英文 | https://javascript.plainenglish.io/14-useful-tools-for-faster-and-easier-web-development-9fd0ebc1f3f8
翻译 | web前端开发
我从事网站开发多年,我不认为保留自己使用的工具会给我在就业市场竞争中带来强大优势。
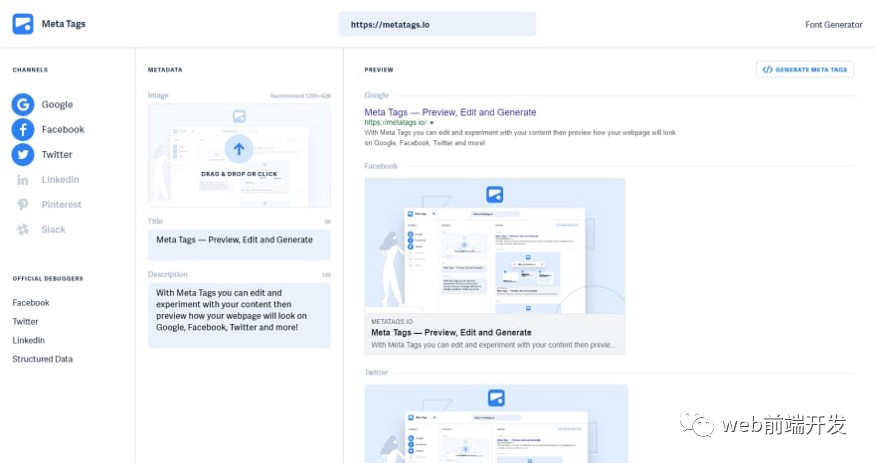
我知道Web开发真的会令人沮丧,但是,借助在线工具,我们可以使工作变得越来越快,提升我们的工作效率。因此,我很高兴分享我使用的工具,这些工具使我的Web开发任务更加轻松。1、Metatags.io
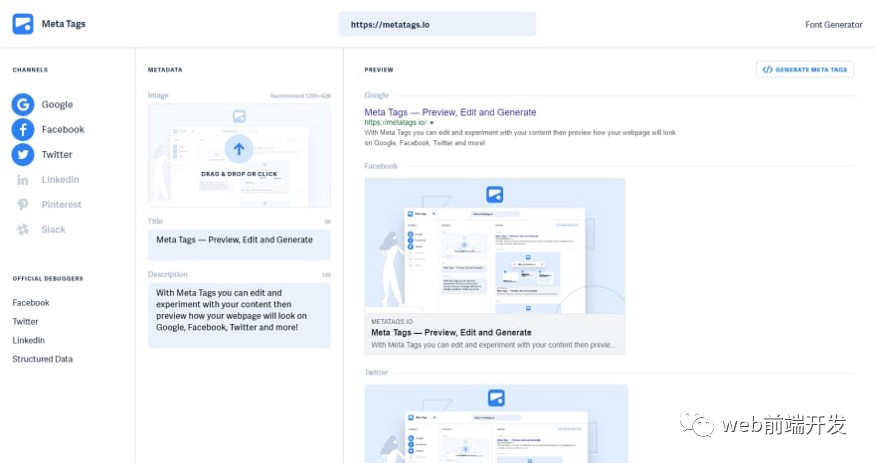
