译文:每个开发人员都应该知道的31个js概念

我是法医,一只治疗系前端码猿🐒,与代码对话,倾听它们心底的呼声,期待着大家的点赞👍与关注➕,当然也欢迎加入前端猎手技术交流群😛,文末扫码我拉你进群,一起交流技术以及代码之外的一切🙆♀️
转载自Duing(ID:duyi-duing)
原文链接:https://dev.to/eludadev/33-javascript-concepts-every-beginner-should-know-with-tutorials-4kao
作者:Eluda
如有翻译不准,请多指正
关于js你真正了解多少呢?你可能知道如何去写函数,理解简单的算法,甚至可能会编写类。但是你知道什么是类型化数组吗?
你不需要立刻知道这些概念的全部,但是,你最终会在你今后的事业中需要到它们。这就是我为什么建议将这些写成一个列表,因为有很大可能,你会遇到它们其中的一个主题,并且会想要一个教程为了完全的理解它们。
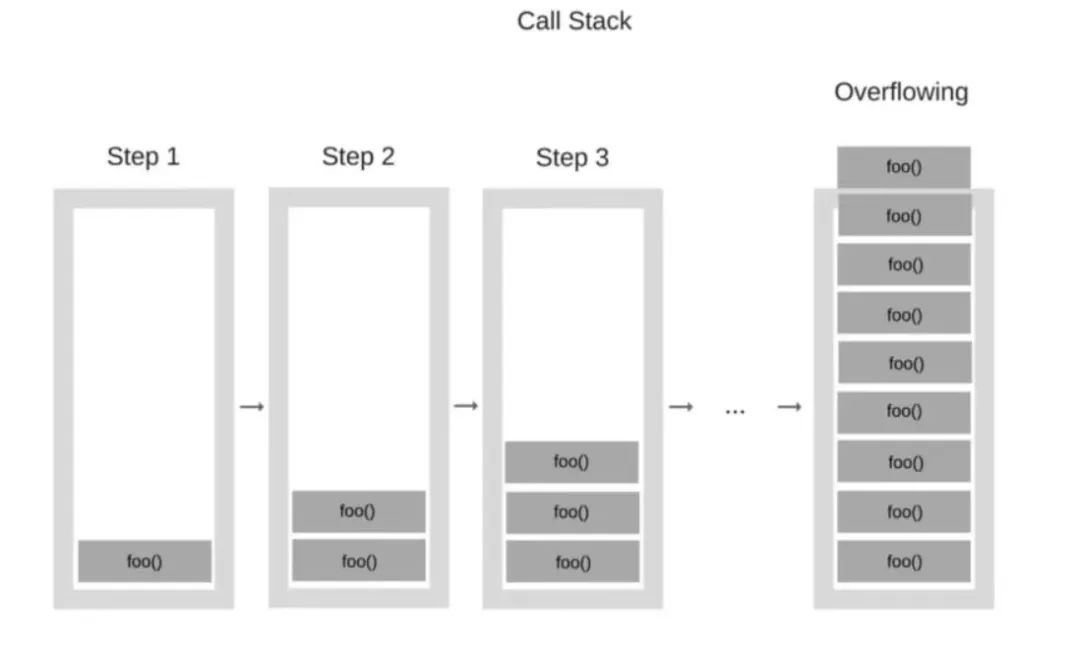
1:调用栈

调用栈是解释器(像web浏览器中js解释器),是用来保持对它在调动各个函数脚本位置的跟踪——当前正在运行的函数是什么以及这些函数中调动了什么函数,等等。
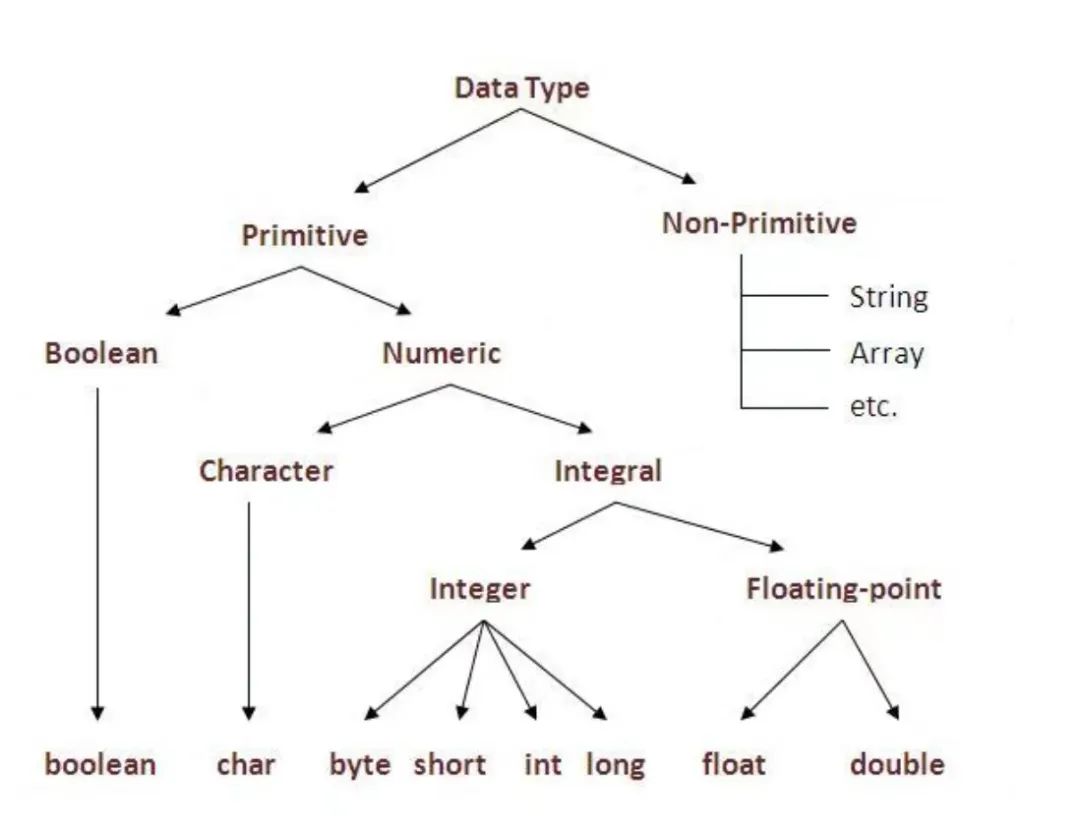
2:原始类型

除了对象外,所有的类型都定义了不可更改的变值(即不可更改的值)。例如(与C不同的),字符串就是不可变的。我们将这些类型的变值成为“原始值”。
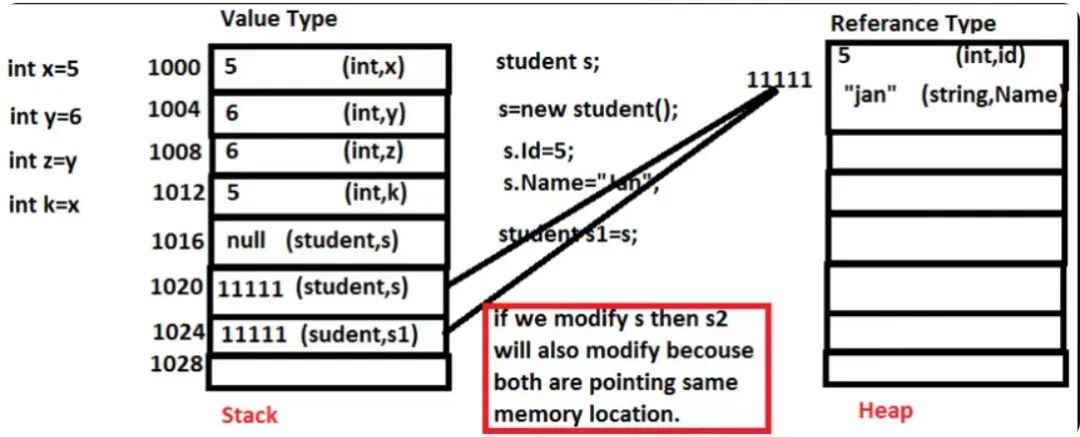
3:值类型以及引用类型

