项目经验 | 应用App中的顶部栏该如何设计?
共
3350字,需浏览
7分钟
·
2021-11-18 08:50
▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
转自:交互设计小站
编辑:张梦如
共 3151 字 23 图 预计阅读 8 分钟
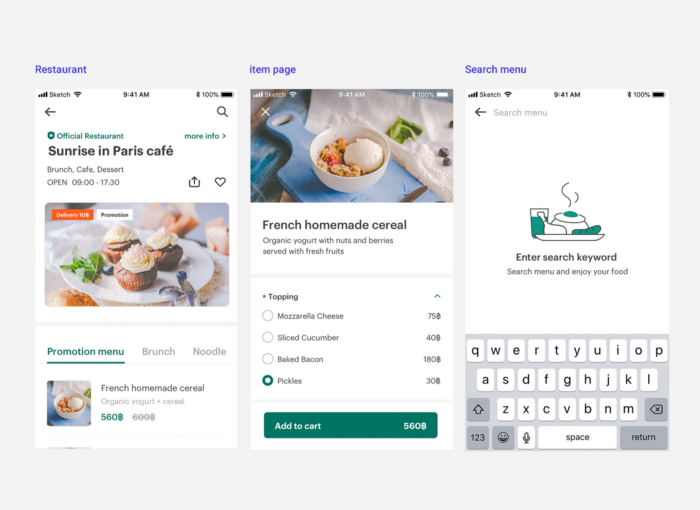
为了产出一个更好的项目,我们每天都会切换无数个应用程序进行参考。可大家是否知道 APP 上也存在一些不可忽视的设计元素呢?比如:顶部栏、标签栏、搜索框、底部导航......今天,我们就为大家来介绍一下每款应用程序都必不可少的顶部栏 ( Top Bar )。顶部栏 ( Top Bar )在 Google Material 中被称为顶部应用栏 ( Top app bar ),而在苹果界面指南中,则被称为导航栏 ( Navigation Bar )。在界面中,顶部栏会显示与当前屏幕相关的信息和操作素材。
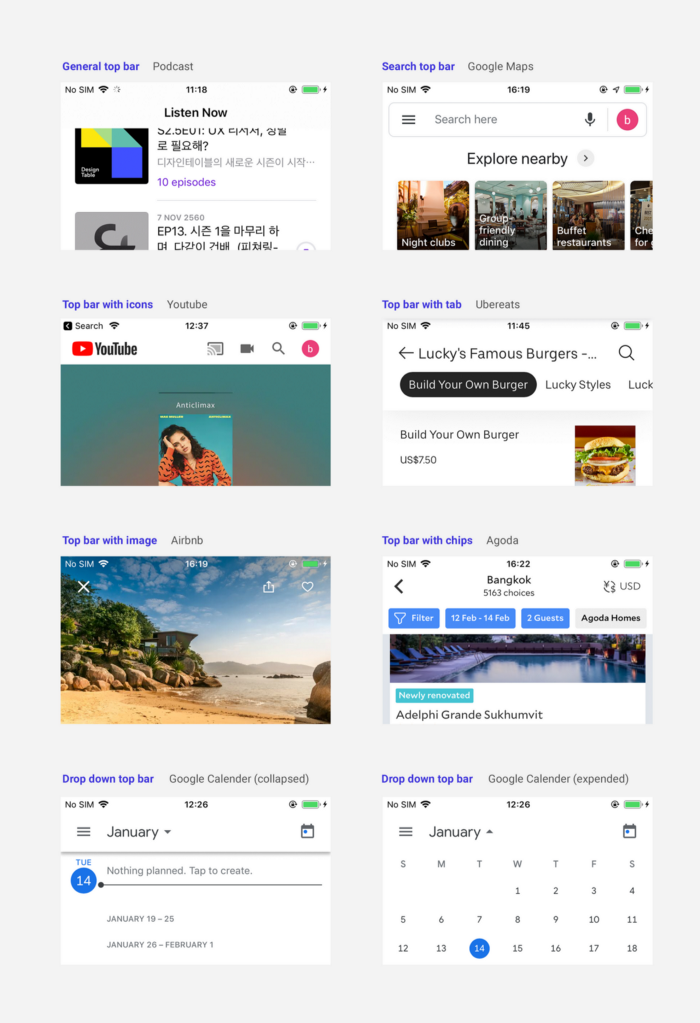
作为一个重要元素,顶部栏始终存在于应用程序的顶部。它不仅可以告知当前保持的屏幕状态,还可以根据我们的操作进行各种交互。此外,它具有多样化的类型:只有标题的基本顶部栏,具有搜索、标签和下拉等功能的顶部栏。
