2022,前端工具链十年盘点
大厂技术 高级前端 Node进阶
点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群

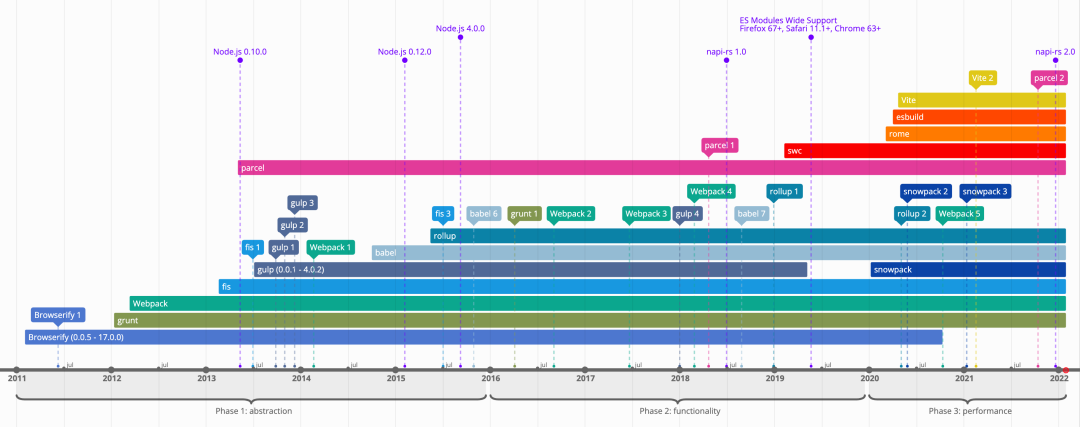
2021 的年度盘点我们选择了一个特别的形式,把时间范围拉长到 10 年,梳理前端工具链里的 12 个重要的包的发布和版本更新时间,结合 npm 下载数据,看看前端的工具链在这十年间有怎样的演变。

查看本图的全部细节,请访问:https://time.graphics/line/598790
2009 年前,前端的工具链不由 JavaScript 编写,功能也较为简单,如 make、python、C# 等。2009 年起,前端工具链的前置要求被逐个满足。
模块定义:2009 年,CommonJS 模块定义规范被提出; 语言:2009 年,ECMAScript 5 发布,JavaScript 标准更明确,功能更多; 执行环境:2009 年,Node.js 发布初始版本; 包管理:2010 年,npm 发布;
2011 年起,时机成熟,前端工具链开始大量冒出。这个阶段的主流工具链均在尝试各种抽象,以合理表达前端的自动化处理流程:
任务:2012 年 Grunt 发布首版¹²,将处理过程定义为多个不同的任务,每个任务执行一个函数或插件; 文件流:2013 年 Gulp 发布首版,并快速在同年发布到了 3.0 正式版,在 Grunt 抽象任务的基础上,Gulp 引入了流编程的概念,避免在执行复杂任务时,需要将编译中间结果放在临时文件夹的场景; 模块依赖:2012 年 Webpack 发布首版,并于 2014 年发布 1.0 正式版,它通过分析模块间依赖来决定编译过程,将可扩展点抽象为 loader 和 plugin。
对于不同的子场景,也有其他工具:
Node.js 支持:2011 年,browserify 发布首版,允许在前端仓库引入 Node.js 的部分 API,并实现跟其他库类似的打包步骤; 国内前端开发:2013 年,百度开源了 FIS,针对国内前端的更常见需求进行了支持,包括 GBK 特性支持; 转译:2014 年,Babel 发布首版³,重心放在对 JavaScript 转译,使得尚在提案阶段的语言特性能兼容。
注 1:部分包在发版 npm 前,会通过官网直接分发,本文所有包发版时间以 npm 为准,不统计其他渠道,下略。
注 2:“首版”即 npm 包首次发版时间,它可能小于 1.0.0,下略。
注 3:Babel 首版叫做 6to5,后改名为 Babel。
2016 年,Webpack 的 npm 年下载量和 Gulp、Grunt 达到同一个数量级,意味着 Webpack 统治前端工具链的时代来临。
工具链中,存在如下的三类发展轴向:
高封装性:即配置内容简单,不需要写太多配置即可完成前端流程配置; 低复杂度:即工具的内部实现简单,文档友好度、插件书写复杂度均受此特性影响; 强能力:即支持的功能集更多。
对比出现的这些工具库,很难做到同时拥有三个特性,如 Webpack 复杂度较高,Grunt 能力较弱,Gulp 封装性较低。
Webpack 最终能统治社区,离不开它的三个王牌能力:一切皆可打包、本地模块热加载(HMR)和按需加载。而 Webpack 的弱项是其配置的繁琐和复杂,在这个阶段出现的大部分新包,也是在牺牲了部分能力的前提下,去强化封装性和简化复杂度:
2013 年⁴,Parcel 发布首版,并在 2018 年发布 1.0 正式版,在当时它主打无配置启动项目; 2015 年,Rollup 发布首版,并在 2019 年发布 1.0 正式版,它主打工具库的打包,相比 Webpack 配置更简单和轻量; 面临其他工具库的挑战,Webpack 也在 2018 年发布 4.0 版,支持了无配置启动项目。
注 4:从 npm 记录而言,Parcel 首版发布于 2013 年,但是它大规模进入公共视野是在 2017 年。
2020 年开始,我们观察到工具链开始将重心放在了性能优化上:
2020 年,Webpack 5.0 发布,实现了多进程编译以优化计算密集型任务,并强化了缓存机制; 2020 年,Snowpack 发布首版正式版,主打不打包项目依赖的模块(Bundleless),而是直接依赖 CDN 提供的模块文件,大大提升了本地环境运行速度; 2020 年,Vite 发布首版,同样主打 Bundleless。
