14个每个前端开发人员都需要知道的正则表达式技巧

来源 | https://javascript.plainenglish.io/15-regular-expression-tricks-tips-for-you-bd7785c9a881
前言
如何看待正则表达式?我猜你会说它太晦涩难懂,我对它根本不感兴趣。是的,我曾经和你一样,认为我这辈子都学不会。
但我们不能否认它真的很强大,我在工作中经常使用它,我总结了 15 个小窍门与大家分享。
如果你对它们是如何实现的感兴趣,非常欢迎你在评论区告诉我,我会再写一篇文章单独分析。
1、格式化货币
我经常需要格式化货币,它需要遵循以下规则:
123456789 => 123,456,789
123456789.123 => 123,456,789.123
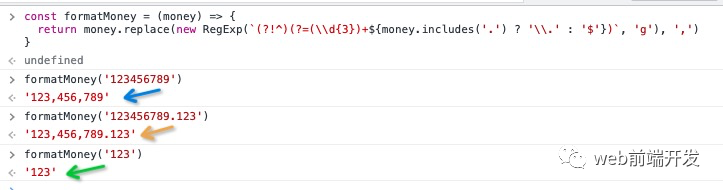
const formatMoney = (money) => {return money.replace(new RegExp(`(?!^)(?=(\\d{3})+${money.includes('.') ? '\\.' : '$'})`, 'g'), ',')}formatMoney('123456789') // '123,456,789'formatMoney('123456789.123') // '123,456,789.123'formatMoney('123') // '123'

你可以想象如果没有正则表达式我们将如何做到这一点?
2、实现trim功能的两种方式
有时候我们需要去掉字符串的前导和尾随空格,使用正则表达式会很方便,我想和大家分享至少两种方式。
方式一
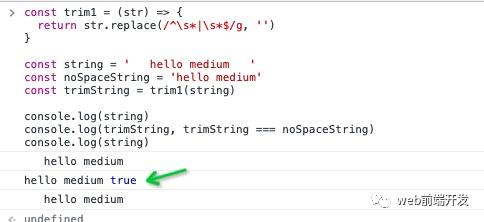
const trim1 = (str) => {return str.replace(/^\s*|\s*$/g, '')}const string = ' hello medium 'const noSpaceString = 'hello medium'const trimString = trim1(string)console.log(string)console.log(trimString, trimString === noSpaceString)console.log(string)
太好了,我们删除了字符串 'string' 的前导和尾随空格。

方式二
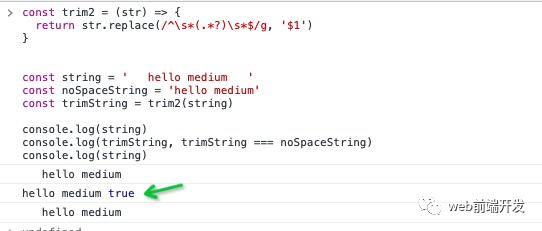
const trim2 = (str) => {return str.replace(/^\s*(.*?)\s*$/g, '$1')}const string = ' hello medium 'const noSpaceString = 'hello medium'const trimString = trim2(string)console.log(string)console.log(trimString, trimString === noSpaceString)console.log(string)
第二种方式,我们也实现了我们的目标。