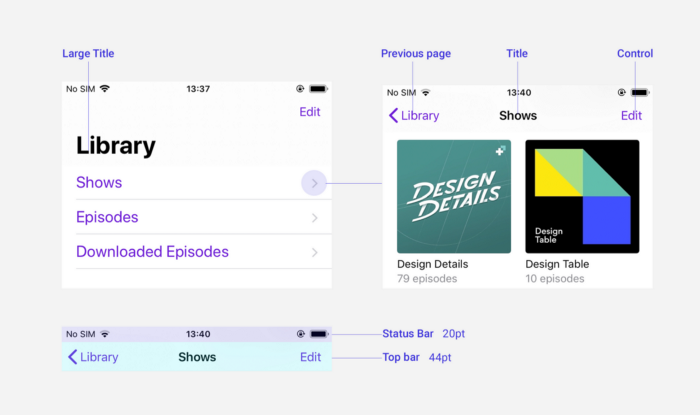
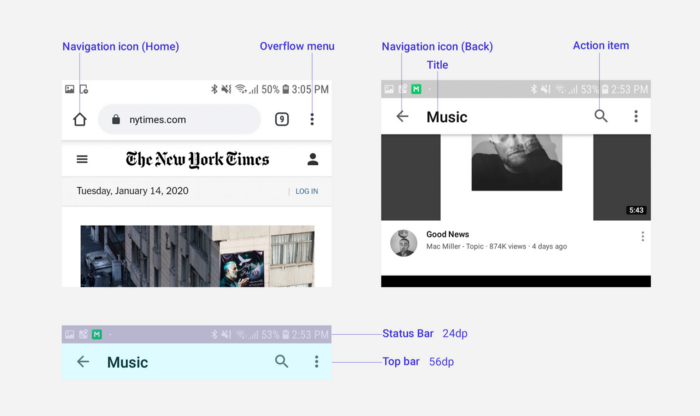
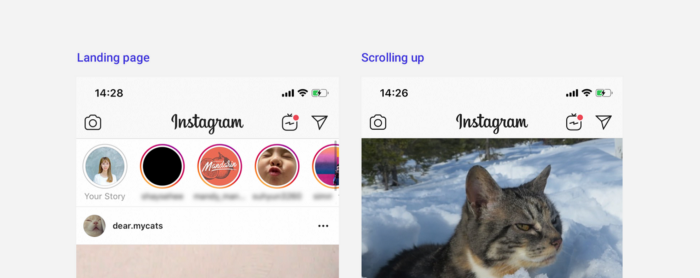
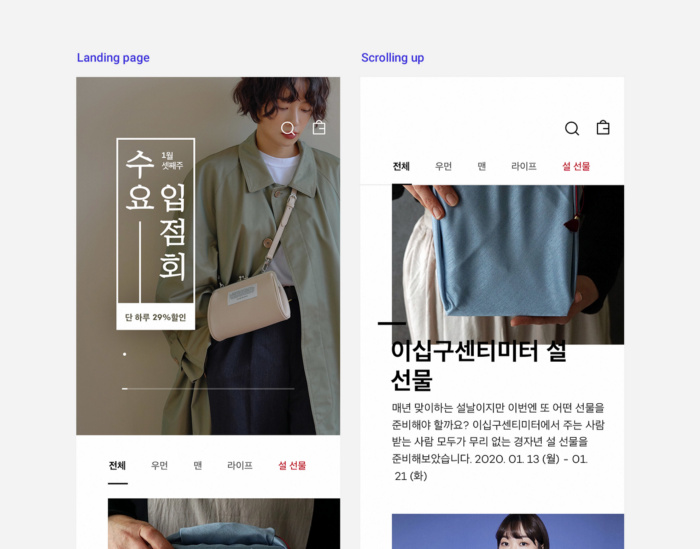
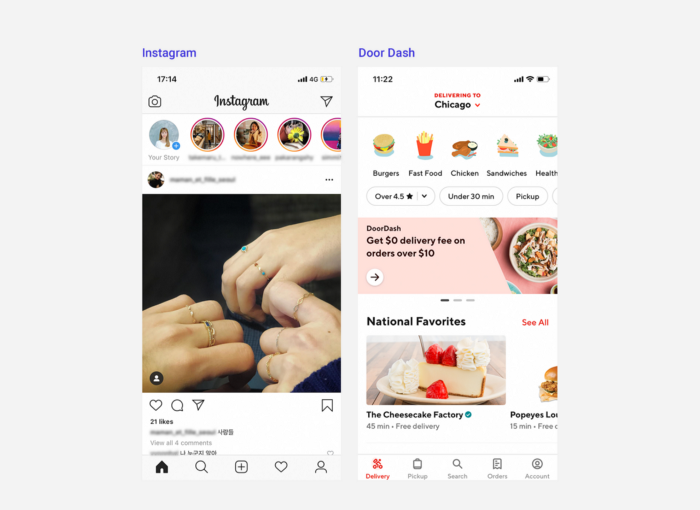
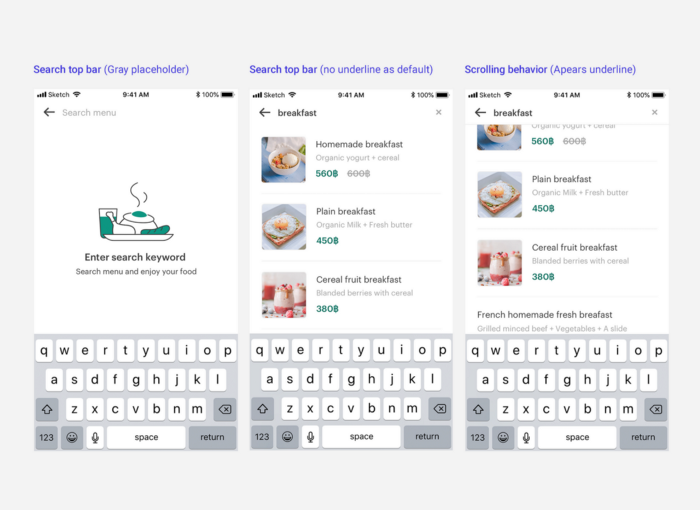
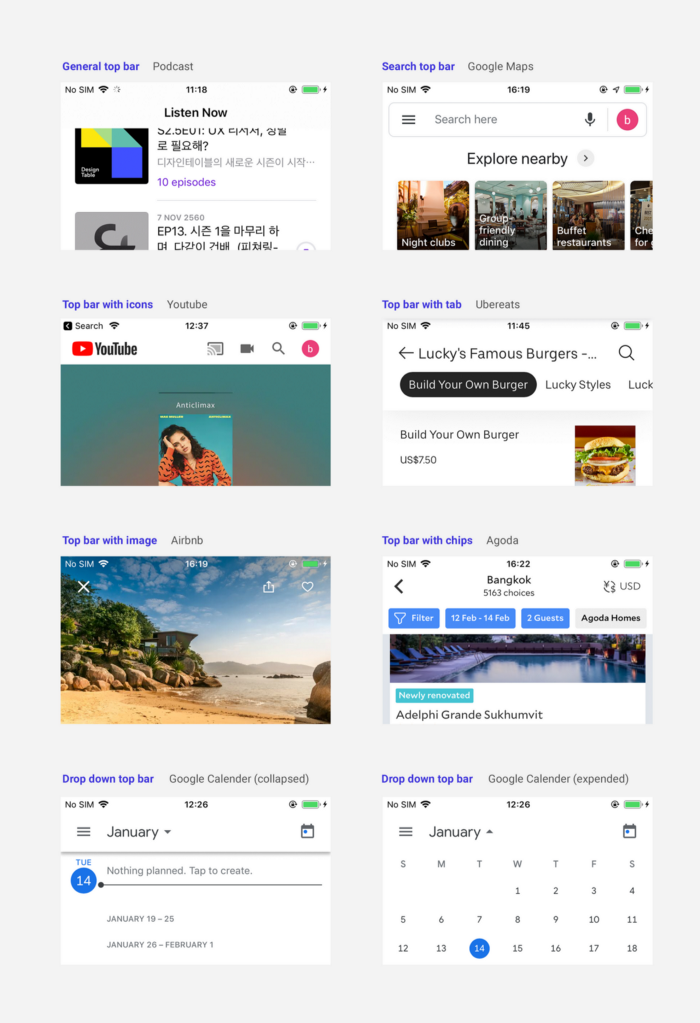
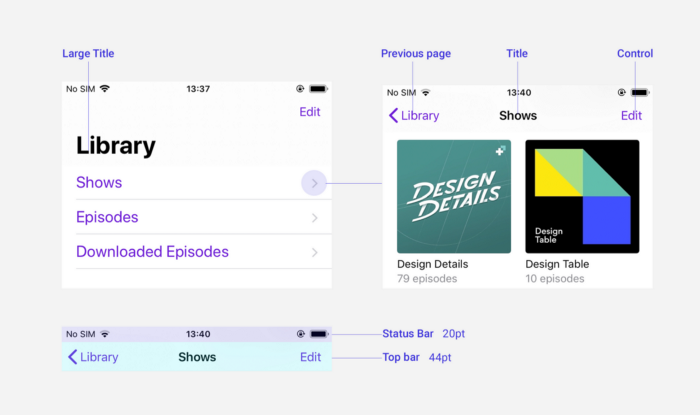
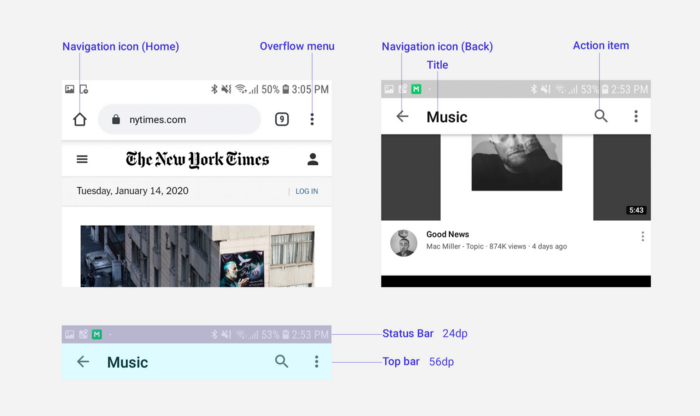
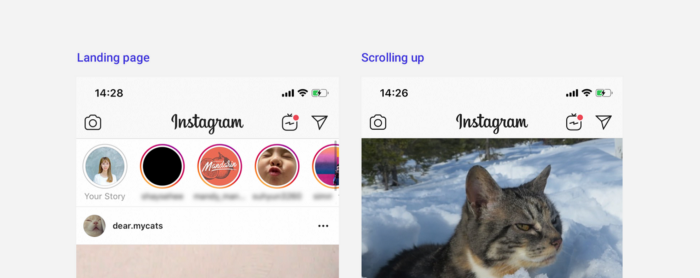
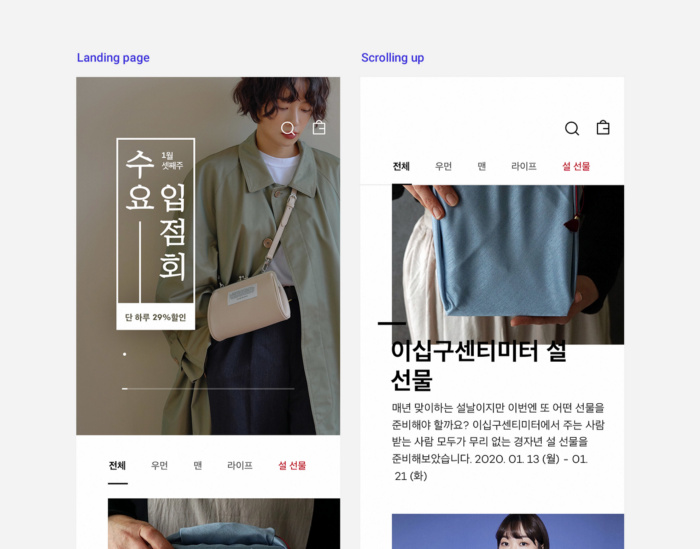
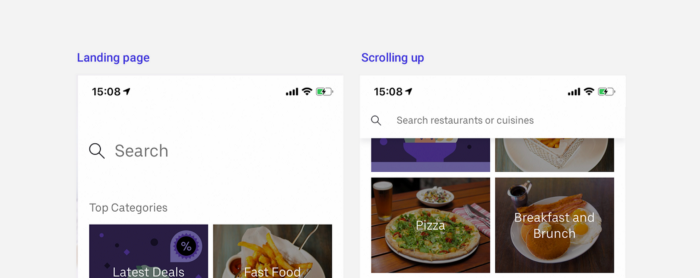
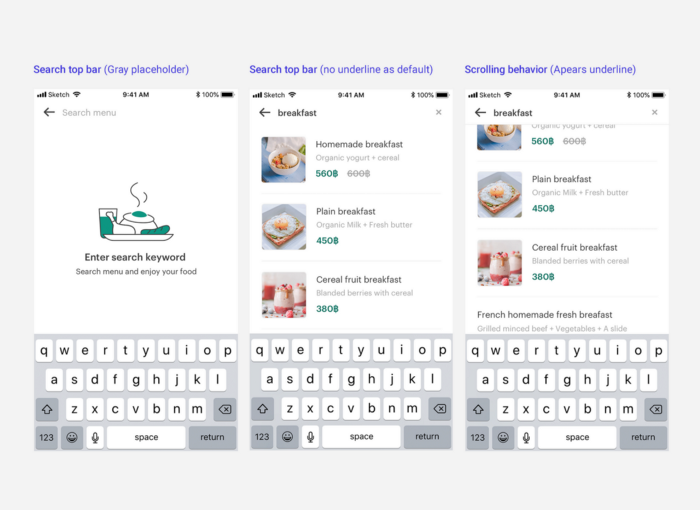
