谈谈v-if显示隐藏问题

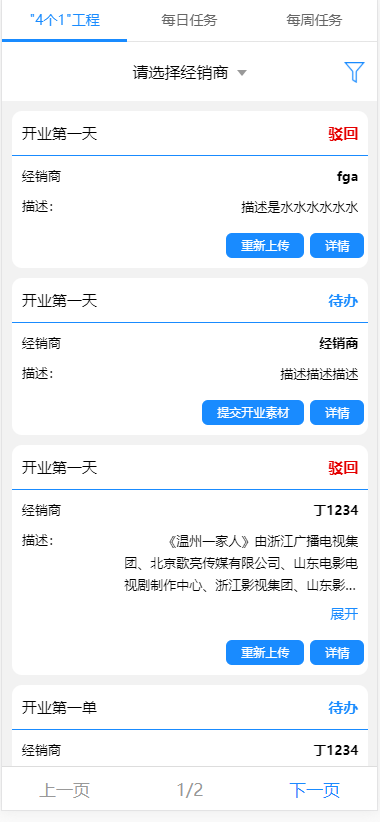
开发中经常会遇到使用v-if来判断页面的显示与隐藏问题,例如列表页根据后台标识来控制按钮的展示与隐藏!
如图;

具体v-if显示与隐藏问题:
vue中多条件时优雅写法
VUE中if条件语句||与&&的使用
computed中计算监控
总结
一、vue中多条件时优雅写法
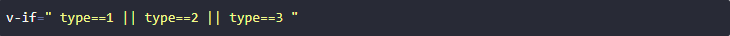
普通写法::

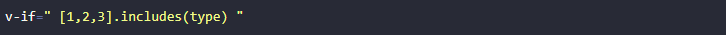
优雅写法:

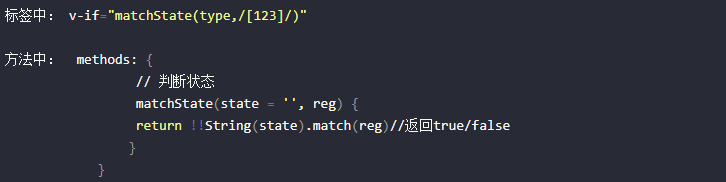
更高级写法:
使用方法,复用性高,适用场景:多个标签都需要用到此判断,这样多个标签中的v-if只要用到matchState方法,都可以做判断!!!
注意写法:matchState(某元素,/[匹配值]/)

二、VUE中if条件语句||与&&的使用
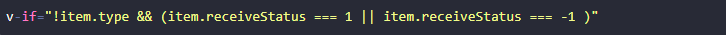
1、||与&&同时使用:

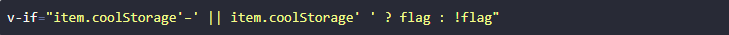
2、只是用||在if条件语句中使用(||条件之间是或者的关系):

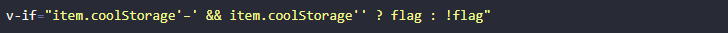
3、只是用&&在if条件语句中使用(&&两个条件必须一致)

4、vue 判断某个值是否为真,判断条件为多个值

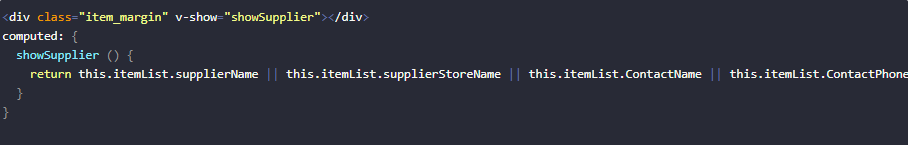
三、computed中计算监控
大部分人都是这样写:

更美观(最爹)的写法:

二、总结
说真的这东西很耗性能,能用逻辑搞定尽量不要写在ui上面!废话!!!!真多!!!
扫码了解更多知识点
评论
