京东物流——B端帮助体系搭建指南
一、为什么要搭建帮助体系
1.1 现状分析
系统操作难度高
在物流复杂的环境中,B端系统常常由于行业属性和特殊的业务属性中,经常会听到使用者说“我不会用”,“我不知道点哪里”。而帮助体系的建立可以帮助用户快速了解系统功能操作和结构,引导用户使用系统、帮助用户快速上手。
信息结构复杂
由于数据结构复杂,经常因为“看不懂”由于数据隐私问题,无法快速咨询其他人。
培训成本高&及时性差
一线员工在日常工作中,他们通常学习的渠道一方面是通过咨询其他工作的同事,另一方面是通过咚咚在线咨询的方式咨询其他同事,面临因不会操作从而导致的效率低下;用户学习工作相关的业务指标属性一般是通过业务进行宣贯下传,用户经常面临学习一边无法牢记而多次去咨询,造成业务宣贯成本高和及时性不强等问题。
为了降低用户使用成本,保证用户在一个大型业务系统的可用性,引入一个在全局系统层面帮助体系对于提升用户体验是非常有必要的。
1.2 帮助体系是什么
Jakob Nielsen于1994年提出的十大可用性原则中,其最后一条原则Help and documentation(帮助性指导原则)是搭建B端用户帮助体系的核心准则,在理想情况下,没有帮助文档就可以使用系统是最好的,但在某些情况下(尤其是B端系统),提供一些引导性的帮助其实是必要的。
“帮助体系的出发点是在尽量降低人为干预的基础上,减少用户在不同使用阶段中的刻意思考与寻找,提升操作的顺畅性及用户的认可度。”
对于整个产品如何使用户使用的更好,在日常的设计中,会通过功能优化、界面优化来提升体验。但帮助体系也是非常重要的一环。通过创建文档、视频、在线帮助中心和支持论坛等资源来帮助用户解决问题并学习系统的使用。这些资源可以提供用户所需的信息和支持,使他们在使用系统时更加自信和满意。
1.3 B端系统帮助的价值
提高工作效率和生产力
B端系统往往涉及到大量的数据和复杂的业务流程,提供帮助文档和视频教程等能够帮助用户更快地了解和掌握系统的使用方法,提高工作效率和生产力。
降低人员培训成本
对于B端系统而言,大多数用户都是专业人士,他们可能需要花费不少时间和精力去学习和掌握系统的使用方法。通过提供帮助文档和视频教程等,能够降低人员培训成本,提高工作效率。
增强系统的可靠性和稳定性
B端系统往往是企业运营中的重要系统,如果用户没有得到充分的帮助和指导,可能会出现错误操作或系统故障,从而影响企业的正常运营。

帮助体系对于B端系统非常重要,它不仅能够降低人员培训成本、提高工作效率和生产力,还能够增强系统的可靠性和稳定性,提高用户满意度和忠诚度,促进系统的升级和完善。
二、怎么去搭建
2.1 产品生命周期
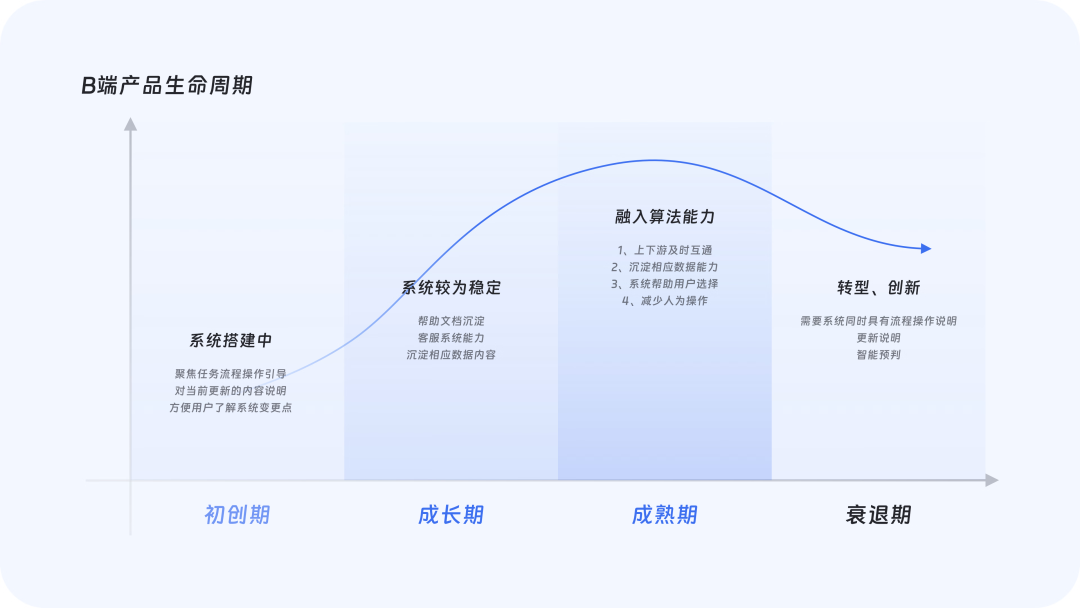
产品生命周期的四个阶段:初创期、成长期、成熟期、衰退期。依照产品阶段以及产品能力建设来进行选择。

