前端构建这十年

◆ 写在前面
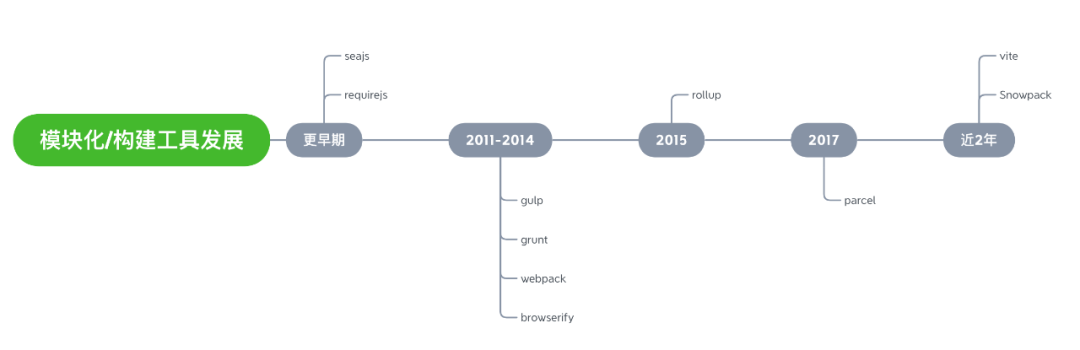
前端模块化/构建工具从最开始的基于浏览器运行时加载的 RequireJs/Sea.js 到将所有资源组装依赖打包 webpack/rollup/parcel的bundle类模块化构建工具,再到现在的bundleless基于浏览器原生 ES 模块的 snowpack/vite,前端的模块化/构建工具发展到现在已经快 10 年了。
本文主要回顾 10 年间,前端模块化/构建工具的发展历程及其实现原理。
看完本文你可以学到以下知识:
模块化规范方案
前端构建工具演变,对前端构建有一个系统性认识
各个工具诞生历程及所解决的问题
webpack/parcel/vite 的构建流程及原理分析
(因涉及一些历史、趋势,本文观点仅代表个人主观看法)
◆ 基于浏览器的模块化
· CommonJS
一切的开始要从CommonJS规范说起。
CommonJS 本来叫ServerJs,其目标本来是为浏览器之外的javascript代码制定规范,在那时NodeJs还没有出生,有一些零散的应用于服务端的JavaScript代码,但是没有完整的生态。
之后就是 NodeJs 从 CommonJS 社区的规范中吸取经验创建了本身的模块系统。
· RequireJs 和 AMD
CommonJs 是一套同步模块导入规范,但是在浏览器上还没法实现同步加载,这一套规范在浏览器上明显行不通,所以基于浏览器的异步模块 AMD(Asynchronous Module Definition)规范诞生。
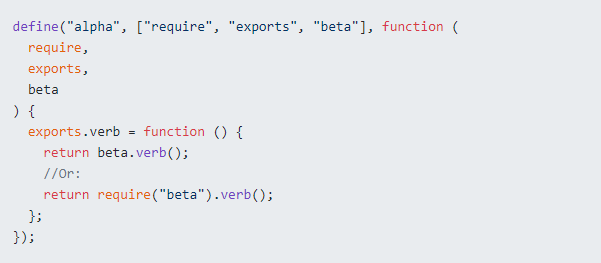
define(id?, dependencies?, factory);

AMD规范采用依赖前置,先把需要用到的依赖提前写在 dependencies 数组里,在所有依赖下载完成后再调用factory回调,通过传参来获取模块,同时也支持require("beta")的方式来获取模块,但实际上这个require只是语法糖,模块并非在require的时候导入,而是跟前面说的一样在调用factory回调之前就被执行,关于依赖前置和执行时机这点在当时有很大的争议,被 CommonJs社区所不容。
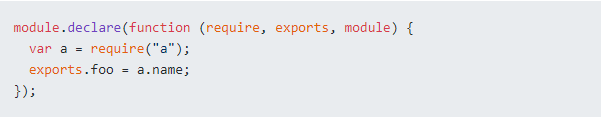
在当时浏览器上应用CommonJs还有另外一个流派 module/2.0, 其中有BravoJS的 Modules/2.0-draft 规范和 FlyScript的 Modules/Wrappings规范。
代码实现大致如下:

奈何RequireJs如日中天,根本争不过。
关于这段的内容可以看玉伯的 前端模块化开发那点历史。
· Sea.js 和 CMD
在不断给 RequireJs 提建议,但不断不被采纳后,玉伯结合RequireJs和module/2.0规范写出了基于 CMD(Common Module Definition)规范的Sea.js。
define(factory);

