我在阿里做中后台开发
作者信息:赵吉彤,花名牧曈
阿里云智能-销售管理部前端工程师,负责前端基础设施建设。

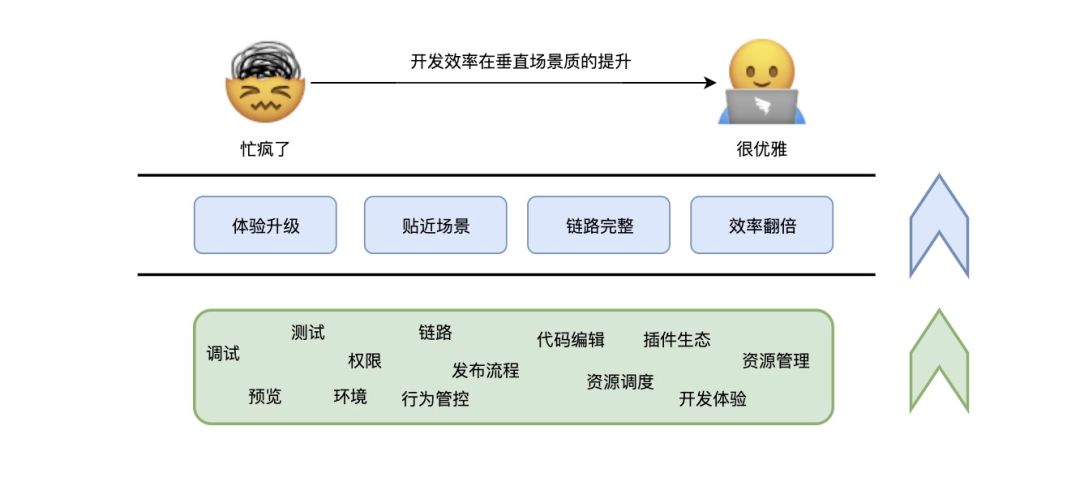
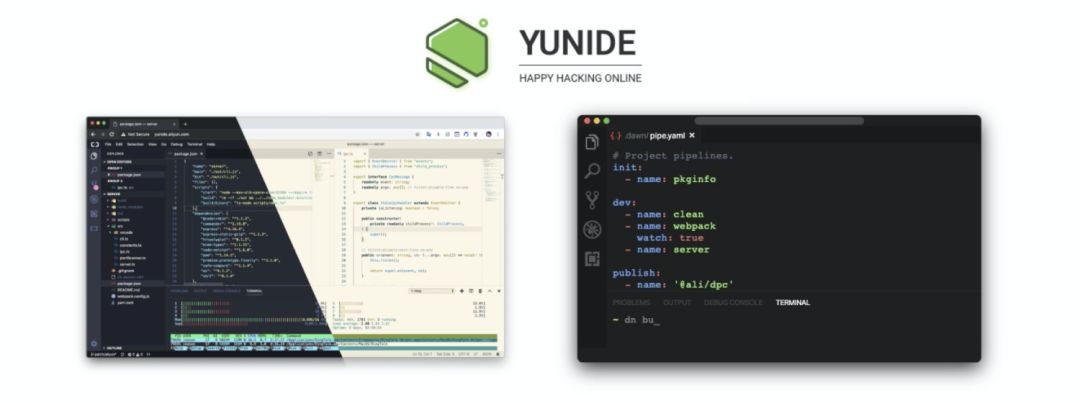
从 WebIDE 讲起

自建的过程与挑战
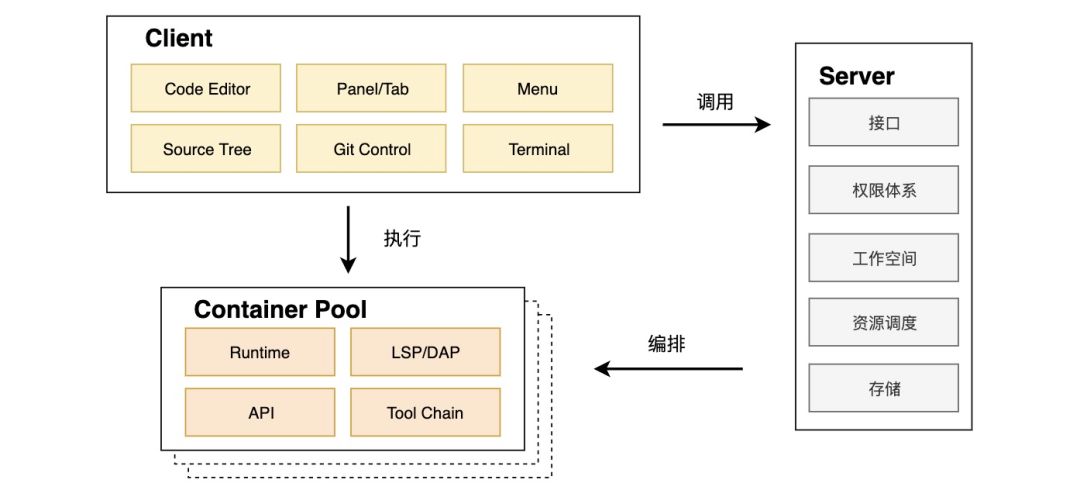
-
Client: 客户端也是最重要的端,将代码编辑等本地功能移植到浏览器中。 -
Server: 服务端也是控制端,包括管理数据交互及资源调度。 -
Container Pool: 运行时,用户代码真正运行的容器环境。

