Emoji 表情还能这样玩?
「绘文字(日语:絵文字/えもじ emoji)」 是日本在无线通信中所使用的视觉情感符号,绘指图画,文字指的则是字符,可用来代表多种表情,如笑脸表示笑、蛋糕表示食物等。在平时的工作和生活中,我们也经常使用到 Emoji 表情。相信大家对以下这些 Emoji 表情都不会陌生:

利用 Emoji 表情不仅可以增加聊天的乐趣性,而且还可以玩出一些 “花样”。比如在地址栏上实现 url 动画:

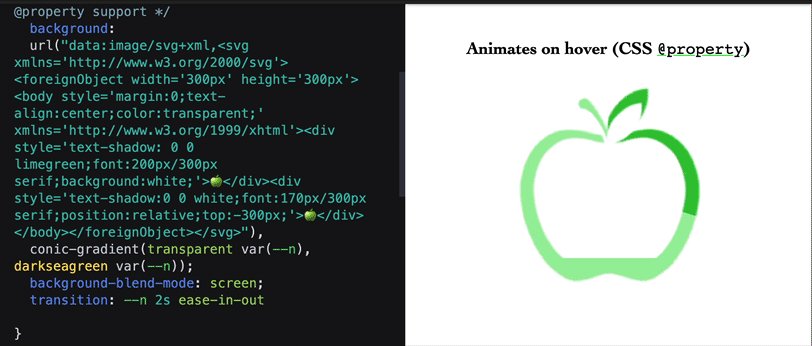
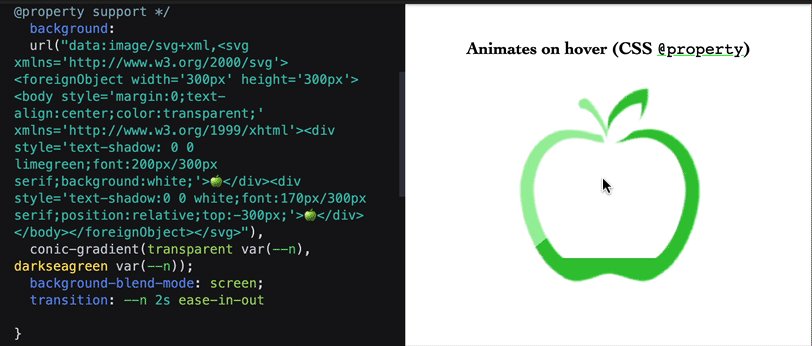
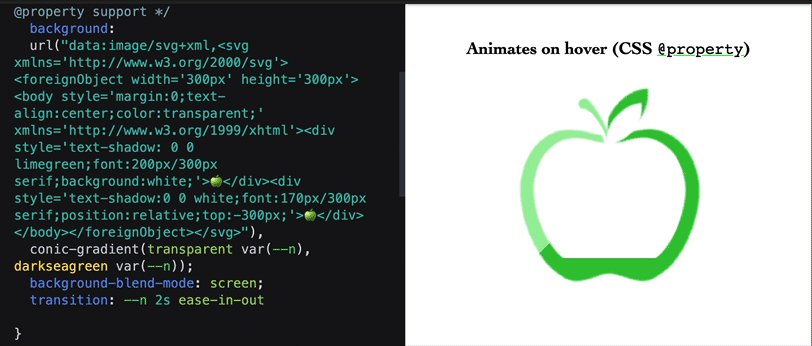
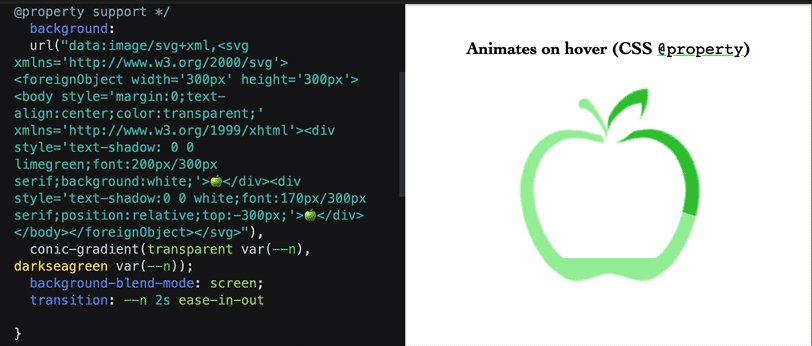
在以上动图中,最下方 Tab 页显示的是 「音/视频播放器的播放进度条」。不仅如此,我们还可以利用 Emoji 表情实现图形动画:

