麦当劳自动点餐系统UI/UX案例分析
点击 ▲ 三分设 关注,和 6 万设计师一起学习进步
译客 2019 · 第 34 篇

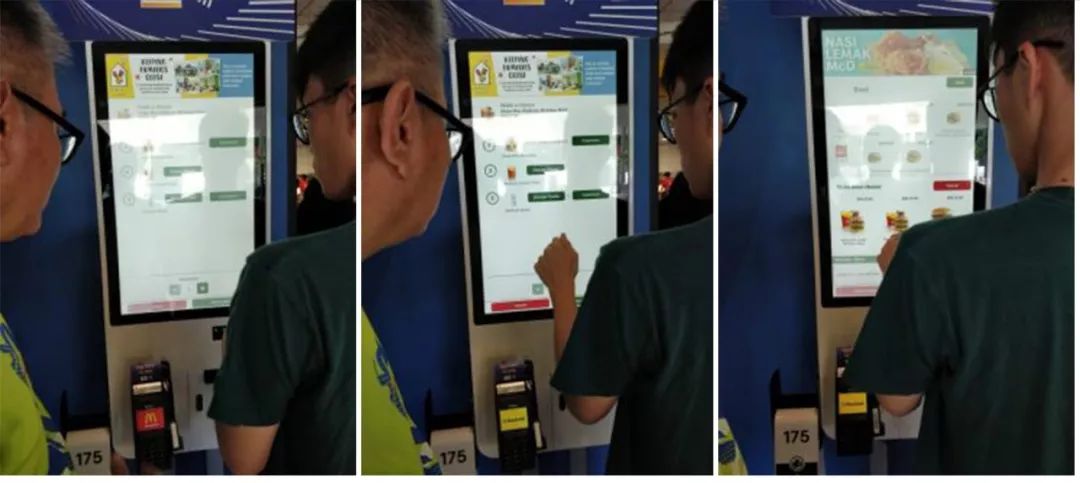
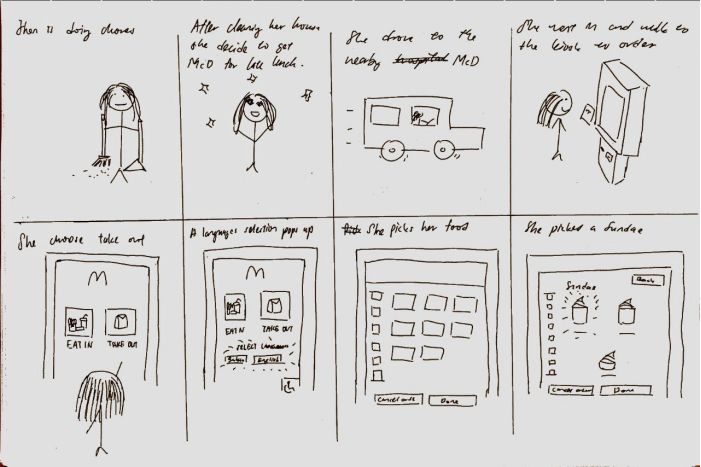
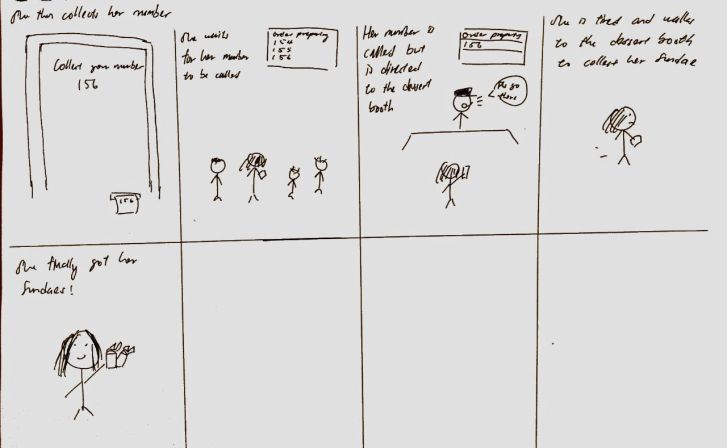
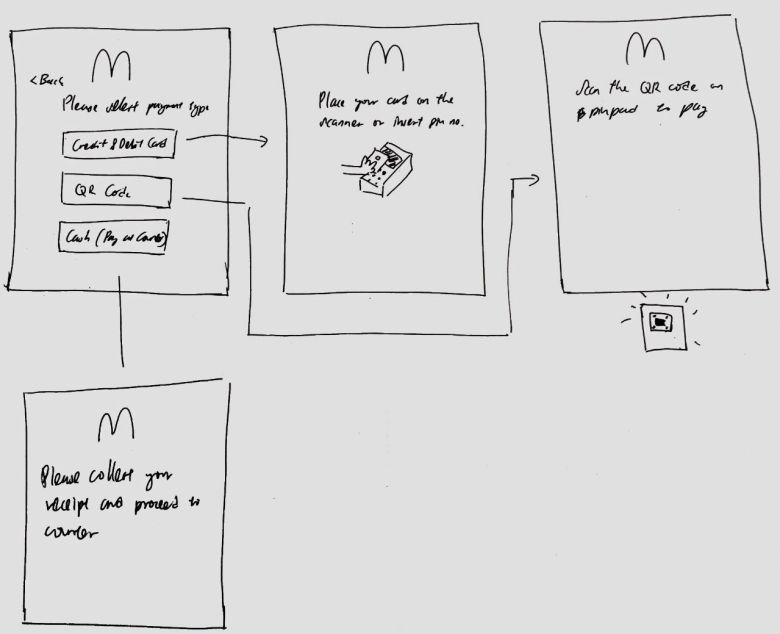
 爸爸和我哥哥第一次体验麦当劳点餐系统。
爸爸和我哥哥第一次体验麦当劳点餐系统。 这个门店比较惨的一点是一直需要有一个工作人员在点餐机器旁协助客户使用该系统点单。
这个门店比较惨的一点是一直需要有一个工作人员在点餐机器旁协助客户使用该系统点单。








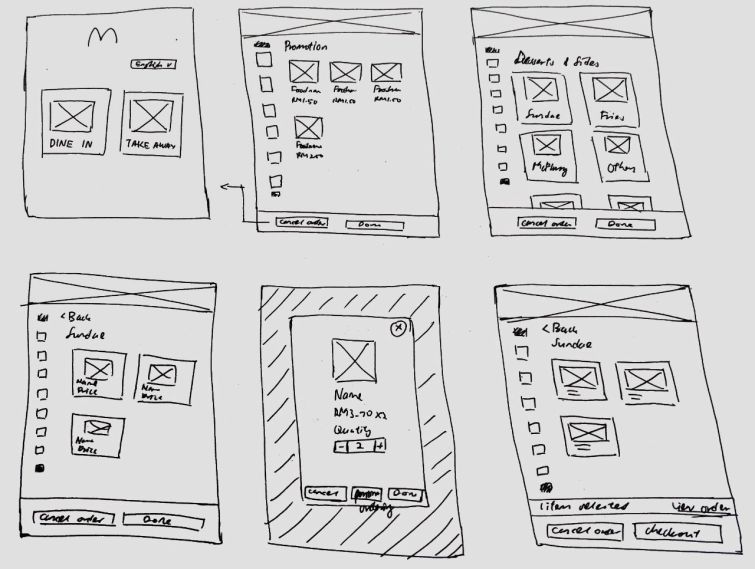
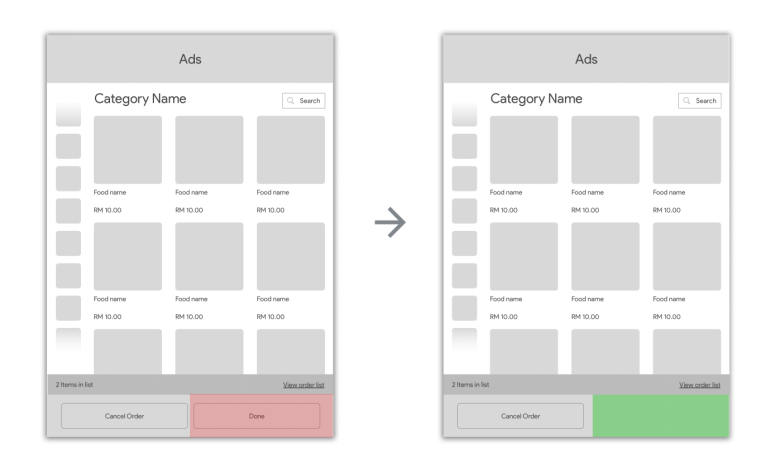
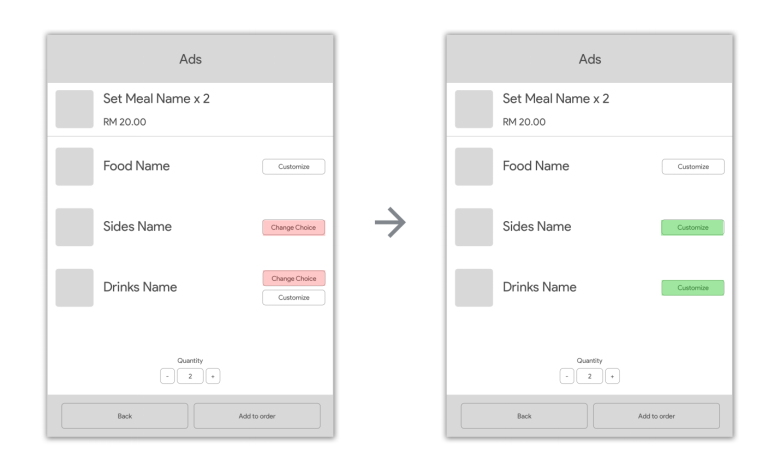
 我将“完成(Done)”菜单去掉了,因为它并没有承载任何有意义的动作。只有在更新订单、加入列表的情况下,该菜单才会出现。