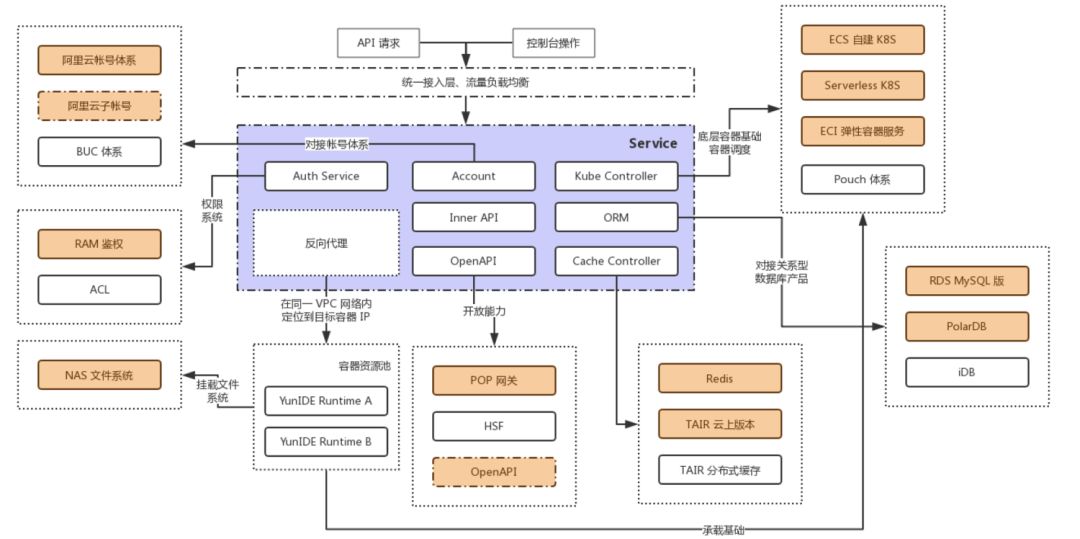
服务端设计

编辑器 & IPC

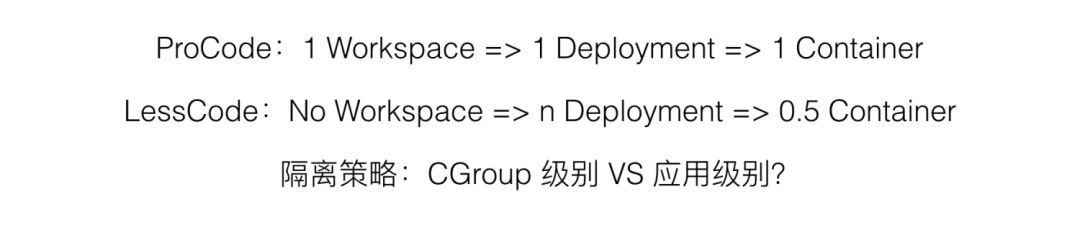
关键性问题

-
完全冷启动:未知镜像的情况很难优化,但垂直场景下可以做到 1 分钟内。 -
预置容器池 + Container Buffer:体验很好,但造成一定的浪费。
全流程在线化战役
环境定制

