数据可视化:基于 Echarts + SpringBoot 的动态实时大屏银行监管系统...
数据可视化大屏的出现,掀起一番又一番的浪潮,众多企业主纷纷想要打造属于自己的“酷炫吊炸天”的霸道总裁大屏驾驶舱。
一、效果图展示
1、动态实时更新数据效果图

2、鼠标右键切换主题




二、 确定需求方案
1、确定产品上线部署的屏幕LED分辨率
本案例基于16:9 屏宽比,F11全屏显示。
2、部署方式
基于免安装可执行程序:支持Windows、Linux、Mac等各种操作系统;将程序复制到服务器上即可,无需其它环境依赖;
观看方式:既可在服务器上直接观看程序界面,也可在远程用浏览器打开播放,例如Chrome浏览器、360浏览器等。
三、整体架构设计
- 前端基于Echarts开源库设计,使用WebStorm编辑器;
- 后端基于Java Web实现,使用 IDEA 编辑器;
- 数据传输格式:JSON;
- 数据源类型:目前采用JSON文件方式,自行添加Mybatis可支持PostgreSQL、MySQL、Oracle、Microsoft SQL Server、SQLite,自行添加POI可支持Excel表格等,还可以定制HTTP API接口方式。
- 数据更新方式:采用http get 轮询方式 。在实际应用中,也可以视情况选择j监测后端数据实时更新,实时推送到前端的方式;
-
插播一条广告:需要开通正版 JetBrains 全家桶的可以联系我,56元一年,正版授权,官网可查有效期,有需要的加我微信:poxiaozhiai6,备注:924。
四、开发配置&代码结构说明
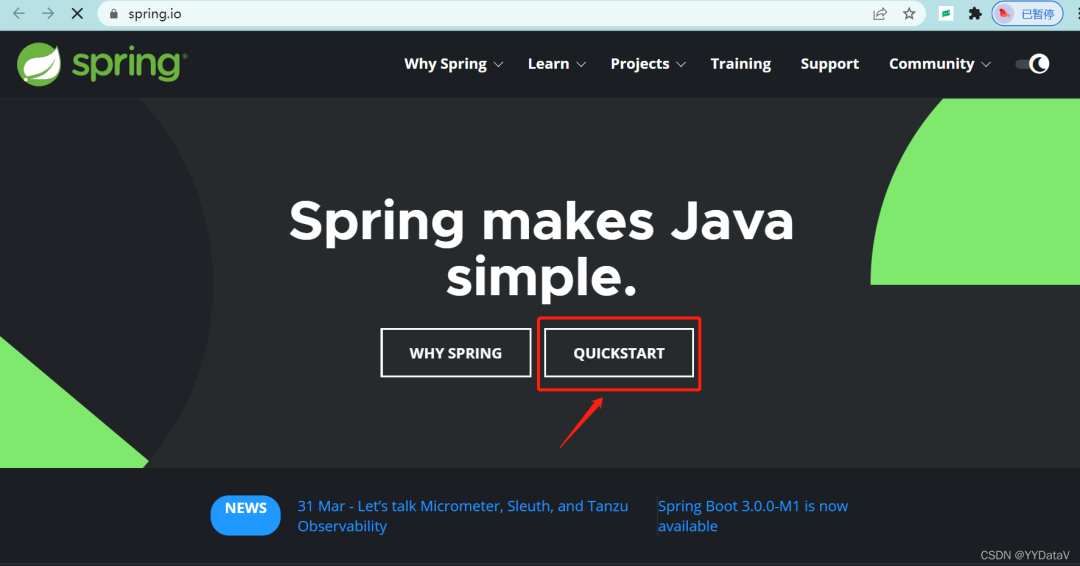
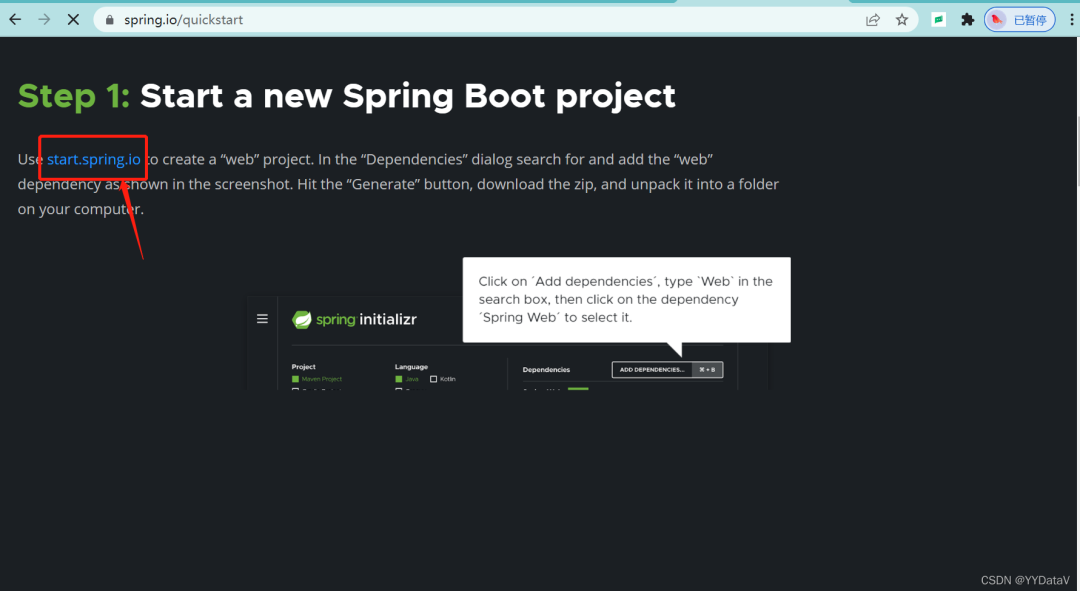
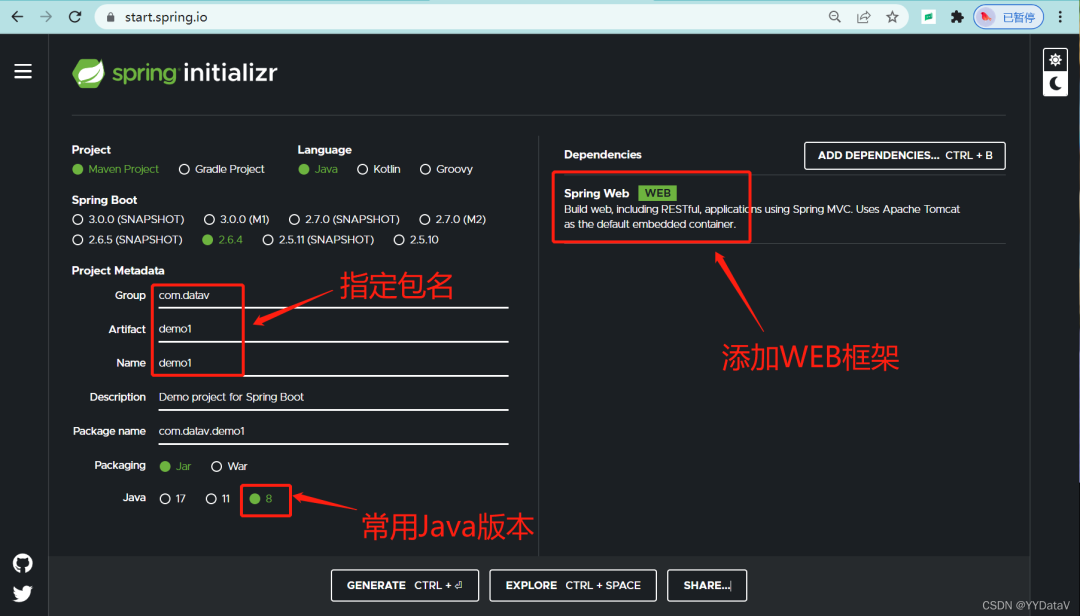
1、Java开发环境配置



