手把手教你用plotly绘制excel中常见的16种图表(上)
大家好,我是老表~
最近不是在学习plotly嘛,为了方便理解,我们这里取excel绘图中常见的16种图表为例,分两期演示这些基础图表怎么用plotly进行绘制!
-
第一部分:柱状图、条形图、折线图、面积图、饼图与圆环图、散点图、气泡图和极坐标(雷达图) -
第二部分:树状图、旭日图、直方图、箱线图、瀑布图、漏斗图、股价图和地图

今天,我们介绍第一部分8类图表的绘制。文末有全部演示代码ipynb文件获取方式。
目录:
0. 准备工作
1. 柱状图
2. 条形图
3. 折线图
4. 面积图
5. 饼图与圆环图
6. 散点图
7. 气泡图
8. 极坐标(雷达图)
0. 准备工作
我这边是在jupyterlab中演示的plotly图表,如果只安装plotly是无法正常显示图表的(会显示为空白),我们需要进行以下准备(以下命令均在cmd下操作即可):
# 安装plotly库及plotly-orca库
pip install plotly
pip install plotly plotly-orca
# Basic JupyterLab renderer support
jupyter labextension install jupyterlab-plotly
# OPTIONAL: Jupyter widgets extension for FigureWidget support
jupyter labextension install @jupyter-widgets/jupyterlab-manager plotlywidget
参考:https://github.com/plotly/plotly.py
plotly有两种绘图方式,其一是原始graph_objects,其二是Plotly Express。我们这里用到的是后者,至于其中的区别,大概就是后者是高级版本,封装了很多后者的复杂操作,可以直接用pandas.Dataframe类型,是现在主推的。
1. 柱状图
我们知道,在excel插入图表的时候,柱状图一般可选堆叠柱状图和簇状柱状图。
柱状图:
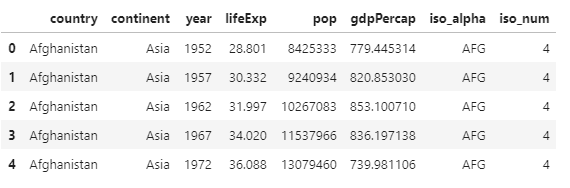
# 自带数据集 gapminder
data = px.data.gapminder()
data.head()

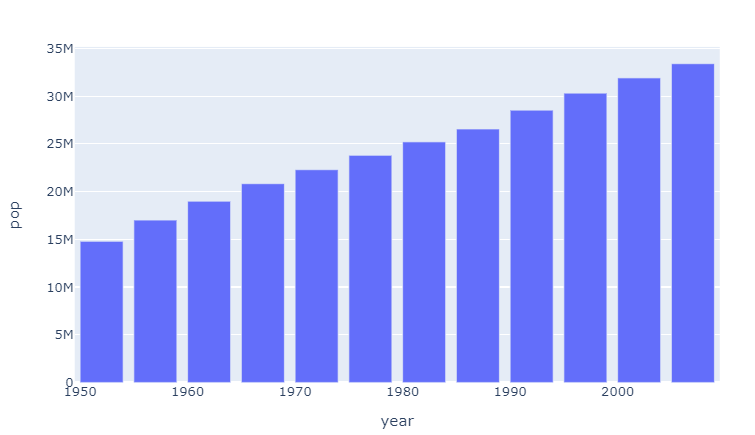
# 柱状图
import plotly.express as px
data_canada = px.data.gapminder().query("country == 'Canada'")
fig = px.bar(
data_canada, # 数据集
x='year', # x轴
y='pop', # y轴
)
fig.show()

堆叠柱状图:
# 自带数据集 medals_long(长表数据)
long_df = px.data.medals_long()
long_df.head()

