交互设计丨移动端APP导航形式
关注 Kevin和互联网产品经理们,一起成长

作者 l 花溪HUAXI
来源 l 花溪HUAXI
分享 l Kevin
本文主要介绍了现在APP常用的五种导航形式。
01. 宫格式(也叫跳板式)导航
早期常见布局是3×3、2×3、2×2、1×2。现在数量比较多变。相对而言,容纳的文字标题字数有限。
应用场景:大量功能入口(支付宝)、大量内容入口(小说书架)、分类入口(腾讯视频)
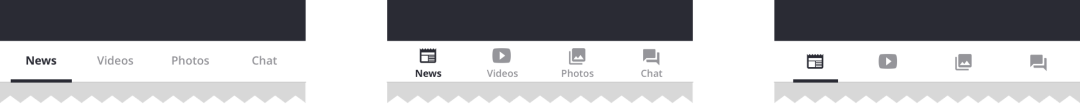
02. 选项卡式导航(标签式导航)
标签式导航数量一般在2-5个。最初是指底部标签。出现形式多为icon+文字。适合频繁切换的主要功能导航。
应用场景:常见APP底部、详情页(tab切换,电商的宝贝/详情/评价)
与底部对应的就是顶部标签。但屏幕顶部不便于点击,大多是配合APP本身的左右滑动来进行切换。如果是minisite,会与“左滑退出当前页面”的返回手势冲突。顶部标签的优势是可以延展。设计滚动标签导航时,要注意给予用户提示可滚动。
03. 舵(duò)式导航
舵式导航是标签导航的一种演变形式。中间的标签一般是APP的主要功能入口。
应用场景:主要是内容发布、开始拍照/直播、上传作品、发布文字或照片
04. 列表导航
列表导航形式比较固定,列表式展示内容一目了然,可呈现多项导航,而且可呈现更多文字内容。常见列表导航形式如下。
应用场景:个人页面、系统页、功能类APP首页
列表式导航除了标题,也可以呈现次级内容。
05. 抽屉式导航(侧边栏导航)/ 汉堡包导航
抽屉式导航可以帮助页面节省更多空间。比标签导航可承载更多内容。
抽屉式导航的缺点也很明显:功能被发现概率低,点击效率低(抽屉式导航比标签导航需多一步点击)
应用场景:个人页 抽屉式有些隐喻的含义,不重要或者不首要的功能才会被隐藏起来。
抽屉式导航与宫格式导航相结合。
与抽屉式导航比较类似的导航是汉堡包导航。汉堡包导航点击后通常是由上至下展开,在功能上通常承载的是单纯的列表,形式不如抽屉式导航多样化。优缺点和抽屉导航类似。
 汉堡包导航的展开与收起
汉堡包导航的展开与收起
关于汉堡包导航的多内容替代方案,以及正确的打开方式,可以查看下面这篇文章。是一位产品经理写的,个人觉得很详细。
06. 全局导航

没查到明确的命名方法,暂时称为全局导航。这种导航可以把大量内容进行分类,并且让用户迅速了解平台商品的架构,多用于教育、电商等种类丰富的平台。
现有俩种使用方式:固定的一级导航+对应的二级导航;固定的一级导航+二级导航+商品列表。前者的更注重分类,帮助用户快速找到内容;在二级导航内可以承载文字、图片、文字+图片等不同的形式。后者则是通过固定的一级导航帮助用户在不同分类之间快速切换。
07. 分段式控件导航
分段式控件小巧灵活,可以很好地融合进导航栏中而不占用过多空间。是IOS系统的常用控件,由于数量比较少,不适合做一级导航,常用于二级导航。
参考文献:
术与道:移动应用UI设计必修课 余振华著
移动应用UI设计模式 Theresa Neil著
深入浅出!全方位科普移动端导航的七种设计模式
APP导航设计的对比总结 - 新闻/公告 - 骑士人才系统官网

今天的分享就到这儿啦~
END