实战技巧|交互设计中的导航设计如何成为亮点?


内部网导航概览
内部网导航和布局
内联网战略
信息架构
导航元素
内联网内容

设置实用导航。
比如在网购界面中购物车是电子商务网站的核心功能,就要求在实用程序导航中轻易找到购物车图标。
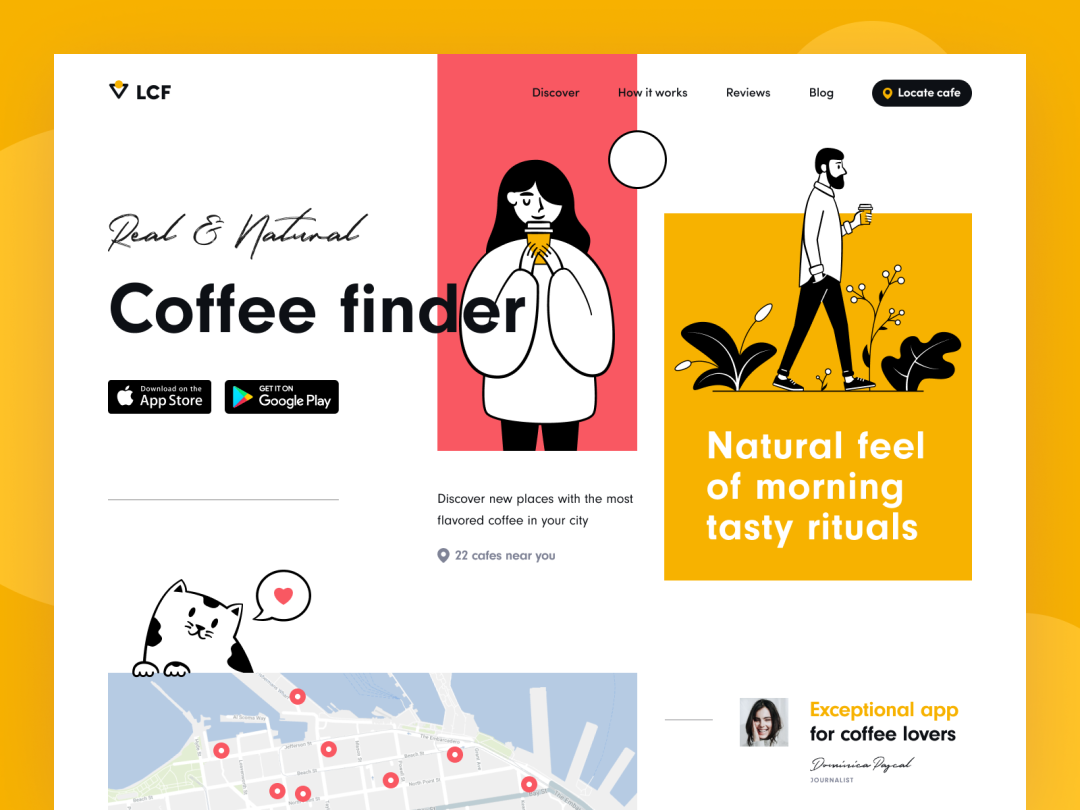
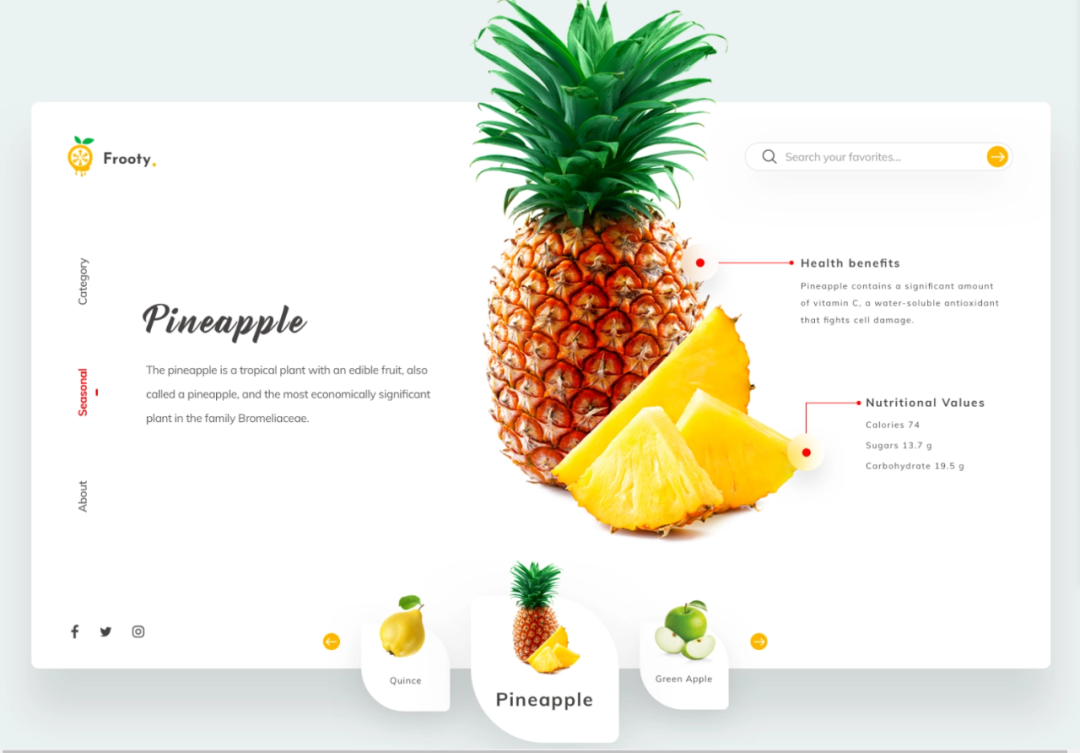
将导航放置在页面不同区域。

选择使用带有文本标签的图标。

不必将关键任务工具隐藏在导航图标下。
把用户的视线引到实用的区域。
超值课程推荐
原创好文推荐
Web Vitals —— 谷歌的新一代 Web 性能体验和质量指标
想要引导用户行为转化,设计师必须深刻理解这 4 个认知心理学理论
让设计圈一片哗然的 Google 新 logo 到底出了什么问题?国外的设计专家这么说
如何系统的增强用户粘性,提升产品转化率?你要懂得“行为设计学”
设计新趋势「玻璃拟态」到底是什么?这里有一份实现效果的详细教程
如何将设计系统快速的从 Sketch 切换到 Figma?这里有 6 个需要注意的关键点
欢迎大家关注三分设,每天分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。

评论