在Google,Facebook或Twitter上查看时,我使用此工具来测试和查看我的网站的预览。你将完全按照访问者看到的方式看到网站的标题,描述和图像。
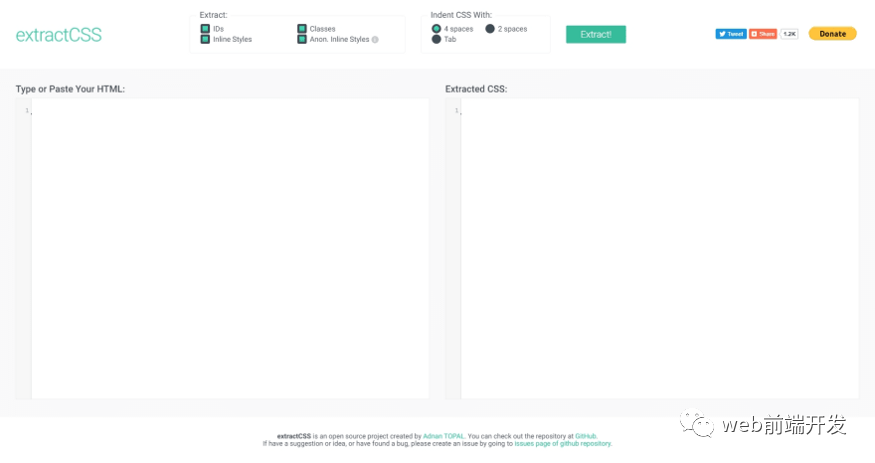
你也可以上传你自己的图片并修改你网站的标题和说明标签,而无需更改网站上的任何内容。2、ExtractCSS
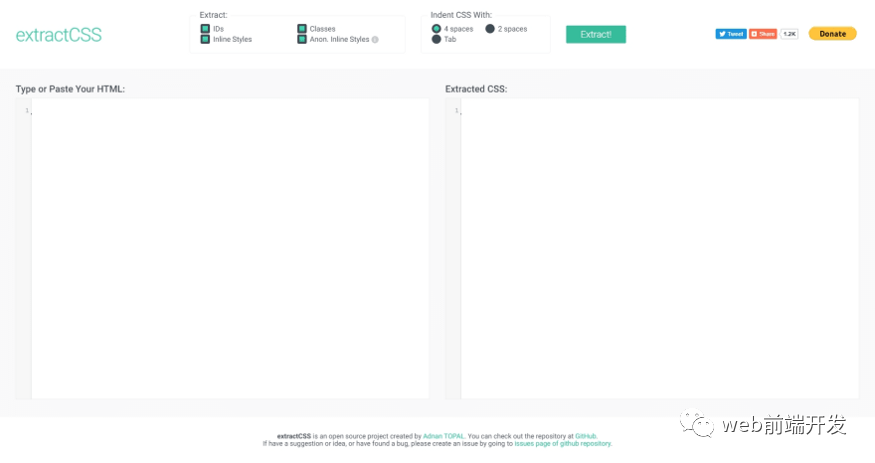
我使用此在线工具,主要从HTML文档中提取ID元素,类和内联样式,并将其输出为CSS样式表。除了键入或复制/粘贴HTML外,无需执行任何其他操作,此工具即可完成工作。
3、WhatRuns
这个工具可以帮助我窥视其他站点的主题,插件和服务器信息。WhatRuns可以安装在Firefox和Chrome上,而不会占用计算机内存的太多空间。