分配了非本原始值的变量会被该值所引用。该引用指向对象在内存当中的位置。实际上,这些变量不包含这个值。
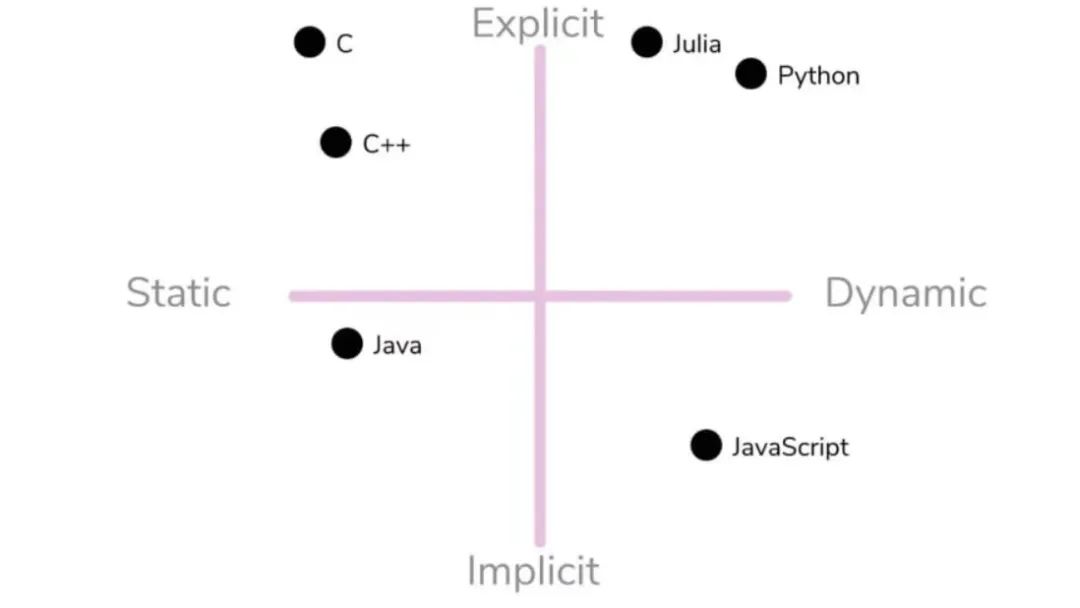
4:隐式,显式,标称,结构化以及鸭子类型

类型强制意味着当运算符的操作数是不同的类型时,它们其中的一个就会被转换成另一个操作数类型的“等价值”。
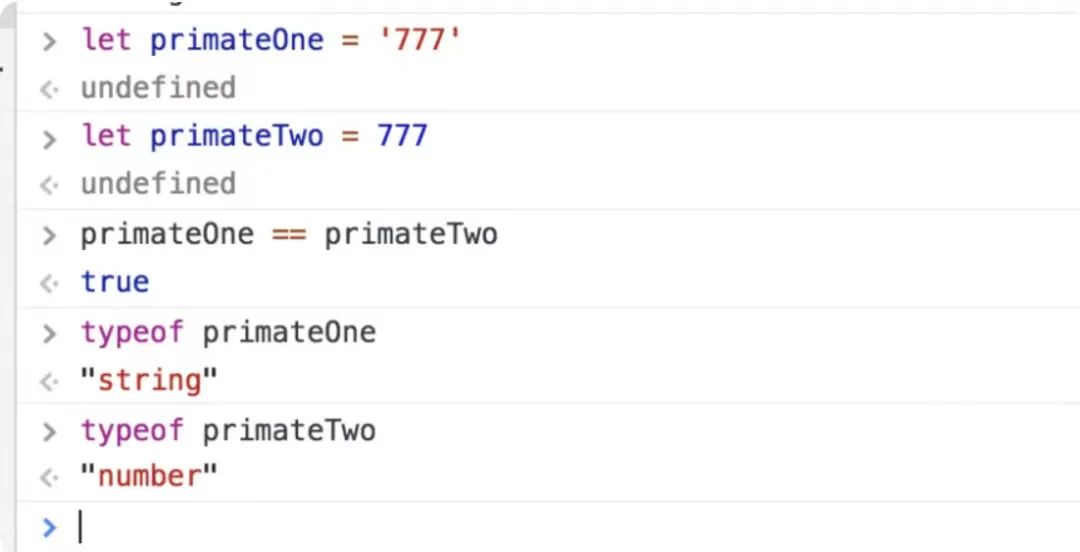
5:==与===与typeof

JavaScript有两种视觉上相似但又非常不同的方法来测试相等性。你可以用==或者===来测试。
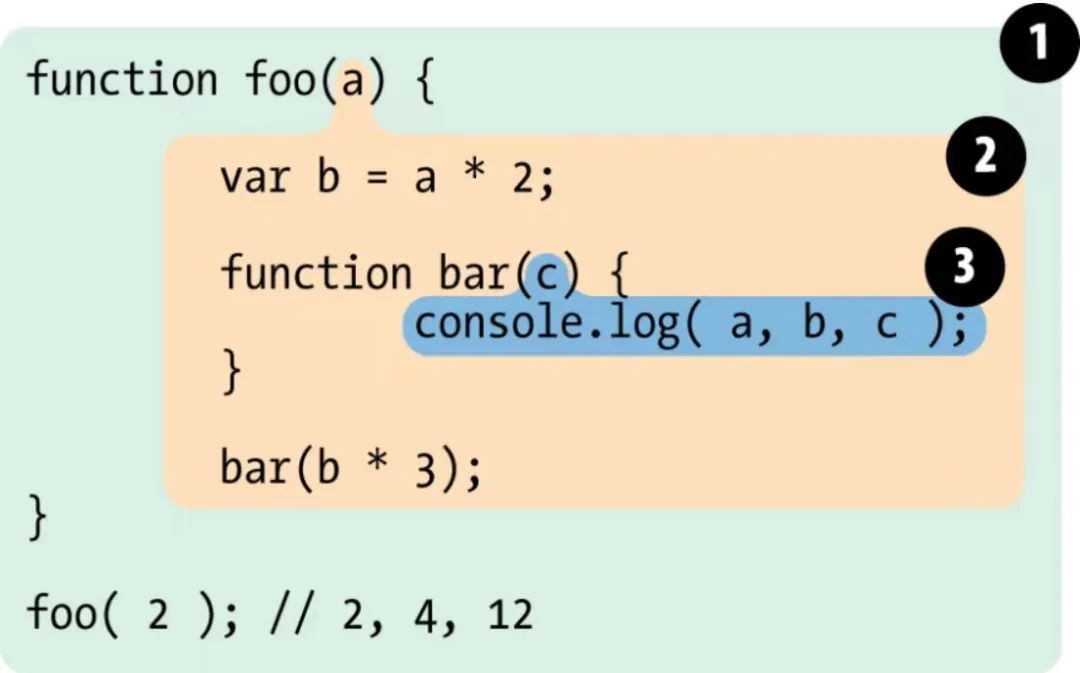
6:函数作用域,块作用域和词法作用域

区分差别是非常重要的,因为表达式(expressions)可以像语句一样工作,这就是为什么也有Expression这样的语句。但是,另一方面,语句也不能像表达式一样工作。
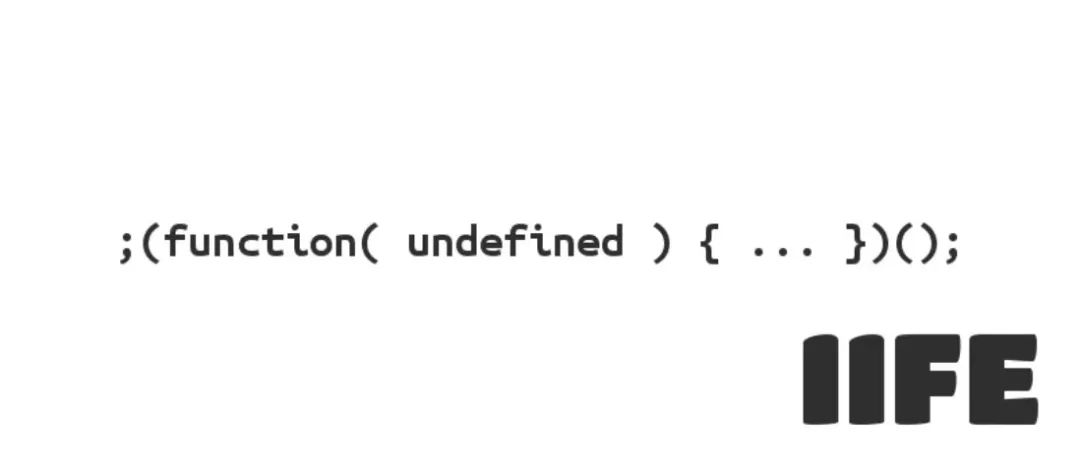
7:IIFE,模块和名称空间