初创期:系统功能逐步搭建中,系统逐渐完善,更需要的是任务流操作和对当前系统更新的内容说明,方便用户了解系统变更点。
成长期:产品系统功能较多,较为稳定时,需要有帮助文档沉淀以及客服系统能力。
成熟期:当上下游信息及时互通后,更多的是沉淀相应的数据能力,融入算法能力支持后,更多建立智能预判能力,系统自动帮助用户做出选择,减少人为操作。
衰退区:主要是更新产品线内容,寻求创新和转型。那更需要系统同时具有任务流程操作说明、更新说明、智能预判,以达到系统更智能、更友好。
同时更需要关注用户的帮助诉求,并不需要做全面建设,而是要做到主动精准帮助,被动全面帮助。
2.2 常见的帮助形式
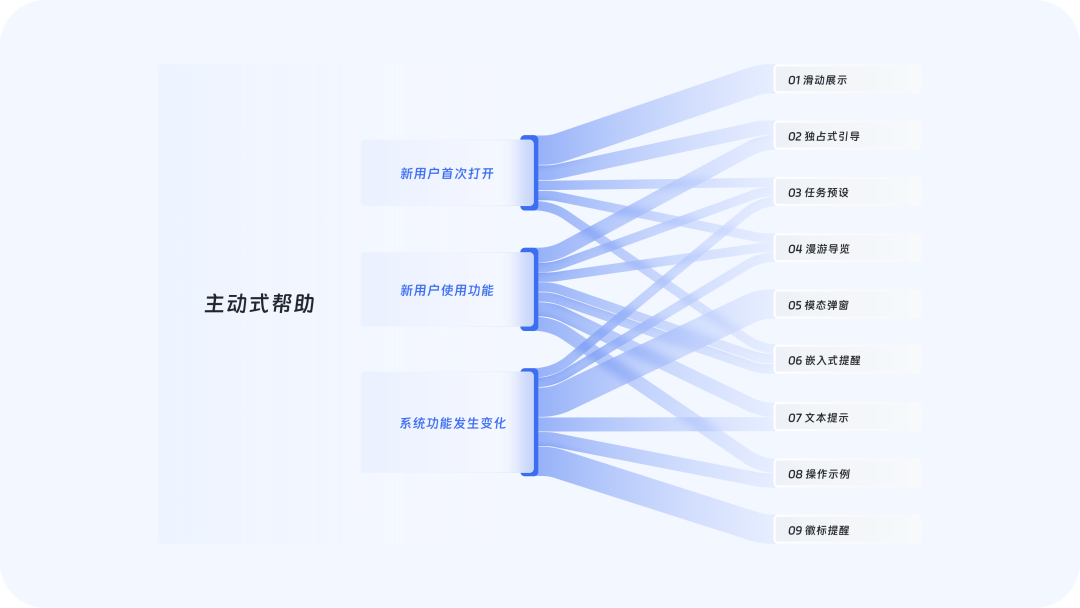
2.2.1 主动式帮助:系统主动向用户提供的帮助
主动式帮助是具有推动性(并不和用户目标直接相关,它的一些设计形式会在相对随机的时机出现)和相关性(用户任务有直接和间接的关系)的帮助,目的是帮助用户熟悉产品,在用户与系统的交互行为中,针对不同场景预测用户行动意图,在遇到问题之前主动提供帮助提示,防止问题发生。
场景
新用户首次启动系统
新用户从0开始接触,熟悉的同时使用其中某一功能
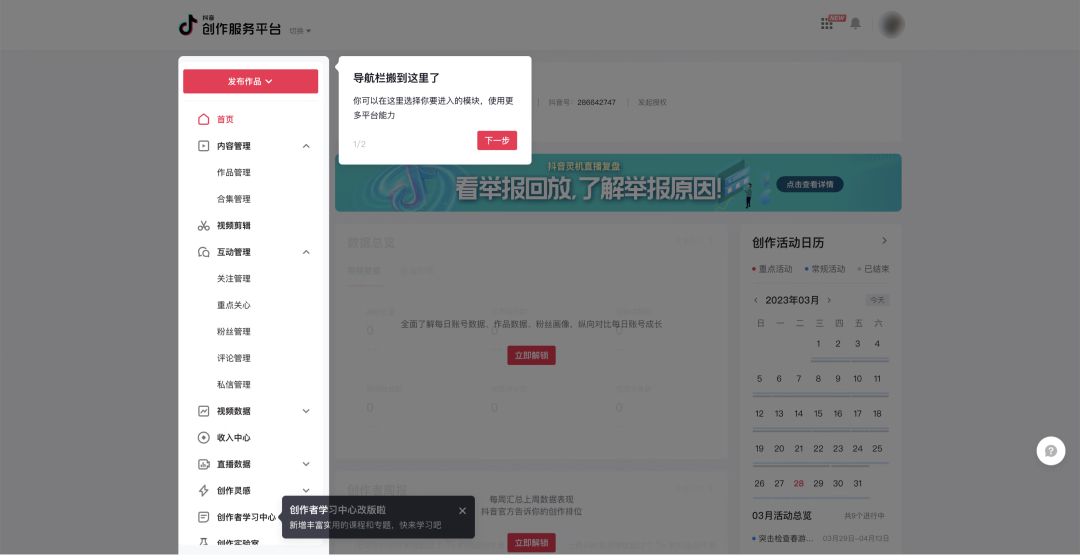
现有用户在使用系统时,产品出现了功能迭代或更新了系统界面(模态弹框)
方式(对用户打断由强到弱)
滑动展示、独占式引导、任务预设、漫游引导、模态弹窗、嵌入式提醒、文字提示、操作示意、徽标提醒

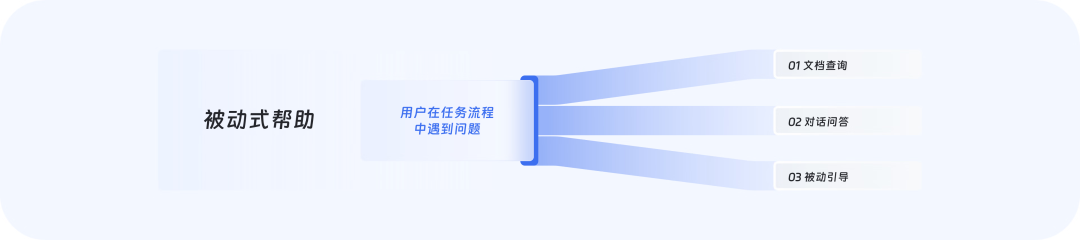
2.2.2 被动式帮助:用户主动向系统寻求帮助
被动式帮助是具有汇总性(详细和周全的帮助内容)和临时性(例如配置的客服支持系统)的帮助,目的是在用户遇到问题时提供响应式帮助。通过内置的帮助和指导性说明在产品的整个生命周期来解答用户使用产品过程中遇到的疑惑。
主动式帮助一般出现在产品发展的初期阶段,当产品进入相对成熟阶段后,被动式帮助就可以更好的解决用户在系统使用过程当中出现的疑惑,提升整体产品使用体验。
为了满足新手用户、中间用户和专家用户三类群体对被动式帮助的需求,被动式帮助内容还需要由部分主动式帮助转化形式,例如分步向导等。由主动式帮助转化的被动式帮助需要由用户主动唤起。
场景
用户在任务流程中遇到问题
方式
文档查询、对话问答、被动向导
搭建的方式&成本
1、研发成本低可以选择常驻入口+jc文章
2、研发成本中可选择常驻入口+帮助中心文档集合+客服入口
3、研发成本高且具有算法记忆能力可以打造集成入口
在帮助体系的被动式帮助搭建中,将智能客服作为被动式帮助的信息承载入口,将帮助文档、被动向导以及对话问答聚合为帮助中心。

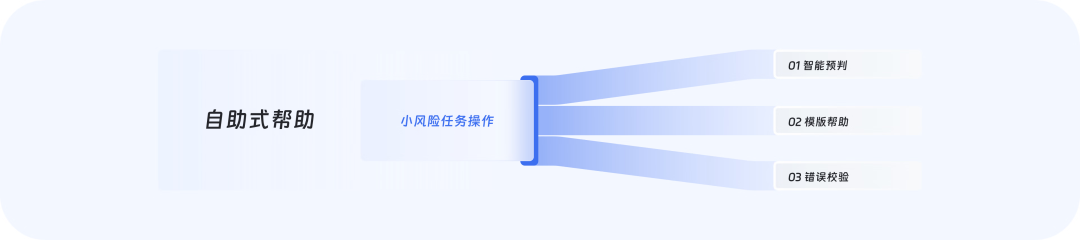
2.2.3 自助式帮助:系统自动帮助用户解决问题
被动式帮助是具有提醒性(通过提醒的形式将功能的运行情况、用户的交互操作反馈给用户)和自动性(直接省略了用户的交互过程,将相应的行动交给系统后台自动处理)的帮助,目的是系统自动处理执行任务,减少用户决策压力。对于风险较小,系统能力足以支持的场景,可以直接由系统来自动处理;对于风险较大,系统能力勉强支持的场景,可以由用户进行选择决策,提供容错能力。
场景
用户操作风险小
方式
智能预判、模版帮助、错误校验

2.3 帮助体系的场景&分类🌟
通过分析引导帮助的各类形式,从B端用户操作视角出发,用户对于系统操作的动作总结总结为三大引导场景,从概览式引导、查询式引导、操作式引导三个场景构建帮助引导体系。