值得我们注意的是,顶部栏也具有一定的基本准则。我们可以在基本的 iPhone 应用程序中轻松查看 iOS 顶部栏指南。以 Podcast 为例,在强调当前页面时,顶部栏的下方会设置一个大粗体标题。当我们向上滚动或移动时,下一页的标题就会出现在顶部栏的中间,而上一页的标题与“返回”( Edit ) 按钮也会随之一起显示。此外,在旧版 Android 中,有很多顶部栏会将文本左对齐,却没有设置“返回”( Edit ) 按钮。但是,随着 Android 的不断更新,其配置也开始逐渐多样化。许多应用都具有默认情况下在顶部栏上设置" Edit "按钮。如果我们查看应用了 Google Material 的顶部栏,就会看到有一行阴影应用在了界面最上方。在了解顶栏的基本配置后,我们再来探索一下顶栏滚动的种类和变化。在顶栏与界面内容分开后,它会给每个操作系统带来哪些不同,以及随之出现的交互类型呢?以 Instagram 为例,当我们滚动其界面时,顶部栏会保持固定而没有任何变化,并以浅灰色的 BG 和线条分割界面中的其他内容。在 29 cm的程序界中,当顶栏与内容之间的标签相遇时,它就会固定在当前界面的顶部。这类主要出现在购物类 APP 、快递类 APP 、地图类 APP 等需要分割中间内容的情况下。有时在我们滚动后,界面会隐藏顶部栏,并显示必要的部分内容。