然后GENERATE,下载包即可。
2、json库配置
使用alibaba的json库,pom.xml文件增加配置:
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.51</version>
</dependency>
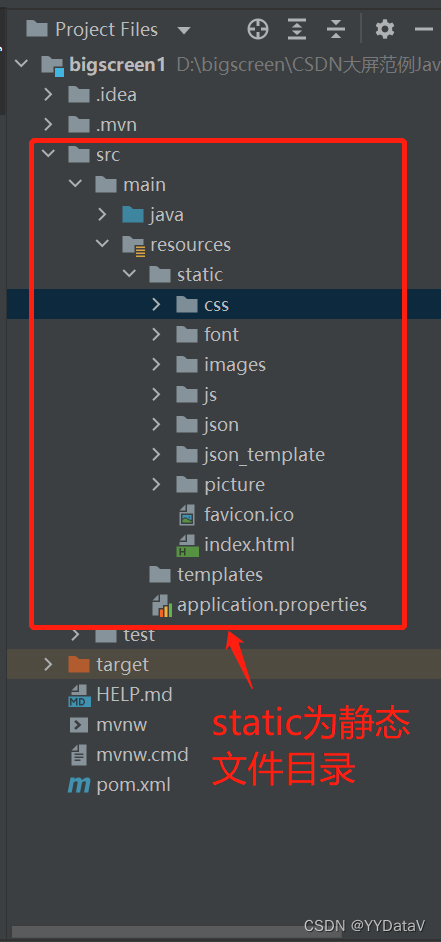
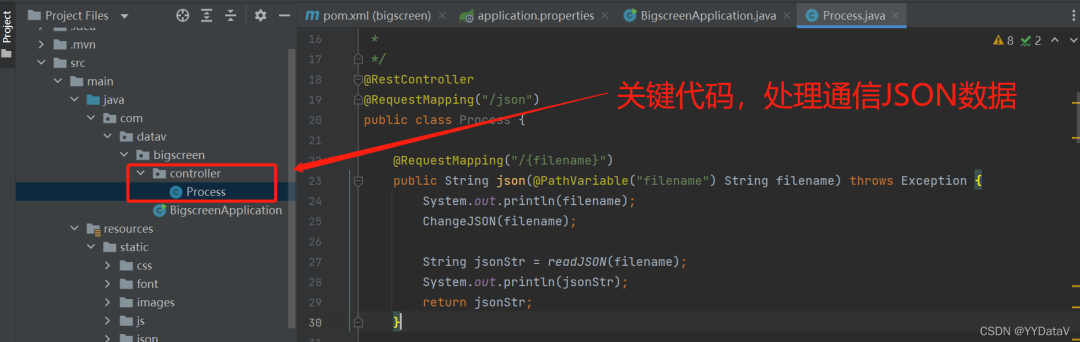
3、代码结构说明
a、静态路径