在 CMD 规范中,一个模块就是一个文件。模块只有在被require才会被执行。
相比于 AMD 规范,CMD 更加简洁,而且也更加易于兼容 CommonJS 和 Node.js 的 Modules 规范。
· 总结
RequireJs和Sea.js都是利用动态创建script来异步加载 js 模块的。
在作者还是前端小白使用这两个库的时候就很好奇它是怎么在函数调用之前就获取到其中的依赖的,后来看了源码后恍然大悟,没想到就是简单的函数 toString 方法

通过对factory回调toString拿到函数的代码字符串,然后通过正则匹配获取require函数里面的字符串依赖
这也是为什么二者都不允许require更换名称或者变量赋值,也不允许依赖字符串使用变量,只能使用字符串字面量的原因
规范之争在当时还是相当混乱的,先有CommonJs社区,然后有了 AMD/CMD 规范和 NodeJs 的 module 规范,但是当那些CommonJs的实现库逐渐没落,并随着NodeJs越来越火,我们口中所说的CommonJs 好像就只有 NodeJs所代表的modules了。
◆ bundle 类的构建工具
· Grunt
随着NodeJs的逐渐流行,基于NodeJs的自动化构建工具Grunt诞生
Grunt可以帮我们自动化处理需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting 等,还有强大的插件生态。
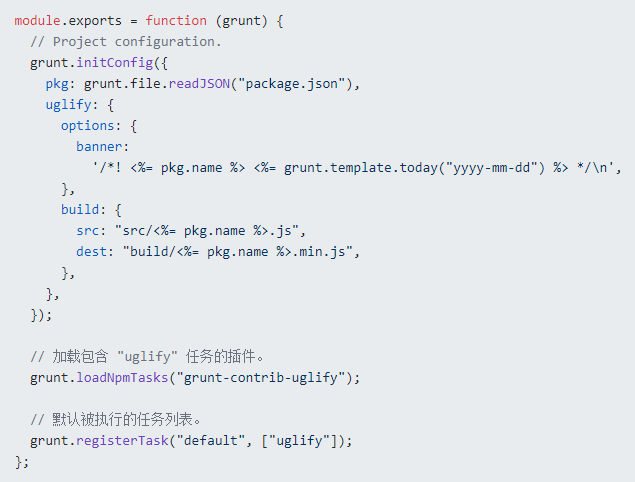
Grunt采用配置化的思想:

基于 nodejs 的一系列自动化工具的出现,也标志着前端进入了新的时代。
· browserify
browserify致力于在浏览器端使用CommonJs,他使用跟 NodeJs 一样的模块化语法,然后将所有依赖文件编译到一个bundle文件,在浏览器通过<script>标签使用的,并且支持 npm 库。

当时RequireJs(r.js)虽然也有了 node 端的 api 可以编译AMD语法输出到单个文件,但主流的还是使用浏览器端的RequireJs。
AMD / RequireJS:

CommonJS:

相比于 AMD 规范为浏览器做出的妥协,在服务端的预编译方面CommonJs的语法更加友好。
常用的搭配就是 browserify + Grunt,使用Grunt的browserify插件来构建模块化代码,并对代码进行压缩转换等处理。
· UMD
现在有了RequireJs,也有了browserify但是这两个用的是不同的模块化规范,所以有了 UMD - 通用模块规范,UMD 规范就是为了兼容AMD和CommonJS规范。就是以下这坨东西:

· Gulp
上面说到Grunt是基于配置的,配置化的上手难度较高,需要了解每个配置的参数,当配置复杂度上升的时候,代码看起来比较混乱。gulp 基于代码配置和对 Node.js 流的应用使得构建更简单、更直观。可以配置更加复杂的任务。

以上是一个配置browserify的例子,可以看出来非常简洁直观。
· webpack
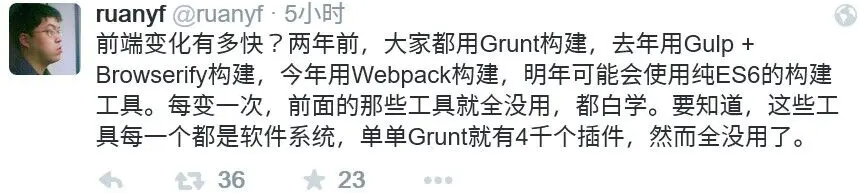
在说webpack之前,先放一下阮一峰老师的吐槽