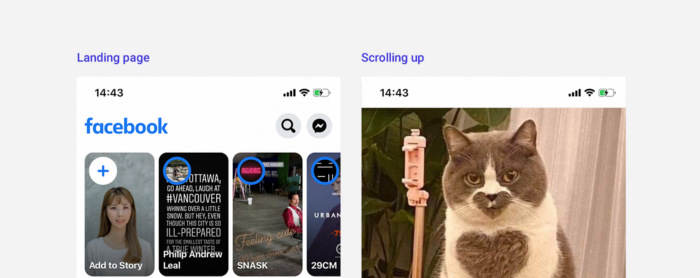
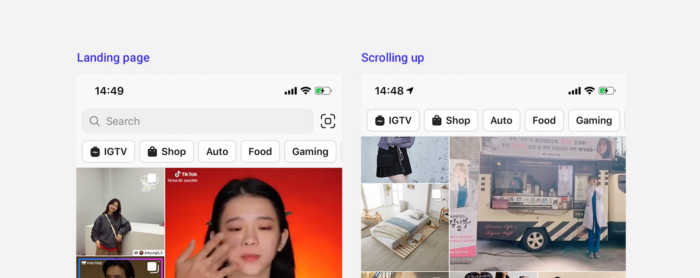
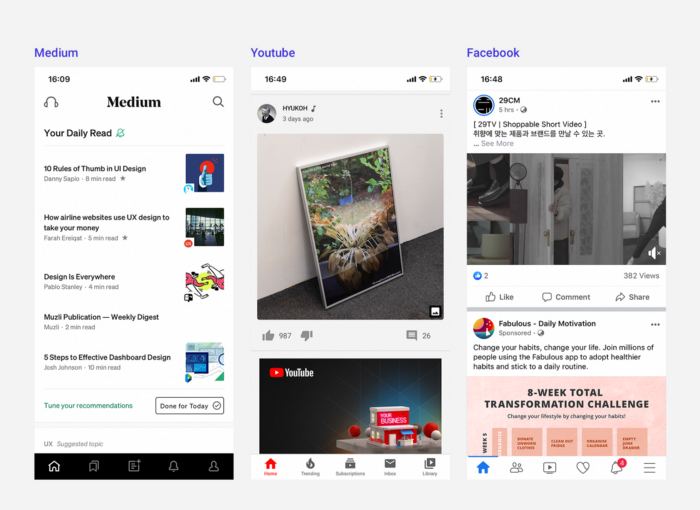
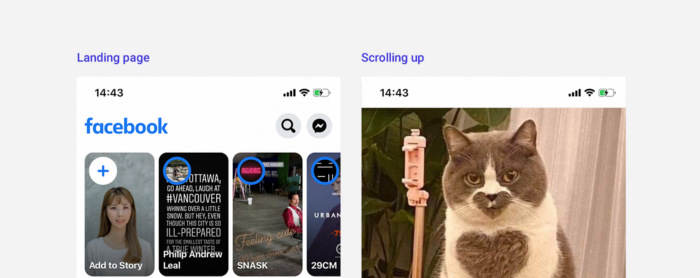
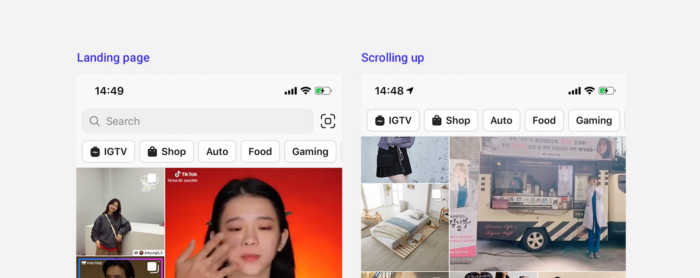
在 Facebook 中,滚动界面则会隐藏顶部栏,且仅保留状态栏。而在查看提要并向下滚动时,顶部栏又会重新出现;在 Instagram 中,它也只隐藏了顶栏区域,而对于一些重要的功能(例如芯片或标签),则总是在其搜索框下方暴露出来。当我们在滑动时,搜索栏会消失,标签会处于状态栏下方。
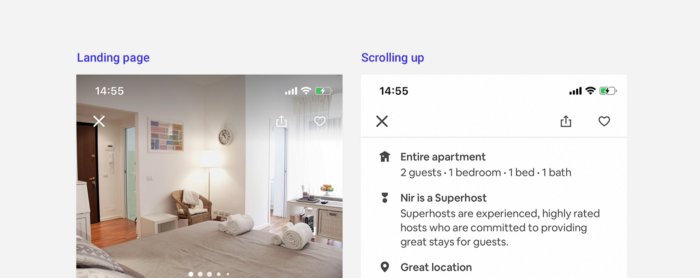
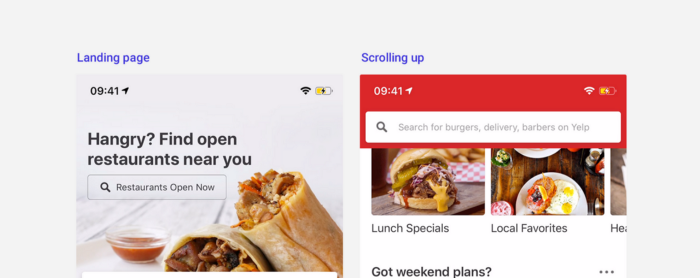
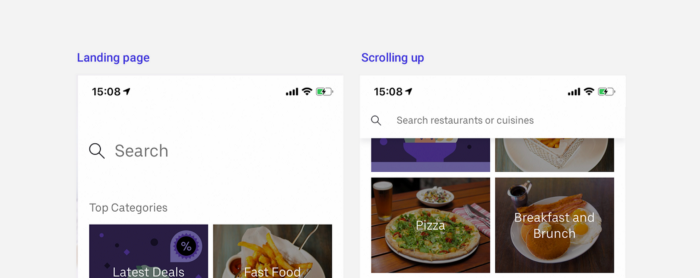
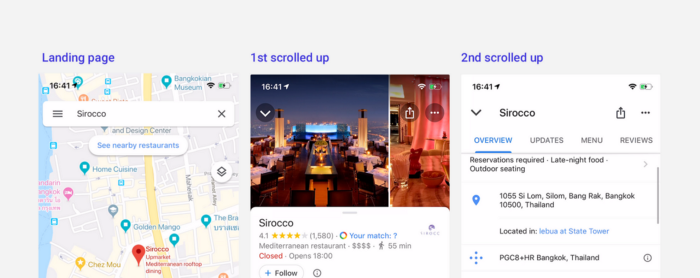