2.3.1 概览式引导:针对三新场景所提供的引导帮助
概览式引导常常在系统的初始使用阶段或重要更新后推出,针对“”新版本介绍、新功能上线、新用户使用”三新场景。
目的是帮助用户了解系统的结构、功能和工作流程,让用户对系统有一个整体的了解,更加直观和易于理解,同时也更加节省时间和精力,以帮助用户更好地理解系统的使用方式。
概览式引导多数可由主动式帮助形式转化为用户触发的被动向导,在帮助中心中展示帮助触发按钮,或根据当前用户所处的任务流程在界面中简洁提醒,使用户在未进入帮助中心时便可以重现向导。
主要形式
滑动展示、任务预设、漫游导览、操作示意、模态弹框
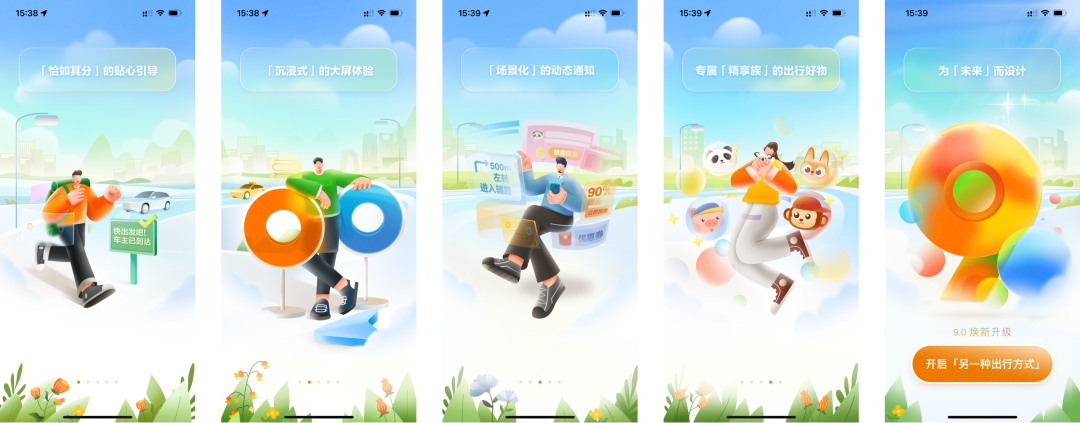
2.3.1.1 滑动展示
滑动展示主要以引导页形式呈现。通常使用在移动端,引导页是用户在首次安装并打开app后,有3-5屏的图文信息滑动查看,使用简短的文案和图形来解释产品的功能;希望用户能在最短的时间内,了解这个产品的主要功能或更新功能,操作方式并迅速上手。
使用场景
移动端首次启动系统、版本更新
设计要点
图片为主,文字为辅,文字简短表意清晰
在3-5屏以内展示
展示引导进度

2.3.1.2 任务预设
新手对于业务逻辑复杂的B端产品上手难度较大,任务预设主要是给出系统或任务核心的流程来让用户预先进行操作。整个任务体验需要简单且核心,切合用户实际需求,通过步骤引导用户完成任务来了解系统或任务的核心逻辑和主流程。
使用场景
新系统使用、新功能使用
设计要点
以核心流程设置任务,简单易懂符合认知
用户可自主选择是否被引导

2.3.1.3 漫游导览
漫游导览主要以Tour形式呈现,在用户触达新页面,且未开始操作时出现。存在有遮罩层和无遮罩层两种。用于产品全局功能升级或任务页面多个功能升级的引导组合。提前告知用户具体功能的使用场景,帮助用户聚焦到具体的页面元素和功能,引导性强。
使用场景
全局导览、功能导览
设计要点
文字为主,可有简单图形展示,内容简洁
引导步骤在3-5步以内
用户可自主选择跳过引导
展示引导进度

2.3.1.4 操作示意
操作示意主要在用户使用某一种功能时以动态形式展示单一交互操作,具体操作示意根基交互状态进行设计。
使用场景
操作路径的示意
设计要点
聚焦功能使用时进行引导
示意需以简单易理解的动态形式呈现

2.3.1.5 模态弹窗
模态弹窗是一种较强的引导方式,主要用于公告通知,常见版本更新通告、重点通告和常规通告,同时再在PC端也会用来做滑动展示引导,让用户聚焦通告内容并可以跳转了解引导详情内容。
使用场景
新功能/版本通告、信息通告
设计要点
新功能/版本通告:承载简单介绍内容,让用户关注且快速获取变更信息。
信息通告:常用于文案较多的场景。设计上需要弱化视觉氛围,突出内容本身。

2.3.2 查询式引导:为用户提供可查找、询问的帮助形式
查询式引导可使用户通过文档查询或对话问答的形式更快速的获取信息。
目的是使用户快速、高效,全时段获得具有针对性的的帮助。同时也可通过用户自助方式减少人工客服工作负担和支持成本。
主要形式
帮助中心、对话问答
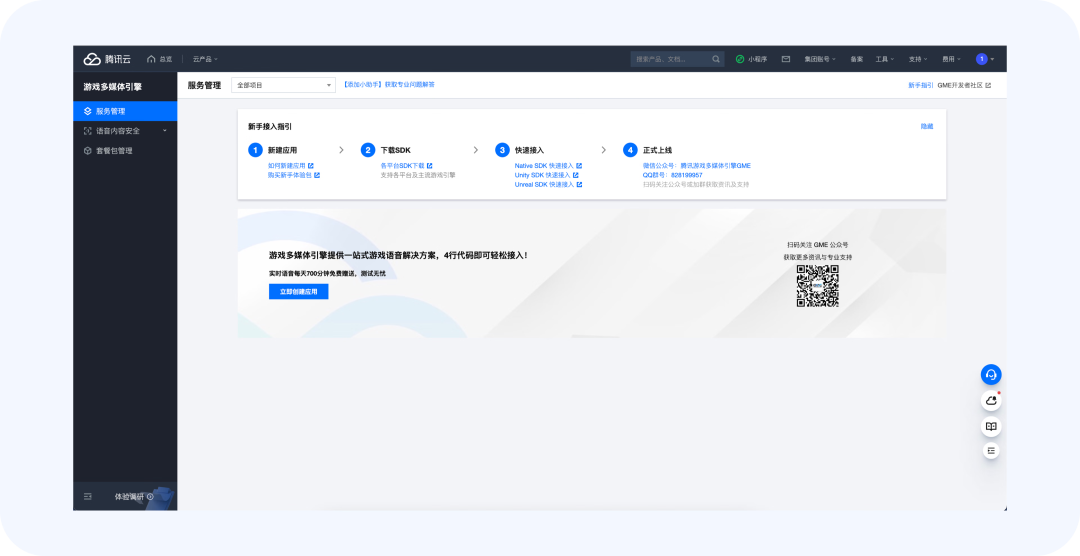
2.3.2.1 帮助中心
帮助中心以固定位置作为页面的常驻入口,汇总全平台文字、图片和视频信息库,库中内容要分类明确,符合用户对系统的认知,内容呈现要清晰简单易懂,帮助用户在使用系统遇到问题可以随时进行问题搜索查询,获得系统性的问题解答。
设计要点
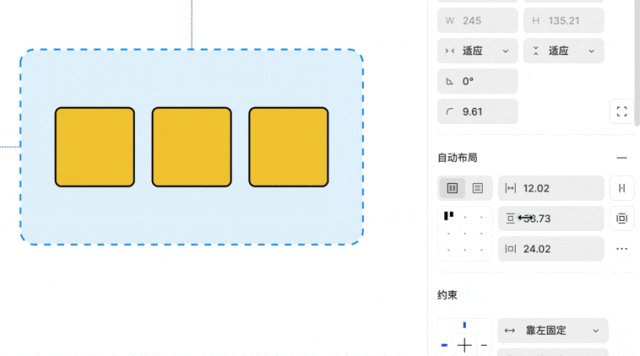
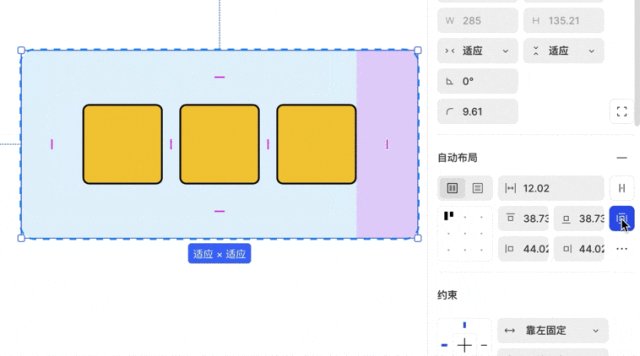
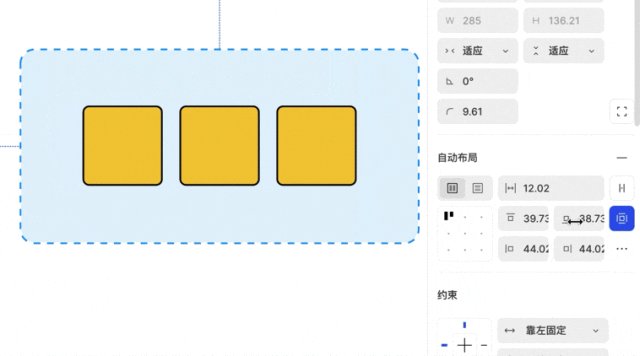
入口常驻固定:以固定位置作为页面的常驻入口,遵循不打断用户操作为主,以侧拉面板进行弹出,可进行放大&缩小处理
内容涵盖全面:汇总全平台文字、图片和视频信息库
导航分类清晰:分类明确,符合用户对系统的认知
文档结构展示:设立文档结构锚点,提高阅读效率,降低阅读难度
快速上手模块:对于重要核心功能进行加介绍
能力建设
精准搜索:建立精准搜索能力,帮助问题明确的用户快速找到需要的内容,提高效率
问题善后:当搜索无果时,推荐用户进行智能客服或人工服务,让用户所有问题都可以得到解决
常见推荐:常见问题推荐给用户,可在用户当前任务节点寻求帮助时及时推荐相关文档,前置帮用户做搜寻
用户反馈:建立反馈机制,用户主动反馈入口以及平台主动收集
相关推荐:在查看帮助中心文章时,关联相内容推荐,方便用户快速进行相关信息查看