我将“完成(Done)”菜单去掉了,因为它并没有承载任何有意义的动作。只有在更新订单、加入列表的情况下,该菜单才会出现。 更加有组织,而且更注重用户新划动出来的选项。
更加有组织,而且更注重用户新划动出来的选项。 做出了 3 个版本,但最后我选了最后一个(最右边那个)。因为左边两个都有些不必要的空白,用户会因此看不见其他的内容。
做出了 3 个版本,但最后我选了最后一个(最右边那个)。因为左边两个都有些不必要的空白,用户会因此看不见其他的内容。 左侧的这一个图,和目前麦当劳门店使用一样。一开始我觉得继续使用不更改也没有问题,直到我测试后发现,其实这里根本不需要两种不同的按钮(定制 customize/修改 change options),其实它们都是引导向同一个界面。于是我把这两个按钮合并成了一个,去掉了修改按钮,留下了定制按钮。点击后,新弹出的界面都可以调整尺寸和细节选择。
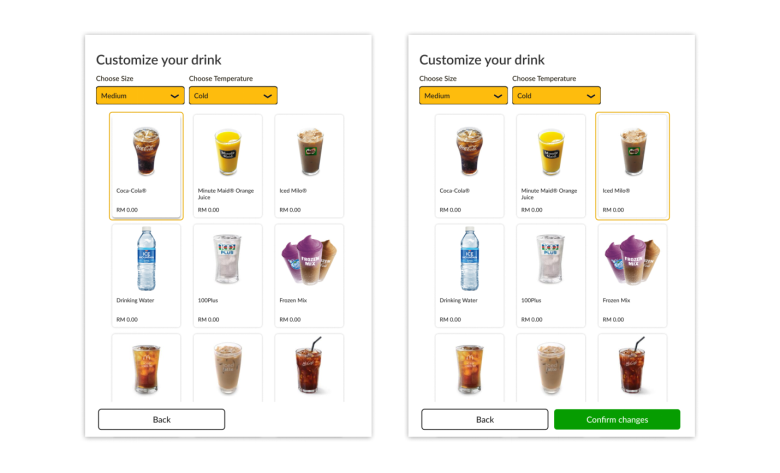
