vscode调试node介绍
node调试有多种方式,比如用ndb,还有'chrome://inspect' 这种,听说用webstorm调试也挺方便的,今天介绍下用vscode进行调试的方法,非常简单。
启动调试
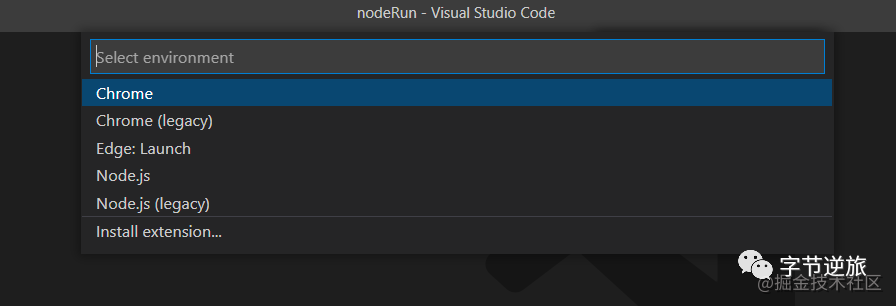
选择运行--启动调试,这时会弹出这个下拉框:

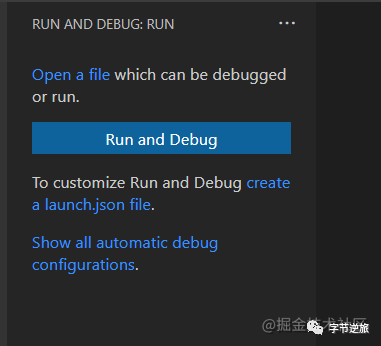
选择Node.js。此时,如果此项目之前没有调试过,项目会提示没有配置,就像这样

配置launch.json文件
点击创建配置文件(create a launch.json file),选择Node.js类型,就会自动生成一个launch.json文件,内容如下:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}\\master.js"
}
]
}
如果你选择了Node.js(legacy)就会生成这样一个配置文件:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}\\master.js"
}
]
}
对比下,就是type不同,别的都一样,其实没太明白有啥区别。
下面介绍下这个配置文件的配置信息:
type: 必填项,代表着调试器的类型,可选值
node、chrome、pwa-node、pwa-chrome。request: 必填项,代表着该如何启动调试器,有两个值:
launch和attach。前者的意思就是VSCode会使用调试器直接启动代码并且调试,后者的意思是你已经打开了程序,然后接通Node.js的内部调试协议进行调试。name: 该配置的名字。调试时,可在调试栏上方选择运行对应的配置。
program: 配置需要调试的文件地址。这个值支持预定义参数,比如:
${file},指当前编辑器里打开的文件;${workspaceFolder}是代表当前工作区文件夹地址。一般${workspaceFolder}用得比较多书写方式 :
"program": "${workspaceFolder}/path/app.js"或者:
program": ${workspaceFolder}\\path\\app.js
多进程配置
启动配置
所谓多进程配置,就是指项目需要启动多个node服务的情况,这个配置方式就要麻烦点,具体如下:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "first",
"program": "${workspaceFolder}/server.js",
"cwd": "${workspaceFolder}"
},
{
"type": "node",
"request": "launch",
"name": "second",
"program": "${workspaceFolder}/client.js",
"cwd": "${workspaceFolder}"
}
]
}
简单来说就是在configurations下面配置多个服务启动项,每项的配置跟前面讲的单项配置一样,只是多了几个启动项。

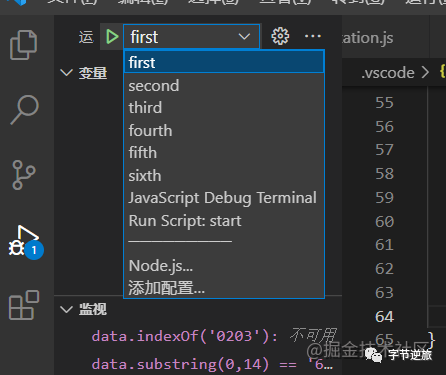
这样配置之后,点击左侧debug按钮,在面板上方会有启动项下拉框,可以看到一个个的启动项,最好像我这样有针对性起名字,这样好找,特别是对启动顺序有要求的,按顺序一个个启动就可以了。启动好之后,就可以尽情地进行多进程调试了。
一键启动
像上面那样一个个启动,稍显麻烦,还好它提供了一键启动的方法,配置方法如下:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "first",
"program": "${workspaceFolder}/server.js",
"cwd": "${workspaceFolder}"
},
{
"type": "node",
"request": "launch",
"name": "second",
"program": "${workspaceFolder}/client.js",
"cwd": "${workspaceFolder}"
}
],
"compounds": [
{
"name": "compounds",
"configurations": ["first", "second"]
}
]
}
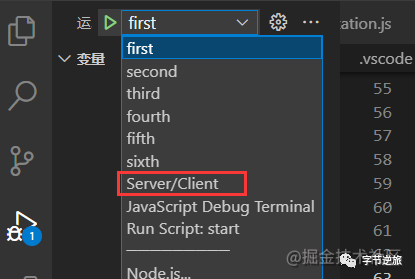
如上,在配置文件中添加一个与configurations并列的compounds项。compounds会生成一个多进程启动组合对象,方便一键启动。加上这个配置之后,点debug按钮,会看到弹出的下拉框里多了个Server/Client选项。点击此项,它就会执行此集合中的服务集。

参考资料:
https://segmentfault.com/a/1190000011192094 https://www.cnblogs.com/xjnotxj/p/9437528.html
希望对你有帮助,如果有用就请点赞分享在看,谢谢鼓励!
扫码关注 字节逆旅 公众号,为您提供更多技术干货!