3、解析链接上的搜索参数
我们还必须经常需要从链接中获取参数,对吧?
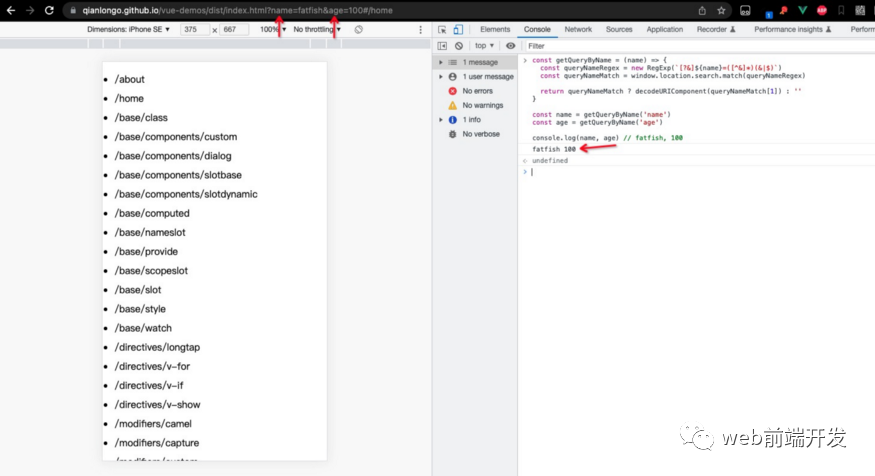
// For example, there is such a link, I hope to get fatfish through getQueryByName('name')// url https://qianlongo.github.io/vue-demos/dist/index.html?name=fatfish&age=100#/homeconst name = getQueryByName('name') // fatfishconst age = getQueryByName('age') // 100
用正则表达式解决这个问题非常简单。
const getQueryByName = (name) => {const queryNameRegex = new RegExp(`[?&]${name}=([^&]*)(&|$)`)const queryNameMatch = window.location.search.match(queryNameRegex)// Generally, it will be decoded by decodeURIComponentreturn queryNameMatch ? decodeURIComponent(queryNameMatch[1]) : ''}const name = getQueryByName('name')const age = getQueryByName('age')console.log(name, age) // fatfish, 100

请将字符串转换为驼峰式,如下所示:
1. foo Bar => fooBar2. foo-bar---- => fooBar3. foo_bar__ => fooBar
我的朋友们,没有什么比正则表达式更适合这个了。
const camelCase = (string) => {const camelCaseRegex = /[-_\s]+(.)?/greturn string.replace(camelCaseRegex, (match, char) => {return char ? char.toUpperCase() : ''})}console.log(camelCase('foo Bar')) // fooBarconsole.log(camelCase('foo-bar--')) // fooBarconsole.log(camelCase('foo_bar__')) // fooBar
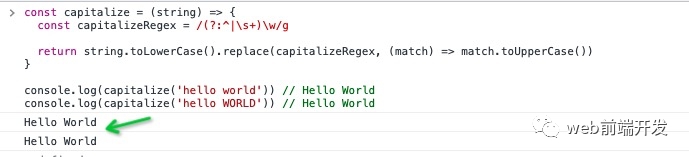
5、将字符串的首字母转换为大写
请将 hello world 转换为 Hello World。
const capitalize = (string) => {const capitalizeRegex = /(?:^|\s+)\w/greturn string.toLowerCase().replace(capitalizeRegex, (match) => match.toUpperCase())}console.log(capitalize('hello world')) // Hello Worldconsole.log(capitalize('hello WORLD')) // Hello World

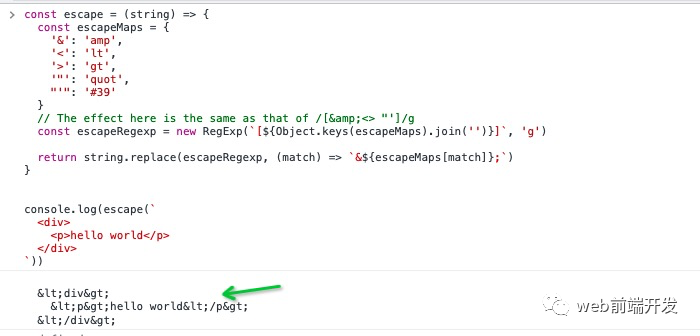
防止 XSS 攻击的方法之一是进行 HTML 转义。规则如下:

const escape = (string) => {const escapeMaps = {'&': 'amp','<': 'lt','>': 'gt','"': 'quot',"'": '#39'}// The effect here is the same as that of /[&<> "']/gconst escapeRegexp = new RegExp(`[${Object.keys(escapeMaps).join('')}]`, 'g')return string.replace(escapeRegexp, (match) => `&${escapeMaps[match]};`)}console.log(escape(`<div><p>hello world</p></div>`))/*<div><p>hello world</p></div>*/

