镭射效果怎么做?用 Figma软件 5步教你实现
▲
点击上方蓝字关注「UIHome」
图片整理:优秀网页设计 | 教程作者:hola lab
在一些视觉设计中,增加一些小的元素总是能给画面增加高级感,比如最近大火的镭射效果,那么如何才能做出好看的镭射效果呢?

5步教你用 Figma 实现流行的镭射效果,用到海报设计、作品集中很不错,同时sketch、PS同样能实现,看你习惯那个软件就用那个去尝试。
有什么不懂的小伙伴可以后台留言哈~
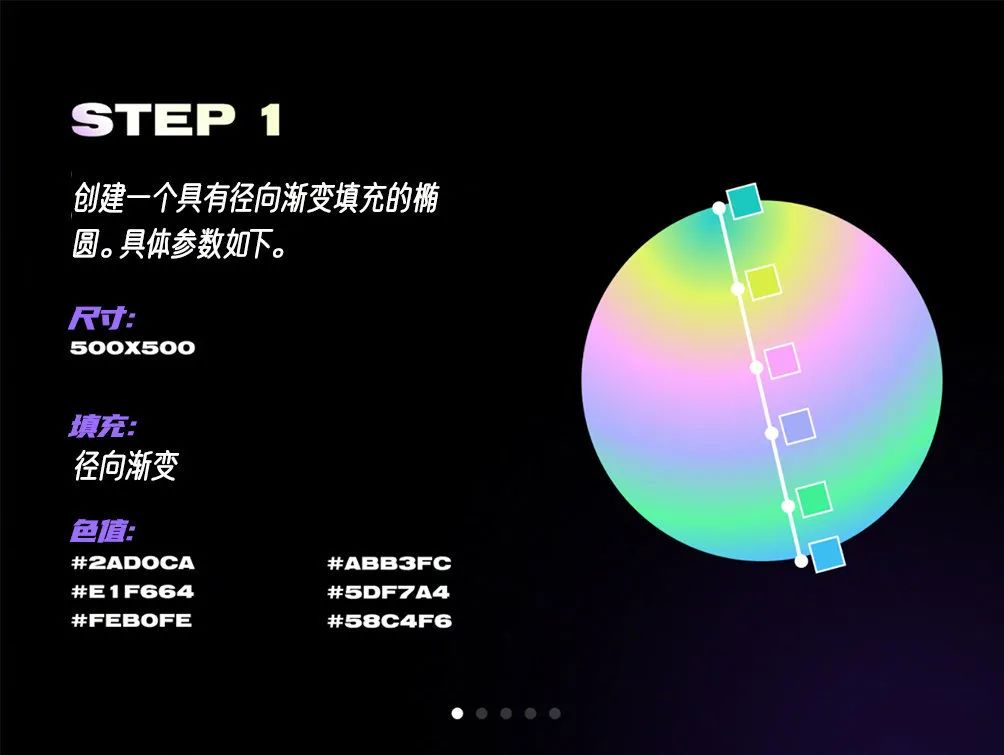
STEP 1
创建一个具有径向渐变填充的椭圆,具体参数如下:

STEP 2
使用混合模式“差值”将带有角度的模糊添加到之前使用的渐变里面,具体参数如下:

STEP 3
还差一点就可以完成啦,使用混合模式中的“滤色”从步骤3开始重复,具体参数如下:

STEP 4
然后我们使用三种不同的混合模式进行3层填充,具体参数如下:

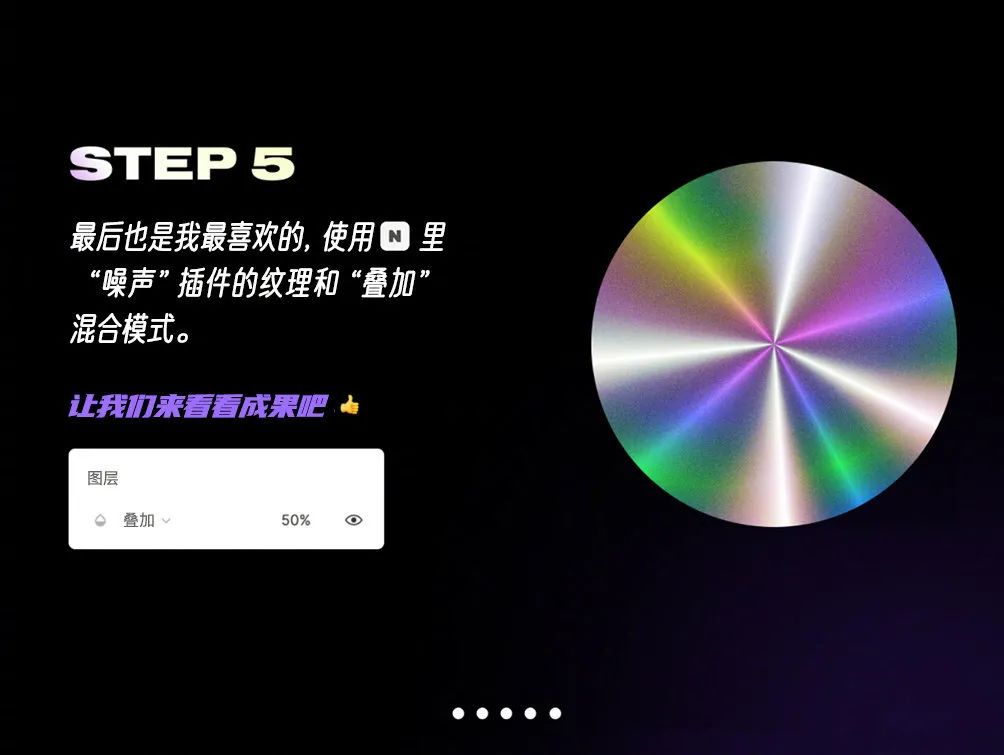
STEP 5
使用N里面“噪声”插件的纹理和“叠加”混合模式,具体参数如下:

让我们一起来看看成果吧!

你可以根据自己的需求,在自己的作品中尝试使用不同的颜色和渐变的位置,做出你喜欢的样子~

↓
评论