一种常用的函数编码模式有一个奇特的名字:立即调用函数表达式。或者更加准确的来说被称为IIFE,发音为“iffy”。
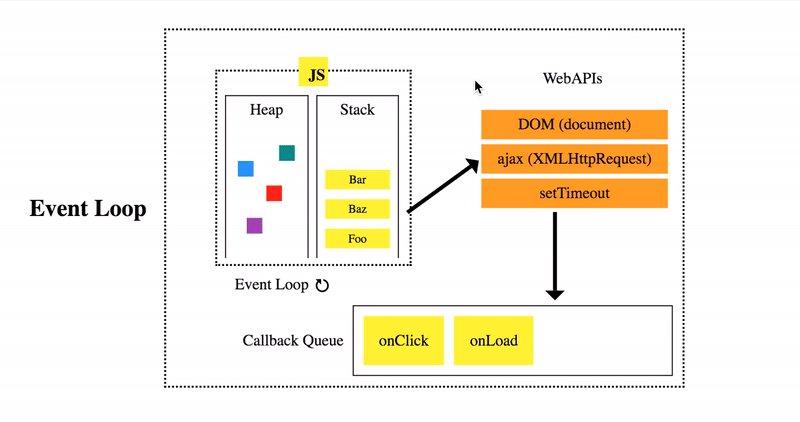
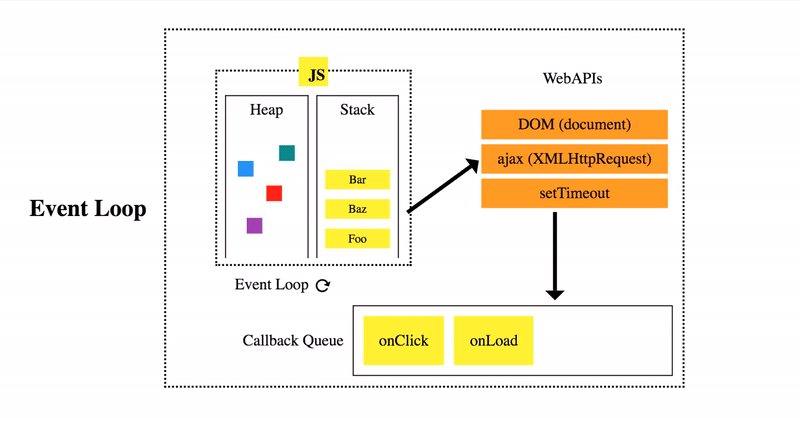
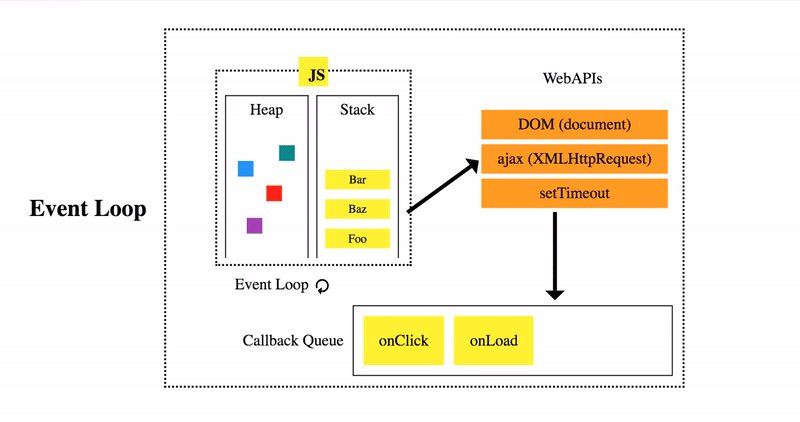
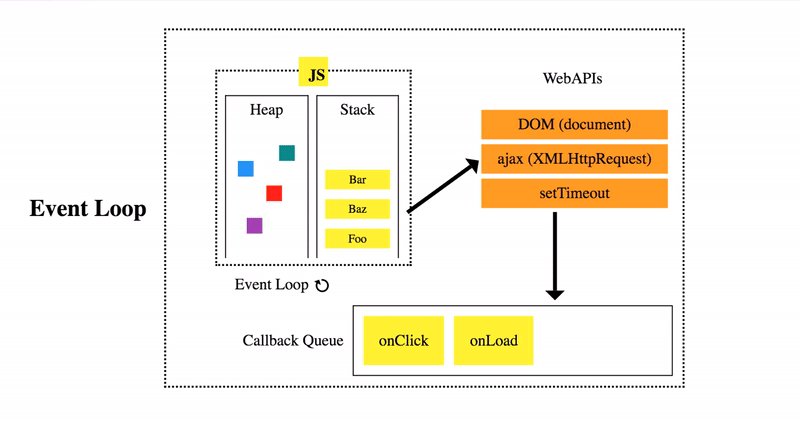
8:消息队列和事件循环

“JavaScript是如何异步和单线程的”?答案是js语言是单线程,异步行为不是js语言本身的一部分,而是它们建立在浏览器(或者编程环境)中的js语言之上,并通过浏览器API访问。
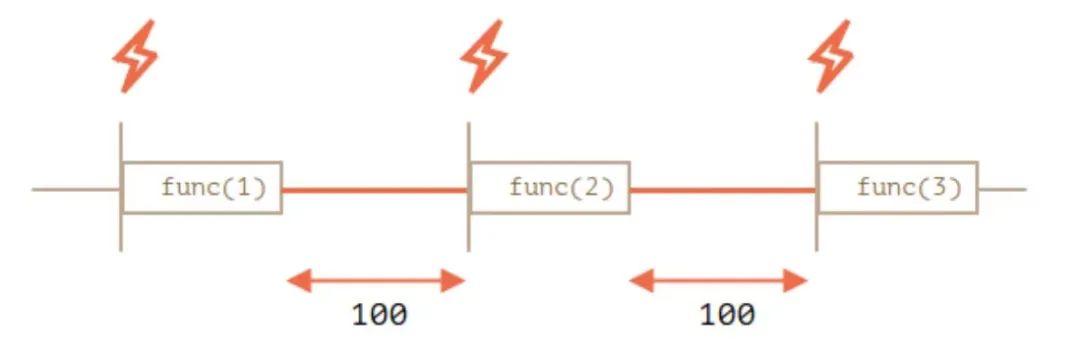
9:setTimeout,setInterval和requestAnimationFrame

我们可以决定不去马上执行一个函数,而是在一个确切的时间之后。这被称作为“预约电话”。
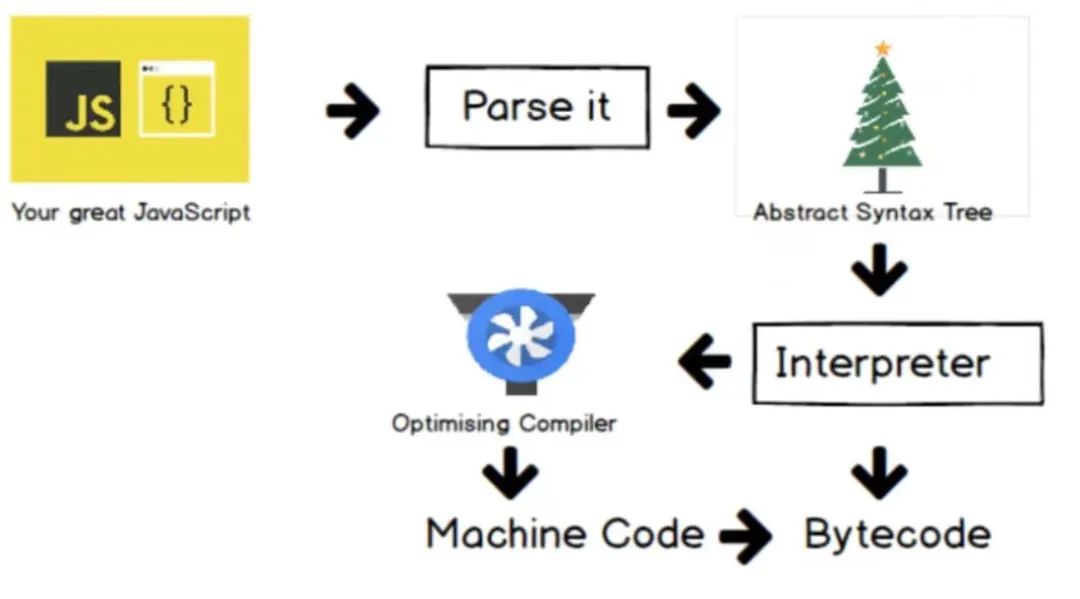
10:JavaScript引擎

为web编写代码有时会感觉有点神奇,因为开发人员编写了一系列的字符,这些字符转化成了浏览器中具体的图像,文字和动作。理解这项技术能够帮助开发者更好的调整作为程序员的技能。
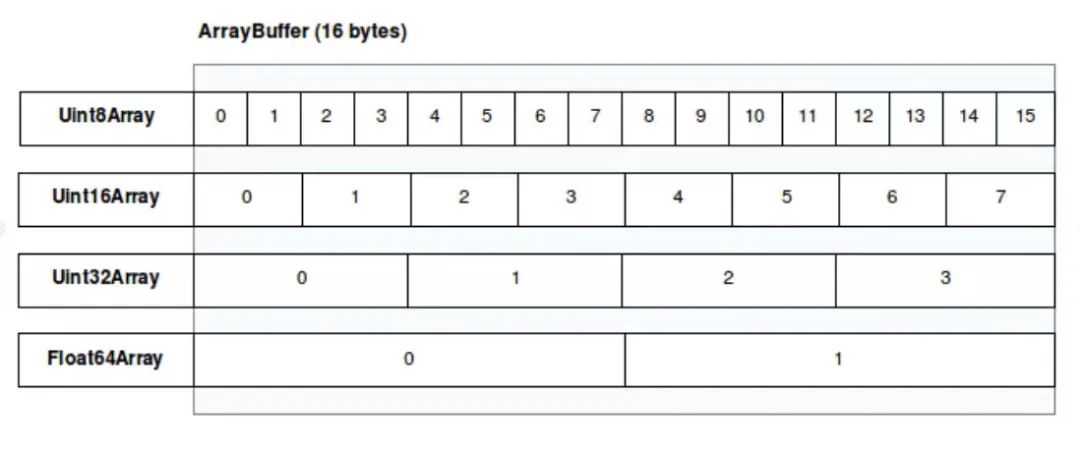
11:位操作符,类型数组和数组缓冲区