插件开发


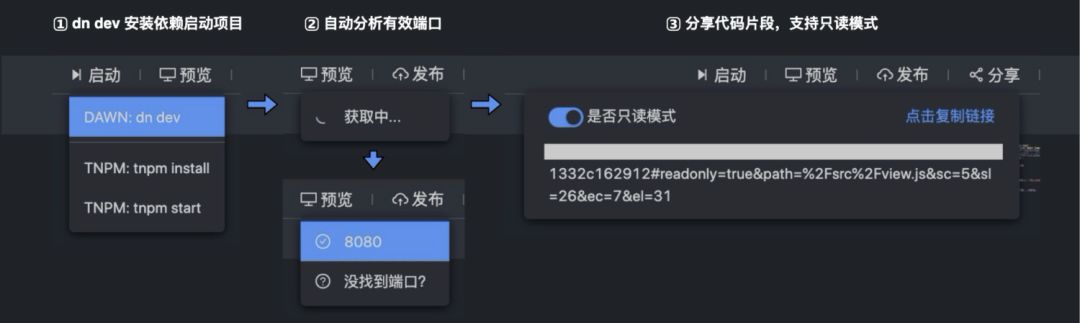
-
由于插件运行在浏览器端,所以点击「预览」时通过 socket 向容器端发送指令查询当前可用端口。 -
排除 ****IDE 及插件自身使用的端口,排除外部不可访问的(0.0.0.0),排除非 Node 进程开放的端口,剩下的基本上是我们的目标端口,实际使用下来体验也是比较好的。 -
通过内置的规则(仓库、人员信息、项目信息)来判断实际预览需要用到的域名,感谢 ****IDE 团队的支持,目前我们可以在三个域名下进行预览开发。
-
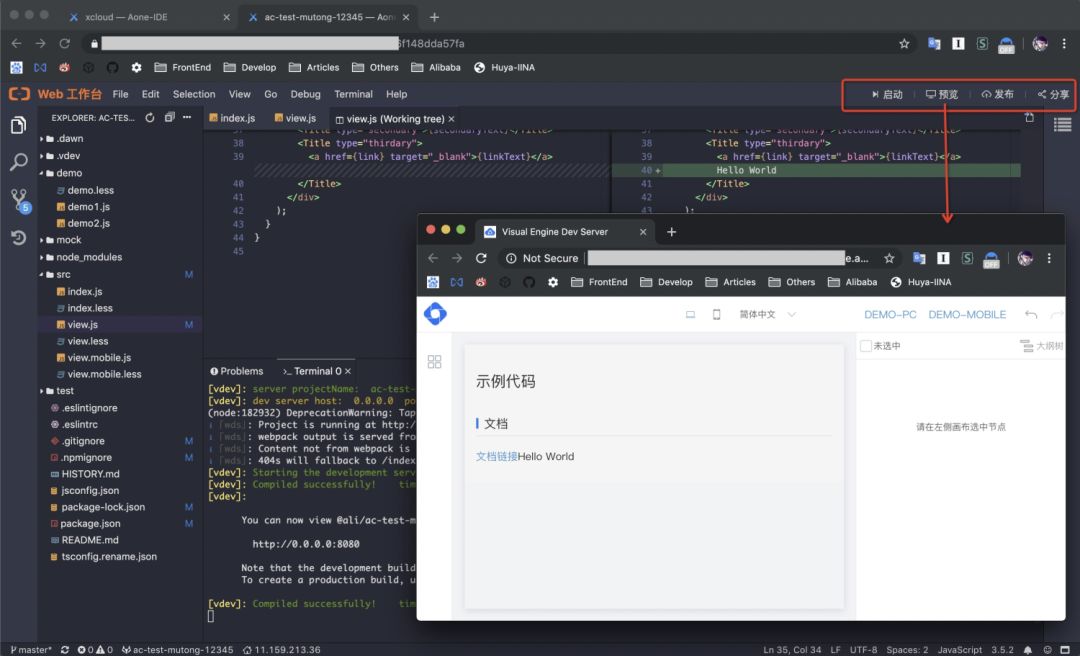
启动 dev server -
绑定 hosts local.foo.aliyun.com 来获取官网登陆状态联调接口 -
打开浏览器
-
容器运行时启动 dev server -
绑定 hosts local.foo.aliyun.com 到容器的 IP
-
容器运行时启动 dev server -
提供统一的域名 preview.ide.alibaba-inc.com 并通过 pathname 区分不同空间
-
容器运行时启动 dev server -
提供可变的泛域名来隔离不同空间 [uniqueId]-[port].id*****io.aliyun.com

