基于 SpringBoot + Echarts 实现的动态实时大屏
来源:https://yydatav.blog.csdn.net/?type=blog
效果图展示




一、 确定需求方案
1、确定产品上线部署的屏幕LED分辨率
2、部署方式
二、整体架构设计
前端基于Echarts开源库设计,使用WebStorm编辑器;
后端基于Java Web实现,使用 IDEA 编辑器;
数据传输格式:JSON;
数据源类型:目前采用JSON文件方式,自行添加Mybatis可支持PostgreSQL、MySQL、Oracle、Microsoft SQL Server、SQLite,自行添加POI可支持Excel表格等,还可以定制HTTP API接口方式。
数据更新方式:采用http get 轮询方式 。在实际应用中,也可以视情况选择j监测后端数据实时更新,实时推送到前端的方式;
三、编码实现 (关键代码)
1、前端html代码 - 页面布局layout&样式style
<div class="container_fluid"><!-- 标题栏 --><div class="row_fluid"><div id="container_1" class="col-xs-12 col-md-12"></div></div><!-- 上栏 --><div class="row_fluid"><!-- 上左栏 --><div id="container_2" class="col-xs-12 col-md-4"><div id="container_2_1" class="col-xs-12 col-md-6"></div><div id="container_2_2" class="col-xs-12 col-md-6"></div><div id="container_2_3" class="col-xs-12 col-md-12"></div></div><!-- 上中栏 --><div id="container_3" class="col-xs-12 col-md-4"><iframe src="myimg/video.mp4" scrolling="no" border=0 frameborder="no" framespacing=0allowfullscreen="true" width="100%" height="100%"> </iframe></div><!-- 上右栏 --><div id="container_4" class="col-xs-12 col-md-4"><div id="container_4_1" class="col-xs-12 col-md-3"></div><div id="container_4_2" class="col-xs-12 col-md-3"></div><div id="container_4_3" class="col-xs-12 col-md-3"></div><div id="container_4_4" class="col-xs-12 col-md-3"></div><div id="container_4_5" class="col-xs-12 col-md-6"></div><div id="container_4_6" class="col-xs-12 col-md-6"></div></div></div></div><!