4、Unminify
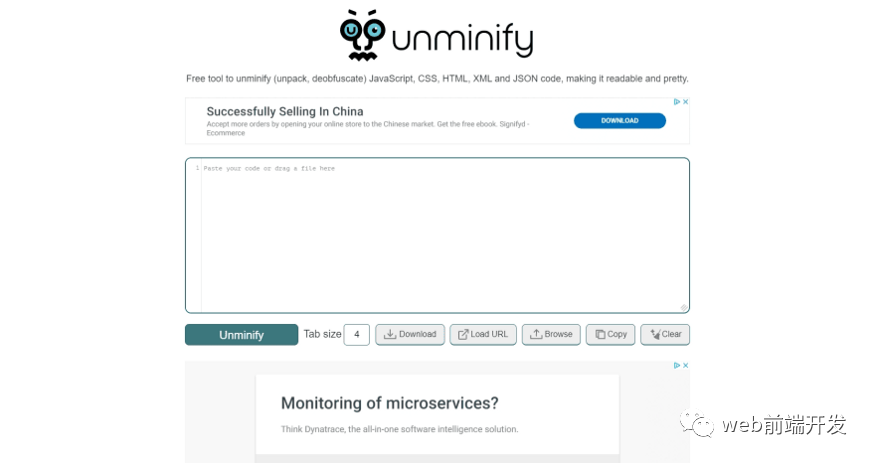
免费解压缩或反混淆JavaScript,CSS,HTML,XML和JSON代码的工具,使其代码可读性强。
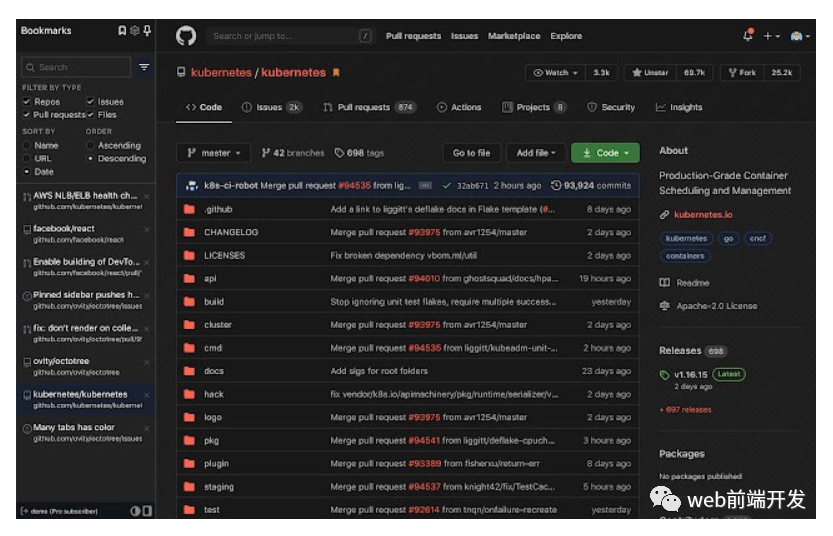
5、Octotree
如果你确切知道要查找的内容,就可以使用此工具,请按键盘上的“ T”并立即在存储库中搜索文件名,这将节省你一些时间。
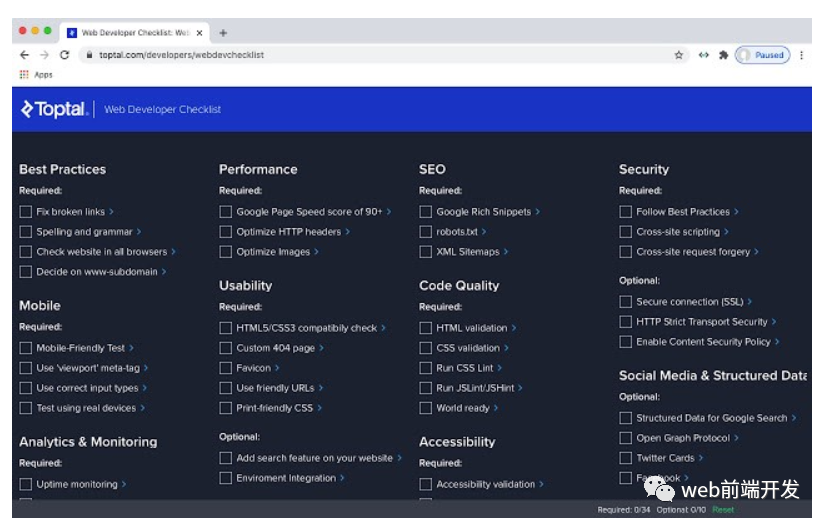
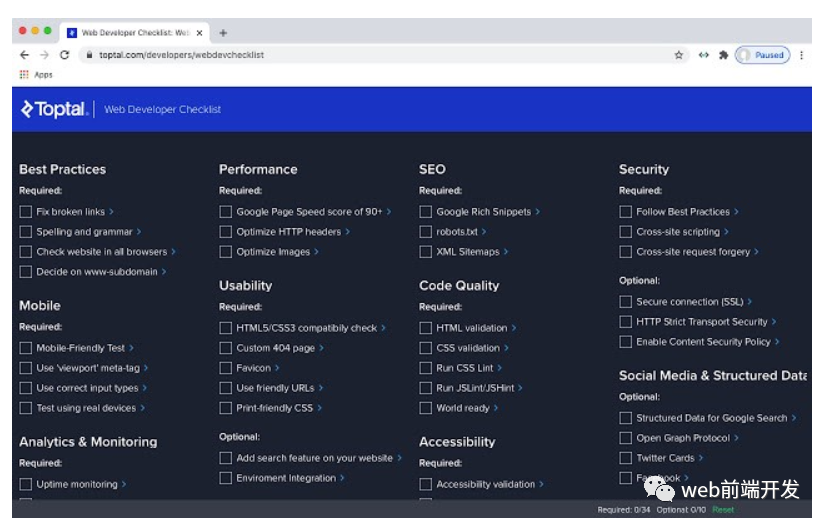
6、 优化网站检索工具
