聊聊前端构建这十年
大厂技术 高级前端 Node进阶
点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群

◆ 写在前面
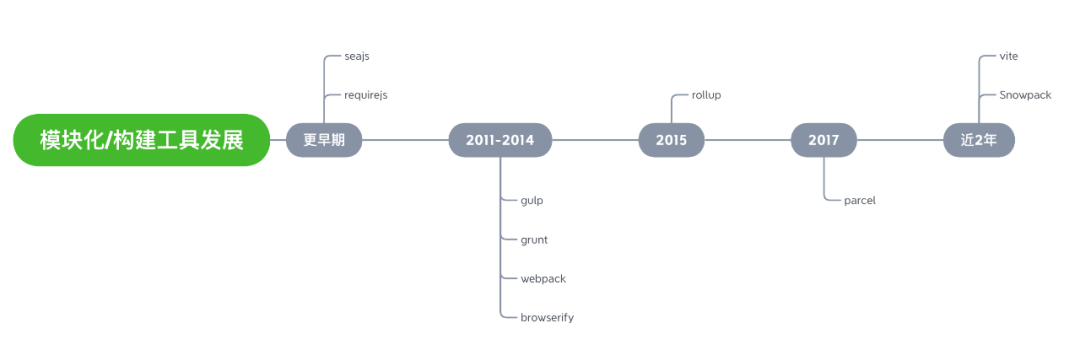
前端模块化/构建工具从最开始的基于浏览器运行时加载的 RequireJs/Sea.js 到将所有资源组装依赖打包 webpack/rollup/parcel的bundle类模块化构建工具,再到现在的bundleless基于浏览器原生 ES 模块的 snowpack/vite,前端的模块化/构建工具发展到现在已经快 10 年了。
本文主要回顾 10 年间,前端模块化/构建工具的发展历程及其实现原理。
看完本文你可以学到以下知识:
模块化规范方案
前端构建工具演变,对前端构建有一个系统性认识
各个工具诞生历程及所解决的问题
webpack/parcel/vite 的构建流程及原理分析
(因涉及一些历史、趋势,本文观点仅代表个人主观看法)
◆ 基于浏览器的模块化
· CommonJS
一切的开始要从CommonJS规范说起。
CommonJS 本来叫ServerJs,其目标本来是为浏览器之外的javascript代码制定规范,在那时NodeJs还没有出生,有一些零散的应用于服务端的JavaScript代码,但是没有完整的生态。
之后就是 NodeJs 从 CommonJS 社区的规范中吸取经验创建了本身的模块系统。
· RequireJs 和 AMD
CommonJs 是一套同步模块导入规范,但是在浏览器上还没法实现同步加载,这一套规范在浏览器上明显行不通,所以基于浏览器的异步模块 AMD(Asynchronous Module Definition)规范诞生。
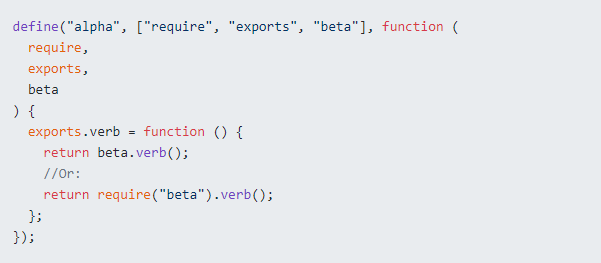
define(id?, dependencies?, factory);

AMD规范采用依赖前置,先把需要用到的依赖提前写在 dependencies 数组里,在所有依赖下载完成后再调用factory回调,通过传参来获取模块,同时也支持require("beta")的方式来获取模块,但实际上这个require只是语法糖,模块并非在require的时候导入,而是跟前面说的一样在调用factory回调之前就被执行,关于依赖前置和执行时机这点在当时有很大的争议,被 CommonJs社区所不容。
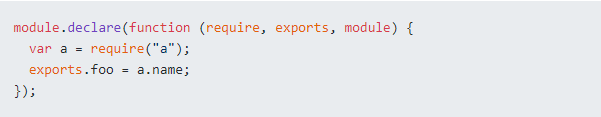
在当时浏览器上应用CommonJs还有另外一个流派 module/2.0, 其中有BravoJS的 Modules/2.0-draft 规范和 FlyScript的 Modules/Wrappings规范。
代码实现大致如下:

奈何RequireJs如日中天,根本争不过。
关于这段的内容可以看玉伯的 前端模块化开发那点历史。
· Sea.js 和 CMD
在不断给 RequireJs 提建议,但不断不被采纳后,玉伯结合RequireJs和module/2.0规范写出了基于 CMD(Common Module Definition)规范的Sea.js。
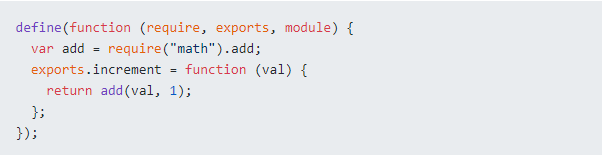
define(factory);

在 CMD 规范中,一个模块就是一个文件。模块只有在被require才会被执行。
相比于 AMD 规范,CMD 更加简洁,而且也更加易于兼容 CommonJS 和 Node.js 的 Modules 规范。
· 总结
RequireJs和Sea.js都是利用动态创建script来异步加载 js 模块的。
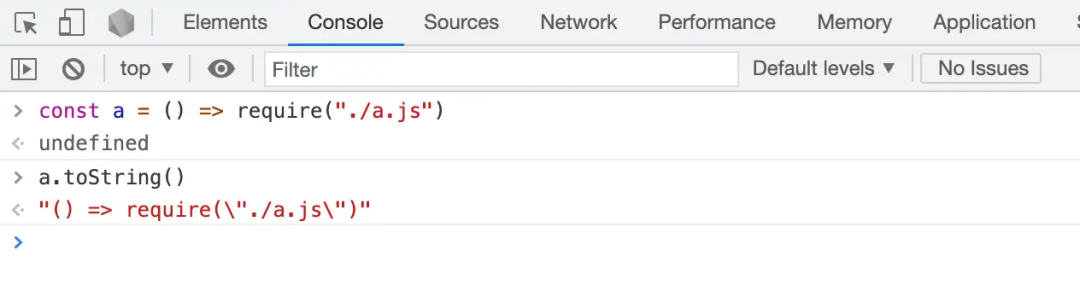
在作者还是前端小白使用这两个库的时候就很好奇它是怎么在函数调用之前就获取到其中的依赖的,后来看了源码后恍然大悟,没想到就是简单的函数 toString 方法

通过对factory回调toString拿到函数的代码字符串,然后通过正则匹配获取require函数里面的字符串依赖
这也是为什么二者都不允许require更换名称或者变量赋值,也不允许依赖字符串使用变量,只能使用字符串字面量的原因
规范之争在当时还是相当混乱的,先有CommonJs社区,然后有了 AMD/CMD 规范和 NodeJs 的 module 规范,但是当那些CommonJs的实现库逐渐没落,并随着NodeJs越来越火,我们口中所说的CommonJs 好像就只有 NodeJs所代表的modules了。
◆ bundle 类的构建工具
· Grunt
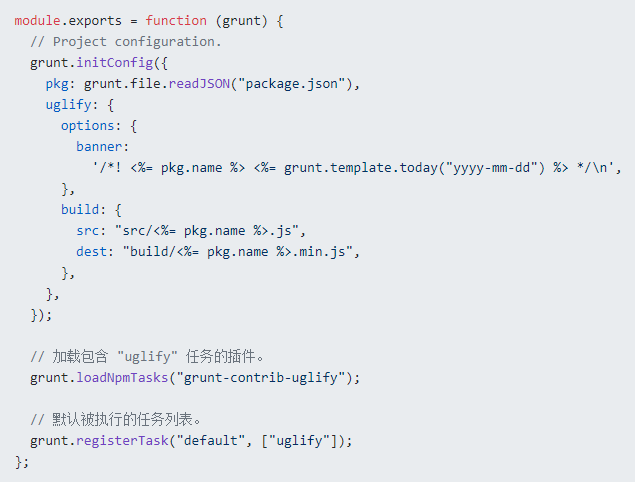
随着NodeJs的逐渐流行,基于NodeJs的自动化构建工具Grunt诞生
Grunt可以帮我们自动化处理需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting 等,还有强大的插件生态。
Grunt采用配置化的思想:

基于 nodejs 的一系列自动化工具的出现,也标志着前端进入了新的时代。
· browserify
browserify致力于在浏览器端使用CommonJs,他使用跟 NodeJs 一样的模块化语法,然后将所有依赖文件编译到一个bundle文件,在浏览器通过
