有人在后台留言亵渎前端,我绷不住了。。。
背景
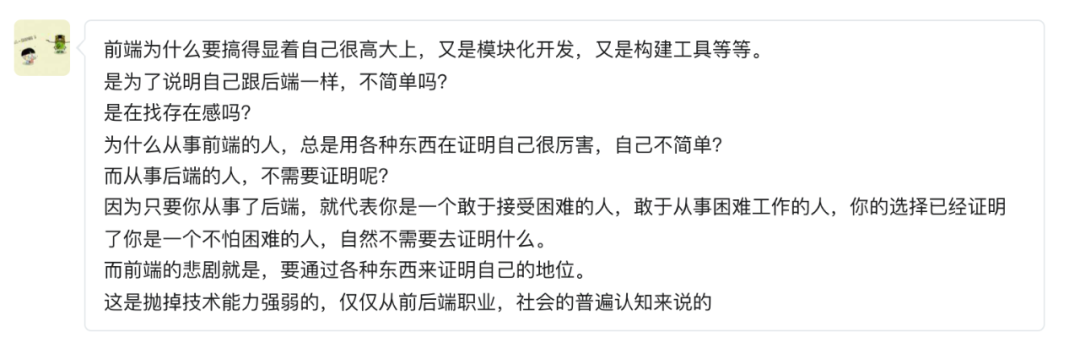
最近我在公众号的后台收到一条留言:

言语里充满了对前端的不屑和鄙夷,但仔细看看这条留言,里面的观点是一点都经不起推敲。
按理说这种毫无道理的喷我是不用搭理的,但考虑到有这种想法的人可能不止他一个,而我又是一个讲道理的人,因此今儿我就把这事儿放到明面上说说。
逐条反驳
前端搞模块化、构建工具是为了刷存在感?
随着前端的开发日益复杂,传统的手写 HTML、JS、CSS 的方式已经不能满足需求,在这种背景下,才诞生出前端 MVVM 框架,组件化、模块化开发的开发方式以及前端构建工具。
分而治之是软件工程中的重要思想,是复杂系统开发和维护的基石,这点放在前端开发中同样适用。而组件化,模块化的开发方式目前是前端最流行的分治手段。
前端 MVVM 框架,比如 Vue、React、Angular,就提供了组件化的开发方式。
而构建工具的出现,是让模块化的开发方式得以落地。比如 Webpack 就支持了 JS 的模块化开发方式;借助于 Loader,你甚至可以在 JS 中加载 CSS、图片等资源。
除此之外,代码的校验、测试、打包、压缩等步骤都可以通过构建工具完成,再接入 jenkins 这样的平台,就很好的实现了前端项目的可持续集成和代码部署。
因此,前端做这些事情,是为了提升研发效率和代码的可维护性。前端的重要性已经随着需求的复杂而自然得到了提升,需要刷什么存在感?
从事前端的人总是用各种东西在证明自己很厉害,自己不简单?
这话说的毫无逻辑。前端这些年确实发展的不错,随着浏览器和 HTML 标准的发展,前端在前端框架、构建工具、可视化、跨端框架、复杂应用开发等方面均有建树。
但做这些事情是因为有需求才会去做,而不是要证明什么,也不需要证明什么。
只要你从事了后端,就代表你是一个敢于接受困难的人,敢于从事困难工作的人。
这话就很搞笑了。无论后端还是前端,都是写代码的,只不过是工作分配的内容和方向不同。工作中或多或少都会遇到困难,敢不敢于接受困难和挑战,和人有关,和做什么工作无关。
前端的悲剧就是,要通过各种东西来证明自己的地位?
前端并不悲剧,说这话的人挺悲剧的。其实越是厉害的人越谦虚,越是觉得自己渺小,对自己不了解的领域会有敬畏心。而那些井底之蛙往往都是半桶水乱晃之人,无知而无畏。
最后,他还来了句“抛掉技术能力强弱的,仅仅从前后端职业,社会的普遍认知来说的”。
Excuse me? 这还是社会普遍认知吗?我都被气笑了。喷子下结论往往都是特别主观,缺少论据。
前端的发展方向
反驳完了,我们再来聊点有用的。
最近参与了几场校招面试,问了候选人为什么会选择做前端,很多人回答说喜欢前端更容易得到反馈,能快速看到自己做的作品,也喜欢酷炫的交互和动画。
他们可能不知道,前端开发除了切图外,整个知识结构还是非常丰富的。

这张图相信大部分前端并不陌生,它是多年前的一张老图,大致描述了前端工程师的知识图谱。随着时间的迁移,虽然里面一些技术点发生了改变,但它仍然具有非常不错的指导意义。
结合这个知识图谱,和我多年工作经验,我认为前端大致有以下几个发展方向:
复杂应用开发
大部分前端工程师做的都是业务开发工作,这是很正常的现象。对于企业而言,尤其是 C 端的业务,对前端开发的需求量是很大。
对于开发者而言,能做公司的核心业务开发是非常幸运的,因为你的工作给企业带来最直接的收益,你也能得到不错的锻炼和成长。
有些人可能会觉得做应用开发技术含量不大,那是因为接触到的业务还不够复杂。如果去开发 web im、web doc、proceeson、figma 这些重前端交互的产品,对前端的技能要求也是很高的。
因此千万不要看不起开发业务的前端,他们能给公司带来最直接的价值,甚至有些公司的业务还是前端主导的。
做复杂应用开发可能是大部分前端开发的发展方向。
前端框架开发
这里说的前端框架主要分为两类,一种是比较通用前端开发框架,比如 Vue、React、Angular。大部分公司会依赖这些开源框架做业务开发,也有部分公司会 fork 它们做一些符合自己公司使用场景的魔改(比如我司)。
当然,还有一部分人力充裕的大公司会自研前端 MVVM 框架,比如百度的 san。