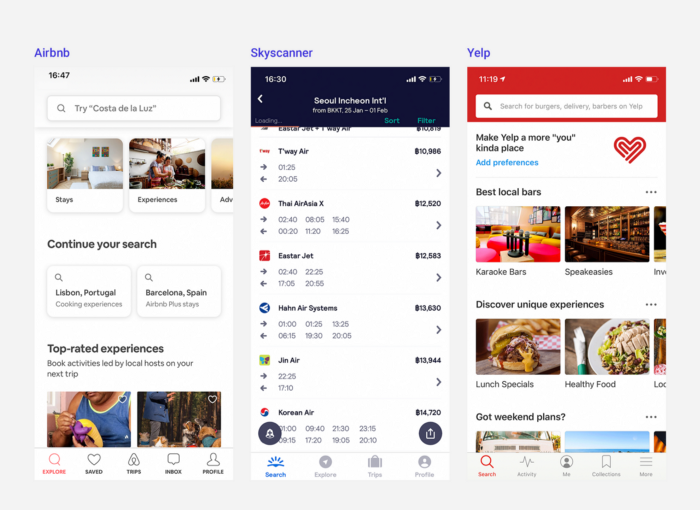
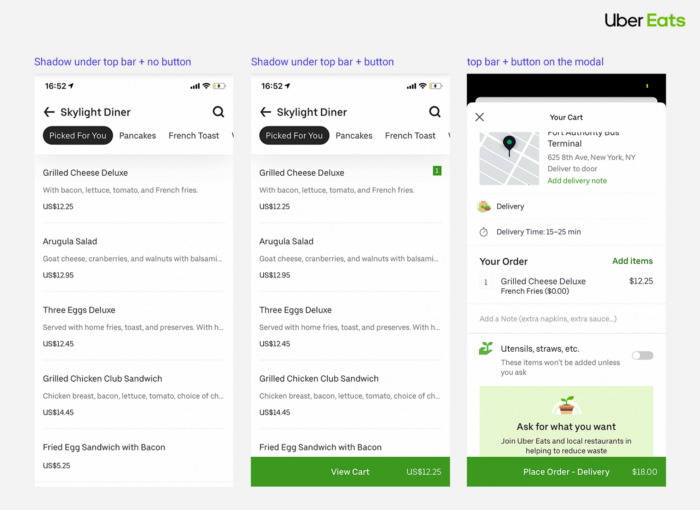
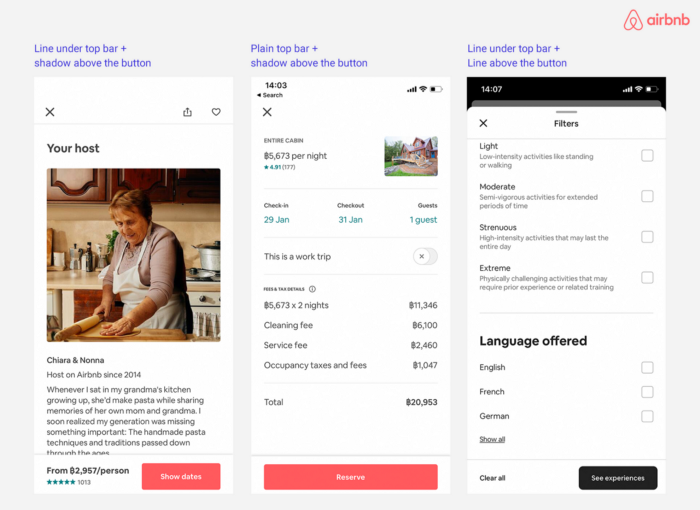
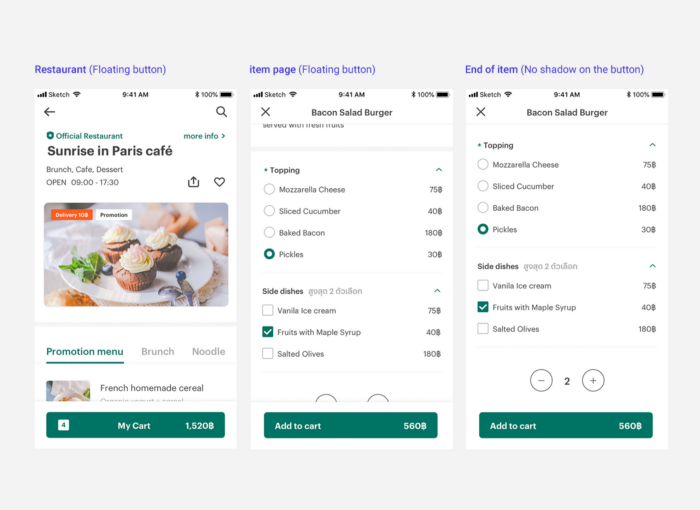
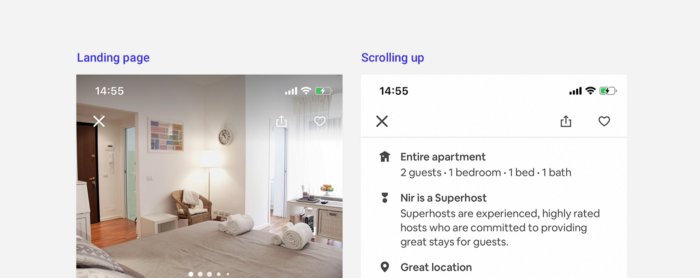
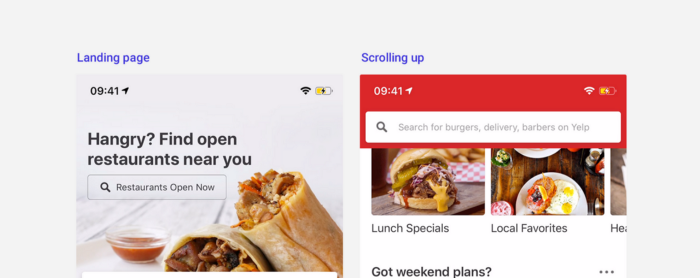
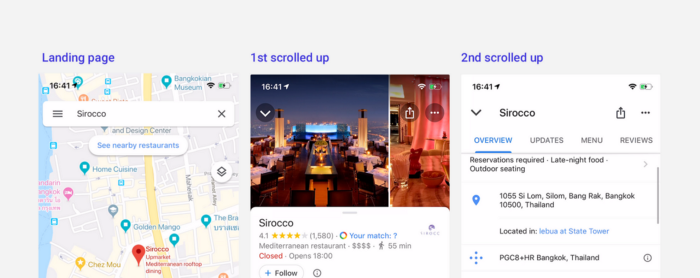
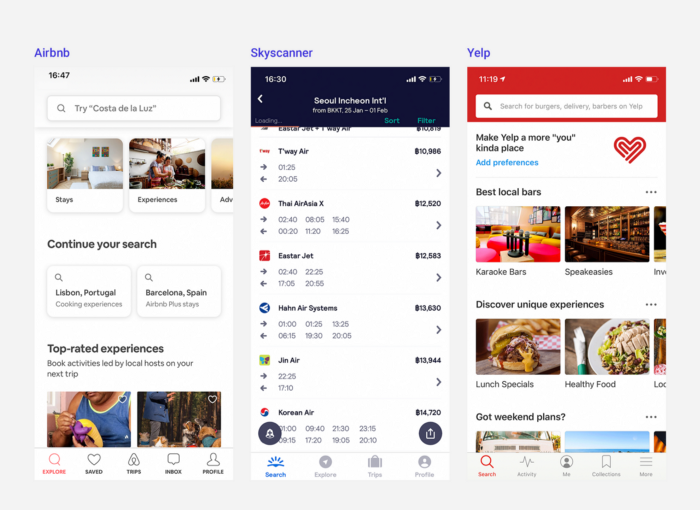
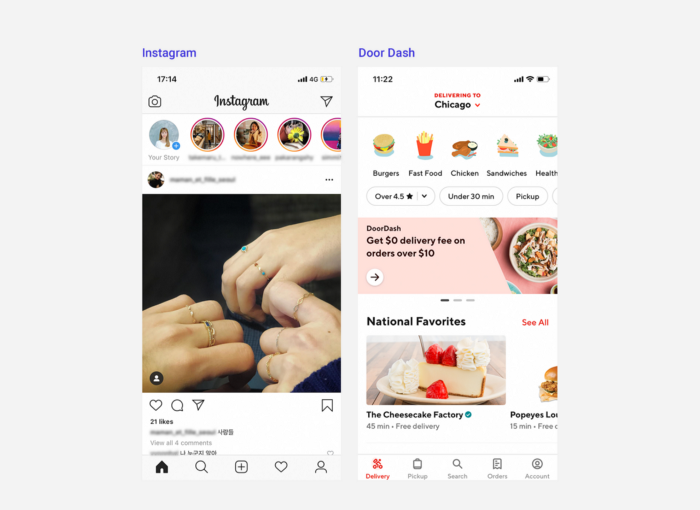
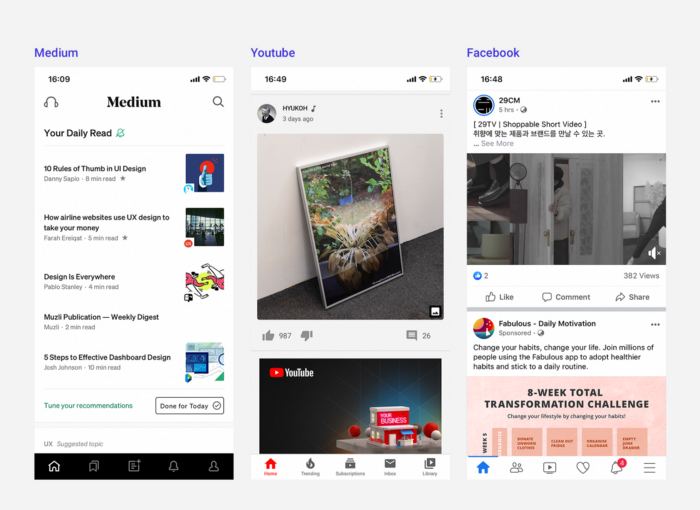
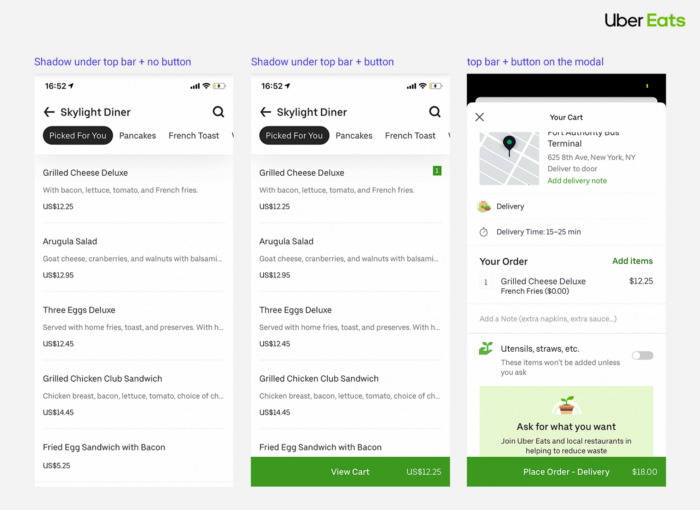
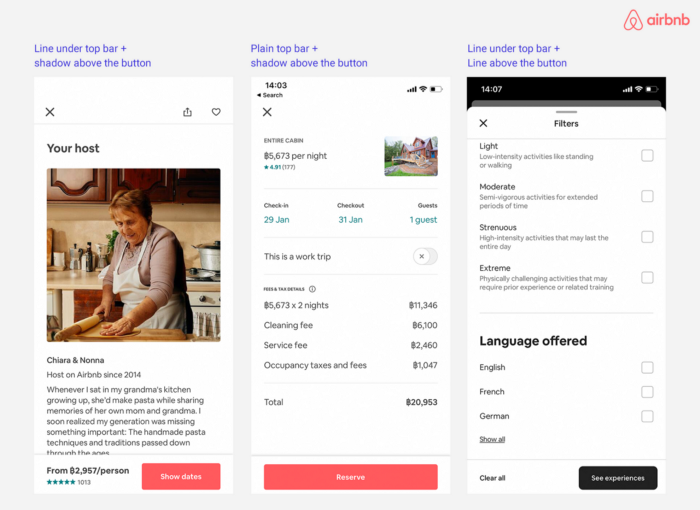
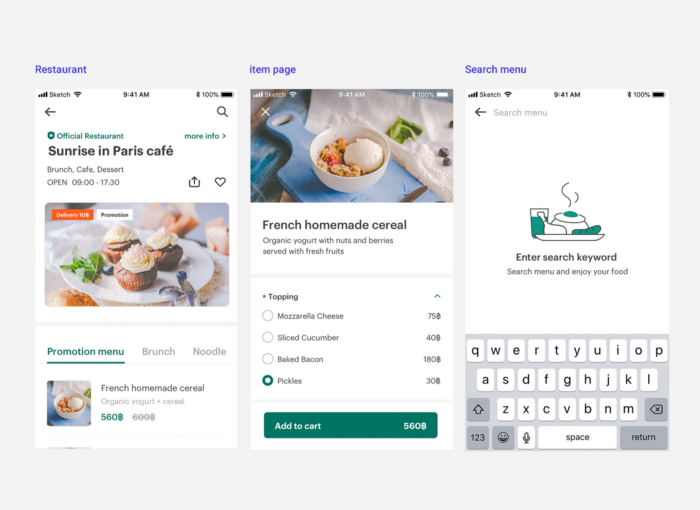
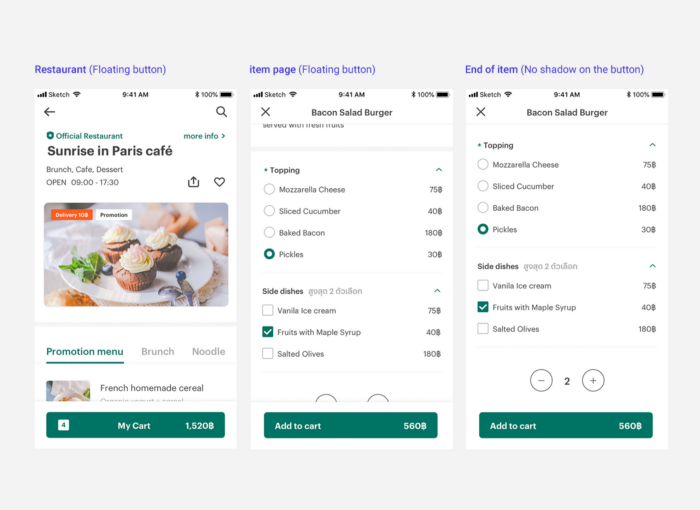