2.3.2.2 对话问答
对话问答包含了智能问答以及人工问答。产品初建时期,更多的是会使用人工问答来解决用户的问题,依托即时通讯工具,对相应的产品负责人进行提问,此方式可以准确的得到解决办法,但人力成本过高。
智能问答通过内置的知识库来回答用户使用过程中遇到的简单、共性问题,降低人工响应成本。智能问答需要理解用户的自然语言输入,识别用户的意图,并能根据用户的问题意图进行回答。同时需要能够生成自然语言文本,使回答用户的问题更加流畅;智能问答也依托于整个系统帮助信息的搭建,和帮助中心的信息库互作联动,从知识库中检索出相应的答案回复用户。

2.3.3 操作式引导:跟随任务操作环节给予用户不同形式的引导
操作式引导针对的是用户任务操作场景下的引导帮助形式。
目的是帮助用户在任务操作环节中更轻松地完成任务。引导用户完成操作过程,从而减少用户的困惑和犹豫,提高用户的成功率和满意度。
主要形式
独占式引导、嵌入式提醒、文本提示、徽标提示、智能预判、模版帮助、错误校验
2.3.3.1 独占式引导
全页面展示内容来引导用户做接下来的操作,阻断性强于模态弹窗,但信息展示更纯粹,用户可以更清晰且沉浸的获取信息,告知用户接下来如何做,引导用户行动,提供可操作的按钮引导。
使用场景
PC端首次启动系统、结果反馈
设计要点
图文结合,信息展示清晰
用户可进行下一步引导操作

2.3.3.2 嵌入式提醒
嵌入式是将引导的内容直接嵌入到页面内部,可以在页面的任何位置,让引导变成产品的一部分,一般是常驻现实,有的是进行操作后才会消失。通常会有两种形式,图文展示和纯文本展示,纯文本展示PC端使用Alert,M端使用NoticeBar。
使用场景
页面功能较少时,页面出现大量空白,解释当前页面功能和操作指南
当出现页面操作内容较多,有公告或者提示信息时候,需要在顶部/底部告知用户。
设计要点
图文展示:尺寸可按照内容进行自定义,支持可关闭;文案描述要明确
文本展示:可以支持常驻、支持关闭和跳转功能。文案一般是一行或者两行,支持滚动播放,一般置于页面顶部区

2.3.3.3 文本提示
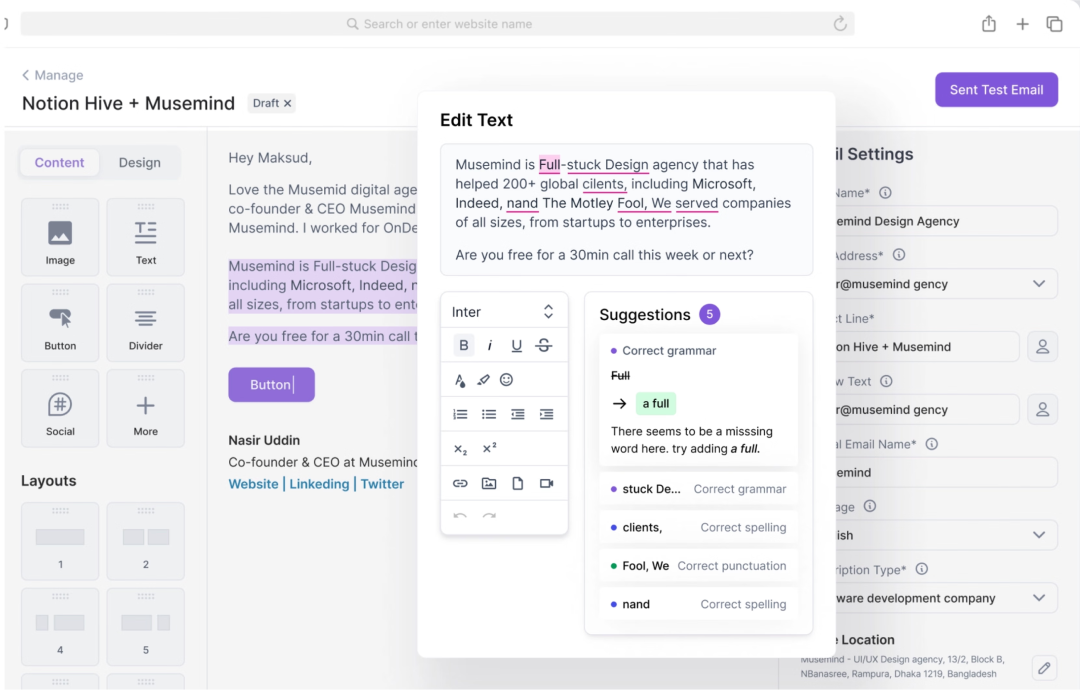
文本提示通常以气泡形式呈现,相对轻量,直接展示或通过hover和click提供帮助。其中包含文本或图像,可以显示在屏幕上的任何位置,目的指向性极强,明确指向用户可能会出现疑惑的功能或者模块;对用户的干扰极小,不影响用户操作其他功能。
使用场景
新功能上线、引导使用核心功能、告知隐藏内容、需要被解释的字段或功能
设计要点
区分与原页面色彩层级,出现在关联功能元素附近
文字简洁具备简短性和描述性
出现和消失的时机需要恰当和短暂,可提供关闭按钮