b、Java 目录

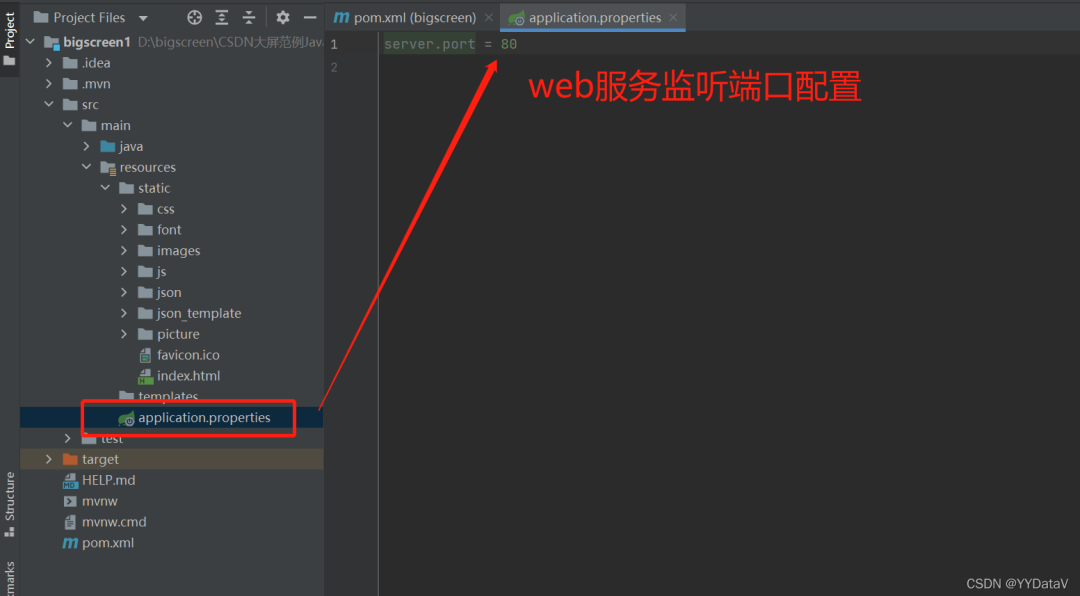
c、端口配置

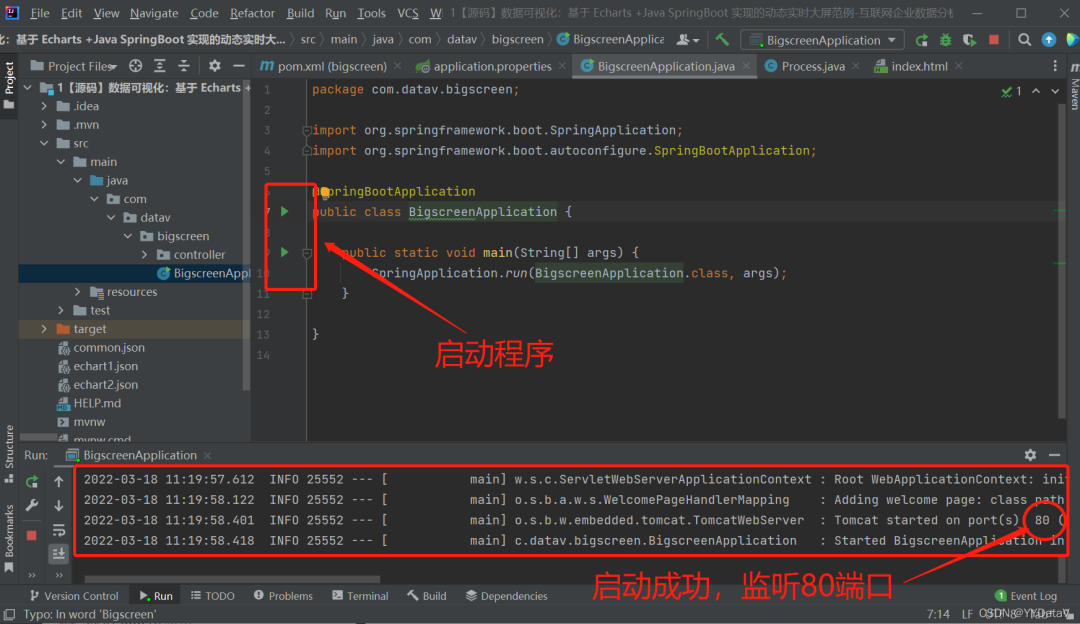
4、启动命令

5、浏览器查看
浏览器中输入网址查看大屏(端口为 application.properties 中的 server.port 值) http://localhost:80xx
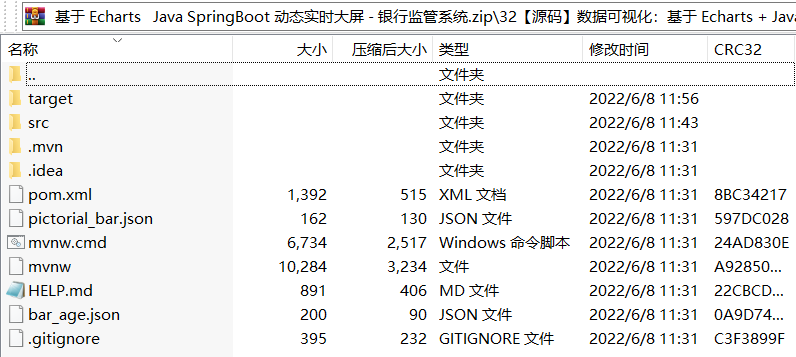
五、源码获取方法
 源码
源码1、扫码添加微信
2、备注:源码,即可免费获取~
评论