在 Airbnb 这款应用程序中,如果我们滑动界面,那么图像会变得模糊并呈现白色背景。根据背景颜色,顶部栏的白色图标会变为黑色,而内容则由分割线进行分割;在 Yelp 中,滚动时的图像则会消失,整个顶部栏会被主色覆盖加以强调。 通过滑动可以扩展/减少顶部栏。以 Uberates 为例,左边的图片显示了用大字体和宽度来填充界面,以便可以清楚看到搜索区域。同时,通过不断的移动,搜索框则会缩小并通过微交互定位在界面顶部(如右图所示)。之所以这样设计,是为了强调搜索功能。通过上下滑动缩小顶部栏,以保证空间的更好利用以及用户更方便的访问。在 Google Map 的同一界面上,顶部栏的结构会发生多次变化。第一个界面显示了一个浮动搜索栏。如果我们在此之后进行拖动,搜索栏会向上移动并出现带有操作图标的图像顶栏。在这个情况下,如果再次滑动,图像就会变得模糊并变为白色背景,如“重叠顶栏+中间标签”,并且中间标签也会位于顶部栏的下。底部导航或底部按钮也是一个必不可少的元素。在同一屏幕上,顶部栏与底部导航需要进行适当的设计,以保持整个界面的平衡感。如果顶部栏和底部导航器设置在一起,就会因为顶部和底部被遮挡而破坏整个界面。下图所示的三个 APP ,其底部导航都由浅色背景+图标+文字构成。