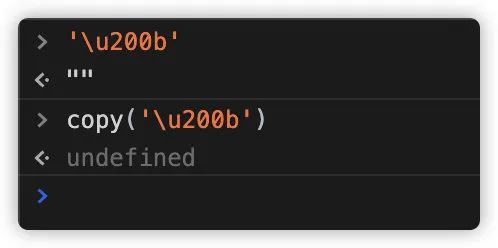
但是如果我们将零宽字符,比如说「零宽度空格符 U+200B」复制到微博,这样我们就可以发布空白微博。
我们可以利用 Chrome 浏览器的控制台复制零宽字符,操作方式如下:

发布效果如下:

隐形水印
对于一些内部论坛或者说小说网站来说,可以通过零宽字符在帖子或小说内容嵌入隐形水印。
当这些内容被一些爬虫复制到其他网站时,我们就可以通过隐形水印,轻松查找时那位用户泄漏内容。
隐形水印主要原理就是将用户信息比如用户名,通过一定算法转成零宽字符,这样普通用户浏览时完全看不到这个水印。
如果内容被复制到其他网站,隐形谁赢也被复制,只要找到这个水印,将这些零宽字符反转成用户名即可。
下面展示一种转换方法,JS 代码主要参考以下 Github 项目:
https://github.com/umpox/zero-width-detection
隐形水印生成方法
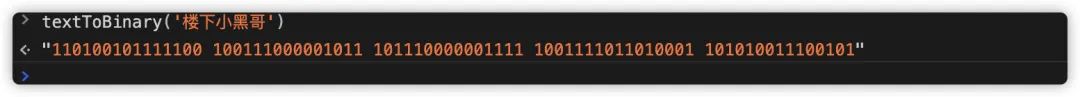
第一步我们需要将明文字符串每个字符都转成二进制串。
// 每个字符转为二进制,用空格分隔
const textToBinary = username => (
username
.split('')
// charCodeAt 将字符转成相应的 Unicode 码值
.map(char => char.charCodeAt(0).toString(2))
.join(' ')
);
示例如下:

第二步,将二进制串转为零度字符串,转换规则如下:
1 转换为 \u200b 零宽度字符(zero-width space) 0 转换为 \u200c 零宽度断字符(zero-width non-joiner) 其他(剩余就是空格) 转换为 \u200d 零宽度连字符 (zero-width joiner) 最后使用 \ufeff 零宽度非断空格符 (zero width no-break space) 作为分隔符
const binaryToZeroWidth = binary => (
binary.split('').map((binaryNum) => {
const num = parseInt(binaryNum, 10);
if (num === 1) {
return '\u200b'; // \u200b 零宽度字符(zero-width space)
} else if(num===0) {
return '\u200c'; // \u200c 零宽度断字符(zero-width non-joiner)
}
return '\u200d'; // \u200d 零宽度连字符 (zero-width joiner)
}).join('\ufeff') // \ufeff 零宽度非断空格符 (zero width no-break space)
);
最终加密方法如下:
const encode = username => {
const binaryUsername = textToBinary(username);
const zeroWidthUsername = binaryToZeroWidth(binaryUsername);
return zeroWidthUsername;
};
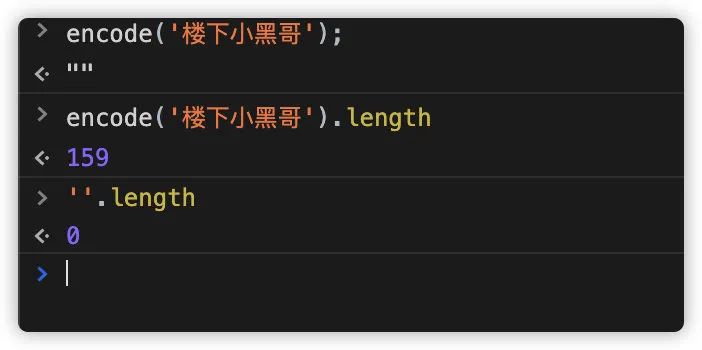
使用加密方法将明文字符串加密之后,加密字符串肉眼是看不到了,但是实际还是存在的。

