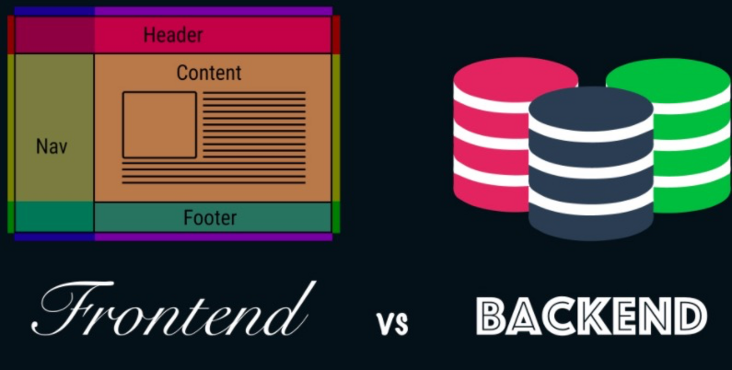
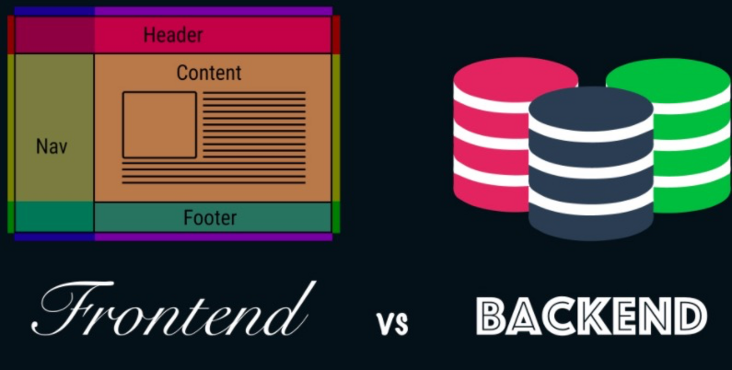
前端 VS 后端?程序员该如何进行职业选择

技术编辑:芒果果丨发自 思否编辑部
SegmentFault 思否报道丨公众号:SegmentFault
设计师
前端
后端
现在没有人从头开始实现后端(除了那些你已经知道的大型互联网公司)。为了简化工作,通常使用框架。对于 Ruby 来说,最常见的框架是 Ruby on Rails,它提供了一个 MVC 模式。V 是后端可以与前端重叠的地方,正如我们之前在模板中看到的。
全栈
总结

评论
 下载APP
下载APP
技术编辑:芒果果丨发自 思否编辑部
SegmentFault 思否报道丨公众号:SegmentFault