App 开发中 UI 设计是否合格,该如何判断?

UI即User Interface(用户界面)的简称,指的是对软件的人机交互、操作逻辑、界面美观的整体设计。在APP开发中,UI设计是非常重要的一环。优秀的UI设计不仅能使软件更有个性和品位,还会使软件的操作变得舒适简单自由,充分体现软件的定位和特点,更重要的是,可以提高产品的用户粘性。
那么在产品开发过程中,如何定义一款产品的UI设计是否合格呢?
一般而言,UI设计的审核很难有统一的标准,本文中采用的是程序员客栈UI验收所定的几条标准,以供参考:遵循原型,主题色搭配,适配的分辨率,详细的标注,细致的切图。
设计遵循原型
UI设计工作需要在原型约束的框架下进行,不能与原型矛盾。这个非常容易理解,就不赘述了。
主题色搭配
主题色的搭配效果可以充分地体现UI设计师的审美水平。但是不得不承认,每一个人的审美是有差别的,这里通过具体的案例更容易体会到主题色搭配的重要性。
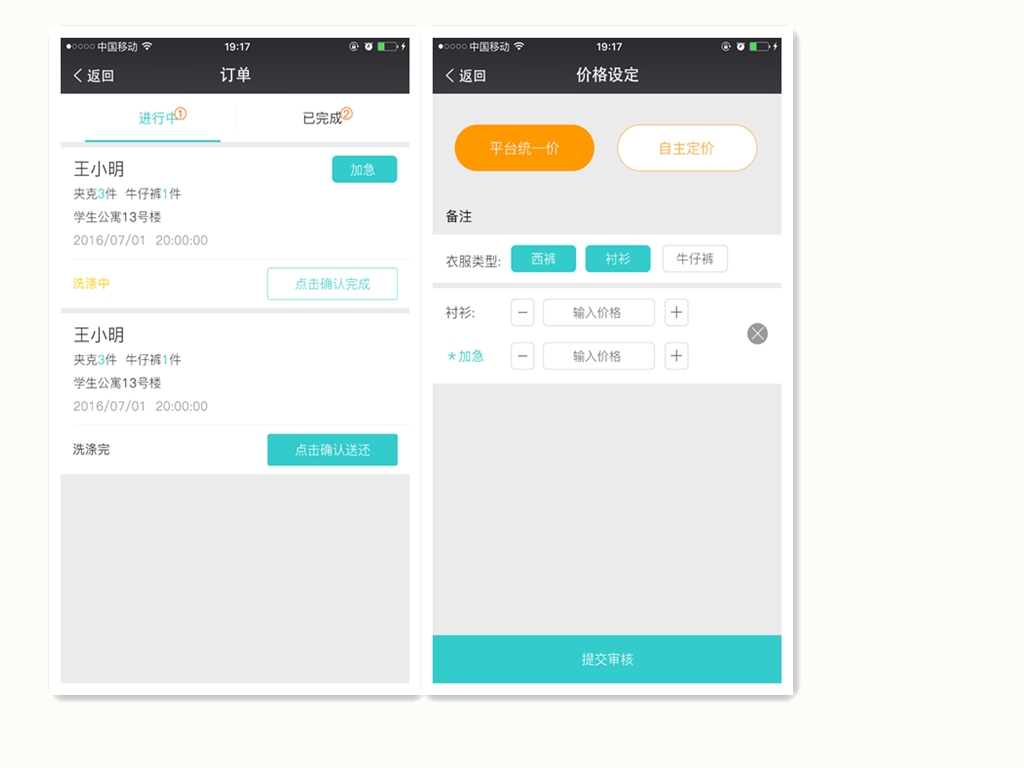
案例一