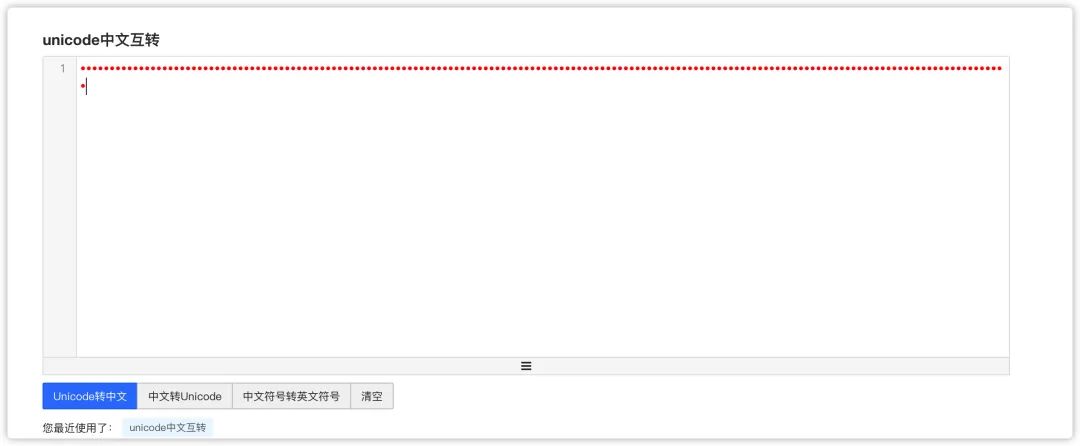
实际上,如果我们将加密之后字符串复制到 ?BEJSON 网站,就可以看到字符。

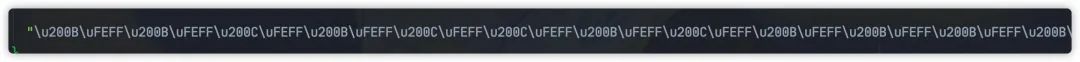
另外你还可以把加密字符串复制到 IDEA 中,可以看到相应的 Unicode 编码值。

解密隐形水印
知道了加密的方式,解密其实就很简单,我们只要按照相反步骤的来就可以了。
第一步,将隐形水印按照以下规则转换为二进制串。转换规则如下:
使用 \ufeff 分隔字符串 \u200b 转为 1 \u200c 转为 0 其他字符使用空格
const zeroWidthToBinary = string => (
string.split('\ufeff').map((char) => { // \ufeff 零宽度非断空格符 (zero width no-break space)
if (char === '\u200b') { // \u200b 零宽度字符(zero-width space)
return '1';
} else if(char === '\u200c') { // \u200c 零宽度断字符(zero-width non-joiner)
return '0';
}
return ' ';
}).join('')
);
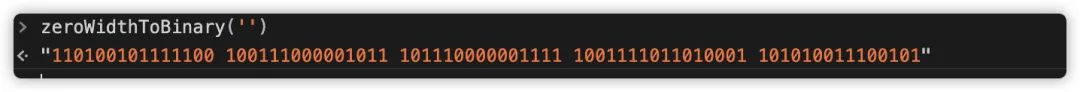
调用该方法,隐形水印转成二进制串。