webpack1支持CommonJs和AMD模块化系统,优化依赖关系,支持分包,支持多种类型 script、image、file、css/less/sass/stylus、mocha/eslint/jshint 的打包,丰富的插件体系。
以上的 3 个库 Grunt/Gulp/browserify 都是偏向于工具,而 webpack将以上功能都集成到一起,相比于工具它的功能大而全。
webpack的概念更偏向于工程化,但是在当时并没有马上火起来,因为当时的前端开发并没有太复杂,有一些 mvc 框架但都是昙花一现,前端的技术栈在 requireJs/sea.js、grunt/gulp、browserify、webpack 这几个工具之间抉择。
webpack真正的火起来是在2015/2016,随着ES2015(ES6)发布,不止带来了新语法,也带来了属于前端的模块规范ES module,vue/react/Angular三大框架打得火热,webpack2 发布:支持ES module、babel、typescript,jsx,Angular 2 组件和 vue 组件,webpack搭配react/vue/Angular成为最佳选择,至此前端开发离不开webpack,webpack真正成为前端工程化的核心。
webpack的其他功能就不在这里赘述。
· 原理
webpack主要的三个模块就是,后两个也是我们经常配置的:
核心流程
loader
plugins
webpack依赖于Tapable做事件分发,内部有大量的hooks钩子,在Compiler和compilation 核心流程中通过钩子分发事件,在plugins中注册钩子,实际代码全都由不同的内置 plugins 来执行,而 loader 在中间负责转换代码接受一个源码处理后返回处理结果content string -> result string。
因为钩子太多了,webpack 源码看起来十分的绕,简单说一下大致流程:
通过命令行和
webpack.config.js来获取参数创建
compiler对象,初始化plugins开始编译阶段,
addEntry添加入口资源addModule创建模块runLoaders执行loader依赖收集,js 通过
acorn解析为AST,然后查找依赖,并重复 4 步构建完依赖树后,进入生成阶段,调用
compilation.seal经过一系列的
optimize优化依赖,生成chunks,写入文件
webpack的优点就不用说了,现在说一下 2 个缺点:
配置复杂
大型项目构建慢
配置复杂这一块一直是webpack被吐槽的一点,主要还是过重的插件系统,复杂的插件配置,插件文档也不清晰,更新过快插件没跟上或者文档没跟上等问题。
比如现在 webpack 已经到 5 了网上一搜全都是 webpack3 的文章,往往是新增一个功能,按照文档配置完后,诶有报错,网上一顿查,这里拷贝一段,那里拷贝一段,又来几个报错,又经过一顿搞后终于可以运行。
后来针对这个问题,衍生出了前端脚手架,react出了create-react-app,vue出了vue-cli,脚手架内置了webpack开发中的常用配置,达到了 0 配置,开发者无需关心 webpack 的复杂配置。
· rollup
2015 年,前端的ES module发布后,rollup应声而出。
rollup编译ES6模块,提出了Tree-shaking,根据ES module静态语法特性,删除未被实际使用的代码,支持导出多种规范语法,并且导出的代码非常简洁,如果看过 vue 的dist 目录代码就知道导出的 vue 代码完全不影响阅读。
rollup的插件系统支持:babel、CommonJs、terser、typescript等功能。
相比于browserify的CommonJs,rollup专注于ES module。
相比于webpack大而全的前端工程化,rollup专注于纯javascript,大多被用作打包tool工具或library库。
react、vue 等库都使用rollup打包项目,并且下面说到的vite也依赖rollup用作生产环境打包 js。
· Tree-shaking