好的,从技术上来说,对于计算机来讲所有的东西都会归结为1和0。它不使用数字、字符或者字符串来操作,它只用二进制数字(bits)。这个简单解释的版本是所有的东西都会以二进制的方式储存。然后计算机使用像UTF-8之类的编码将之前保存的位组合映射到字符,数字或者不同的符号(ELI5版本)。
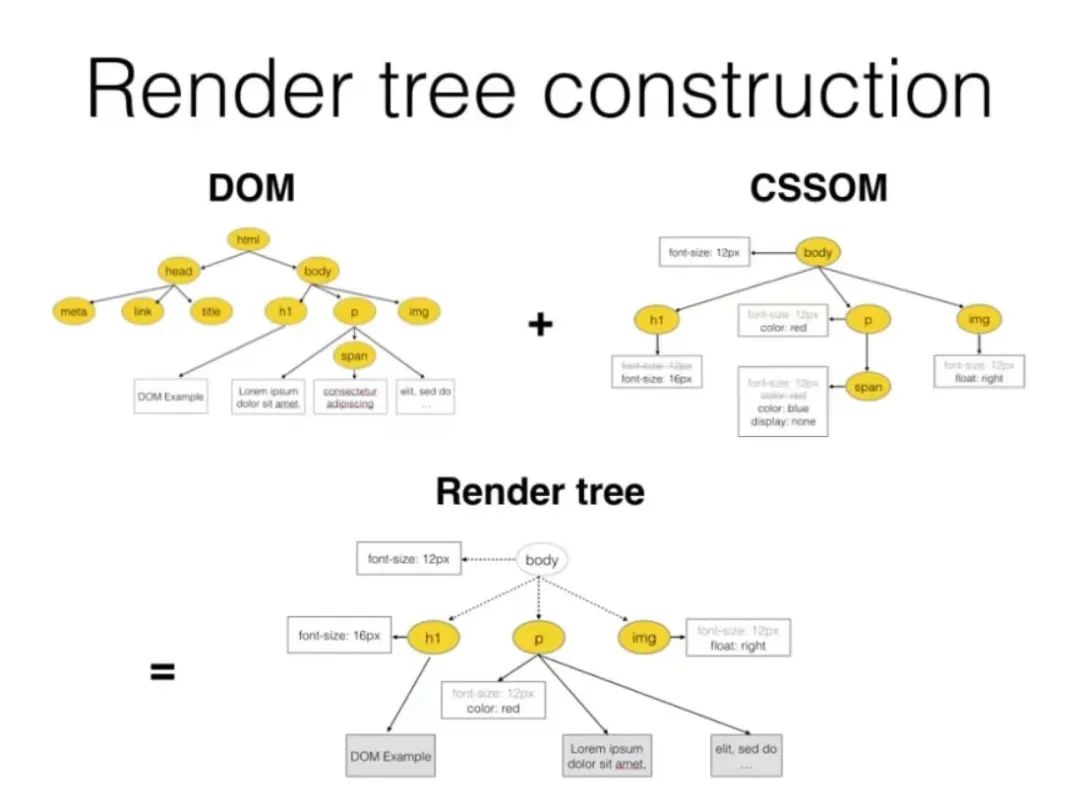
12:DOM和LayoutTrees(布局树图)

文档对象模型,通常被成为“DOM,”它是使网站具有互动性的一个重要组成部分。它是一种允许编程语言去操纵内容,结构和网站风格的界面。JavaScript是连接网络浏览器中的DOM客户端脚本语言。
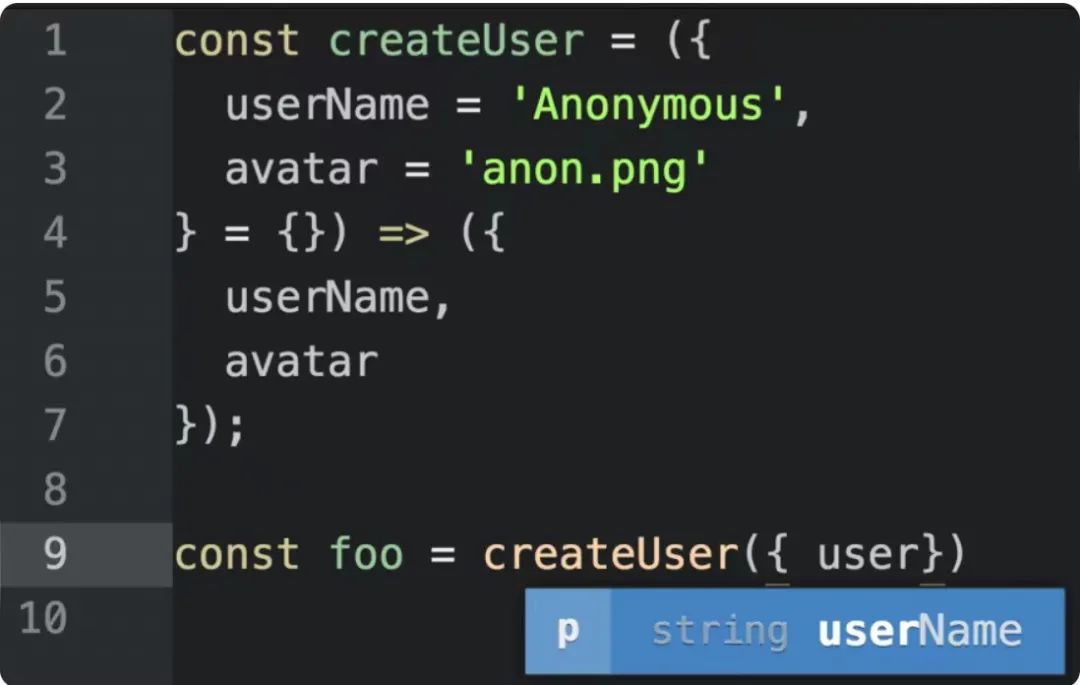
13:工厂和类

JavaScript是一种基于原型的语言,意味着对象的属性和方法能够被分享通过克隆和扩展能力。这被称为原型继承并且它与类继承不同。
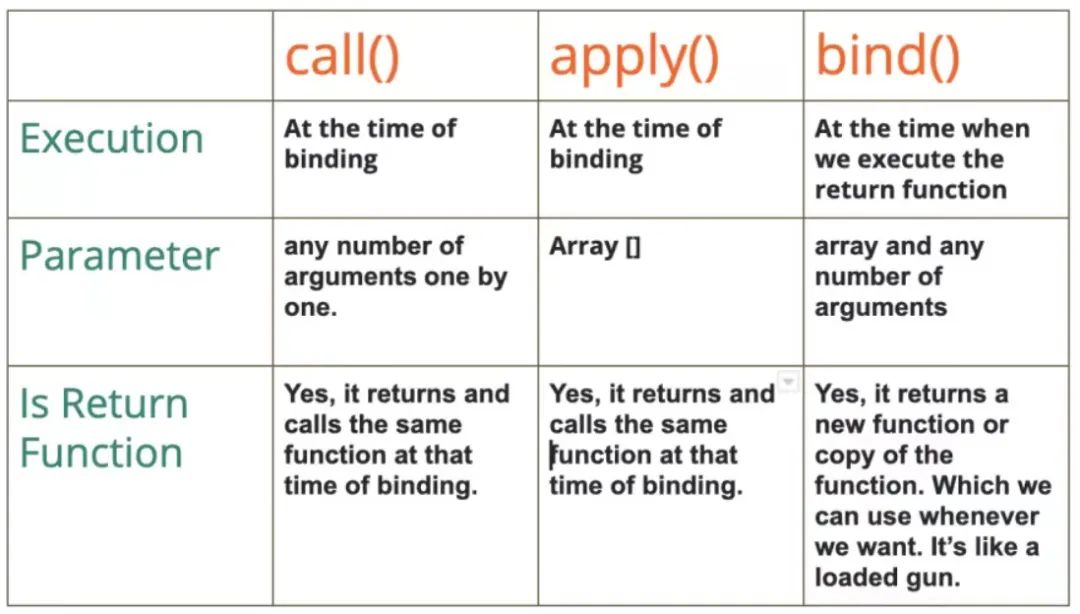
14:this、调用、应用 和绑定