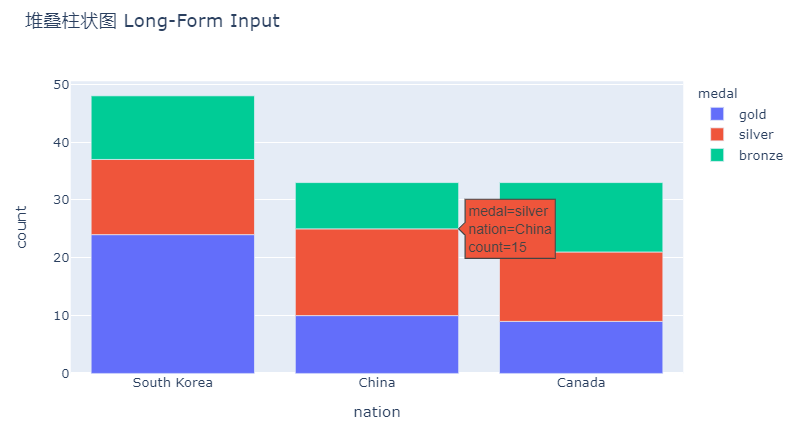
# 堆叠柱状图 (使用长表数据,这种数据excel无法直接绘制堆叠图)
import plotly.express as px
long_df = px.data.medals_long()
fig = px.bar(
long_df, # 数据集
x="nation", # x轴
y="count", # y轴
color="medal", # 图例颜色(这种情况下需要设定该参数根据medal类型才区分,否则同色)
title="堆叠柱状图 Long-Form Input", # 图表标题
)
fig.show()

# 自带数据集 medals_long(宽表数据)
wide_df = px.data.medals_wide()
wide_df.head()

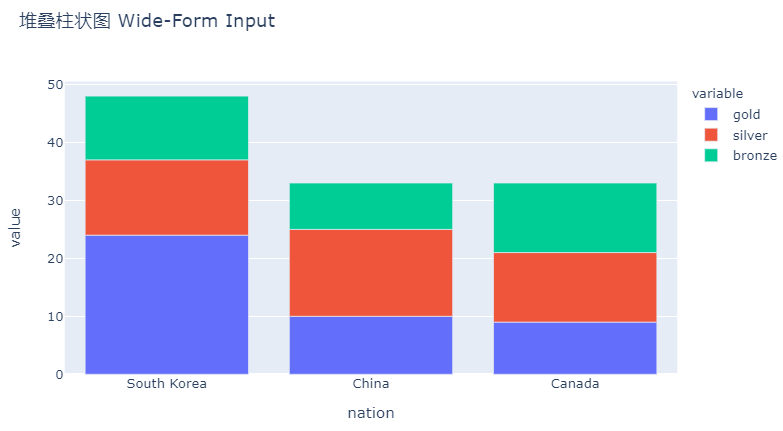
# 堆叠柱状图 (使用长表数据,这种数据excel可以直接绘制堆叠图)
import plotly.express as px
wide_df = px.data.medals_wide()
fig = px.bar(wide_df, x="nation",
y=["gold", "silver", "bronze"],
title="堆叠柱状图 Wide-Form Input")
fig.show()

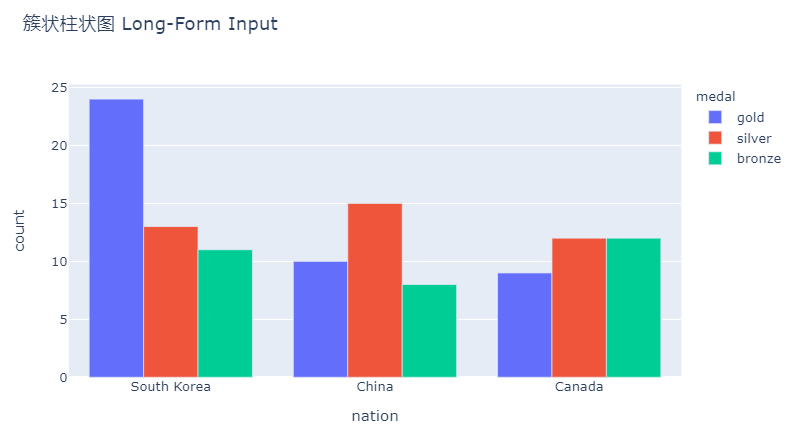
**簇状柱状图 **:
# 簇状柱状图
import plotly.express as px
long_df = px.data.medals_long()
fig = px.bar(
long_df,
x="nation",
y="count",
color="medal",
title="簇状柱状图 Long-Form Input",
barmode='group', # barmode 设置为 group则为簇状柱形图,可选 stack(叠加)、group(并列)、overlay(覆盖)、relative(相对)
)
fig.show()