另一种是跨端框架的开发。很多公司都有跨端需求,write once,run everywhere。早期的跨端需求是一份代码跑 iOS 和 Android 端,代表作有 React Native、Weex、Flutter。
随着小程序的兴起,一些跨小程序开发框架也随之而来,代表作有 mpvue、wepy、mpx。甚至后面还出现了跨小程序、Web 和 App 的框架,代表作有 Taro、uni-app、Chameleon。
这些框架的主要思路都是把同一份源码编译成不同平台的目标代码。虽然看上去实现了 write once,run everywhere,提升了业务的研发效率。但由于不同平台的差异,可能某些地方出错,就要 debug everywhere 了,跨端框架本身的维护成本也很高。
跨端框架目前是一个百花齐放的状态,各大公司基本都有自研的框架,它也确实是一个值得研究的方向。
前端工程化
前端工程化主要指的是用工程化的方式解决前端项目的初始化、开发、测试、编译构建、上线部署等一系列问题。
通常我们会借助一些工具,如 webpack 来辅助我们实现一些前端工程中比较基础的部分,比如脚手架、模块化开发、自动化测试、编译打包等。
但是前端工程是没有银弹的,没有一套前端工程化方案适应于所有的业务。我们可能需要编写一些 webpack 插件、loader 来满足于业务开发。
现在炒的比较火的微前端,也并不是万金油,大部分场景你可能都用不到。
如果是一个大型复杂的项目,我们还需要考虑到项目管理,是采用 multiple repo、还是 monorepo 的方式。
另外,前端工程化还包括性能优化,通过工程化的手段来解决前端性能优化的问题。
因此,对于做这部分工作的工程师,一定要从业务的角度来思考,来给团队搭建一套合适的工程化方案。这确实也是值得研究的方向。
可视化开发
可视化开发也是前端一个垂直的领域,什么是可视化,引用月影大佬的话:
可视化是将数据组织成易于为人所理解和认知的结构,然后用图形的方式形象地呈现出来的理论、方法和技术。实现可视化有两个关键要素,一个是数据,另一个是图形。如果要考虑在计算机上呈现,那还要加上交互。
可视化底层的技术主要是 SVG、Canvas2D 和 WebGL。
可视化领域的工具主要有四类;专业呈现各种类型图表的图表库;专业处理地图、地理位置的可视化地理库;专业处理视觉呈现的渲染库;以及处理数据的数据驱动框架。
可视化也是前端的一个值得发展和深耕的领域。
游戏
游戏开发也是前端一个垂直的领域,可以利用 DOM 或者是 Canvas2D 做一些 2d 小游戏,也可以基于 WebGL 做一些 3d 小游戏。
做游戏通常会一些基于框架比如 createJS、cocos2d,egret 等开发。而且随着一些游戏框架和浏览器渲染引擎的深度合作,性能方面也得到了相当大的优化。
如果对开发游戏感兴趣,也可以尝试往这个领域发展。
其它
还有一些相对冷门的方向,比如做前端相关的工具链,开发 web IDE,编译器等。如果有机会和兴趣,也都是可以发展的方向。
因此针对上述前端深入发展的方向,我的建议是选择一条深入下去,任何一个方向达到技术专家的级别,不管到哪里都有口饭吃。
全栈开发
有粉丝问我,对全栈开发怎么看?
诚然,这样的人才很吃香,但是在国内,拥有真正全栈开发能力的人并不多,而且大部分大公司前后端分工明确,也没有多少机会做全栈开发。
Facebook 的确实有一批顶尖的全栈工程师,但是你要想想,有多少人的能力能达到这家公司的入门门槛?
在我看来,想成为全栈开发人才要比成为领域的专家难的多,有些人前后端都做,最后只是成为了全干工程师。因此大部分公司还是明确了前后端开发方向,把专业的事情交给专业的人士去做。
如果你想往全栈的方向发展,我并不反对,但需要下非常大的功夫且有不错的机会在工作中锻炼。
总结
因此在我看来,前后端开发只是分工不同。虽然在大公司内部,后端的高 P 确实比前端多,但也不要忘了,后端开发的人也比前端多的多。
真正厉害的人,无论是做前端还是后端,都会对对方做的工作有足够多的敬畏和尊重。
前端人有时候会自嘲自己就是个“切图仔”,后端人有时候会调侃自己就是个 CURD 工程师。自嘲可以,嘲讽别人就不行。
如果某些别有用心的人非要挑衅,想要引战,建议在嘲讽别人前,先掂掂自己有几斤几两吧。