左侧的这一个图,和目前麦当劳门店使用一样。一开始我觉得继续使用不更改也没有问题,直到我测试后发现,其实这里根本不需要两种不同的按钮(定制 customize/修改 change options),其实它们都是引导向同一个界面。于是我把这两个按钮合并成了一个,去掉了修改按钮,留下了定制按钮。点击后,新弹出的界面都可以调整尺寸和细节选择。 在之后的高保真原型图设计中,最初的线框图被废除是因为它并不支持饮料的温度选择,并且中间有过多的页面过渡。新版本的设计使得用户可以在一个界面里完成所有的饮料个性化选择。
在之后的高保真原型图设计中,最初的线框图被废除是因为它并不支持饮料的温度选择,并且中间有过多的页面过渡。新版本的设计使得用户可以在一个界面里完成所有的饮料个性化选择。
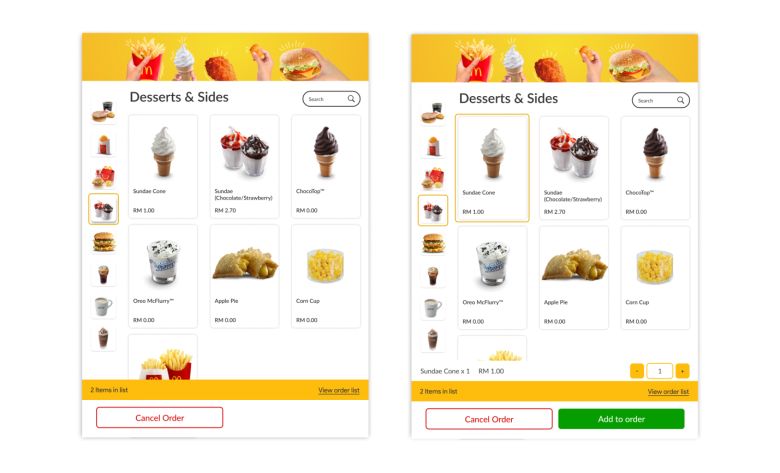
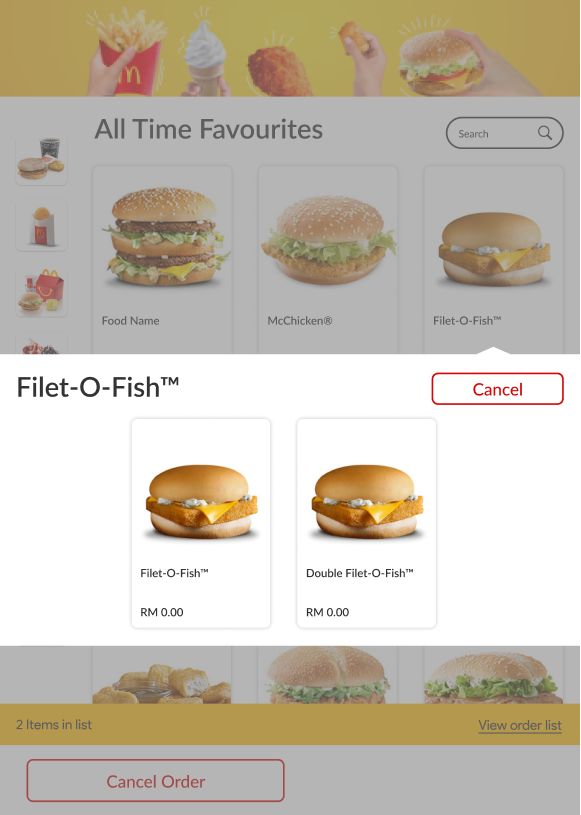
 我把单个餐款用卡片的形式表达,并且给被选中的项目添加了黄色高亮边框。此外,我也在屏幕右上角添加了一个搜索栏。
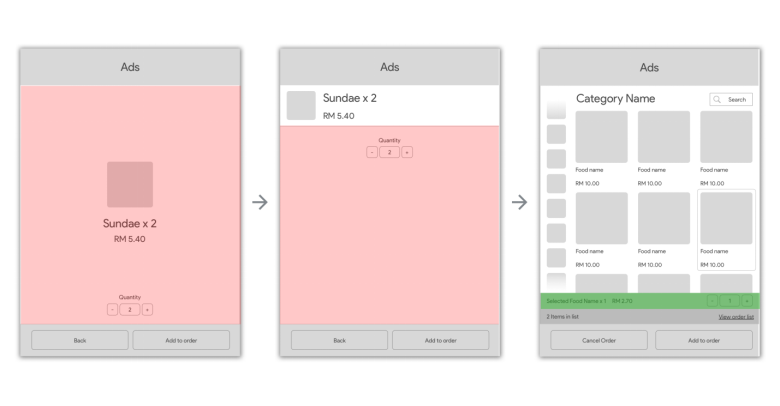
