原创精选|作为设计师如何讲好故事,让设计作品更值钱

我们的大脑更喜欢用故事来感知世界,理解故事是什么,以及故事的构建方式,可以帮助我们在设计中思考如何建立以用户为主角的成长过程,在潜意识水平上与用户进行交流,让用户在使用中有清晰的目标和操作指导。在用户体验设计中运用故事化的技巧可以加强用户的记忆,创造良好的产品使用体验,拉近与用户之间的关系。文章中讲述了一种常用的故事结构,用生动的案例让我们理解如何讲故事的构建方式运营于用户体验设计之中。
故事的存在几乎和人类历史一样古老。自从我们的祖先从拥有自我意识以来,就开始互相讲述故事了。在本文中,我将讨论网页设计师如何使用讲故事来创造令人愉快的体验,同时,和大家讲一些使用故事化的技巧。
1. 为什么故事很重要
2. 故事的结构
1)主角
谁是主角? 他们的最大愿望是什么?

2)问题

3)引导


4)计划

5)戏剧化
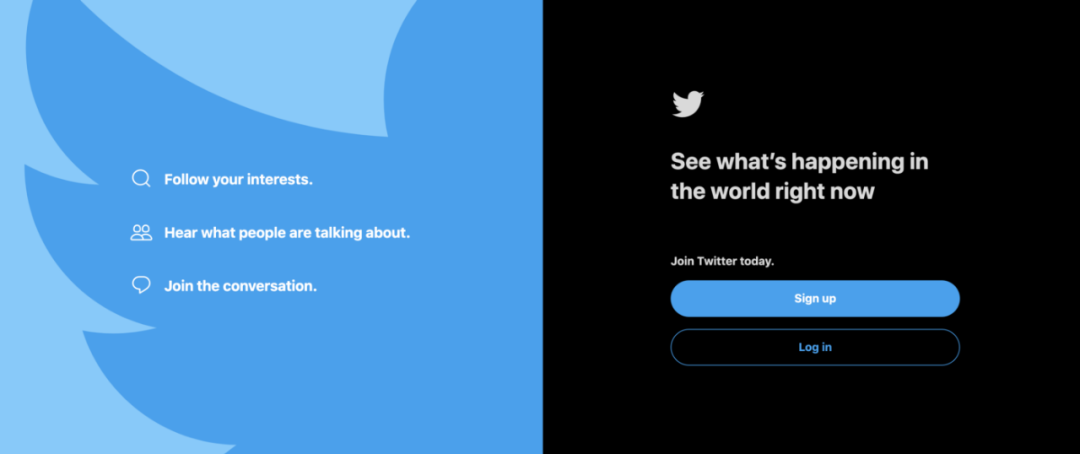
核心一点就是,最有力的故事一般是关于生存的。这意味着你的故事中必须有戏剧性的元素。在《黑客帝国》中,如果 Neo 失败,则机器将获胜并消灭剩余的少数人类。在 《星球大战》 中,如果卢克不成功,那么邪恶的帝国将获胜并继续统治。在哈利 · 波特系列电影中,如果哈利和他的朋友们失败了,那么整个学校及其老师都将处于危险之中。在现实生活中,我们都担心失去时间、金钱、人际关系、重要时刻和许多其他重要事情。这就是社交媒体巨头如此成功的原因,如果你的产品可以帮助人们解决问题,只需指出如果他们不使用你的产品 / 服务会发生什么。这不应该是威胁,而是温柔的提醒。这是执行此操作的 3 个简单步骤:
提醒用户他们的漏洞
让用户知道他们应该做些什么
将读者引导至可以帮助他们的 CTA
6)成功





评论