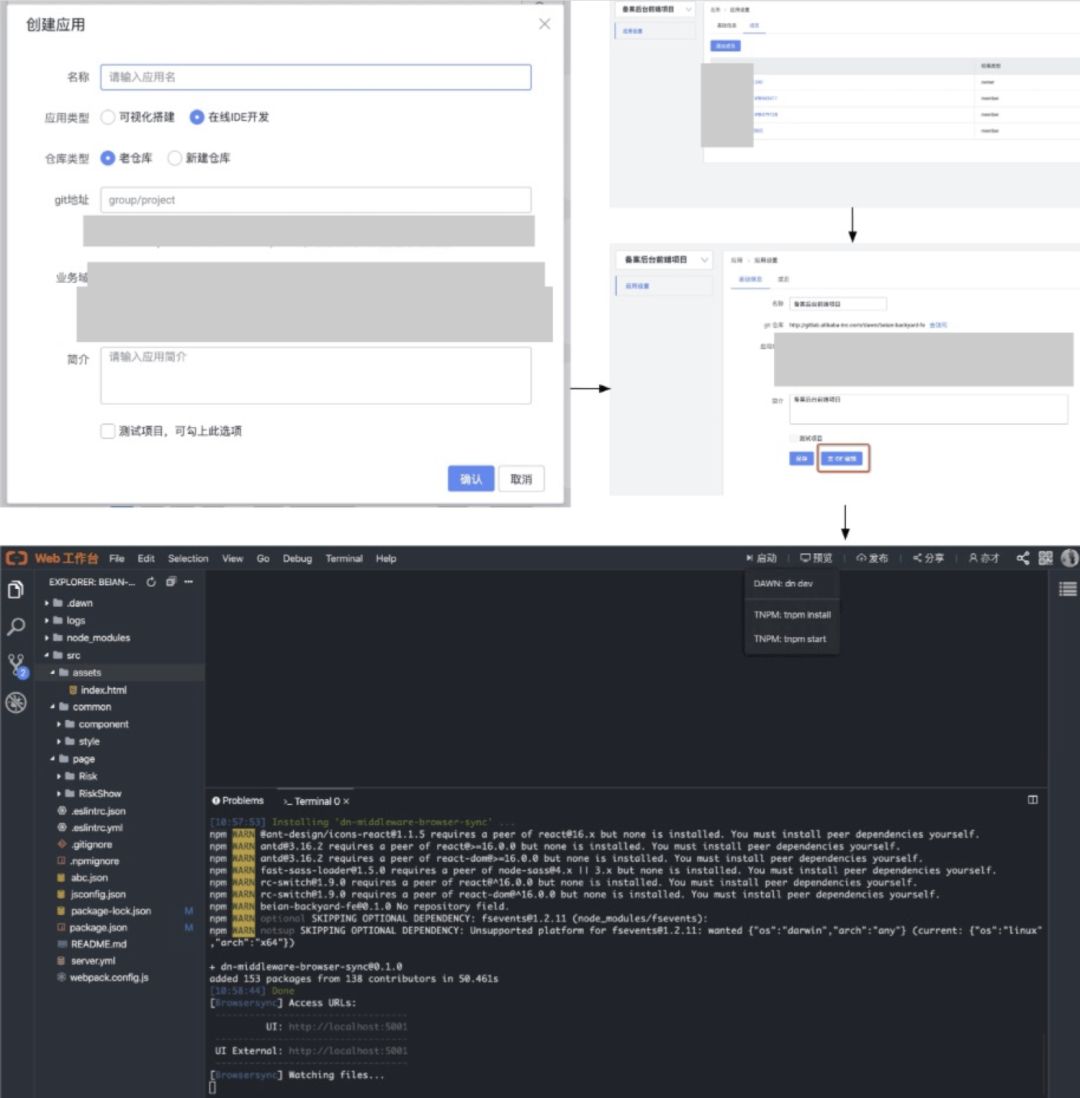
项目初始化
-
最开始的刀耕火种时代,我们自己维护了测试环境的 K8S 集群,使用 Jobs 来完成 init 操作。 -
后面由于太麻烦,迁移到了 ECI。 -
最后由于 ECI 没有走「镜像预热」,导致初始化时间太长(1-3 min),又从 ECI 迁移到了其他编排系统。
场景化落地
-
XCloud VC 组件开发:中后台低代码物料 -
鸿蒙 ACE/国际站 组件开发:营销搭建物料 -
Dawn 工程:服务于外包同学及其他快速开发场景 -
云查询 FaaS:Serverless 场景快速项目开发

战疫情,我们在行动

推荐阅读:
代码优化实战:我又优化了一百个if else!
阿里内部员工,排查Java问题常用的工具单
优秀的 Java 项目,代码都是如何分层的?
推荐阅读:

点击阅读原文,领取2020Java电子书资料(持续更新
评论