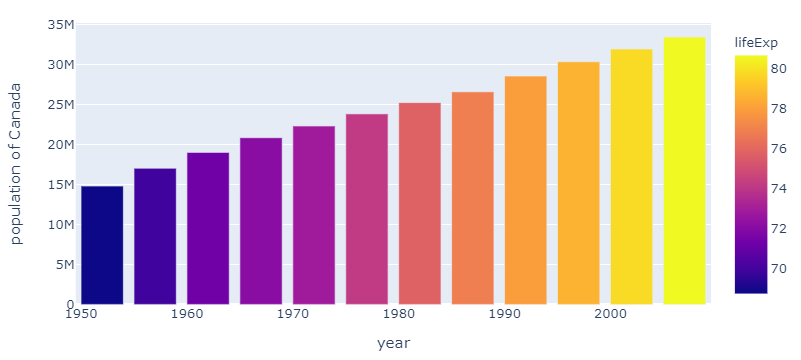
类似于excel里柱状图填充色中依据数据点着色:
# 类似于excel里柱状图填充色中依据数据点着色
import plotly.express as px
data = px.data.gapminder()
data_canada = data[data.country == 'Canada']
fig = px.bar(data_canada, x='year', y='pop',
hover_data=['lifeExp', 'gdpPercap'],
color='lifeExp', # 指定柱状图颜色根据 lifeExp字段数值大小自动着色
labels={'pop':'population of Canada'},
height=400, # 图表高度
)
fig.show()

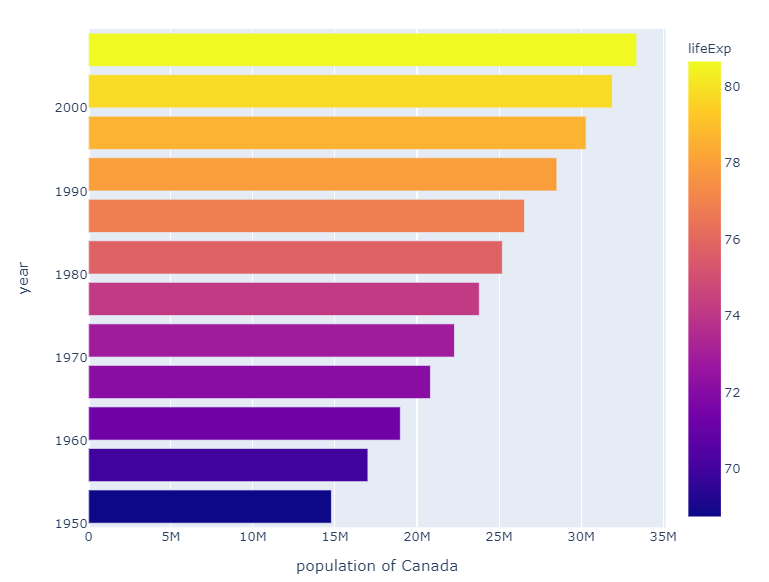
2. 条形图
条形图其实就是柱状图转个90度,横着显示呗。所以,本质上是一样的,唯一的区别:在 Bar 函数中设置orientation='h',其余参数与柱状图相同。
# 在plotly绘图中,条形图与柱状图唯一的区别:在 Bar 函数中设置orientation='h',其余参数与柱状图相同
import plotly.express as px
data = px.data.gapminder()
data_canada = data[data.country == 'Canada']
fig = px.bar(data_canada, y='year', x='pop',
hover_data=['lifeExp', 'gdpPercap'],
color='lifeExp', # 指定柱状图颜色根据 lifeExp字段数值大小自动着色
labels={'pop':'population of Canada'},
height=600, # 图表高度
width=800, # 图表宽度
orientation='h' # 条形图设置参数
)
fig.show()

