解决UITableView长截图显示不全问题

作者 | 早睡早起up
来源 | 掘金,点击阅读原文查看作者更多文章
前言
记录一下这个问题解决的思路,原本以为这是一个比较简单的实现过程,但是我还是太年轻了,哭死!!!总结一下:遇到困难要多百度自查,要独立思考。
问题
问题描述:
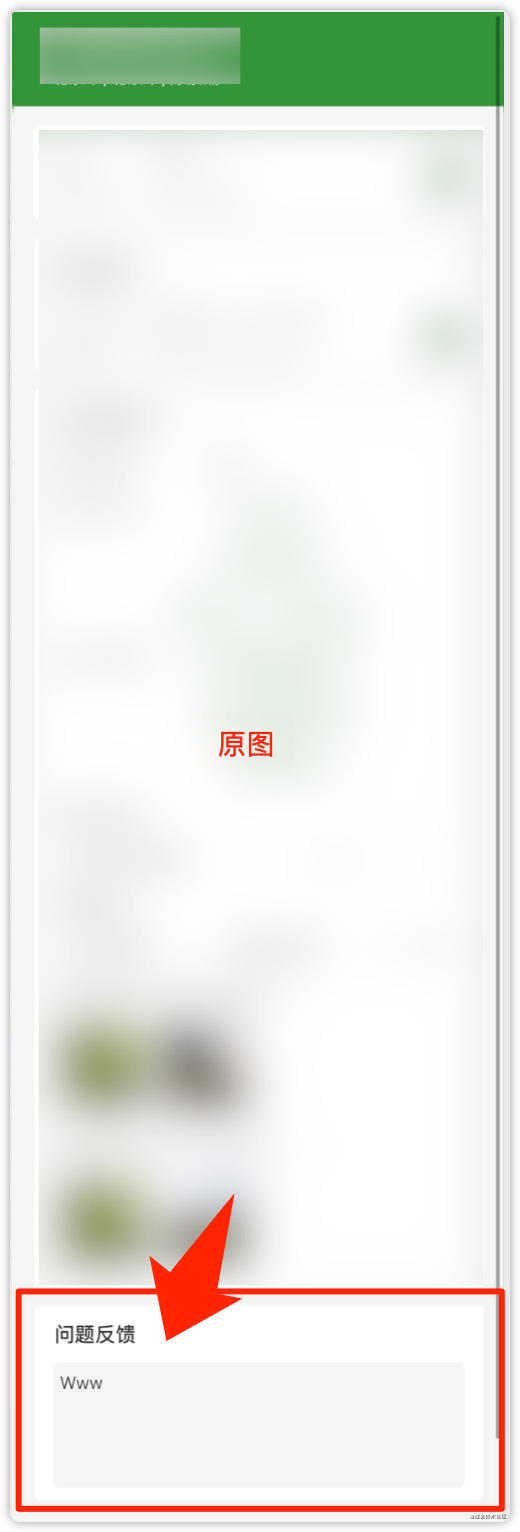
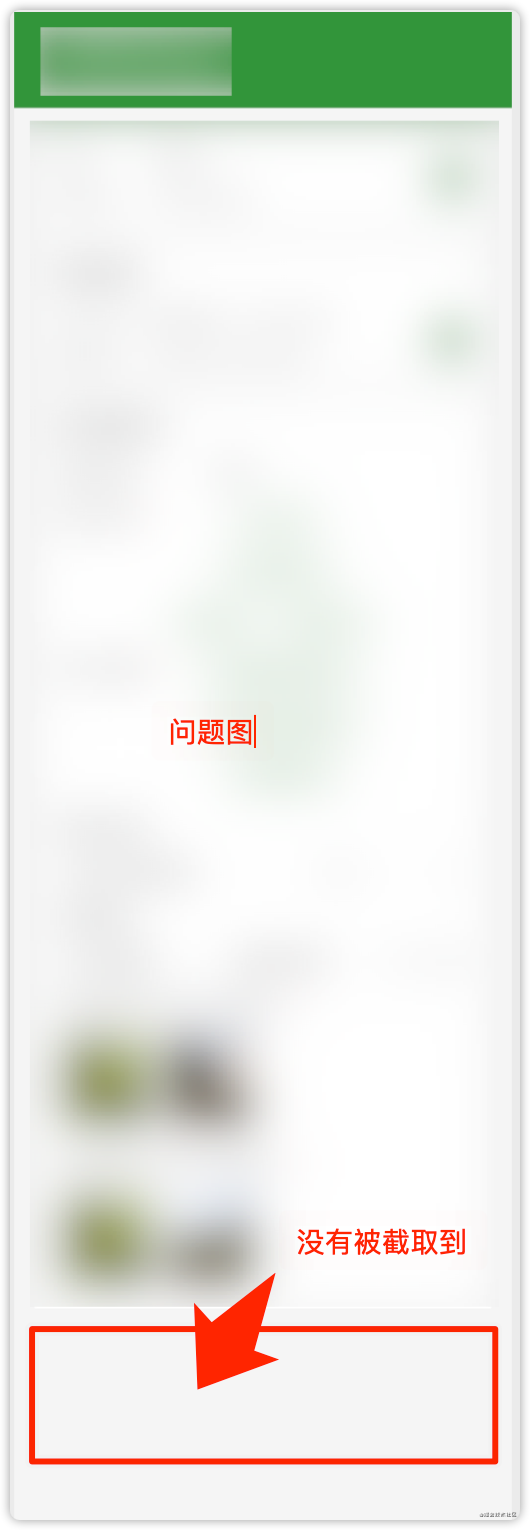
截取UITableView所有内容并生成长图片时,出现未加载的cell没被截取到。


问题原因:
因为TableViewCell复用问题,当截图时未被截取到的cell并未被加载。
解决
解决思路:
既然cell未被加载,那我们应该先让tableView整个全部加载出来再对其进行截图操作,所以我先创建了一个scrollView,确定好显示的内容高度,这个高度就是tableView的内容高度,这样的话高度是确定了,然后我们再对scrollView进行截取内容操作就可以了。
代码
获取tableView内容截图,直接调用即可。
func getTableViewScreenshot(tableView: UITableView,whereView: UIView) -> UIImage?{
// 创建一个scrollView
let scrollView = UIScrollView()
// 设置颜色
scrollView.backgroundColor = UIColor.white
// 设置位置
scrollView.frame = whereView.bounds
// 设置滚动位置
scrollView.contentSize = CGSize(width: screenWidth, height: tableView.contentSize.height)
// 将tableView加载到视图中
scrollView.addSubview(tableView)
// 设置位置
tableView.snp.makeConstraints { (make) in
make.top.left.right.equalTo(scrollView)
make.width.equalTo(screenWidth)
make.height.equalTo(tableView.contentSize.height)
}
/// 添加到指定视图
whereView.addSubview(scrollView)
/// 截图
let image = snapshotScreen(scrollView: scrollView)
/// 移除scrollView
scrollView.removeFromSuperview()