2.3.3.4 徽标提示
体量小、实现成本比较低且对用户的干扰非常低的引导方式。一个页面可以存在多个角标,相互也不会存在冲突,但是过多的角标可能造成用户失去焦点,降低引导的作用。为了吸引用户的焦点,颜色可以饱和度较高的颜色呈现动态引导方式。一般出现在图标或文字的右上角,提供及时内容更新和待处理等重要的信息提示。
使用场景
内容更新、待处理信息
徽标提示类型
红点、数字、文字三种类型
设计要点
若承载信息不超过4个字符
一般出现在图标或文字的右上角
可增加动态效果

2.3.3.5 智能预判
智能预判需要丰富的数据作为能力支撑,设计者根据数据进行分析,预判用户行为,使系统主动提供帮助或前置性操作,自动帮用户执行任务,减少用户决策。智能预判分为有智能化的预判和基于用户操作行为保存功能。
更智能化的预判帮助需要有更高阶的系统能力:
大数据分析能力:系统需要能够处理海量的数据,并进行深度分析,寻找出对于预判帮助形式的重要指标。
机器学习能力:系统需要能够根据数据进行机器学习,学习出更为准确的预判模型。
模糊逻辑处理能力:系统需要能够在解决带有模糊性的问题时保证准确性。
可信度评估能力:系统需要能够对自己的预测结果进行可信度评估,以便用户可以根据可信度来决定是否采纳系统的建议。

2.3.3.6 模版帮助
模版帮助是将用户高频填写、设置的内容进行模版化归类,便于用户可以在使用的时候快速选择,提高效率。

2.3.3.7 错误校验
错误校验是用户出现操作错误时,引导和帮助用户改正的提醒。主要以toast、错误校验、模态弹窗等形式出现,需要及时反馈,同时告知用户如何调整。

2.3.3.8 呈现强调
通过特定的视觉手段来突出显示重要信息,例如色彩强调、图形强调、动态效果等,使其在设计中更加显眼和引人注目,要信息更加突出、易于理解,并与设计整体风格相协调。

2.3.3.9 流程引导
拆分任务节点,以流程步骤的形式告知用将要经历什么,通常可以使用步骤条,分步指引的形式帮助用户更好地理解和管理各种任务和过程。

2.4 帮助原则
帮助体系的出发点就是在用户使用系统的过程中,不必刻意费时进行思考学习,使整体的系统使用达到较好的流畅度。
帮助的效果与帮助形式对于用户的打断程度是正相关的,为了让用户聚焦于引导帮助,帮助形式需要在吸引用户关注的前提下满足一下4个设计原则:
2.4.1 信息语言简洁、友好、易懂
帮助体系建立的主要的目的就是帮助用户解惑。复杂的B端产品学习成本相对较高,冗长的文案会使用户在获取帮助的阅读中投入更多精力去理解。所以需要在文案,形式上都简洁清晰展示,避免给用户增加额外的负担。

2.4.2 帮助时机适宜
系统在给用户提供帮助的时机需要切合用户任务节点,频繁的引导提醒会增加用户的负担,所以需要找到用户真正的易错点和有效的防错点对用户进行帮助。

2.4.3 用户可控选择帮助
在帮助用户的过程当中,需要使用户有自主选择是否被帮助的权利,一方面是在系统主动帮助的过程当中用户可自主打断;另一方面则是针对主动式帮助的重现性,即被动式帮助的被动向导,由主动式帮助形式转化为用户触发的被动向导,例如任务的新手引导等,可以在帮助中心中常驻,方便用户后期再次学习查看。

2.4.4 明确的帮助指引
在帮助当中,清楚地表明它的目的,帮助用户理解为什么需要使用这些指引,同时清楚地表明它的结果,让用户能够了解使用这些指引后会得到什么。

三、帮助体系在项目中的实际应用
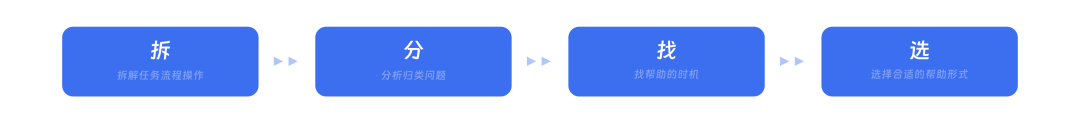
由于B端产品的存在是因为特定业务目标存在,通过对业务目标拆解最终会落到不同的任务层面,根据不同任务结合数据,会落地到任务链路,最后让用户感知。那么B端产品会有一个主线,是从「任务」的⻆度进行出发。帮助的目标是提升产品易用性,从而提升用户使用的自助率,让用户自主独立的完成任务。当然最好的是不需要过多的干扰信息,反而給用户造成困扰,为匹配用户操作路径,选择合适的帮助形式,主要围绕4个法则:“拆”“分”“找”“选”。

3.1 拆-围绕用户视角,明确用户操作节点
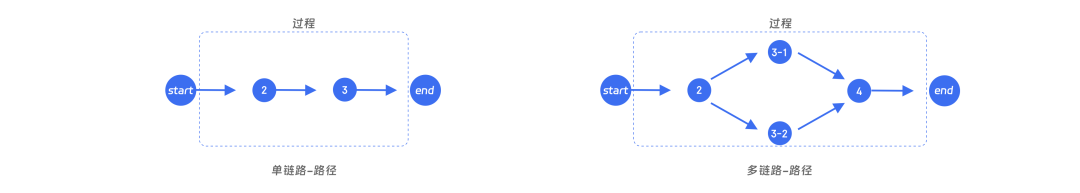
围绕用户任务视角,明确用户操作节点。将围绕任务从哪里开始、任务过程中如何进行操作、任务结束后应用结果反馈;将用户核心链路进行拆解,拆解成1、2、3、4、5...N。核心路径操作也会分为单路径和多路径操作。

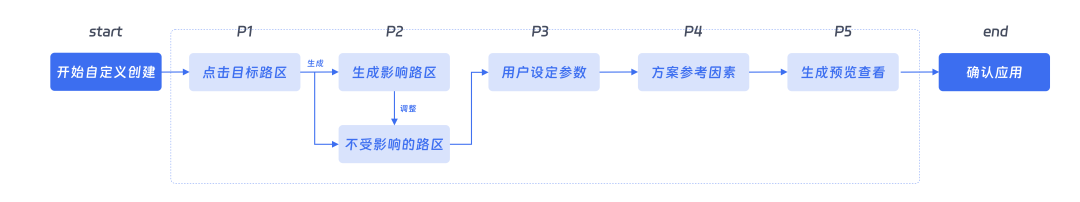
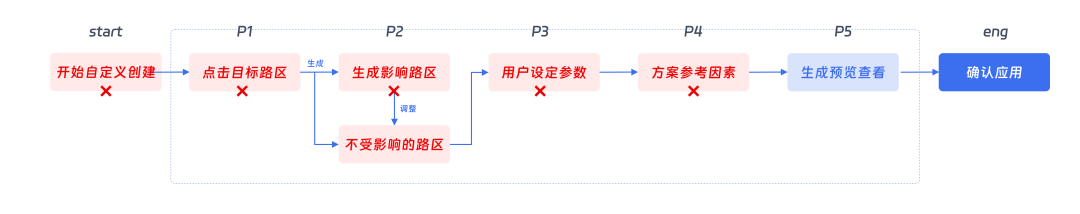
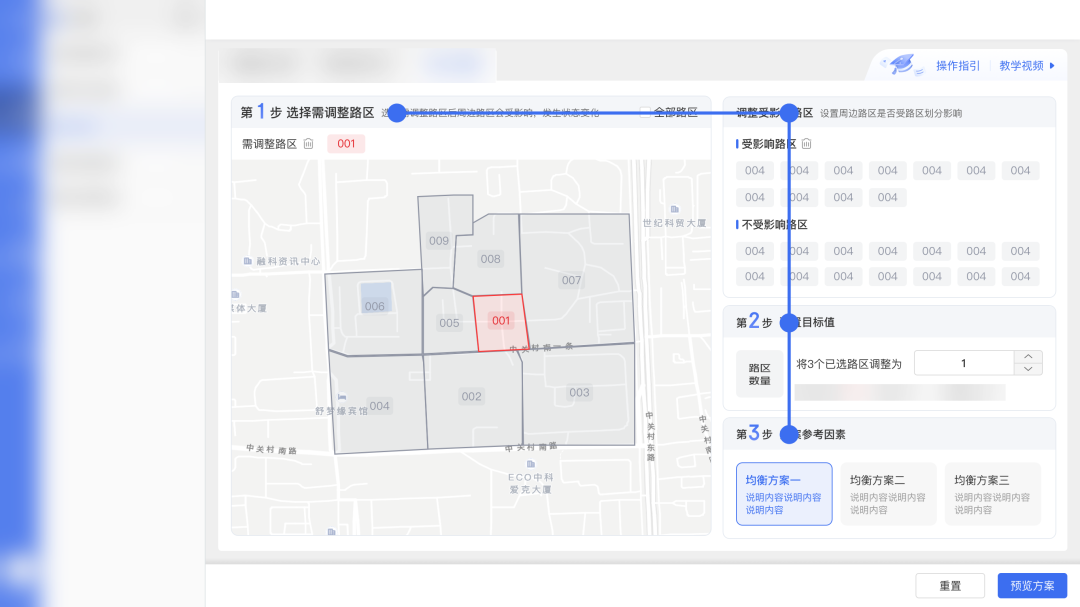
以任务为:创建成功自定义划分路区为例,由于业务复杂度高,用户反馈“不好用”“不会用等问题”需要定位分析哪个环节用户出现的问题。我们针对任务流程进行拆解,用户从开始操作到结束需要经过7个环节节点。
提炼出用户操作环节节点的几个操作流程为:

3.2 分-分析问题/定位问题
根据任务操作三个阶段的业务目标与用户顺畅度进行对比,分析定位/定位问题。了解用户在哪个环节出现问题,只有保证用户在各个环节操作节点无障碍时,用户自主完成任务的概率才会提高。分别对应不同阶段下业务目标为:
任务开始前的预知:了解全局操作流程
任务开始后的操作:顺利完成操作任务
任务结束后的状态:任务状态的运行状态
⚠️注意:解释定义开始前(定义为用户进行单个功能页中)操作中(指用户已开始进行任务操作)、结束(整体任务操作已完成)

对应到项目来说,用户在创建过程中,会经历5步,用户在操作4步时都会遇到障碍,障碍环节如下:

我们需要对障碍环节进行分析定位是什么原因导致用户操作不顺畅:
1、Start前—开始创建前:不了解整体操作流程
2、P1调整目标区—不知道每一步操作会带来的影响
3、P2用户设定参数—生成影响路区调整的问题:功能交互深,对于新手用户无法了解全局操作任务
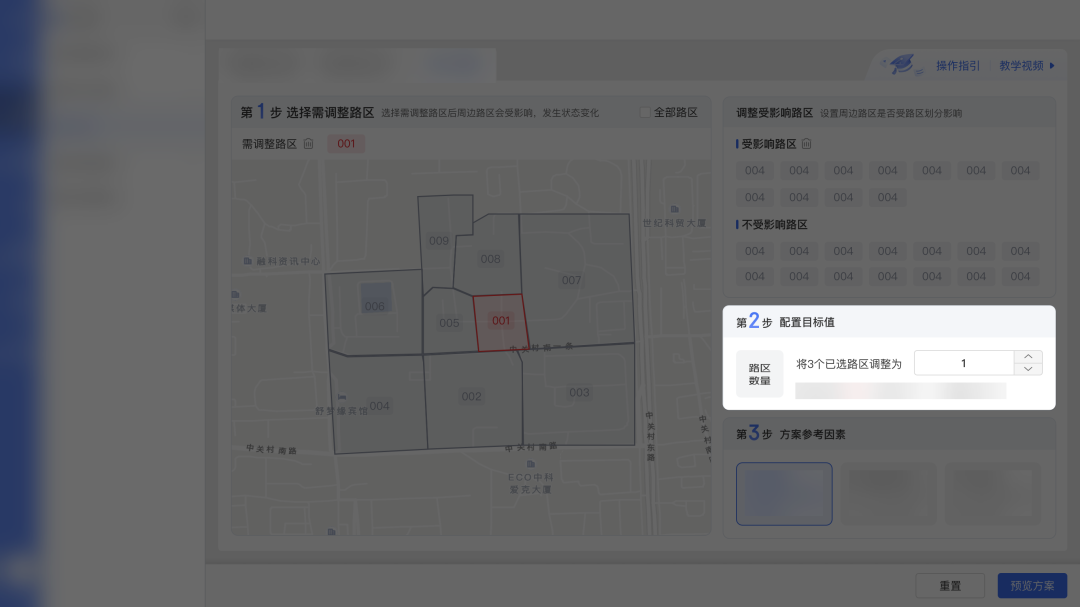
4、P3配置目标值—数量调整会产生什么变化
5、P4方案参考因素选择的问题:专业名词深奥,用户无法理解
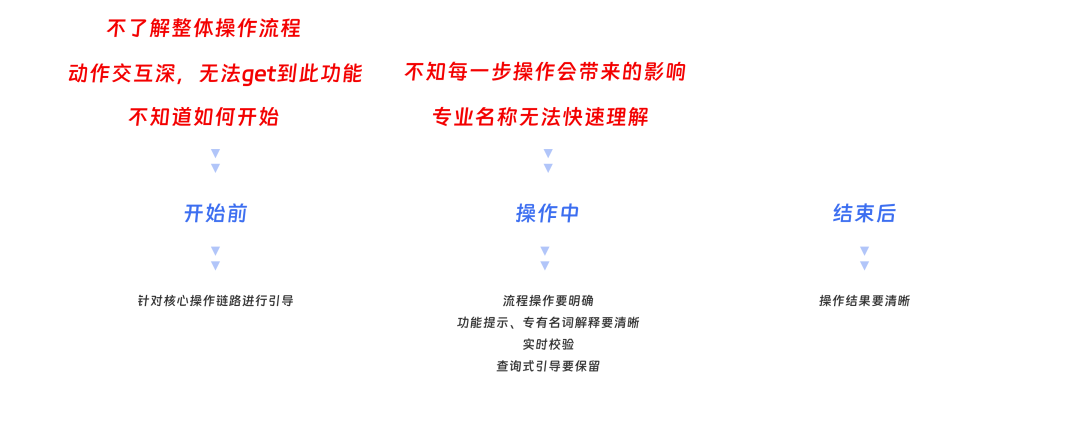
归类问题为:
1、不了解整体操作流程
2、动作交互深,无法get到此功能
3、不知道每一步操作回来的影响
4、专业名词无法快速理解
3.3 找-找帮助的时机
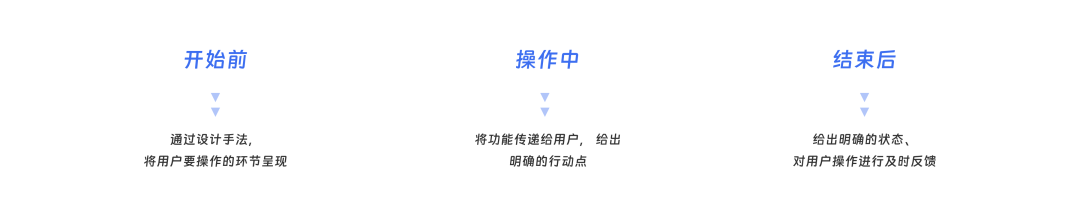
根据任务开始前、操作中、结束后三个阶段,对应的目标不同那么对应的帮助时机也不同,针对3个阶段的设计目标如下:
1、任务前:通过设计手法将用户操作环节呈现
2、操作中:将功能传递给用户,给出明确的行动点
3、结束后:给出明确的状态、对用户操作进行及时反馈

