Vite为什么快呢?快在哪?说一下我自己的理解吧
作者:Sunshine_Lin
简介:「前端之神」的号主江湖人称林三心,现已有100+篇原创文章,全网粉丝高达1w+,面试过超过100+个前端程序员,全网获赞2w+,全网阅读量播放量超过60w,更是B站「面试进阶成为大佬」系列视频的Up主。喜欢分享Vue,React,Typescript等高级前端知识。
来源:SegmentFault 思否社区
前言
大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心。
由于这几个月使用了 Vue3 + TS + Vite 进行开发,并且是真的被 Vite 强力吸粉了!!!Vite最大的优点就是:快!!!非常快!!!
说实话,使用 Vite 开发之后,我都有点不想回到以前 Webpack 的项目开发了,因为之前的项目启动项目需要 30s 以上,修改代码更新也需要 2s 以上,但是现在使用 Vite ,差不多启动项目只需要 1s ,而修改代码更新也是超级快!!!
那到底是为什么 Vite 可以做到这么快呢?官方给的解释,真的很官方。。所以今天我想用比较通俗易懂的话来讲讲,希望大家能看一遍就懂。

问题现状
ES模块化支持的问题
咱们都知道,以前的浏览器是不支持 ES module 的,比如:
// index.js
import { add } from './add.js'
import { sub } from './sub.js'
console.log(add(1, 2))
console.log(sub(1, 2))
// add.js
export const add = (a, b) => a + b
// sub.js
export const sub = (a, b) => a - b
你觉得这样的一段代码,放到浏览器能直接运行吗?答案是不行的哦。那怎么解决呢?这时候打包工具出场了,他将 index.js、add.js、sub.js 这三个文件打包在一个 bundle.js 文件里,然后在项目 index.html 中直接引入 bundle.js ,从而达到代码效果。一些打包工具,都是这么做的,例如 webpack、Rollup、Parcel
项目启动与代码更新的问题
这个不用说,大家都懂:
项目启动:随着项目越来越大,启动个项目可能要几分钟
代码更新:随着项目越来越大,修改一小段代码,保存后都要等几秒才更新
解决问题
解决启动项目缓慢
依赖 :一般是那种在开发中不会改变的JavaScript,比如组件库,或者一些较大的依赖(可能有上百个模块的库),这一部分使用 esbuild 来进行 预构建依赖 , esbuild 使用的是 Go 进行编写,比 JavaScript 编写的打包器预构建依赖快 10-100倍
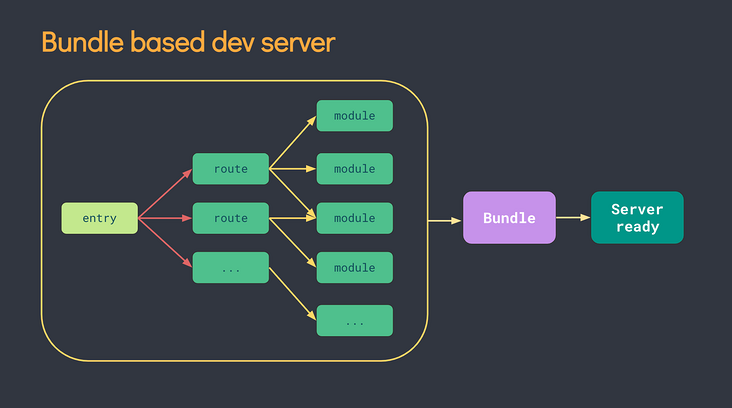
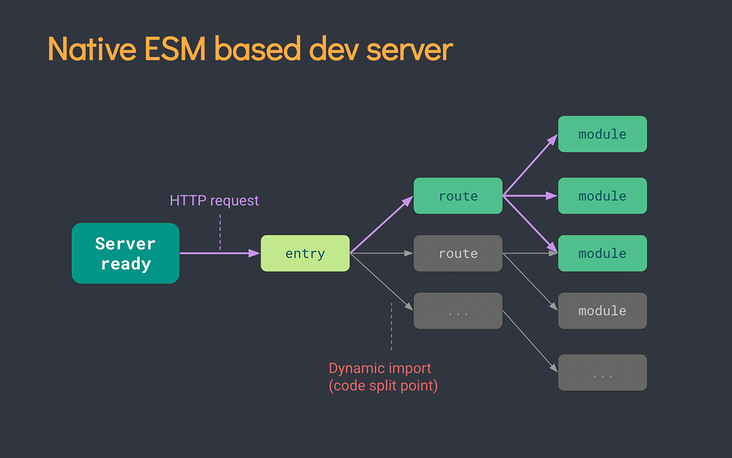
源码 :一般是哪种好修改几率比较大的文件,例如 JSX、CSS、vue 这些需要转换且时常会被修改编辑的文件。同时,这些文件并不是一股脑全部加载,而是可以按需加载(例如路由懒加载)。 Vite 会将文件转换后,以 es module 的方式直接交给浏览器,因为现在的浏览器大多数都直接支持 es module ,这使性能提高了很多,为什么呢?咱们看下面两张图:


解决更新缓慢
生产环境
1、你代码是放在服务器的,过多的浏览器加载依赖肯定会引起更多的网络请求
2、为了在生产环境中获得最佳的加载性能,最好还是将代码进行 tree-shaking、懒加载和 chunk 分割、CSS处理,这些优化操作,目前 esbuild 还不怎么完善