在案例一的设计中,文字和背景颜色对比不够鲜明,标记的数字距离文字太近,颜色与文字不搭配,整体给人的视觉感不够清晰,缺乏美感,需要重新确定主题色。
案例二

与案例一相比,案例二给人的感觉就完全不一样,文字和背景对比鲜明,整体清晰又不刺眼,看上去很舒适。
适配的分辨率
现在市面上Android机型繁多,界面尺寸也是各有不同。较流行的Android界面尺寸主要有480800、7201280和10801920。为了降低尺寸过多所带来的分辨率适配难度,建议统一采用7201280这个尺寸,在1080*1920中显示也很清晰,而且切图大小也适中。
iPhone手机主要有iPhone 4s、iPhone 5和5s、iPhone 6 和6s、iPhone 6 plus这几款,但人们使用做多的是iPhone 5s(640 1136 )、iPhone 6 和6s(750 1334 )、iPhone 6 plus(1080 1920 )。在界面尺寸适配方面,建议采用750 1334 (iPhone 6 和6s),一是适应手机大屏的主流,二是这已逐渐成为更多人的适配选择,对plus的适配效果也很不错。
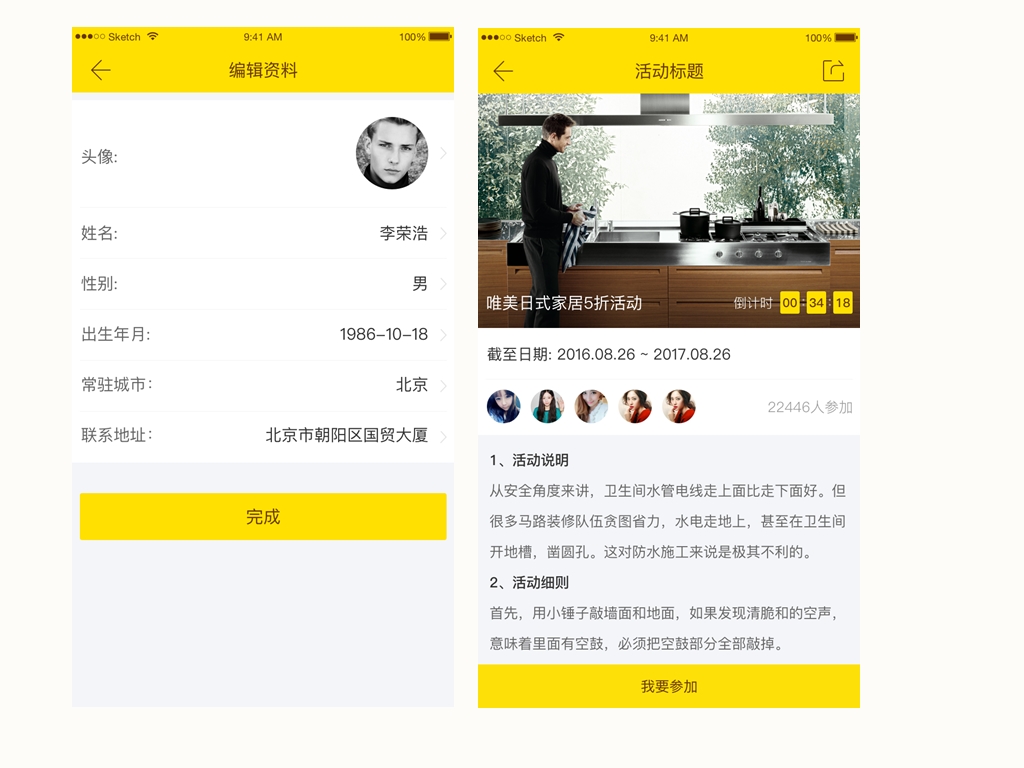
详细的标注
标注的内容主要包括颜色、字体和尺寸。
颜色的标注包括字体的颜色和模块的颜色,按照实际的颜色值标注。Android一般采用十六进制表示(如#970545),iOS有的设计师会采用十六进制,但大多采用RGB的形式(如 12,34,56)。
字体的标注,除了颜色外,还要标注大小。字体的适宜大小受很多因素影响,比如手机系统是Android还是iOS,Android自身分辨率的高低,文本的长短等等。一般在高分辨率Android中,文本字体大小为27px较为舒适,iOS中文本字体大小为32-34px较为舒适。
尺寸的标注要求按钮、边距以及图标等都要标注出来。
标注范例如下。