回归到项目中,我们需要将用户问题与设计目标对应,挖掘设计发力点,找到设计在流程中如何帮助用户快速理解

1、针对核心链路/隐藏功能进行引导,并支持重新唤起功能
2、流程操作要明确,方便用户进行操作
3、操作结果及时反馈名称解释要清晰,方便用户快速做出决策
4、当用户通过以上方法都无法快速完成时,还需保留查找式引导,方便用户自己进行查找
3.4 选-选择合适的帮助形式
通过对B端帮助体系进行分析,我们将引导帮助体系分为3类
1、概览式:针对三新用户新功能、新系统、新用户使用,针对版本更新/核心功能教学指引,且提示只出现一次
2、查询式:针对用户在流程中,出现不会的问题,可通过帮助文档或者视频进行解决
3、操作式:跟随任务操作时,提供的引导方式提示,根据操作结果进行提示。
每一种模式下可以选择的设计的方式有很多种,需要根据场景结合选择最优的方式选择最合适的帮助手法,为用户带来更好的体验,从而提升任务完成的成功率。

回归到项目中来讲,我们需要针对和核心操作环节进行讲解,设计的手法包含3种,可以使用弹框、嵌入banner、以及漫游导览。需要针对场景选择最合适的一种帮助形式。

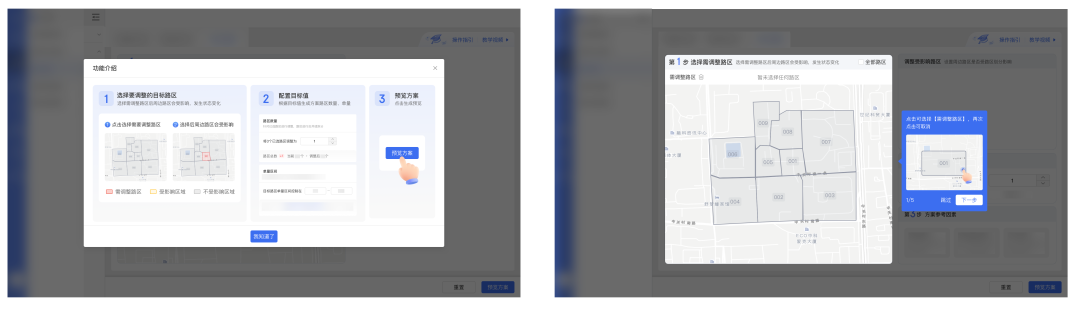
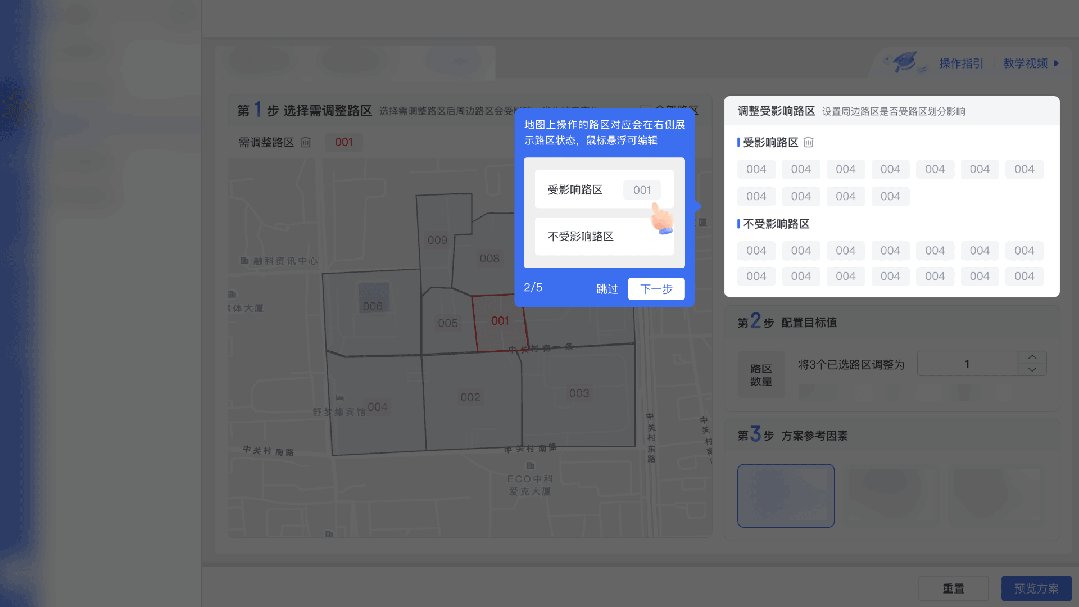
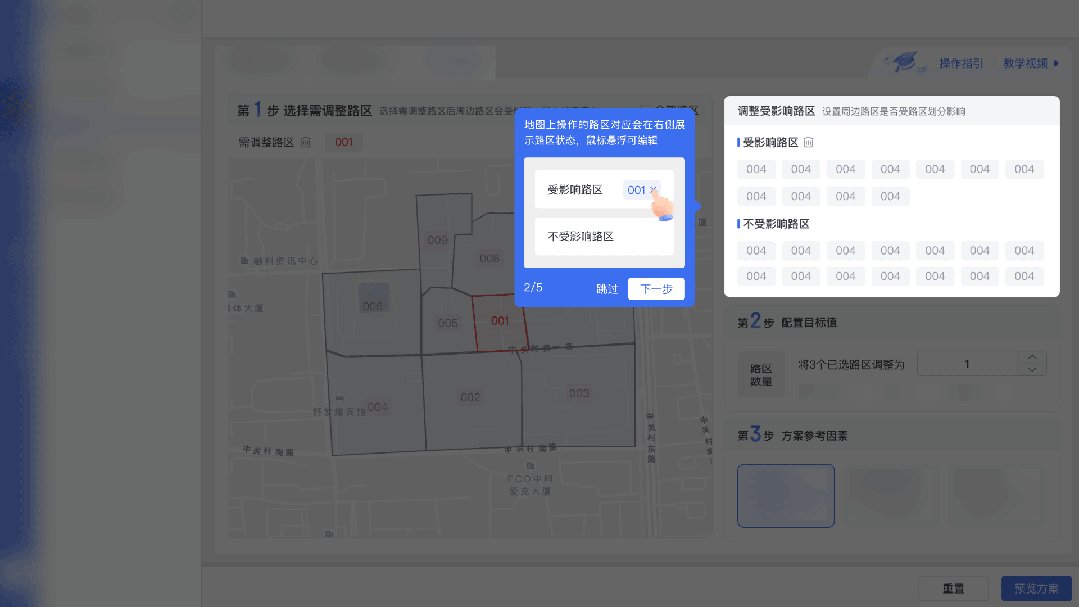
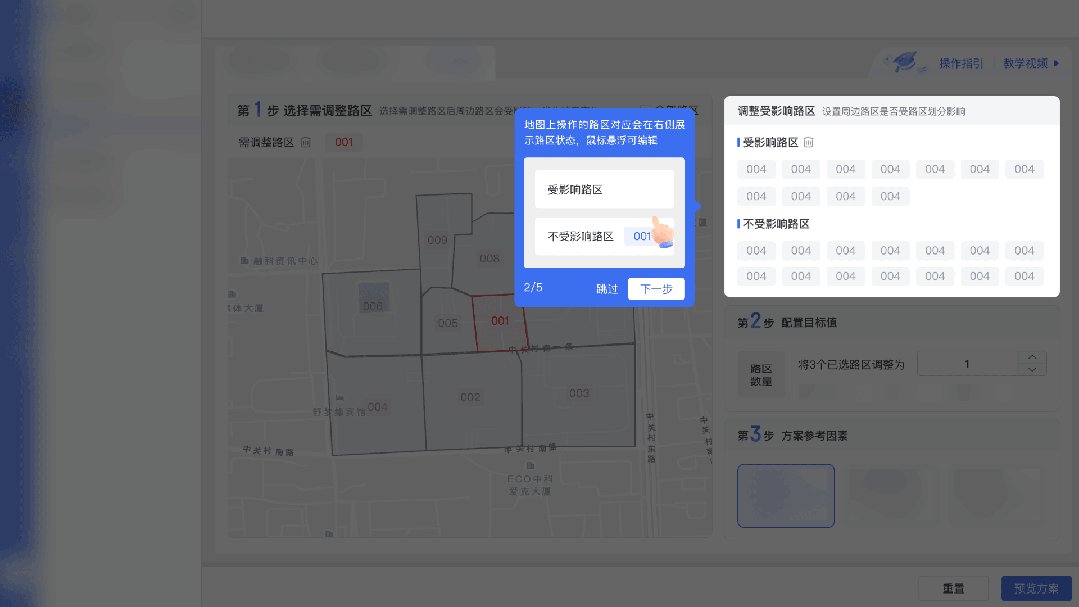
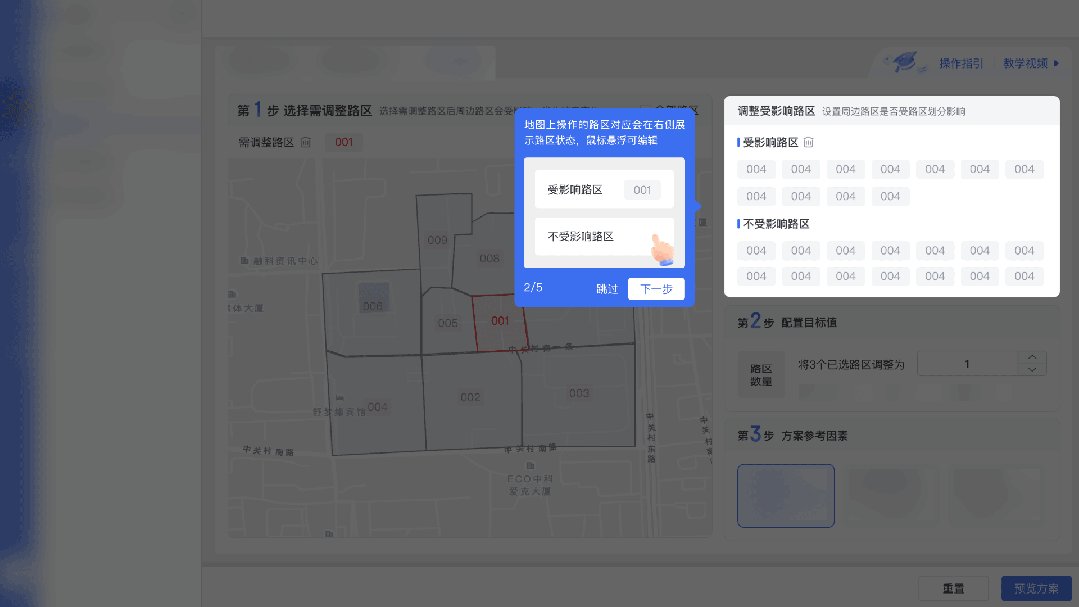