return image
}
以下为截图方法
func snapshotScreen(scrollView: UIScrollView) -> UIImage?{
if UIScreen.main.responds(to: #selector(getter: UIScreen.scale)) {
UIGraphicsBeginImageContextWithOptions(scrollView.contentSize, false, UIScreen.main.scale)
} else {
UIGraphicsBeginImageContext(scrollView.contentSize)
}
let savedContentOffset = scrollView.contentOffset
let savedFrame = scrollView.frame
let contentSize = scrollView.contentSize
let oldBounds = scrollView.layer.bounds
if #available(iOS 13, *) {
//iOS 13 系统截屏需要改变tableview 的bounds
scrollView.layer.bounds = CGRect(x: oldBounds.origin.x, y: oldBounds.origin.y, width: contentSize.width, height: contentSize.height)
}
//偏移量归零
scrollView.contentOffset = CGPoint.zero
//frame变为contentSize
scrollView.frame = CGRect(x: 0, y: 0, width: scrollView.contentSize.width, height: scrollView.contentSize.height)
//截图
if let context = UIGraphicsGetCurrentContext() {
scrollView.layer.render(in: context)
}
if #available(iOS 13, *) {
scrollView.layer.bounds = oldBounds
}
let image = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
//还原frame 和 偏移量
scrollView.contentOffset = savedContentOffset
scrollView.frame = savedFrame
return image
}
评论
