必要的交互设计自查表
清理文档发现了之前有编辑过、有参考过的交互设计自查表,觉得这部分内容不错。需要的同学根据表格内容,结合自己的业务,修改修改就可以用起来了。
这类自查表,是每次在需求交付之前,必须用来核查。用来查漏补缺,帮助很多。
自查表存在的意义
自查表的使用场景:
对信息架构和流程系统性的检查;
对交互流程、页面设计异常点和特殊情况查漏补缺;
自查表内容的核查,适合在最后需求交付之前做,不适合上来就作为提纲或者主要参考依据。
自查表的内容
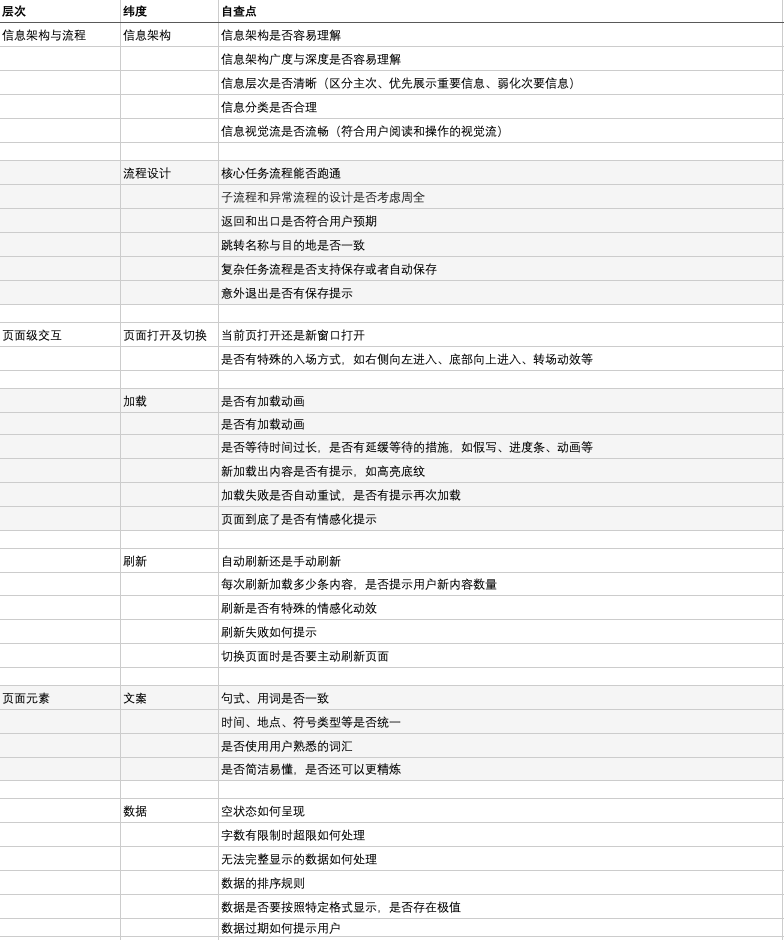
下面还是附上部分内容截图,需要的按照文章底部内容,回复对应关键字自取。

自查表的延伸内容
可以延伸的内容,主要是把个人负责的功能(包括信息架构、流程设计)补充上。这样就成为了个人独有的功能异常排查表。
另外还有一点可以延伸的是商业目标是否和设计目标统一。也就是每个模块设计功能的导向,是否对应的任务流程、业务对表匹配。
关注公众号,对话框回复「1211」自取。
评论
