那些年你被哪些样式需求伤害过?
自从做了前端开发这个工作后,你是否时不时收到PM产品经理的各种恶心你的样式?没有?那你公司的PM肯定就不够"敬业"了,居然没有恶心到你。
不管怎么说,遇到那些恶心的样式需求,多少会跟UI、PM产品经理理论一番,但是也会失败的时候,没办法👐 ,只能迎难而上咯。这里我就整理下我曾经被恶心伤害过的样式需求。
三层背景
先来个开胃小菜:

可以看到这样样式是类似渐变的效果。首先想到的应该是渐变样式,没错,渐变倒是可以实现上述样式,但是真正做到样式那样的颜色过度占比,恐怕不是那么好协调。(经常被渐变的调整鞭打😭 )
还有小伙伴说:“这还不简单,直接上图片!UI妹纸,切下这个背景图”。

哈哈哈,完美解决,全剧终!停下正在鼓掌的手,今天我们用不为人知的解决方案搞定它!
正如标题所示:三层背景,我们可以联想到伪类元素,直接加个::after和::before就完事了。
<div class="footer"></footer>
<style>
// 底色
.footer {
background:#eef0f3;
}
// 左边的颜色值
.footer::before {
background:#D0FC00;
}
// 左右的颜色值
.footer::after {
background:#366CE3;
}
</style>
怎么样,可以说非常简单吧。开胃小菜吃完了,咱们继续!

实现对话气泡效果
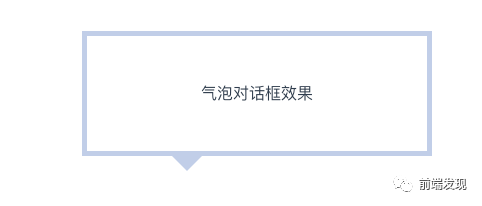
先上图:

这个需求也很常见吧!思路是什么呢?
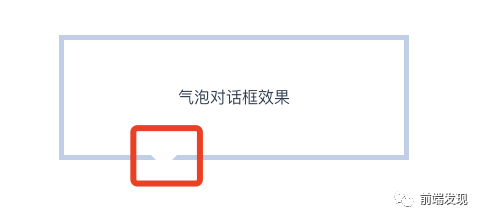
先用一个元素做成一个正方形,然后再从正方形变成想要方向的三角形,最后利用定位定在你想要的位置上。比如这样:

接着借用第二个元素,利用上面的原理去制作一个白色的正方形,然后制作成一个白色的三角形,最后覆盖掉上面三角元素的阴影部分。
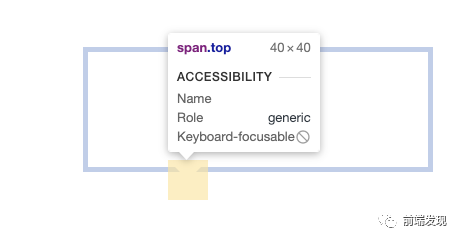
我先去掉上面元素后,它是长这样的:

可以看到第二个元素是一个旋转了45度的白色的正方形

最后直接上代码吧。
// html
<div class="box">
<span class="bot"></span>
<span class="cover"></span>
<p>气泡对话框效果</p>
</div>
// css
.box {
margin: 50px auto;
width: 300px;
padding: 30px 20px;
border: 5px solid #beceeb;
position: relative;
}
.box span {
width: 0;
height: 0;
font-size: 0;
overflow: hidden;
position: absolute;
}
.box span.bot {
border-width: 20px;
border-style: solid dashed dashed;
border-color: #beceeb transparent transparent;
left: 80px;
bottom: -40px;
}
.box span.cover {
border-width: 20px;
border-style: solid dashed dashed;
border-color: #ffffff transparent transparent;
left: 80px;
bottom: -33px;
}
其他方向的或者大小形状都可以根据三角形的样式去控制。