以上代码最终打包后 b 的声明就会被删除掉。
这依赖ES module的静态语法,在编译阶段就可以确定模块的导入导出有哪些变量。
CommonJs 因为是基于运行时的模块导入,其导出的是一个整体,并且require(variable)内容可以为变量,所以在ast编译阶段没办法识别为被使用的依赖。
webpack4中也开始支持tree-shaking,但是因为历史原因,有太多的基于CommonJS代码,需要额外的配置。
· parcel
上面提到过webpack的两个缺点,而parcel的诞生就是为了解决这两个缺点,parcel 主打极速零配置。
| 打包工具 | 时间 |
|---|---|
| browserify | 22.98s |
| webpack | 20.71s |
| parcel | 9.98s |
| parcel - with cache | 2.64s |
以上是 parcel 官方的一个数据,基于一个合理大小的应用,包含 1726 个模块,6.5M 未压缩大小。在一台有 4 个物理核心 CPU 的 2016 MacBook Pro 上构建。
parcel 使用 worker 进程去启用多核编译,并且使用文件缓存。
parcel 支持 0 配置,内置了 html、babel、typescript、less、sass、vue等功能,无需配置,并且不同于webpack只能将 js 文件作为入口,在 parcel 中万物皆资源,所以 html 文件 css 文件都可以作为入口来打包。
所以不需要webpack的复杂配置,只需要一个parcel index.html命令就可以直接起一个自带热更新的server来开发vue/react项目。
parcel 也有它的缺点:
0 配置的代价,0 配置是好,但是如果想要配置一些复杂的配置就很麻烦。
生态,相比于
webpack比较小众,如果遇到错误查找解决方案比较麻烦。
· 原理
commander获取命令启动
server服务,启动watch监听文件,启动WebSocket服务用于 hmr,启动多线程如果是第一次启动,针对入口文件开始编译
根据扩展名生成对应
asset资源,例如jsAsset、cssAsset、vueAsset,如果parcel识别less文件后项目内如果没有less库会自动安装读取缓存,如果有缓存跳到第 7 步
多线程编译文件,调用
asset内方法parse -> ast -> 收集依赖 -> transform(转换代码) -> generate(生成代码),在这个过程中收集到依赖,编译完结果写入缓存编译依赖文件,重复第 4 步开始
createBundleTree创建依赖树,替换 hash 等,package打包生成最终代码当
watch文件发生变化,重复第 4 步,并将结果 7 通过WebSocket发送到浏览器,进行热更新。
一个完整的模块化打包工具就以上功能和流程。
◆ 基于浏览器 ES 模块的构建工具
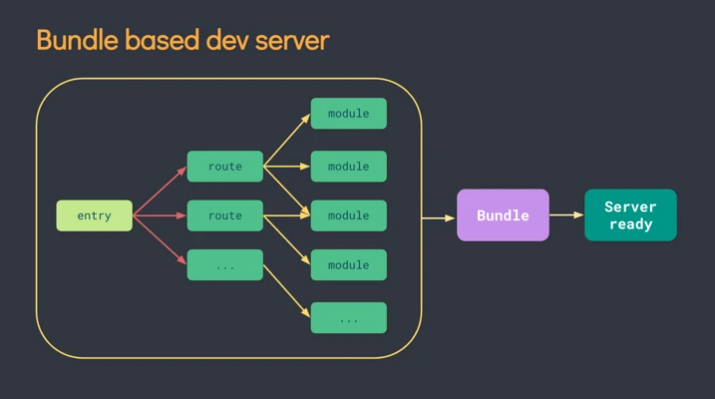
browserify、webpack、rollup、parcel这些工具的思想都是递归循环依赖,然后组装成依赖树,优化完依赖树后生成代码。
但是这样做的缺点就是慢,需要遍历完所有依赖,即使 parcel 利用了多核,webpack 也支持多线程,在打包大型项目的时候依然慢可能会用上几分钟,存在性能瓶颈。
所以基于浏览器原生 ESM 的运行时打包工具出现:


仅打包屏幕中用到的资源,而不用打包整个项目,开发时的体验相比于 bundle类的工具只能用极速来形容。
(实际生产环境打包依然会构建依赖方式打包)
· snowpack 和 vite
因为 snowpack 和 vite 比较类似,都是bundleless所以一起拿来说,区别可以看一下 vite 和 snowpack 区别,这里就不赘述了。
bundleless类运行时打包工具的启动速度是毫秒级的,因为不需要打包任何内容,只需要起两个server,一个用于页面加载,另一个用于HMR的WebSocket,当浏览器发出原生的ES module请求,server收到请求只需编译当前文件后返回给浏览器不需要管依赖。
bundleless工具在生产环境打包的时候依然bundle构建所以依赖视图的方式,vite 是利用 rollup 打包生产环境的 js 的。
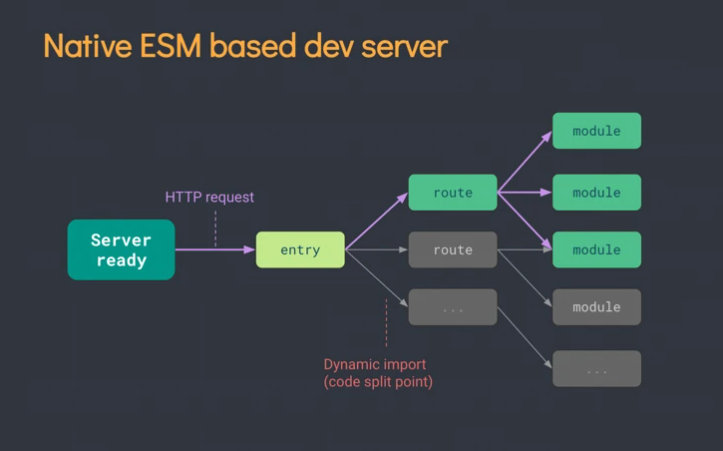
原理拿 vite 举例:
vite在启动服务器后,会预先以所有 html 为入口,使用 esbuild 编译一遍,把所有的 node_modules 下的依赖编译并缓存起来,例如vue缓存为单个文件。
当打开在浏览器中输入链接,渲染index.html文件的时候,利用浏览器自带的ES module来请求文件。