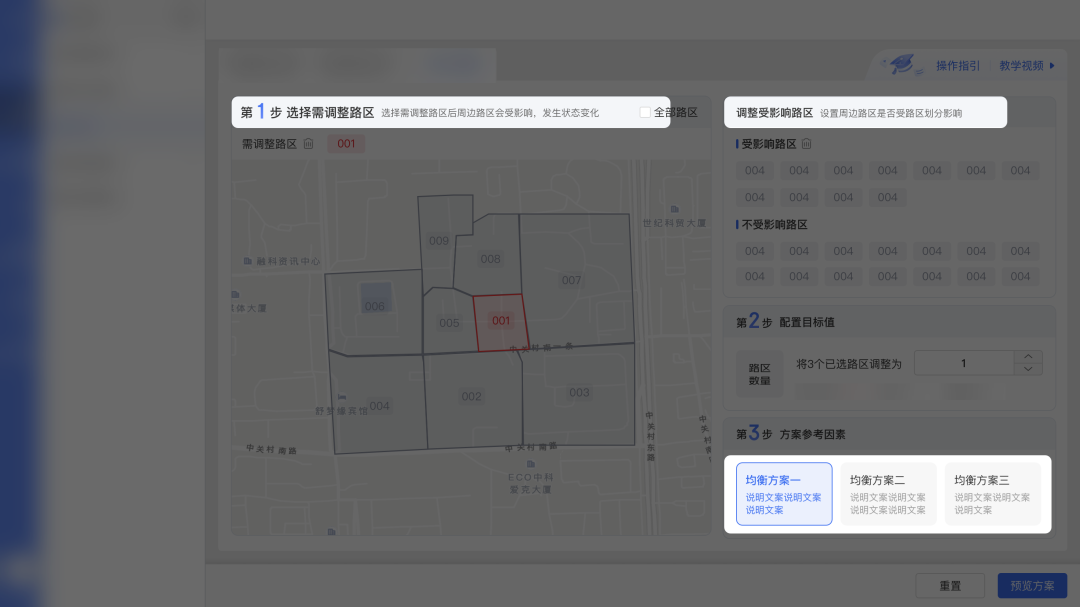
最后我们选择了选择了漫游式引导的方式结合动图引导,帮助用户快速理解全局任务+隐藏交互点任务说明。当用户首次进入功能时,能够针对核心流程操作进行讲解。
漫游导览+操作示例
在用户首次更新后,提示通过图文/动态结合的方式进行首次核心功能引导

步骤引导
其次在在任务流程中采用分布引导的方式,明确告知用户操作的环节节点及操作内容。

文本提示
文案提示可以选择常驻和气泡的形式,但是我们建议在页面内容不多的情况下,将用户容易不易理解的字之间铺出来辅助用户快速决策。

系统实时校验提示数量
实时告知用户操作结果,方便用户了解操作后会有什么结果

教学视频引导
同时保留教学视频引导,作为用户通过以上引导还无法满足时;真正好的引导帮助都是无形中帮助用户,当视频内容较长时,可采用分段式操作,帮助用户快速捕捉信息。最好的方式可以以查询式引导,汇集整体系统的问题,在当前页面通过被动转主动的方式,推荐当前操作的问题,让帮助更一致。

最后回顾下,任务视角下B端帮助选取指南通过拆解任务流程、通过业务目标与用户操作流程度对比、以及设计目标的定位、最后挖掘设计发力点,选择最优的帮助形式。最好的设计是无形中给用户提示,不干扰用户的实际操作,但是能够提升用户的任务完成率。

四、总结
以上就是帮助体系搭建的分享,主要从4个要则入手,按照拆、分、找、选的提升用户任务完成率,再次过程中需要遵循帮助的原则,帮助也不是越多越好,而是要做到主动精准帮助。从而才能真正意义上达到降低人为干预,减少用户在不同使用阶段中的刻意思考与寻找,提升操作的顺畅性和用户的认可度。