这些函数对于每一个JavaScript开发者来说都是非常重要的并且它们几乎被使用在每一个JavaScript库和框架上。
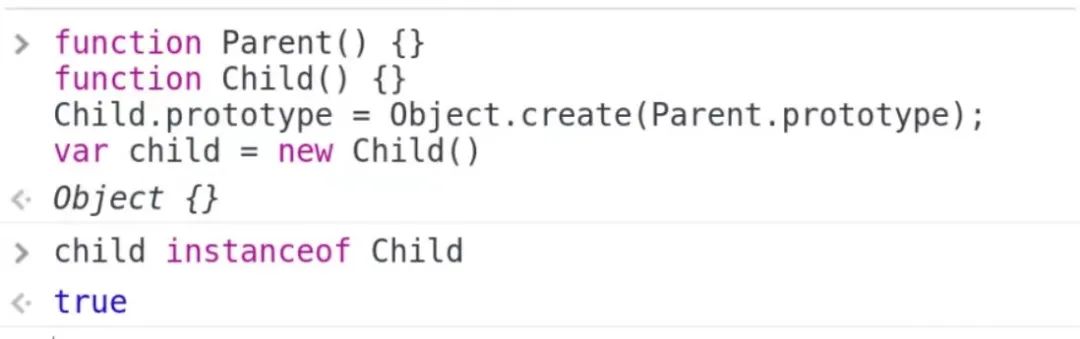
15:操作符,构造函数,instanceof和instances

每一个JavaScript对象都有一个原型。在JavaScript中所以的对象都会从他们的原型中继承它们的方法和属性。
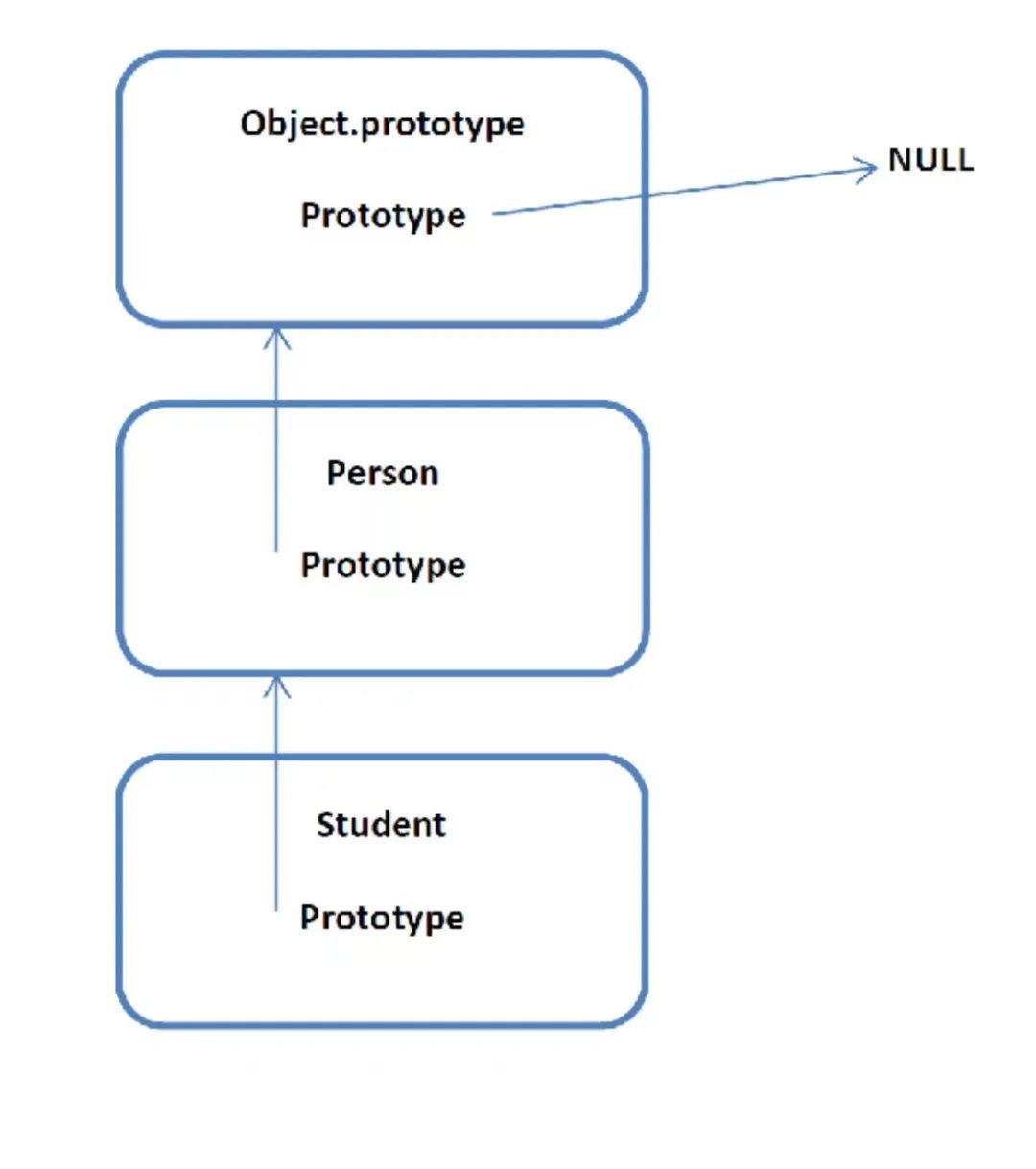
16:原型继承和原型链

对于在类基础语言(像Java或者C+)上有经验的开发者来说,JavaScript是有些令人困惑的,因为他们是动态的并且本质上不能提供类执行(calss关键字被引入在ES2015,但它是语法糖,JavaScript仍是原型基础)。
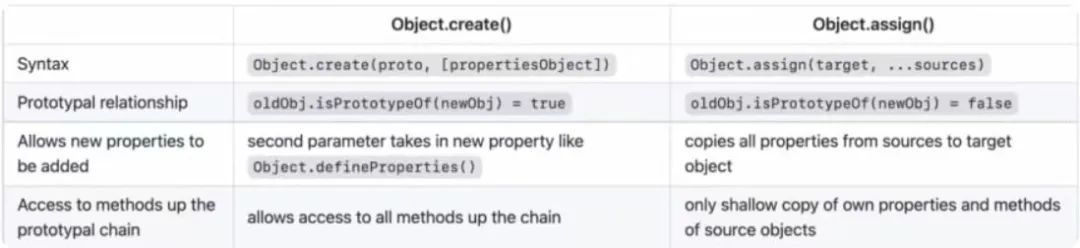
17:Object.create和Object.assign

Object.crea方法是JavaScript中创造新的对象的方法之一。
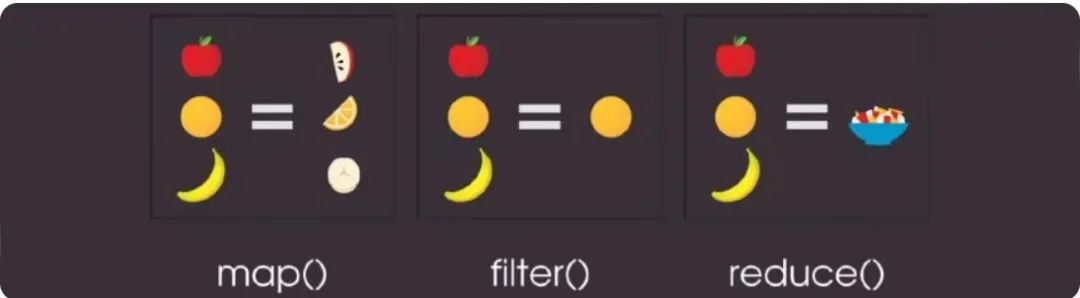
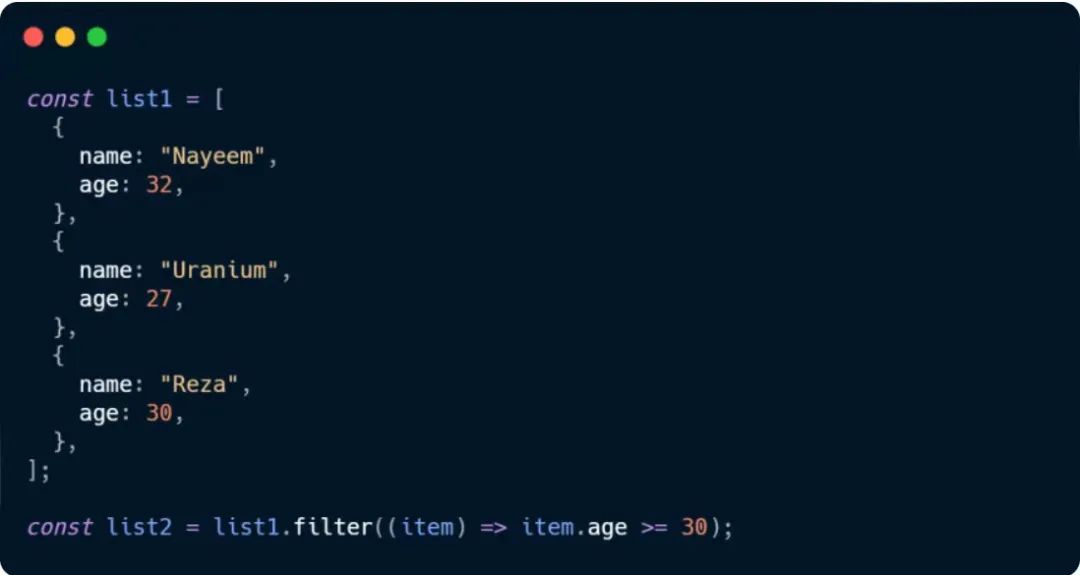
18:映射,reduce,filter