那么,这些性能优化是不是到了理论极限呢?我们可以从工具链里不同的任务类型分述:
CPU 密集型,如压缩、转译等环节,可能的优化有: 使用更高效算法:优化空间小; 压榨 V8 性能:如参考 Crankshaft Bailout 或 TurboFan Bailout; 多核并行计算:受到进程通信开销制约; 使用其他语言实现⁵:受到跨语言通信制约; I/O 密集型,包括: 文件读写:利用 bundleless 减少本地文件读取量;此外 Node.js 默认异步 API 使得此类任务能足够快,优化空间小; 进程通信:序列化/反序列化开销较大,共享内存的 worker_threads 尚不稳定⁶,此外线程启动有损耗; 跨语言通信:2018 年,napi-rs 1.0 发布,Node.js 调用 rust 有了更高效简单的方式⁷; GPU 密集型,前端场景较少⁸,包括: 机器学习:如使用 NVIDIA RAPIDS API 的 node-rapids; 图像处理:如 GPU.js。
社区找到的突破口在 CPU 密集型任务上,使用 Go 或者 Rust 书写计算密集型的部分任务:
2019 年,基于 Rust 实现的 SWC 发布首版,对标 Babel,显著提升了性能; 2020 年,使用 go 实现的 esbuild 发布首版,相比 SWC 更聚焦于 TypeScript 和 JavaScript 的转译,性能更快; 2020 年,Vite 发布 2.0,使用 esbuild 实现了性能二次提升; 2020 年,Parcel 发布 2.0,基于 napi-rs 和 Rust 重新实现; 2020 年,rome 发布首版,在 2021 年也转为基于 Rust 开发。
最后,我们看看 2021 年的 npm 包年下载量数据:
Babel 14 亿,稳坐榜首; Webpack 8亿,位列其次; 新兴的高性能打包降序依次是:esbuild 4800万、Vite 860万、Parcel 340万、SWC 280万、Snowpack 170万; 老牌的打包工具降序依次是:Rollup 2亿、Gulp 720万、Grunt 350万。
时局如何变迁,让我们拭目以待。
注 5:JavaScript 的特性为 JIT、弱类型、动态类型,其执行效率相对其他 AOT、强类型、静态类型的语言更低。
注 6:Node 12 起正式支持 worker_threads,但稳定性一直不高,如触发 Access Violation。
注 7:对于 Rust,一开始有 neon 提供 js binding,但性能还不够快。
注 8:因为 Node.js 标准包里不包含对 GPU 的封装。另外,浏览器缺乏直接利用 GPU 的 API,直到 WebGPU 出现。
正文未提及信源:
CommonJS 溯源:https://arstechnica.com/information-technology/2009/12/commonjs-effort-sets-javascript-on-path-for-world-domination/
JavaScript 二十年:https://github.com/doodlewind/jshistory-cn
npm 包发版时间:https://libraries.io/
npm 包下载数据:https://npm-stat.com/charts.html
阿里妈妈前端快爆从 2017 年开始,已坚持更新到 2022 年。过去 5 年间,我们致力于传达前端业界的更迭,也慢慢分化出来了重客观信息的新闻版块、重知识聚合的专题板块、重碎片化分享的百宝箱板块。
感谢全体编辑部成员过去一年的贡献:一丝、墨尘、承虎、池冰。
感谢各位对本文的纠错和支持:尤雨溪、doodlewind、工业聚、太狼、游真、E0、天猪、徐振东。
Node 社群
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。
如果你觉得这篇内容对你有帮助,我想请你帮我2个小忙:
1. 点个「在看」,让更多人也能看到这篇文章 2. 订阅官方博客 www.inode.club 让我们一起成长 点赞和在看就是最大的支持❤️