我有时会忘记检查我的网站元素。当我开始使用此工具时,让我想起从前端SEO到移动网站上要检查的重要事项。
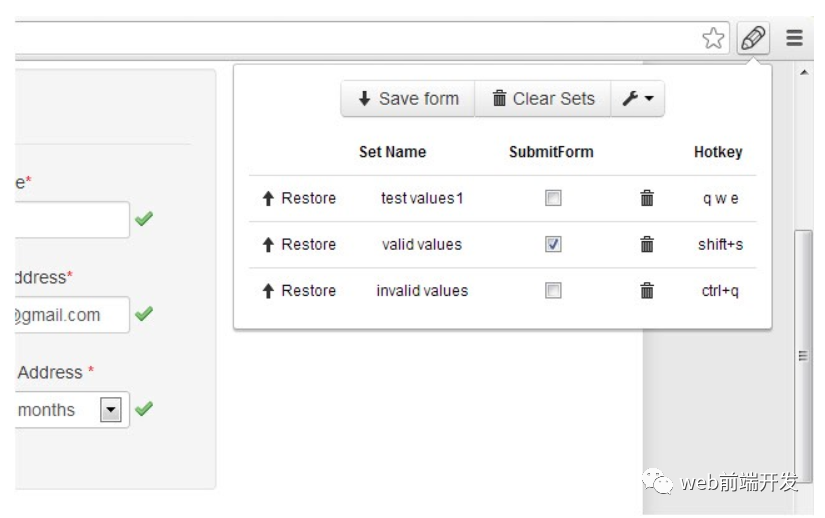
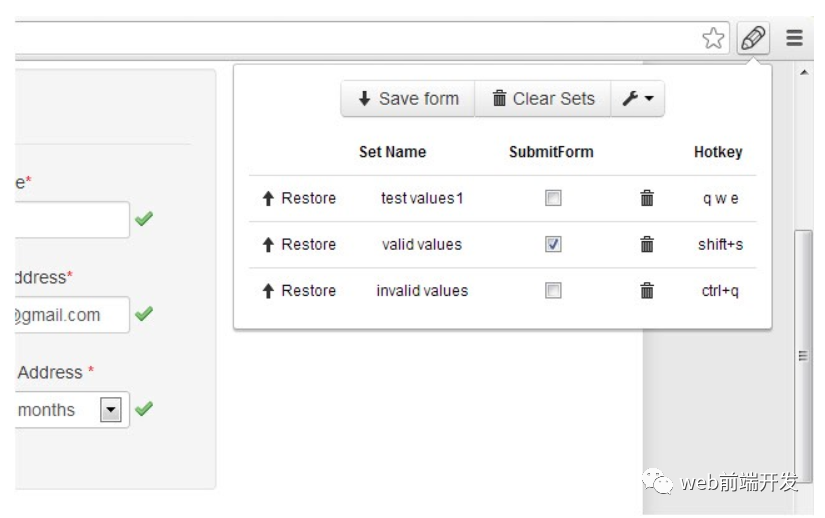
7、表单填写器
该工具将方便开发人员测试表单功能。这不仅可以节省你输入所需详细信息的时间,而且可以帮助你更快地完成工作。
8、EditThisCookie
老实说,这对于Web开发人员来说都是必须具备的工具。我很高兴能够轻松修改Cookie。我喜欢这个工具,简单易用。你只需单击一下,即可获得所有的功能。
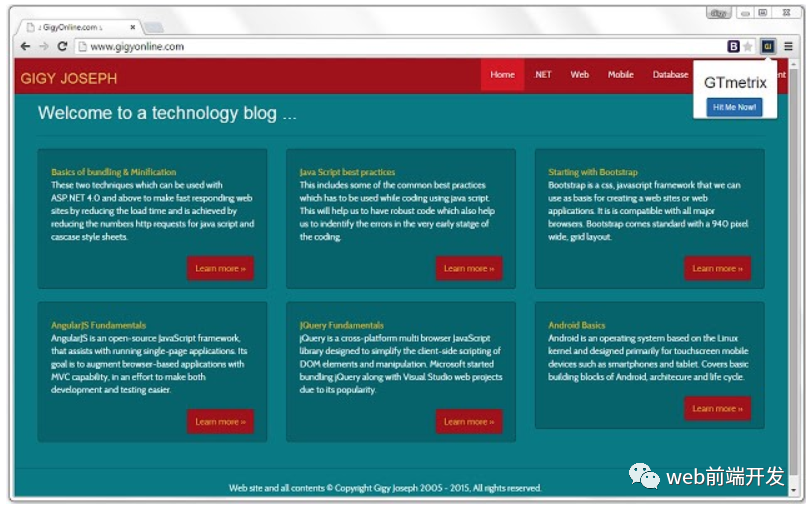
9、GTMetrix