即使你不知道什么是函数式编程,你可能也在一直使用map,filter和reduce,因为它们是非常的好用并且能够使你的编码更加的整洁,看起来不是那么糟糕。
19:纯函数,副作用,状态突变和事件传播

很多的bug都与IO有关,数据突变以及副作用轴承代码。从一些事情例如接收新用户,通过http调用意料之外的响应,或者编写文件系统,这些都在我们的代码数据库中蔓延。不幸的是,这是一个我们逐渐接受习惯去应对的残酷的现实。
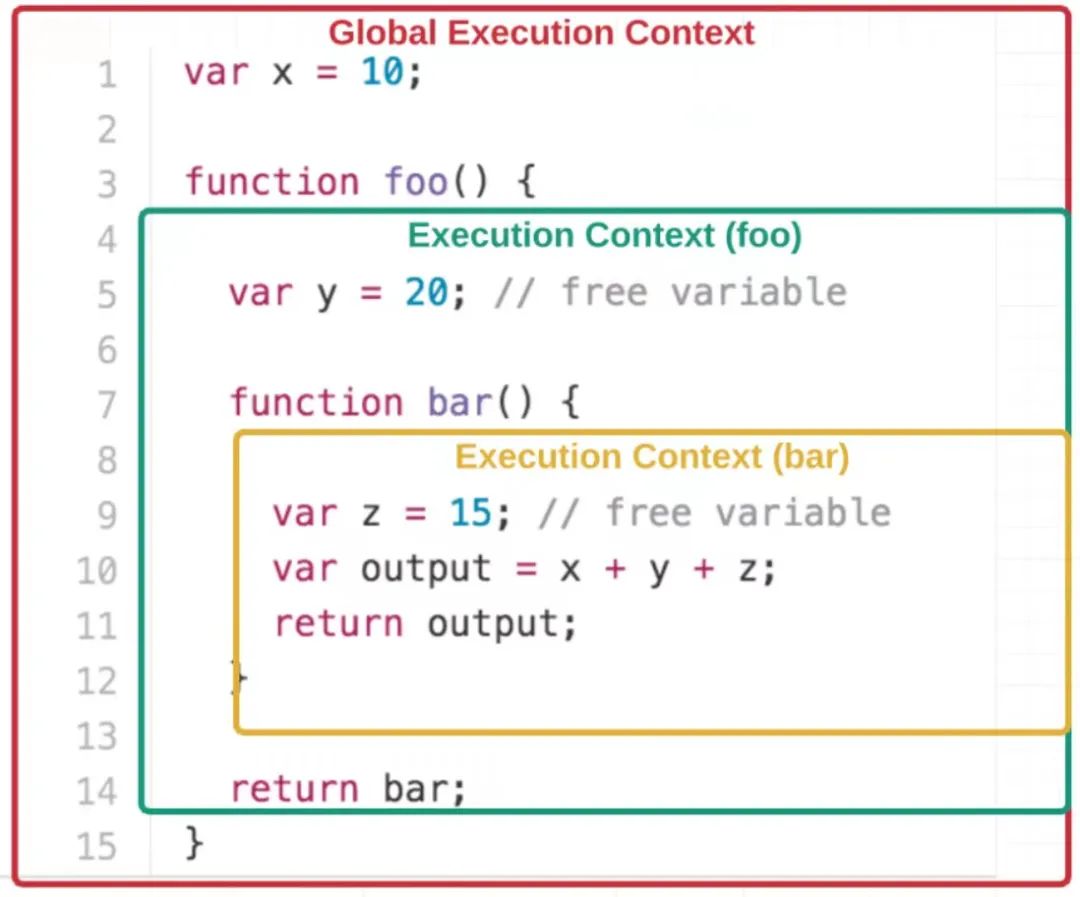
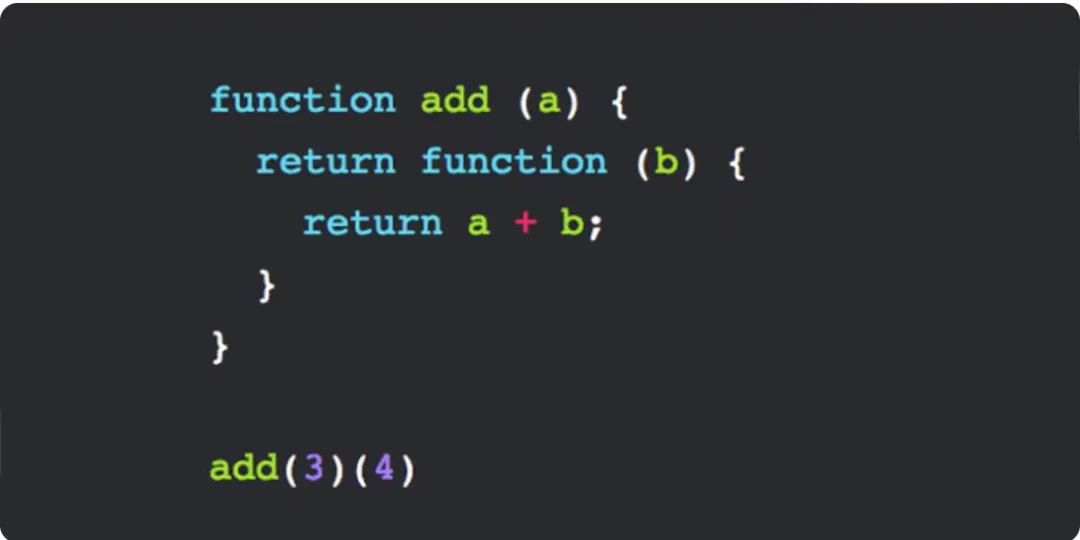
20:闭包

闭包是将函数与周围状态(词法环境)捆绑在一起(封闭)的组合。换句话说,闭包允许你从内部函数访问外部函数的作用域。在JavaScript中,每次创建函数时都会在创建函数时创建闭包。
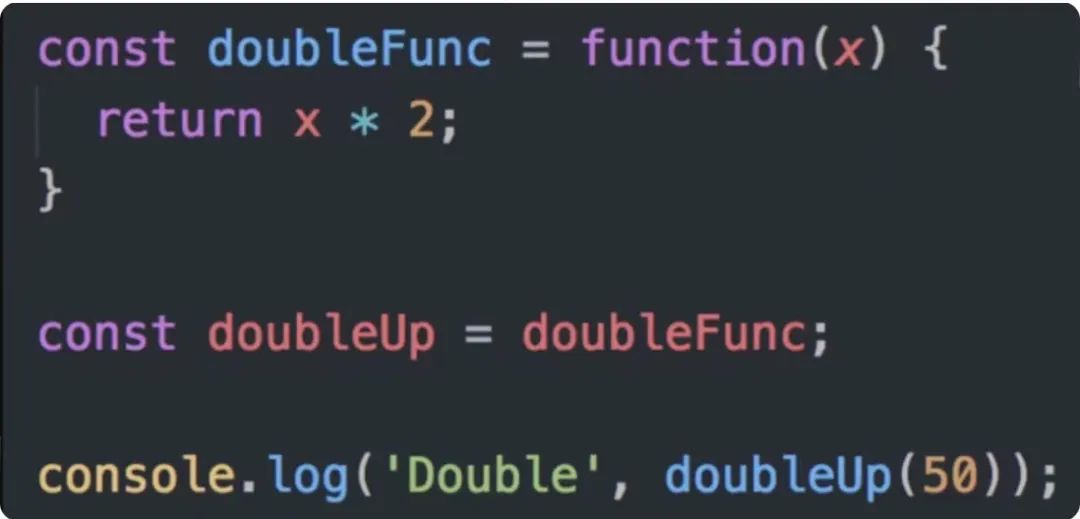
21:高阶函数