-- 下栏 --><div class="row_fluid"><!-- 下左栏 --><div id="container_5" class="col-xs-12 col-md-4"><div id="container_5_1" class="col-xs-12 col-md-12"></div><div id="container_5_2" class="col-xs-12 col-md-12"></div></div><!-- 下中栏 --><div id="container_6" class="col-xs-12 col-md-4"></div><!-- 下右栏 --><div class="col-xs-12 col-md-4"><div id="container_7" class="row_fluid"><div id="container_7_1" class="col-xs-12 col-md-6"></div><div id="container_7_2" class="col-xs-12 col-md-6"></div><div id="container_7_3" class="col-xs-12 col-md-12"></div></div></div></div>
2、前端JS代码 - 各个echarts图表
var idContainer_4_5 = "container_4_5";function initEchart_4_5() {基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById(idContainer_4_5), gTheme);option = {title: {text: "年龄分布",top: "10%",left: "center",textStyle: {color: "#17c0ff",fontSize: "12",},},tooltip: {trigger: "item",formatter: "{a} <br/>{b}: {c} ({d}%)",position: function (p) {//其中p为当前鼠标的位置return [p[0] + 10, p[1] - 10];},},grid: {left: "0",right: "10",bottom: "25%",top: "20%",containLabel: true,},xAxis: {type: "category",data: [],axisLabel: {textStyle: {color: "rgba(255,255,255,.8)",fontSize: 10,},},axisLine: {lineStyle: {color: "rgba(255,255,255,.2)",},},splitLine: {lineStyle: {color: "rgba(255,255,255,.1)",},},},yAxis: {type: "value",data: [],axisLabel: {textStyle: {color: "rgba(255,255,255,.8)",fontSize: 10,},},axisLine: {lineStyle: {color: "rgba(255,255,255,.2)",},},splitLine: {lineStyle: {color: "rgba(255,255,255,.1)",},},},series: [{name: "年龄分布",type: "bar",stack: "total",label: {show: true,},},],};使用刚指定的配置项和数据显示图表。myChart.setOption(option);function () {myChart.resize();});}function getKeys(dataList) {var keys = [];var len = dataList.length;for (var i = 0; i < len; i++) keys.push(dataList[i].name);return keys;}function asyncData_4_5() {(data) {var myChart = echarts.init(document.getElementById(idContainer_4_5));myChart.setOption({xAxis: { data: getKeys(data) },series: [{ data: data }],});//end $.getJSON}initEchart_4_5();
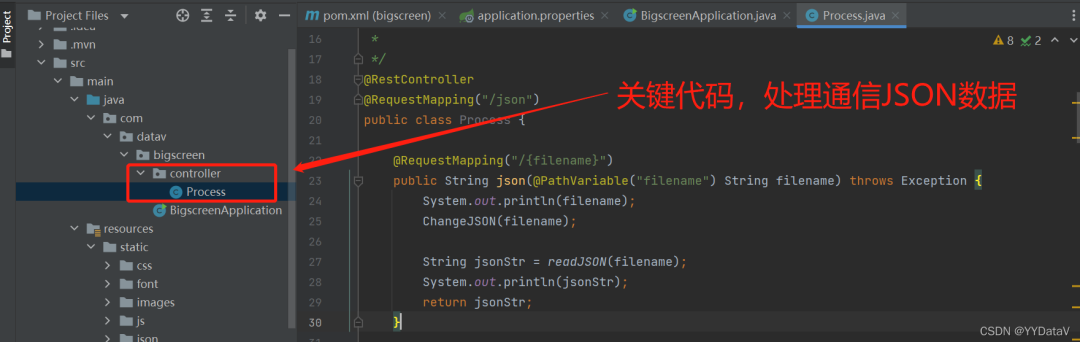
3、后端Java代码
public class Process {public String json( String filename) throws Exception {System.out.println(filename);ChangeJSON(filename);String jsonStr = readJSON(filename);System.out.println(jsonStr);return jsonStr;}
4、数据通信 JSON
[{"name": "<18", "value": 2962}, {"name": "18-23", "value": 3119}, {"name": "24-30", "value": 2562}, {"name": "31-40", "value": 1024}, {"name": "41-50", "value": 2791}, {"name": ">50", "value": 4073}]四、开发配置&代码结构说明
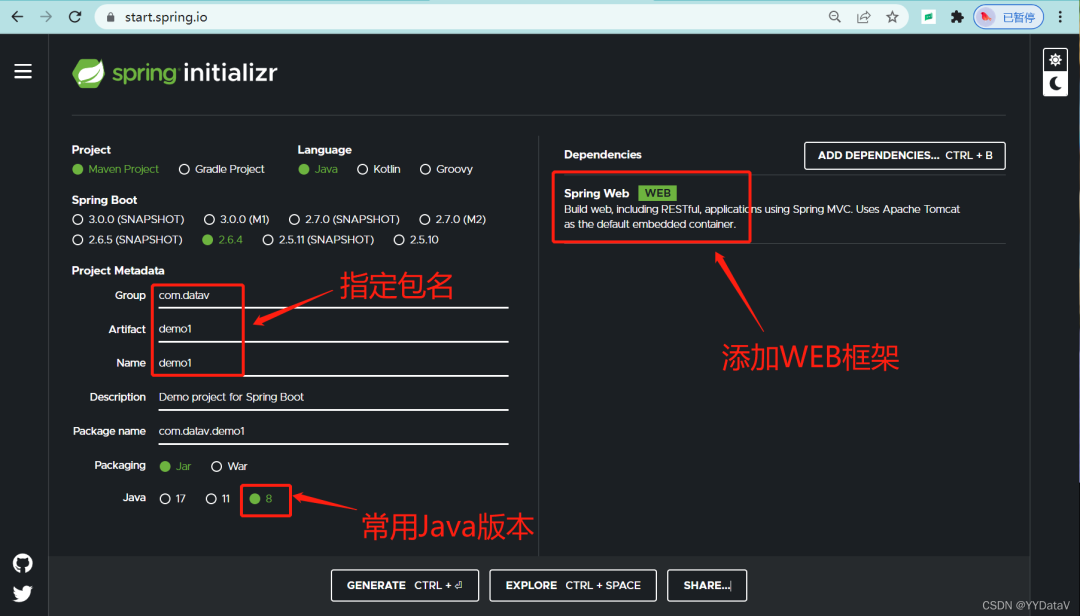
1、Java开发环境配置

2、json库配置
<dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.51</version></dependency>
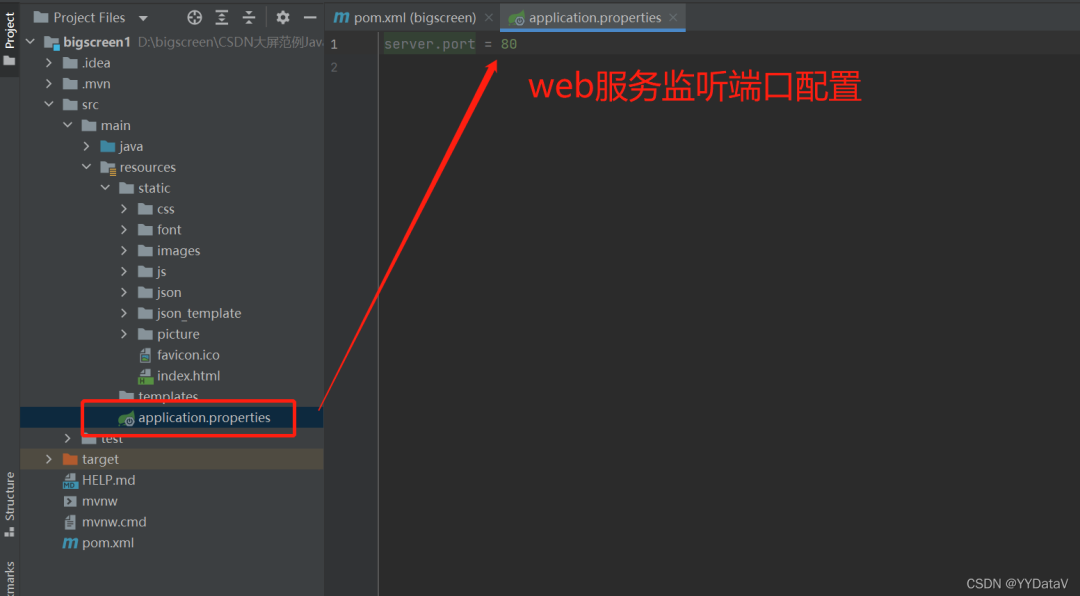
3、代码结构说明
a、静态路径
b、Java 目录
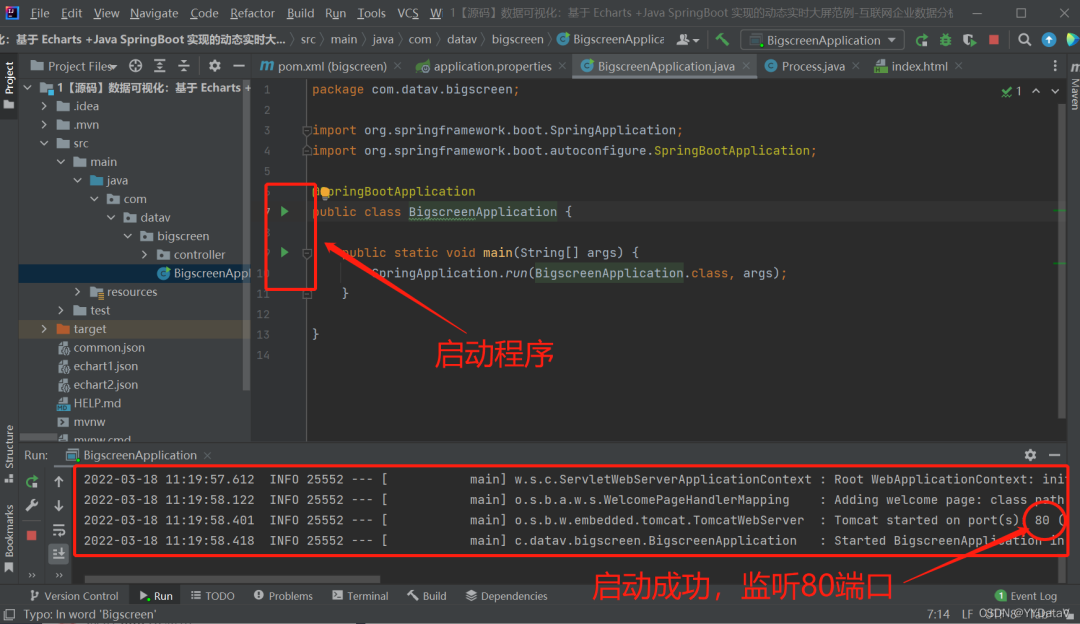
4、启动命令
5、浏览器查看
评论