【webpack 插件开发】如何在vscode调试webpack源码
前言
❝最近打算深入学习下
❞webpack原理,打算翻翻源码,借此更新webpack系列的知识点,平时学习的底稿也挺多的,也该整理出来了
暂定会更新以下知识点
如何实现一个 webpack loader如何实现一个 webpack plugin谈谈 Tapable实现一个简易的 webpackdebug webpack源码
如何在vscode调试源码
❝先学会调试源码,在后面开发loader或者plugin会显得更得心应手,以下是我调试
❞less-loader的分享
使用 vscode + npm 插件
❝在 vscode 中安装插件
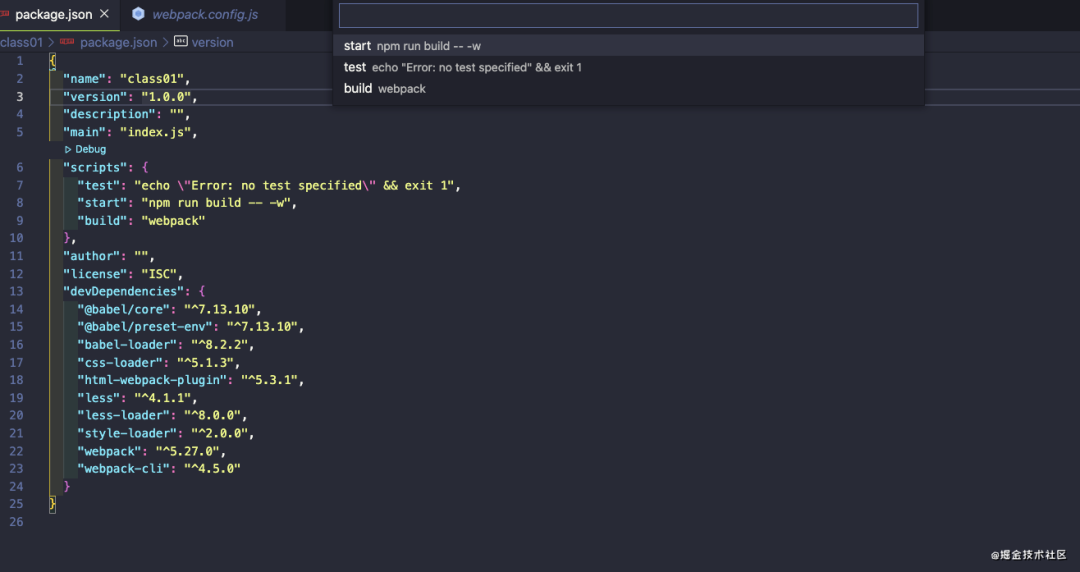
❞egamma/npm插件。该插件可以帮我们界面直接点击去运行 package.json 文件中 scripts 下面定义的脚本命令。安装完成之后,在 Explorer 界面中会出现NPM SCRIPTS的面板,其中就会解析package.json 中定义的脚本命令,这样只需要点击即可,不用每次手输命令行,还带有 debug 功能,方便调试。

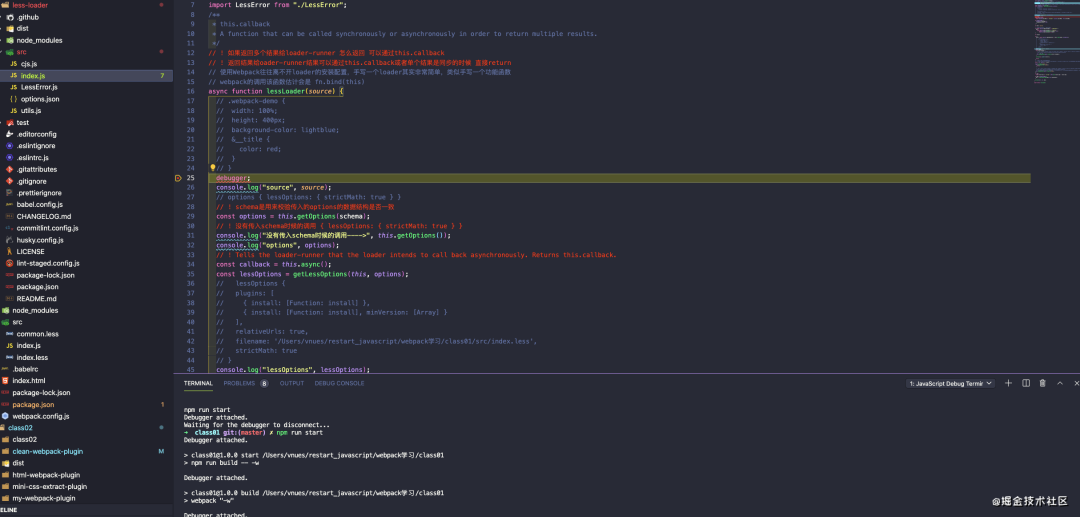
然后,在程序中想要打断点的地方打上断点。例如想要看一下,less-loader 在打包时候的运行过程, 我们可以手动clone less-loader项目,然后手动引入, 文件中对应位置打上断点,然后再 NPM SCRIPTS 面板对应命令上点击 debug 按钮,就可以让程序停止再断点处,非常方便调试。