一旦解决了所确定的问题,这便使我能够确定是哪些因素导致我的网站速度下降,并提高了转化率。有时,这些问题通常与服务器有关,或者与超大图像,代码问题以及许多其他可帮助你解决的问题有关。
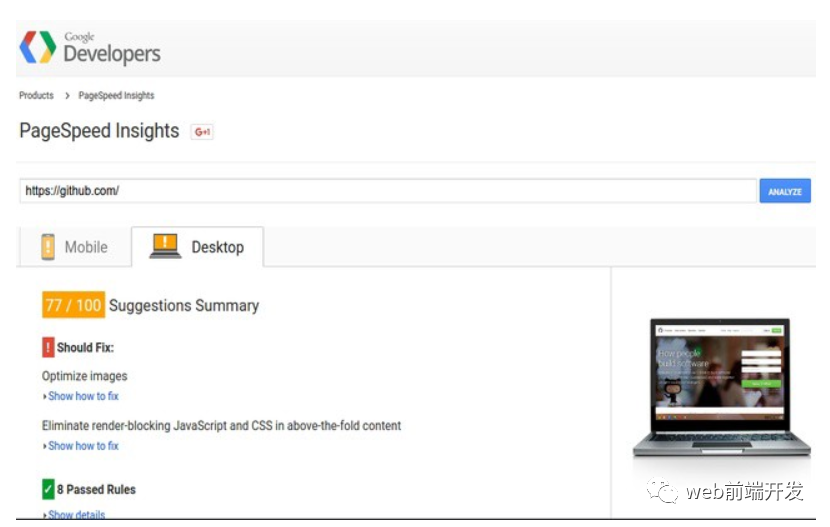
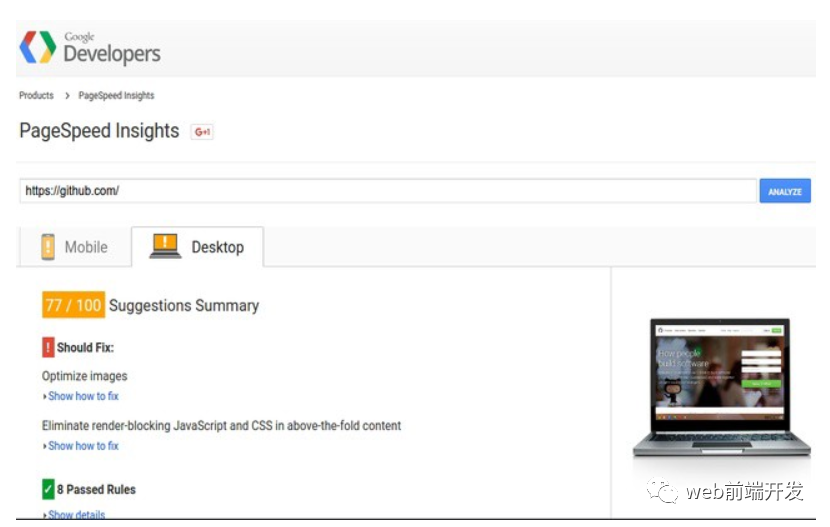
10、Google Page Speed
我使用此工具扫描任何网站,以查找任何需要改进的后端问题,例如,导致页面加载速度变慢的原因。
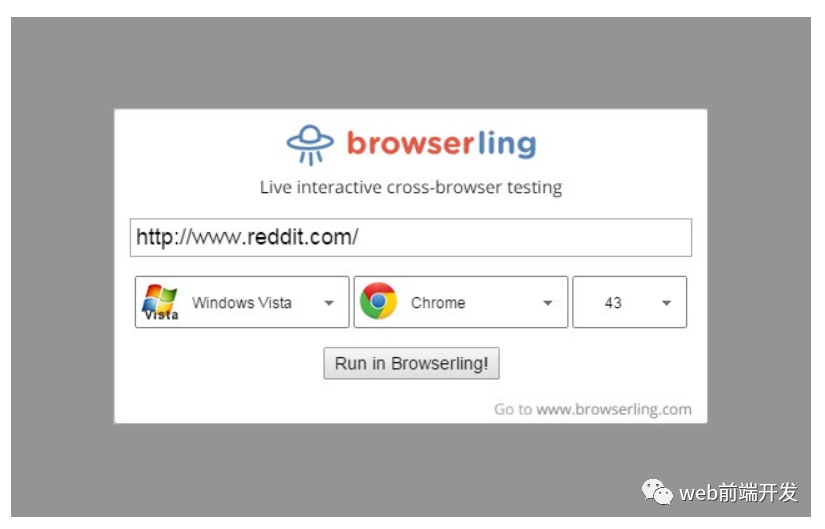
这使我可以在不同的浏览器(例如Opera,Chrome和Firefox)中查看任何网站。我还可以更改要访问的操作系统,例如Windows或Android技术。