我把单个餐款用卡片的形式表达,并且给被选中的项目添加了黄色高亮边框。此外,我也在屏幕右上角添加了一个搜索栏。 如我之前所提到的,这个部分完全替换了之前低保真的版本。客户会看见他们预选择的饮品,并可以随心改变选择另外一个。随之后有一个确认按钮出现,指示出来这里有一个改变发生。
如我之前所提到的,这个部分完全替换了之前低保真的版本。客户会看见他们预选择的饮品,并可以随心改变选择另外一个。随之后有一个确认按钮出现,指示出来这里有一个改变发生。 当用户只想点甜品或者配餐的时候,他们就不会看见一大堆没有必要出现界面。他们只需要选择他们想点的物品,因为有些物品并不需要任何个性化选择。
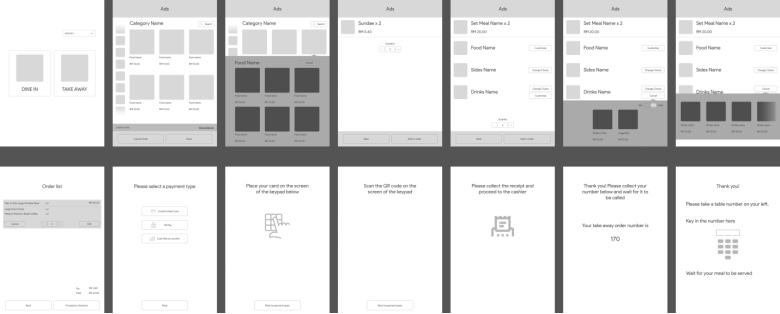
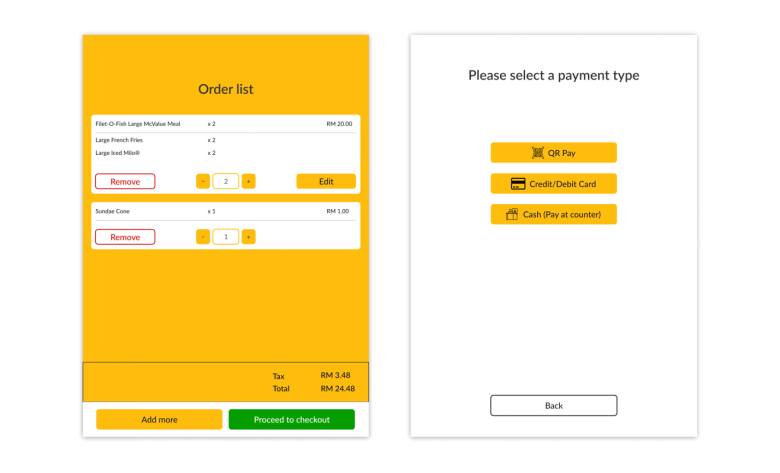
当用户只想点甜品或者配餐的时候,他们就不会看见一大堆没有必要出现界面。他们只需要选择他们想点的物品,因为有些物品并不需要任何个性化选择。 为了能表达更加清晰的信息,我改变了一些按钮上的文字。我也把付款列表重新组织分类了,这样就能让用户更清晰意识到有哪些可能的动作会发生。
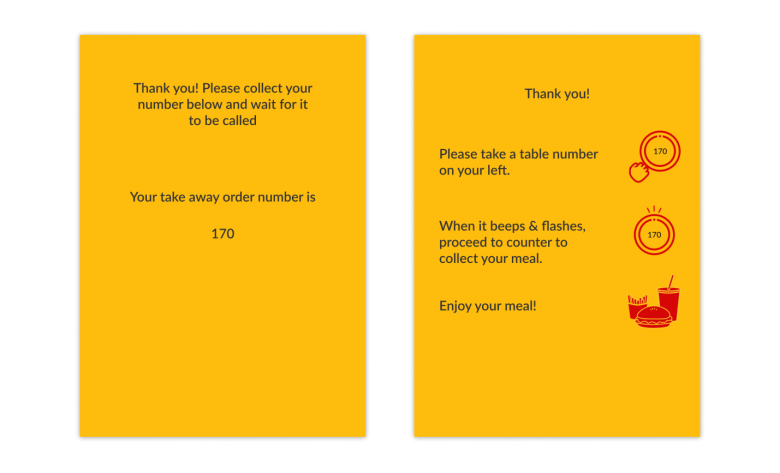