使用 chrome 浏览器调试
参考博客
首先再想要调试的地方添加代码:debugger;
在项目根目录下面运行命令:node-nightly --inspect ./node_modules/webpack/bin/webpack.js 命令的参数含义,可以查看该链接:https://nodejs.org/en/docs/inspector
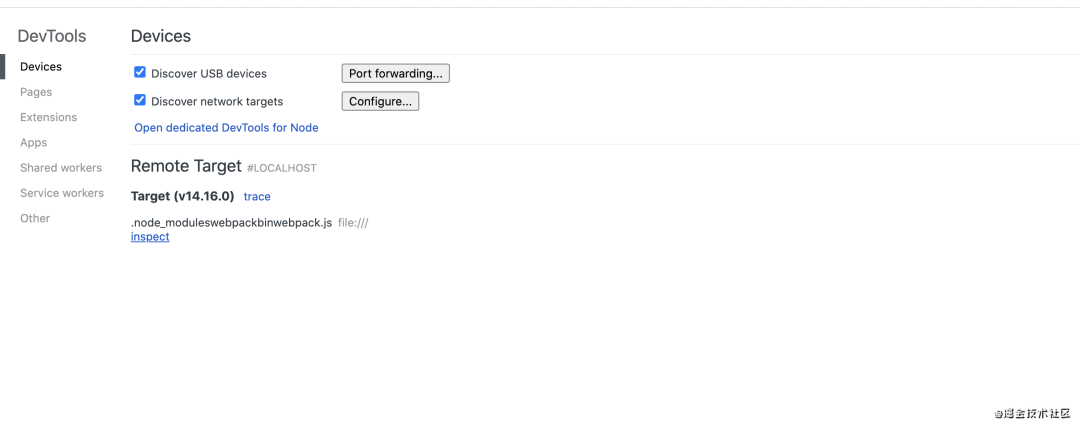
然后再浏览器中打开:chrome://inspect 这个链接, 稍等一会儿,即可看到对应的调试链接

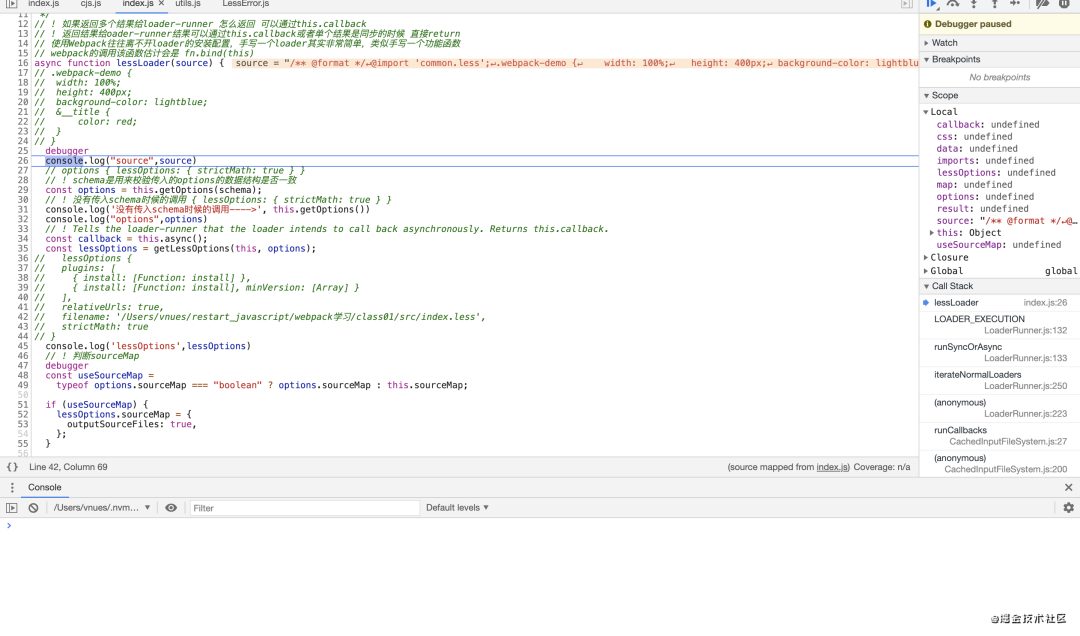
点击最下面的 inspect 链接按钮, 即可跳转到对应的调试界面

本章源码地址
评论