vite 收到一个src/main.js的 http 文件请求,使用esbuild开始编译main.js,这里不进行main.js里面的依赖编译。

浏览器获取到并编译main.js后,再次发出 2 个请求,一个是 vue 的请求,因为前面已经说了 vue 被预先缓存下来,直接返回缓存给浏览器,另一个是App.vue文件,这个需要@vitejs/plugin-vue来编译,编译完成后返回结果给浏览器(@vitejs/plugin-vue会在脚手架创建模板的时候自动配置)。
因为是基于浏览器的ES module,所以编译过程中需要把一些 CommonJs、UMD 的模块都转成 ESM。
Vite 同时利用 HTTP 头来加速整个页面的重新加载(再次让浏览器为我们做更多事情):源码模块的请求会根据 304 Not Modified 进行协商缓存,而依赖模块请求则会通过 Cache-Control: max-age=31536000,immutable 进行强缓存,因此一旦被缓存它们将不需要再次请求,即使缓存失效只要服务没有被杀死,编译结果依然保存在程序内存中也会很快返回。
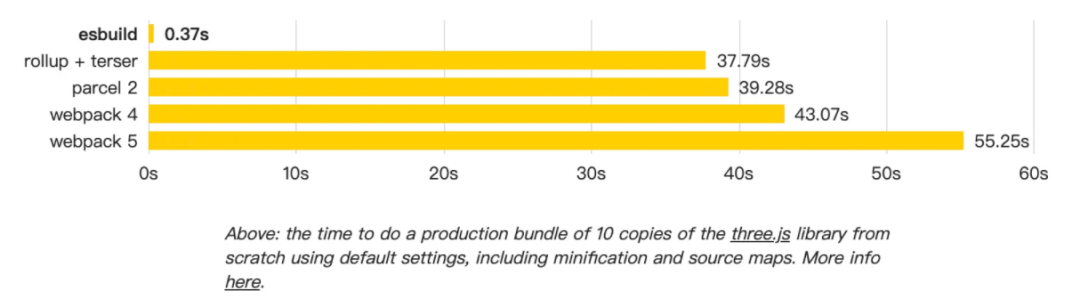
上面多次提到了esbuild,esbuild使用 go 语言编写,所以在 i/o 和运算运行速度上比解释性语言 NodeJs 快得多,esbuild 号称速度是 node 写的其他工具的 10~100 倍。

ES module 依赖运行时编译的概念 + esbuild + 缓存 让 vite 的速度远远甩开其他构建工具。
· 总结
简单的汇总:
前端运行时模块化
RequireJsAMD 规范sea.jsCMD 规范自动化工具
Grunt基于配置Gulp基于代码和文件流模块化
browserify基于CommonJs规范只负责模块化rollup基于ES module,tree shaking优化代码,支持多种规范导出,可通过插件集成压缩、编译、commonjs 语法 等功能工程化
webpack大而全的模块化构建工具parcel极速 0 配置的模块化构建工具snowpack/viteESM运行时模块化构建工具
这 10 年,前端的构建工具随着 nodejs 的逐渐成熟衍生出一系列的工具,除了文中列举的还有一些其他的工具,或者基于这些工具二次封装,在nodejs出现之前前端也不是没有构建工具虽然很少,只能说nodejs的出现让更多人可以参与进来,尤其是前端可以使用本身熟悉的语言参与到开发工具使用工具中,npm 上至今已经有 17 万个包,周下载量 300 亿。
在这个过程中也有些模块化历史遗留问题,我们现在还在使用着 UMD 规范库来兼容这 AMD 规范,npm 的包大都是基于CommonJs,不得不兼容ESM和CommonJs。
webpack统治前端已经 5 年,人们提到开发项目只会想到 webpack,而下一个 5 年会由谁来替代?snowpack/vite吗,当打包速度达到 0 秒后,未来有没有可能出现新一代的构建工具?下一个 10 年前端又会有什么变化?