看完以上的动图,有没有觉得挺惊讶的 —— “Emoji 竟然还能这样玩”。
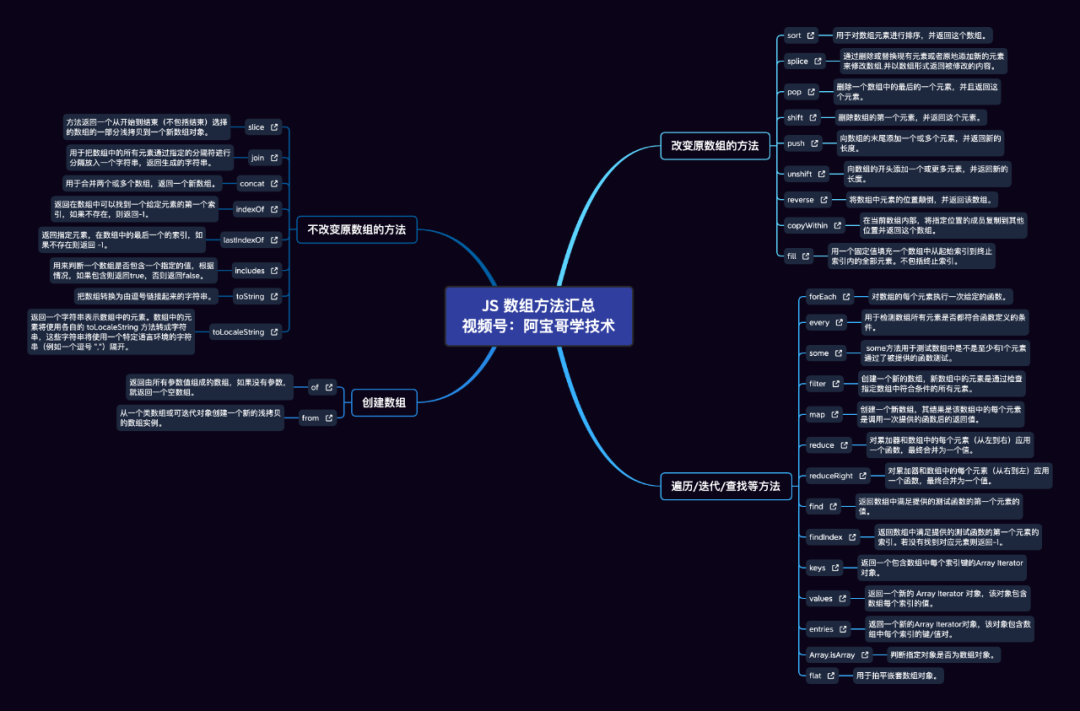
对于前端工程师来说,在日常工作中,我们经常要跟数组打交道。利用数组对象上提供的一些方法,我们可以方便地实现对数组进行各种操作。这里我们对 JavaScript 数组方法进行了简单的分类和汇总,具体如下图所示:

上图中列出的大部分方法,相信你平时的工作中也会有用到。接下来,阿宝哥将使用 Emoji 来帮助大家更好地理解 JavaScript 数组常见的 「16」 个方法。
1. map 方法
map 方法用于创建一个新数组,其结果是该数组中的每个元素是调用一次提供的函数后的返回值。
const hungryMonkeys = ["🐒", "🦍", "🦧"];
const feededMonkeys = hungryMonkeys.map((m) => m + "🍌");
console.log(feededMonkeys);
// [ '🐒🍌', '🦍🍌', '🦧🍌' ]
❝方法使用文档:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/map
❞
2. filter 方法
filter 方法会创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
const guests = ["👩👨", "👩👩", "👨", "👩", "👨👨"];
const singles = guests.filter((g) => g.length / 2 === 1);
console.log(singles);
// [ '👨', '👩' ]
❝使用文档:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/filter
❞
3. some 方法
some 方法用于测试数组中是不是至少有 1 个元素通过了被提供的函数测试。
const participants = ["🔇", "🔇", "🔊", "🔇", "🔊"];
const isLoud = (p) => p === "🔊";
const troubles = participants.some(isLoud);
console.log(troubles);
// true
❝使用文档:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/some
❞
4. every 方法
every 方法用于检测数组所有元素是否都符合函数定义的条件。
const visitors = ["👨", "👽", "👨", "👨", "🤖"];
const isHuman = (e) => e === "👨";
const onlyHumans = visitors.every(isHuman);
console.log(onlyHumans); // false
❝使用文档:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/every
❞
5. push 方法
push 方法用于向数组的末尾添加一个或多个元素,并返回新的长度。
const animals = ["🐂", "🐒", "🐔"];
animals.push("🐴", "🐑");
console.log(animals);
// [ '🐂', '🐒', '🐔', '🐴', '🐑' ]
❝使用文档:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/push
❞
6. concat 方法
concat 方法用于合并两个或多个数组,返回一个新数组。
const dogs = ["🐶", "🐶"];
const cats = ["🐱", "🐱", "🐱"];
const pets = dogs.concat(cats);
console.log(pets);
// [ '🐶', '🐶', '🐱', '🐱', '🐱' ]
❝使用文档:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/concat
❞
7. unshift 方法
unshift 方法用于向数组的开头添加一个或更多元素,并返回新的长度。
let train = ["🚃", "🚃", "🚃", "🚃"];
train.unshift("🚂");
console.log(train);
// [ '🚂', '🚃', '🚃', '🚃', '🚃' ]
❝使用文档:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/unshift
❞
8. splice 方法
splice 方法通过删除或替换现有元素或者原地添加新的元素来修改数组,并以数组形式返回被修改的内容。
let weather = ["☁️", "🌧️", "☁️"];
weather.splice(1, 2, "☀️");
console.log(weather);
// [ '☁️', '☀️' ]
❝使用文档:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/splice
❞
9. slice 方法
slice 方法返回一个从开始到结束(不包括结束)选择的数组的一部分浅拷贝到一个新数组对象。
const solutionsOfClassmates = ["📃", "📑", "📄", "📝"];
const myOwnSolutionReally = solutionsOfClassmates.slice(2, 3);
console.log(myOwnSolutionReally);
// [ '📄' ]
❝使用文档:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/slice
❞
10. reverse 方法
reverse 方法将数组中元素的位置颠倒,并返回该数组。
let rabbitWins = ["🐇", "🦔"];
const hedgehogWins = rabbitWins.reverse();
console.log(hedgehogWins);
// [ '🦔', '🐇' ]
❝使用文档:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/reverse
❞
11. sort 方法
sort 方法用于对数组元素进行排序,并返回这个数组。
const books = ["📕", "📗", "📕", "📒", "📗", "📒"];
books.sort();
console.log(books);
// [ '📒', '📒', '📕', '📕', '📗', '📗' ]
❝使用文档:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/sort
❞
12. join 方法
join 方法用于把数组中的所有元素通过指定的分隔符进行分隔放入一个字符串,返回生成的字符串。
const devices = ["💻", "🖥️", "🖥️", "💻", "🖨️"];
const network = devices.join("〰️");
console.log(network);
// 💻〰️🖥️〰️🖥️〰️💻〰️🖨️
❝使用文档:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/join
❞
13. includes 方法
includes 方法用来判断一个数组是否包含一个指定的值,根据情况,如果包含则返回 true,否则返回 false。
const food = ["🥦", "🥬", "🍅", "🥒", "🍩", "🥕"];
const caught = food.includes("🍩");
console.log(caught);
// true
❝使用文档:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/includes
❞
14. flat 方法
flat 方法用于拍平嵌套数组对象。
const savings = ["💵", ["💵", "💵"], [[["💰"]]]];
const loot = savings.flat(3);
console.log(loot);
// [ '💵', '💵', '💵', '💰' ]
❝使用文档:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/flat
❞
15. fill 方法
fill 方法用一个固定值填充一个数组中从起始索引到终止索引内的全部元素,不包括终止索引。
let seeds = ["🌱", "🌱", "🌱", "🌱", "🌱"];
seeds.fill("🌳", 1, 4);
console.log(seeds);
// [ '🌱', '🌳', '🌳', '🌳', '🌱' ]
❝使用文档:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/fill
❞
16. from 方法
from 方法用于从一个类数组或可迭代对象创建一个新的浅拷贝的数组实例。
const wild = "🐻🐯🦁";
const tamed = Array.from(wild);
console.log(tamed);
// [ '🐻', '🐯', '🦁' ]
❝使用文档:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/from
❞
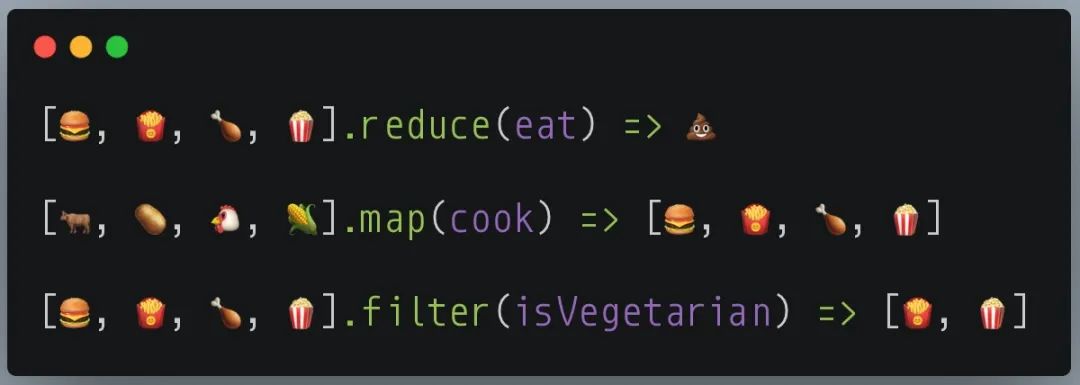
看完以上这 16 个方法,是不是有点意犹未尽。最后阿宝哥再分享一张在 Promise 竟被他玩出了四十八种花样 文章中使用的数组方法示例图:

好的,关于 Emoji 的一些好玩、有趣、有用的东西,就介绍到这里。如果你知道 Emoji 其他好玩的事情,可以给阿宝哥留言。另外,如果你对 「JS 数组方法汇总.xmind」 或文中示例代码感兴趣的话,可以私聊阿宝哥哟。为了方便大家学习,阿宝哥也准备了相应的视频👇。
觉得不错的话,可以关注 「“阿宝哥学技术”」 视频号,后续会持续分享很多与技术有关有用、有趣的视频。
参考资源
js 数组详细操作方法及解析合集
javascript-array-methods-explained-with-emojis