JavaScript能够接受高阶函数。这个处理高阶函数的能力,在其他字符当中,能够使JavaScript任意一种编程语言更加符合函数编程。
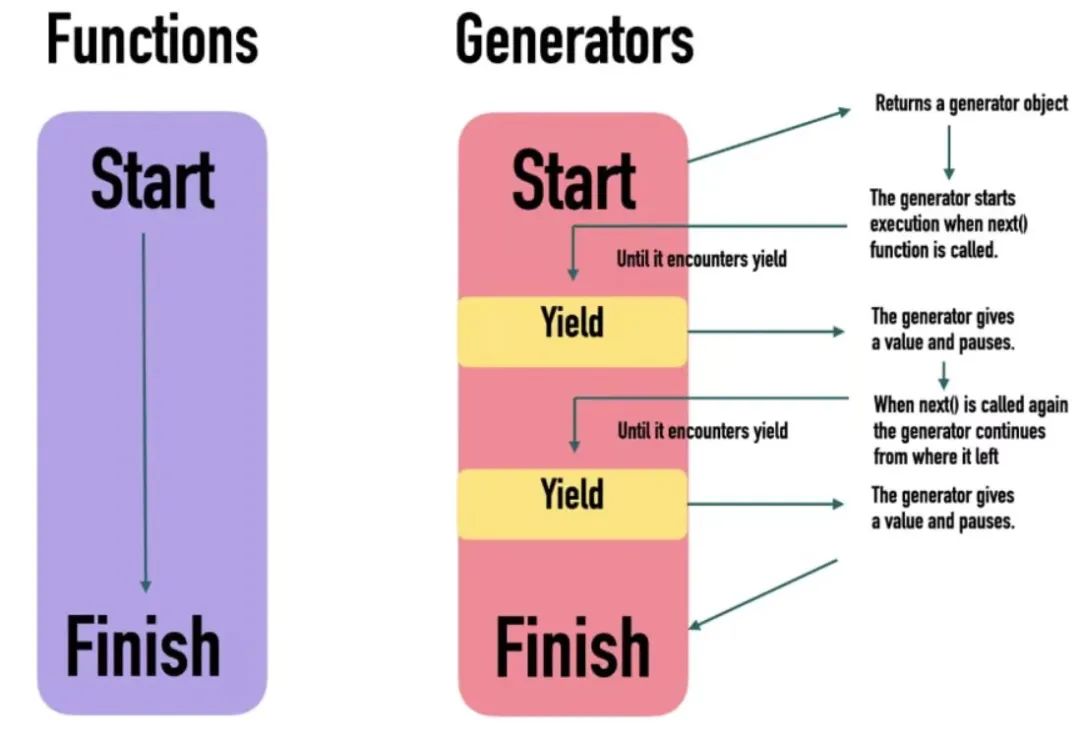
22:集合和生成器

Generator对象是有生成器函数返回并且也符合可迭代协议和迭代器协议。
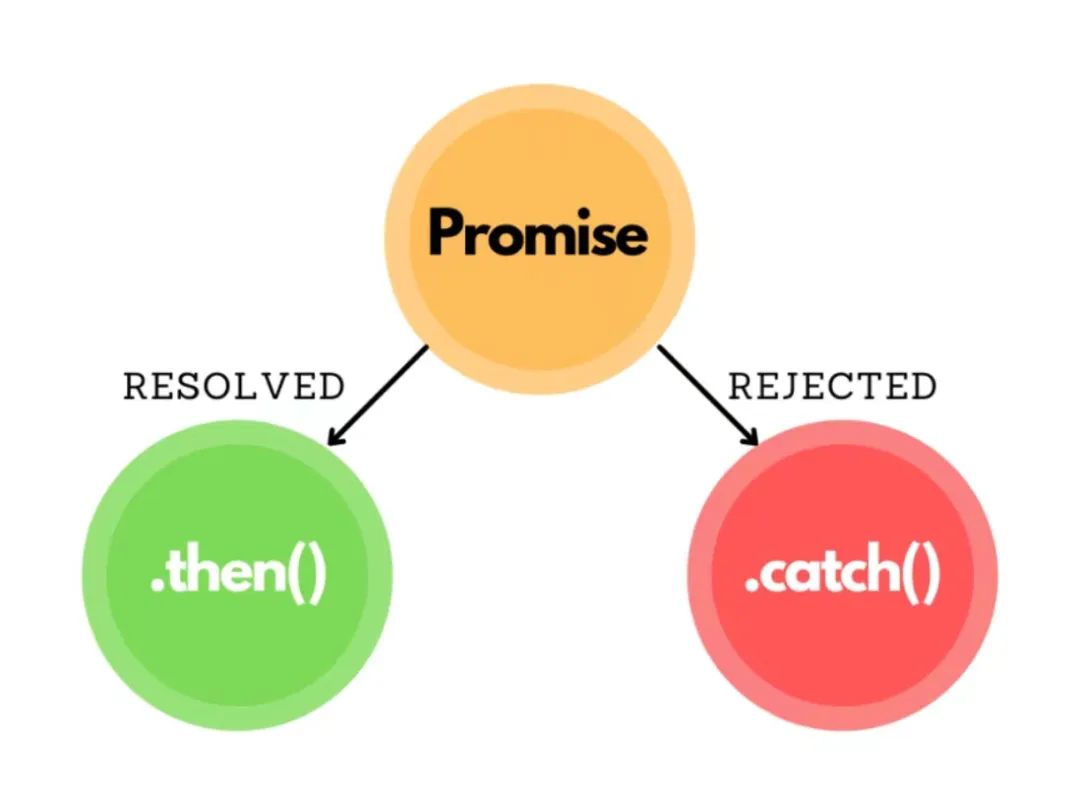
23:Promises

Promise对象代表异步运作最终的完成(或失败)以及它的结果值。
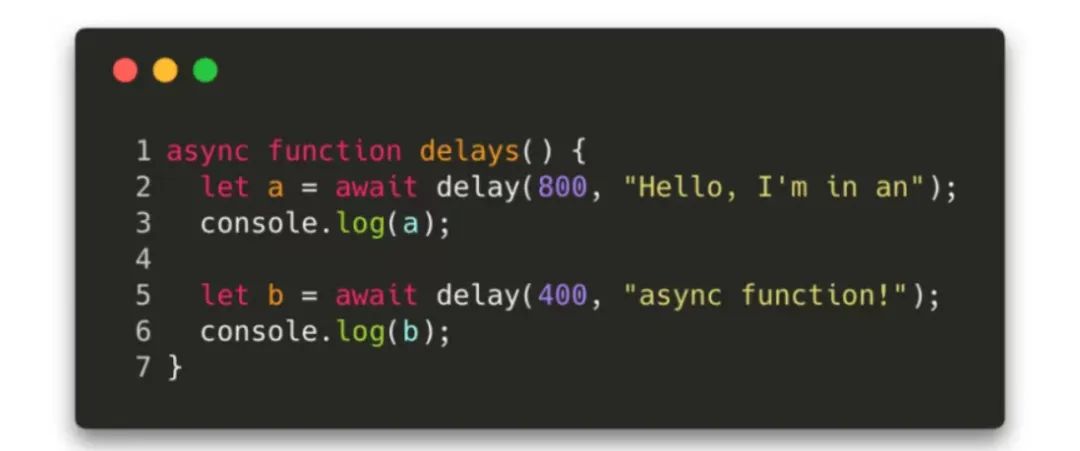
24:async/await

有一种特殊的语法能够以一种更加舒适的方式处理primise,这种方式被称为“async/await”.同时,它也非常容易被理解和使用。
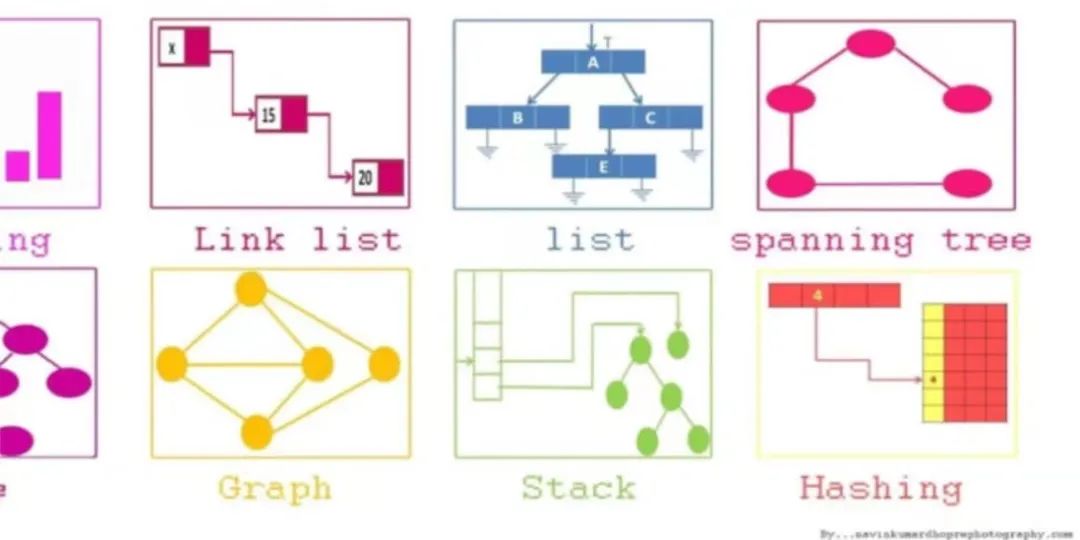
25:数据结构