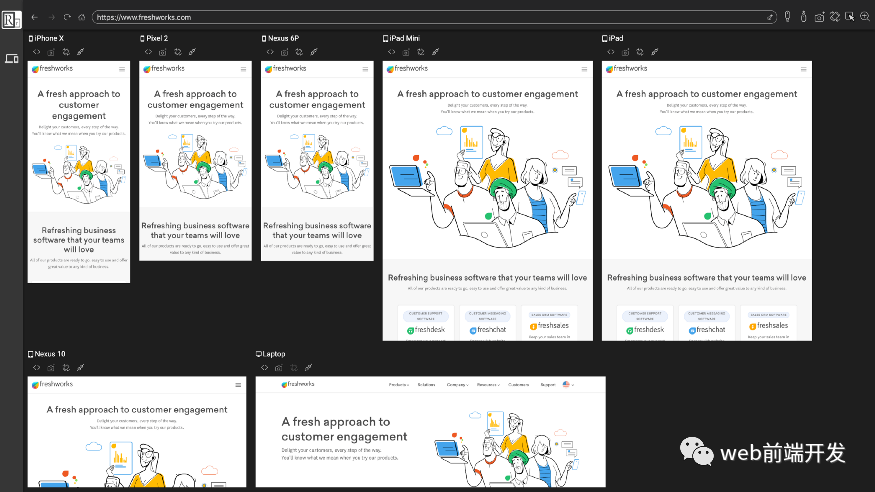
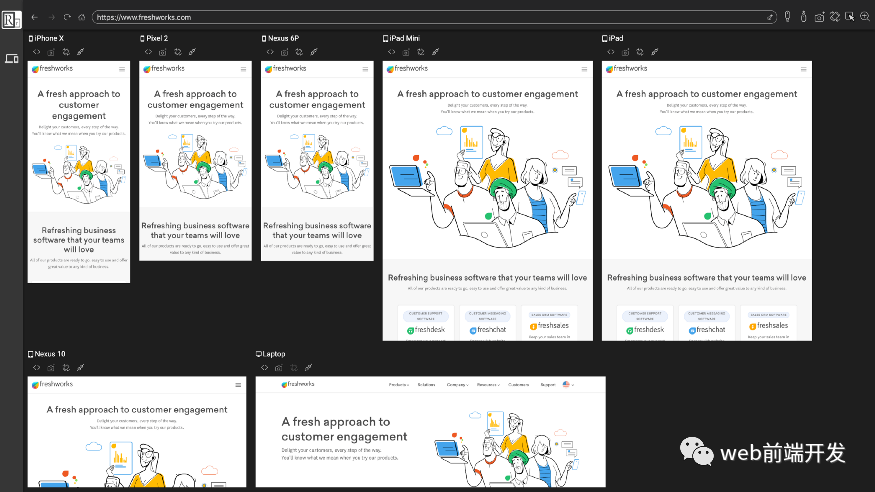
12 、响应式应用设计
该工具旨在帮助你在不同的技术设备上查看网站的外观效果。当我的工具箱中没有此工具时,我会一次在不同的设备上检查该网站。想象一下,我要花多少时间才能完成?而使用此工具可以快速完成。
13、Compressior.io
我使用此工具来减少在手机和DSLR相机上捕获的图像,因为默认情况下,它们的文件大小超过1MB,这对于图像来说很重。质量保持不变,但大小差异很大。你可以使用此工具在线优化和压缩JPEG,PNG,SVG,GIF和WEBP图像。14、DrawKit
我使用此工具在网页设计中查找免费的矢量插图。这些设计干净,专业,专为没有署名的网站而设计。