改变input 提示文字的样式
input的placeholder样式一直存在兼容性,尤其在手机端上。所以?直接上代码吧。

<input type="text" placeholder="请输入名字" style="padding:10px 15px">
input::-webkit-input-placeholder {
/* WebKit browsers */
color: #4ee03a;
}
input:-moz-placeholder {
/* Mozilla Firefox 4 to 18 */
color: #4ee03a;
}
input::-moz-placeholder {
/* Mozilla Firefox 19+ */
color: #4ee03a;
}
input:-ms-input-placeholder {
/* Internet Explorer 10+ */
color: #4ee03a;
}
书签
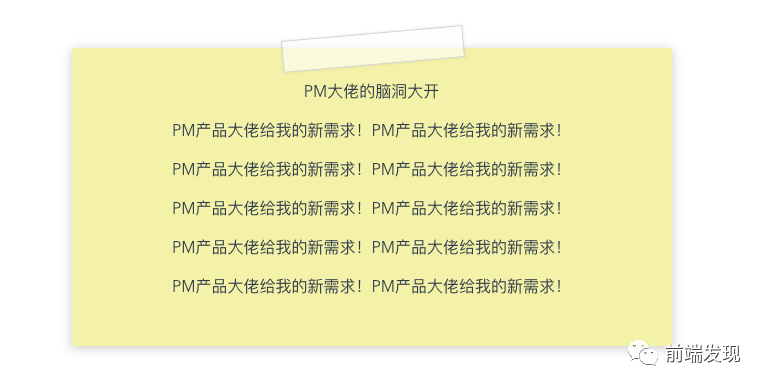
直接上设计图:

相信看到上面的"开胃菜",这道需求应该也有些许思路吧。黄色背景的框就没什么说得了,就是加了CSS3的"背投"效果。
上面的胶带纸效果有点意思了。这个微微倾斜的胶带是CSS3写出来的效果,有RGBA显示半透明背景色,box-shadow显示淡淡的投影,transform旋转效果。元素使用::after伪类生成。
// html
<div class="page">
<p>PM大佬的脑洞大开</p>
<p>PM产品大佬给我的新需求!PM产品大佬给我的新需求!</p>
<p>PM产品大佬给我的新需求!PM产品大佬给我的新需求!</p>
<p>PM产品大佬给我的新需求!PM产品大佬给我的新需求!</p>
<p>PM产品大佬给我的新需求!PM产品大佬给我的新需求!</p>
<p>PM产品大佬给我的新需求!PM产品大佬给我的新需求!</p>
</div>
//css
.page {
width: 300px;
margin: 0 auto;
width: 600px;
padding: 1em 0 2em;
background: #f4f39e;
-moz-box-shadow: 0 2px 10px 1px rgba(0, 0, 0, 0.2);
-webkit-box-shadow: 0 2px 10px 1px rgb(0 0 0 / 20%);
box-shadow: 0 2px 10px 1px rgb(0 0 0 / 20%);
position: relative;
}
.page:after {
width: 180px;
height: 30px;
content: " ";
margin-left: -90px;
border: 1px solid rgba(200, 200, 200, 0.8);
background: rgba(254, 254, 254, 0.6);
-moz-box-shadow: 0px 0 3px rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0 3px rgba(0, 0, 0, 0.1);
box-shadow: 0px 0 3px rgba(0, 0, 0, 0.1);
-moz-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
-o-transform: rotate(-5deg);
transform: rotate(-5deg);
position: absolute;
left: 50%;
top: -15px;
}
花里胡哨登录按钮
先来看演示效果

嗯,确实略带花哨。直接开代码吧。
// html
<div class="wrap">
<div class="btn-slide">
<span class="circle"><i class="fa fa-rocket"></i></span>
<span class="title">登录</span>
<span class="title-hover">点击登录</span>
</div>
</div>
// css
.btn-slide {
position: relative;
display: inline-block;
height: 50px;
width: 200px;
line-height: 50px;
border-radius: 50px;
background: #fdfdfd;
border: 2px solid #ae111c;
transition: 0.5s;
}
.btn-slide:hover {
background-color: #ae111c;
}
.btn-slide:hover span.circle {
right: 100%;
margin-right: -45px;
background-color: #fdfdfd;
color: #ae111c;
}
.btn-slide:hover span.title {
right: 40px;
opacity: 0;
}
.btn-slide:hover span.title-hover {
opacity: 1;
right: 40px;
}
.btn-slide span.circle {
display: block;
background-color: #ae111c;
color: #fff;
position: absolute;
float: right;
margin: 5px;
line-height: 42px;
height: 40px;
width: 40px;
top: 0;
right: 0;
transition: 0.5s;
border-radius: 50%;
}
.btn-slide span.title,
.btn-slide span.title-hover {
position: absolute;
right: 90px;
text-align: center;
margin: 0 auto;
font-size: 16px;
font-weight: bold;
color: #ae111c;
transition: 0.5s;
}
.btn-slide span.title-hover {
right: 80px;
opacity: 0;
color: #fff;
}
以上就是PM产品大佬提给我的需求了,你还有什么补充吗?