另外推荐一款专门的标注工具 Marketch。
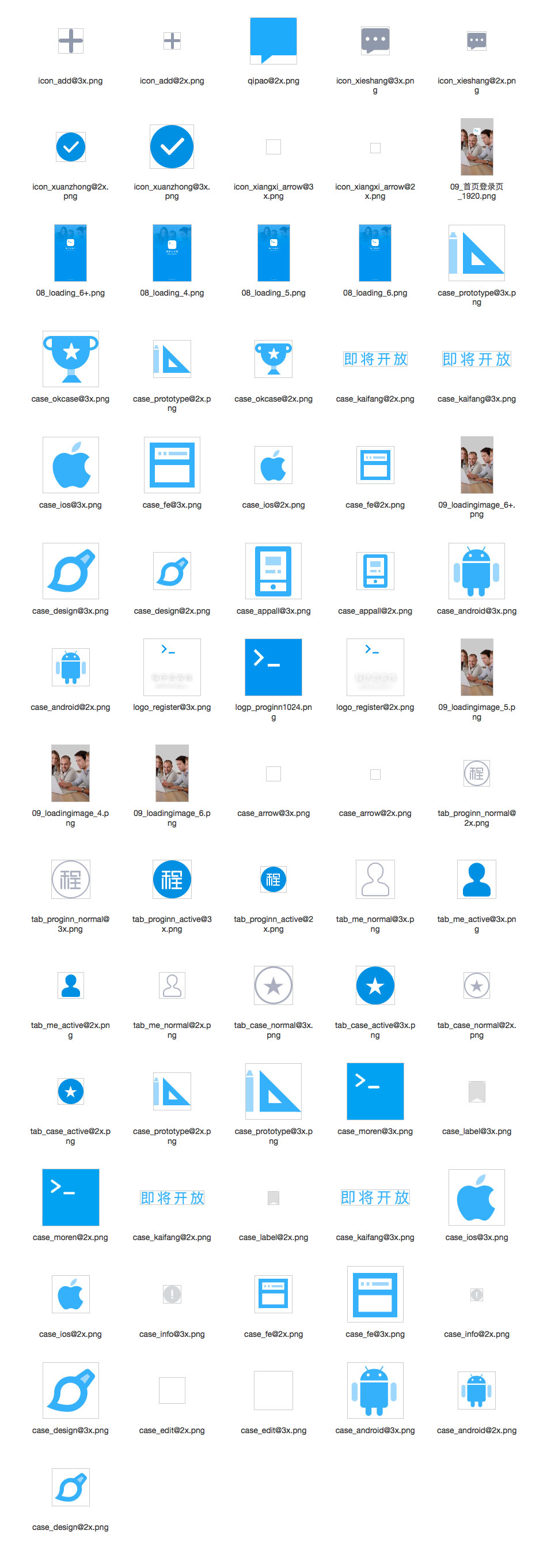
细致的切图

很多情况下,有的UI设计师认为切图是前端的事情,而前端又觉得切图应该由设计师来做,结果双方推来推去。而实际上,切图工作应该是由设计师来完成的。设计师需要将设计稿里出现的图形元素按照基础要求切出来交给前端工程师。
切图要统一采用png格式。一般情况下,Android采用icon、icon@2x和icon@480x800; iOS采用icon、icon@2x和icon@3x。下面列一个详尽的切图范例。
在产品开发中,UI设计要以原型为基础,对产品进行进一步的优化,根据界面尺寸适配分辨率,同时选择合适的主题色,提升整体的界面美观度。因为APP的开发是一个流水线形式,为了后续的开发,详细的标注和细致的切图也是一名优秀的UI设计师的职责。