为了能表达更加清晰的信息,我改变了一些按钮上的文字。我也把付款列表重新组织分类了,这样就能让用户更清晰意识到有哪些可能的动作会发生。 左图:打包的“感谢”画面 ; 右图:堂食
左图:打包的“感谢”画面 ; 右图:堂食
在设计的每个阶段反复测试——根据我做的用户画像和故事板,对于如何解决现有的体验问题,我一开始觉得我的想法还不错。最初我预想新版设计会非常的流畅。但其实到最后,我边做草图边更改了很多东西,从低保真到高保真,基本上整个过程都有各种变动。 建立设计环境的重要性——完成低保真原型图后,我并没有立马动手开始制作高保真原型图。动手之前,我先对颜色和字体的使用做了一些搜索和研究,再对整个系统的风格做了一个设计规范准则,这样为我后面的设计提高了很多效率,节省了很多修改的时间。
更好的搜索/研究方式——我做研究时,除了使用用户画像和故事板之外,缺少一些比较有力的方法。通常我对手机用户行为的知识,来自于对朋友的观察、经验或者 facebook 上的留言。 用户测试——我把这个高保真原型图发给了一些我的开发者朋友看,他们给了我一些非常好的建议,我根据他们的建议对我的定稿做了一些改进。其实除了程序员和开发者,我可以给更多的人群去看和测试,听听他们对整个交互流程的感受。

评论