JavaScript每天都在发展。随着框架和平台的快速增长,像React,Angular,Vue,NodeJS,Electron,React Native,在大规模的应用中使用JavaScript已经非常普遍了。
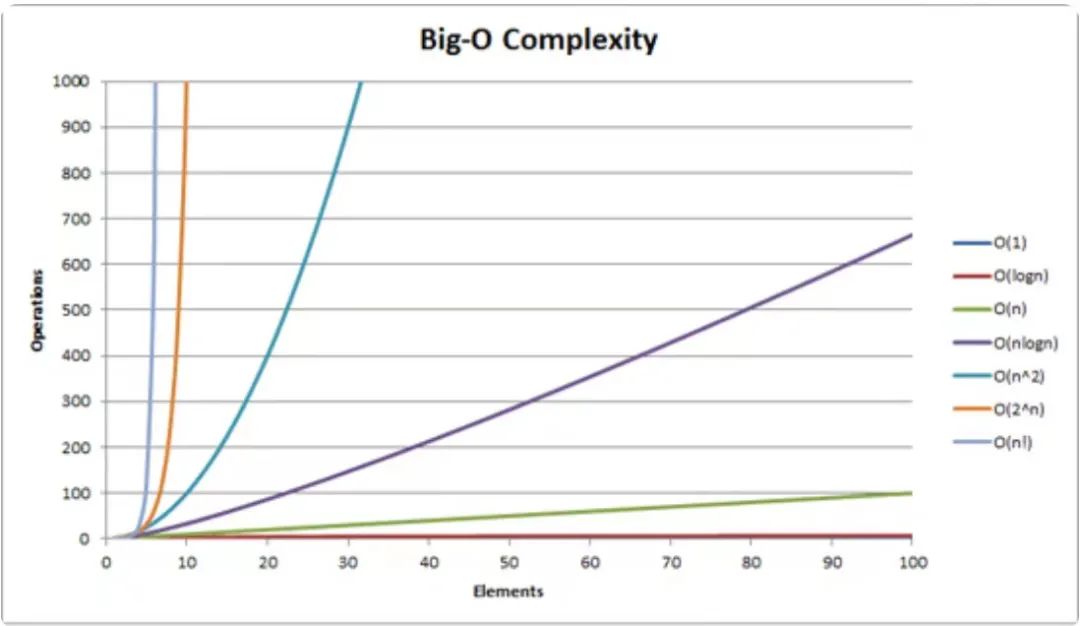
26:ExpensiveOperation 和BigO Notation

“什么是BigONotation?”对于开发者来说这是一个很常见的面试工作问题,简而言之,,它是算法运行时间的数学表达式,它取决于输入时间的长短,通常用来讨论最坏的情况。
27:算法

在数学和计算机科学中,算法是定义明确的有限序列,通常来讲,是用于解决一类特定的问题或者执行计算。
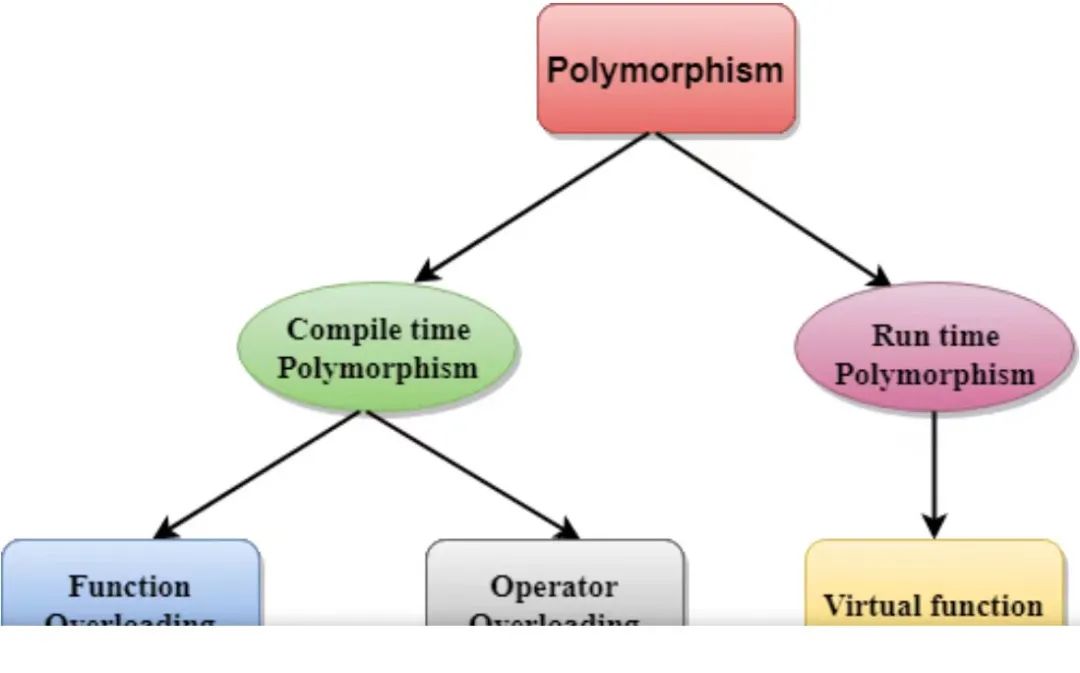
28:继承,多态性和代码重要

类继承是一个类扩展到另一个类的方式,所以我们能创建新的函数是在现存的基础上。
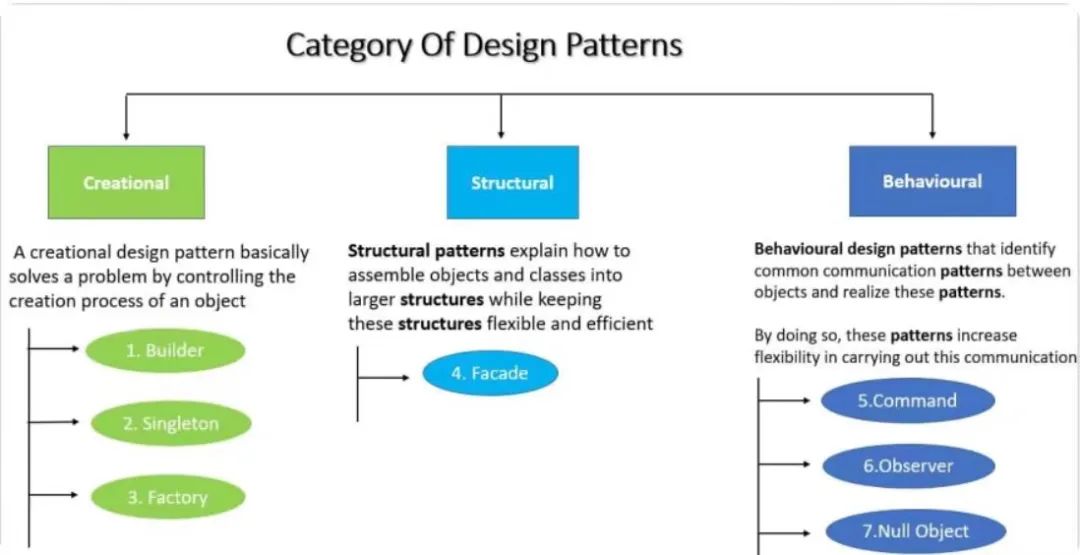
29:设计模式

每个开发者都会努力去写可维护,可读的,可重用的代码。随着应用程序的不断扩大,编码结构变得越来越重要。设计模式被证实是解决这一挑战的关键,同时也为特定环境中的普遍问题提供组织结构。
30:偏函数,柯里化,compose函数和pipe

函数构造是一个由多个简单的函数构成更复杂的函数的机制。
31:代码整洁

编写易于理解的并且可维护的代码是每一个开发者走向王者的至关重要的技能。
好了今天的分享就到这里了,有什么想看的可以给法医留言哦!
RECOMMEND
很感谢小伙伴看到最后😘,如果您觉得这篇文章有帮助到您的的话不妨关注➕+点赞👍+收藏📌+评论📜,您的支持就是我更新的最大动力。
欢迎加入前端猎手技术交流群😛,文末扫码加我微信,我拉你进群,一起交流技术以及代码之外的一切🙆♀️