当前所在的标签页图标在导航上以应用程序的主色调表示,其余则为灰色的中性风格。这种设计比带有阴影( Airbnb ) 和具有生动主色调的底部导航( Skyscanner&Yelp ),更能凸显出顶部栏。使用同样的线条和背景颜色,在没有划分顶栏和底部导航的情况下可以进行扁平化表达。在这种情况下,内容比顶部和底部导航更为重要。例如,在 Instagram 中,浏览提要更有用;而在 Door Dash (一款外卖应用软件)中,我们则可以专注于自己想要订购的食物或餐厅。与第一条示例相反,此示例更强调底部导航。这是因为此类应用程序具有一个主动寻找菜单的功能。Medium 通过与黑色背景形成对比来进行突出强调;Youtube 和 Facebook 的顶栏有服务名称和操作按钮。在滚动时顶栏会消失,只剩下状态栏。此外,我们还可以通过隐藏顶部栏,将菜单置于底部导航之中。在定义顶部栏和按钮的逻辑时应考虑多种可能性。与底部导航不同,按钮并不是固定元素,因此我们应该根据按钮的存在与否来考虑顶栏的层次结构。在下图所示的 Ubereats 应用程序中,将商品添加到购物车时会出现按钮。而在点餐的用户体验流程中,按钮比顶栏更重要,因为它具有移动到下一操作的作用。并非所有的应用程序都是按照一个设计规则设计的。有一些 APP 会在页面移动、弹出、模块和链接等各种状态下变化。例如下图所示的 Airbnb 界面,我们就可以看到三种不同的风格。第一种是 Airbnb 的默认设置,浮动顶部栏和按钮上有一个光影;第二种是一个没有阴影的浮动顶部栏;而最后一种则是带有分割线的底部工作表。此时的按钮会以三种方式显示:按钮和价格、大按钮、按钮和文本按钮。通过上面一些应用程序的例子,不难看出这些 APP 在设计过程中都强调了界面的平衡感。因此,大家在设计一款应用软件时可以遵循设计指南,删除不必要的部分,或根据其定位进行迭代更新。但是我们也应该考虑这款程序的主要目的、信息内容、以用户为中心的设计和交互。此外,也需要考虑界面中的其他元素,一致地应用各种顶部栏。以上,就是关于顶部栏 ( Top Bar )的一些简单介绍,希望可以给正在完善作品集的大家一点启发。PS:欢迎大家关注三分设,每天早上9点,准时充电。分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。 添加小小虫微信号【 Lil_Bug 】,备注【 三分设 】加入!(只面向星标了公众号三分设的粉丝)
点赞
评论
收藏
分享

手机扫一扫分享
举报
点赞
评论
收藏
分享

手机扫一扫分享
举报




















 下载APP
下载APP