7、Unescape HTML
const unescape = (string) => {const unescapeMaps = {'amp': '&','lt': '<','gt': '>','quot': '"','#39': "'"}const unescapeRegexp = /&([^;]+);/greturn string.replace(unescapeRegexp, (match, unescapeKey) => {return unescapeMaps[ unescapeKey ] || match})}console.log(unescape(`<div><p>hello world</p></div>`))/*<div><p>hello world</p></div>*/
8、24小时制时间
请判断时间是否符合24小时制。
匹配规则如下:
01:14 1:14 1:1 23:59
const check24TimeRegexp = /^(?:(?:0?|1)\d|2[0-3]):(?:0?|[1-5])\d$/console.log(check24TimeRegexp.test('01:14')) // trueconsole.log(check24TimeRegexp.test('23:59')) // trueconsole.log(check24TimeRegexp.test('23:60')) // falseconsole.log(check24TimeRegexp.test('1:14')) // trueconsole.log(check24TimeRegexp.test('1:1')) // true
9、比赛日期格式
请匹配日期格式,例如 (yyyy-mm-dd, yyyy.mm.dd, yyyy/mm/dd),例如 2021-08-22、2021.08.22、2021/08/22。
const checkDateRegexp = /^\d{4}([-\.\/])(?:0[1-9]|1[0-2])\1(?:0[1-9]|[12]\d|3[01])$/console.log(checkDateRegexp.test('2021-08-22')) // trueconsole.log(checkDateRegexp.test('2021/08/22')) // trueconsole.log(checkDateRegexp.test('2021.08.22')) // trueconsole.log(checkDateRegexp.test('2021.08/22')) // falseconsole.log(checkDateRegexp.test('2021/08-22')) // false
10、以十六进制匹配颜色值
请从字符串中获取十六进制颜色值。
const matchColorRegex = /#(?:[\da-fA-F]{6}|[\da-fA-F]{3})/gconst colorString = '#12f3a1 #ffBabd #FFF #123 #586'console.log(colorString.match(matchColorRegex))// [ '#12f3a1', '#ffBabd', '#FFF', '#123', '#586' ]
11、检查URL的前缀是HTTPS还是HTTP
const checkProtocol = /^https?:/console.log(checkProtocol.test('https://medium.com/')) // trueconsole.log(checkProtocol.test('http://medium.com/')) // trueconsole.log(checkProtocol.test('//medium.com/')) // false
12、请检查版本号是否正确
版本号必须采用 x.y.z 格式,其中 XYZ 至少为一位。
// x.y.zconst versionRegexp = /^(?:\d+\.){2}\d+$/console.log(versionRegexp.test('1.1.1'))console.log(versionRegexp.test('1.000.1'))console.log(versionRegexp.test('1.000.1.1'))
13、获取网页上所有img标签的图片地址
const matchImgs = (sHtml) => {const imgUrlRegex = /<img[^>]+src="((?:https?:)?\/\/[^"]+)"[^>]*?>/gilet matchImgUrls = []sHtml.replace(imgUrlRegex, (match, $1) => {$1 && matchImgUrls.push($1)})return matchImgUrls}console.log(matchImgs(document.body.innerHTML))
14、按照3-4-4格式划分电话号码
let mobile = '18379836654'let mobileReg = /(?=(\d{4})+$)/gconsole.log(mobile.replace(mobileReg, '-')) // 183-7983-6654
最后
谢谢你的阅读,如果你觉得有用的话,请记得点赞我,关注我。
学习更多技能
请点击下方公众号
![]()