第二步,将二进制再转为相应的字符。
const binaryToText = string => (
// fromCharCode 二进制转化
string.split(' ').map(num => String.fromCharCode(parseInt(num, 2))).join('')
);
最终解密方法如下:
const decode = zeroWidthUsername => {
const binaryUsername = zeroWidthToBinary(zeroWidthUsername);
const textUsername = binaryToText(binaryUsername);
return textUsername;
};
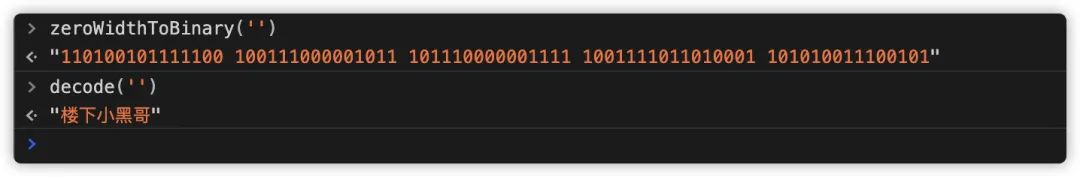
解密示例如下:

短网址
我们常用的短网址,域名后面会跟上一串随机串,从而实现短网址到长网址的映射。比如以下网址:
https://sourl.cn/iLyn9S
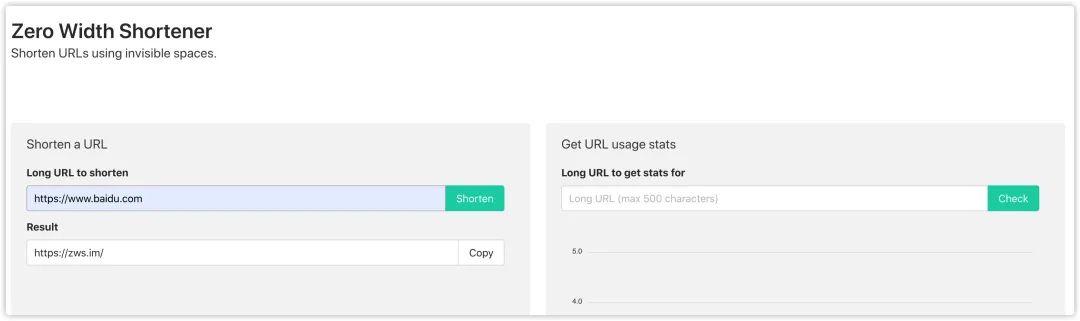
然而我们可以利用零宽字符也可以实现短网址的效果,,比如下面这个网站,就可以生成这类短网址。
https://zws.im/

可以看到这个短网址后面看不到任何字符,实际上这后面跟着一串零宽字符。当浏览器访问该短网址时,后端程序只要反解密的后面零宽字符,拿到相应的网址,然后在做跳转就可以到指定的网站。
反解密的原理可以参考上面隐形水印的代码
小心零宽字符
日常开发过程中,我们有时需要从一些文件中读取文本内容,然后做相应的处理。
有时候我们可能会碰到一些诡异的现象,比如我们之前碰到的例子。
后台程序从 Excel 读取文本内容,然后程序中判断是读取的文本内容是否与指定的字符串相等。
然后当我们读取一份 Excel 内容后,返现这段比较逻辑怎么也通过不了。本来以为是 Excel 内容存在空格什么的,但是打开 Excel 仔细一看,跟指定字符串一模一样,并没有什么其他字符。
第一次碰到这种例子,没有什么经验,真的排查了很久,到最后都有点怀疑人生了。最后无意间将文本内容复制到了 IDEA 中,才发现整理混杂着零宽字符!

如果各位小伙伴也碰到这类问题,不妨将复制文本内容,然后到 IDEA 中查看是否存在某些看不见字符~
最后(点个赞呗!)
这两个星期一直很忙,一直都在 9106 的节奏,真的是累,所以断更了一周!
所幸最近项目提测,稍微轻松了一点,能有点划水时间来写写文章。不过再提起笔来写文章,就有点断节奏了!
这篇文章墨迹了很久才水出来,下周开始再次恢复周更的节奏,再忙再累,每周都来一篇。
欢迎各位小伙伴,每周来这里蹲我,Gank 我!!!
好了,我是楼下小黑哥,下周见!!!

参考链接
https://juejin.im/post/5d3f01e7f265da03c23ead69 http://zero.rovelast.com/ https://zws.im/ https://imweb.io/topic/5a08a5c7ef79bc941c30d8dd