3. 折线图
折线图大致可以是画一个折线图或多条折线图。
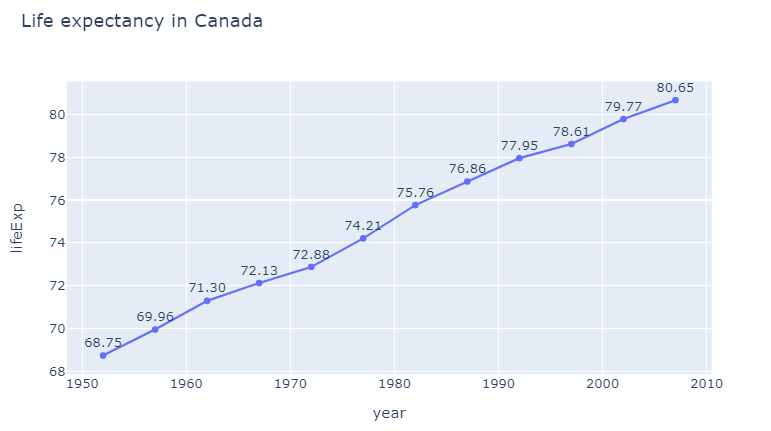
单个折线图:
# 折线图
import plotly.express as px
df = px.data.gapminder().query("country=='Canada'")
fig = px.line(df, x="year", y="lifeExp", title='Life expectancy in Canada',
text='lifeExp', # 数据点显示值
line_shape='linear', # 共有6种插值方式:'linear'、'spline'、'hv'、'vh'、'hvh'和'vhv。
)
fig.update_traces(
texttemplate='%{text:.2f}', # 数据点显示值的格式
textposition='top center', # 数据点显示的位置:'top left', 'top center', 'top right', 'middle left','middle center', 'middle right', 'bottom left', 'bottom center', 'bottom right'
)
fig.show()

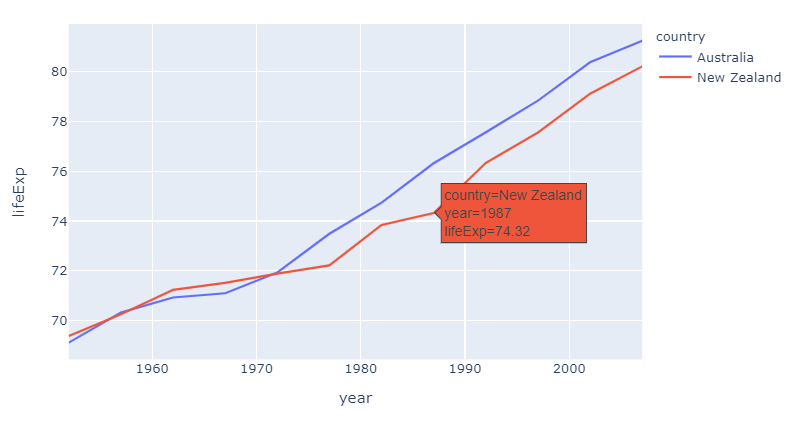
多折线图:
# 多折线图
import plotly.express as px
# 比如绘制大洋洲(有澳大利亚和新西兰)
df = px.data.gapminder().query("continent=='Oceania'")
fig = px.line(df, x="year", y="lifeExp",
color='country', # 按照国家区分
)
fig.show()

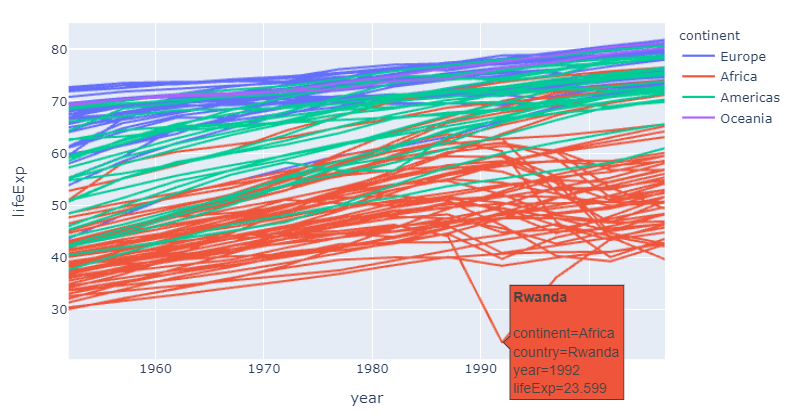
分组多折线图:
# 分组多折线图
import plotly.express as px
# 绘制各大洲每个国家人均寿命随着时间变化曲线
df = px.data.gapminder().query("continent != 'Asia'") # remove Asia for visibility
fig = px.line(df, x="year", y="lifeExp",
color="continent",
line_group="country",
hover_name="country")
fig.show()

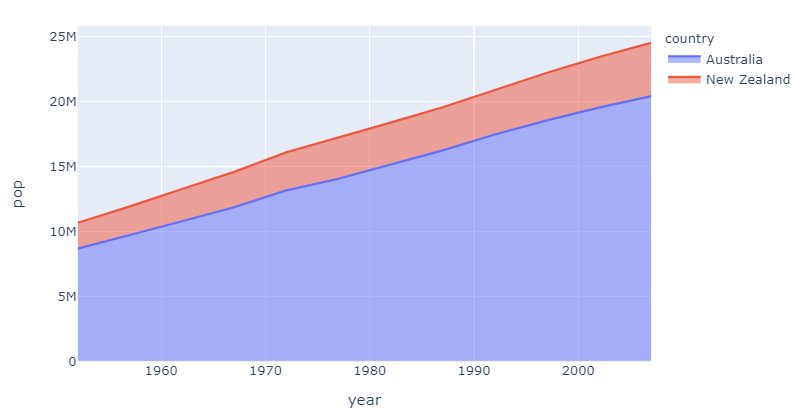
4. 面积图
import plotly.express as px
# 比如绘制大洋洲(有澳大利亚和新西兰)
df = px.data.gapminder().query("continent=='Oceania'")
fig = px.area(df, x="year", y="pop",
color='country', # 按照国家区分
)
fig.show()

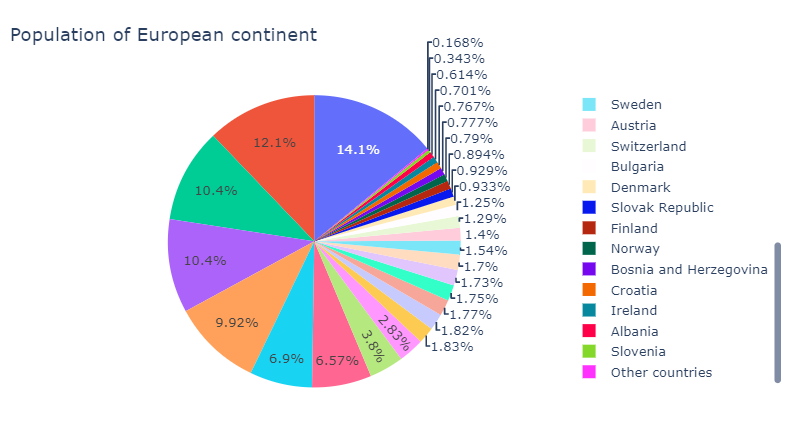
5. 饼图与圆环图
我们在用excel绘制饼图的时候,可以选择既定配色方案,还可以自定义每个色块的颜色。用plotly绘制的时候,这些自定义操作也是支持的。
# 饼图
import plotly.express as px
# 筛选2007年欧洲数据
df = px.data.gapminder().query("year == 2007").query("continent == 'Europe'")
# 将小于200万的国家标记为其他
df.loc[df['pop'] < 2.e6, 'country'] = 'Other countries'
# 绘制饼图
fig = px.pie(df, values='pop', names='country', title='Population of European continent')
fig.show()

字段多条数据自动处理:
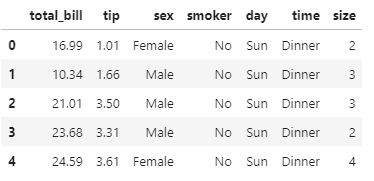
# 自带数据集 tips,字段day下是星期,存在多条
df = px.data.tips()
df.head()

我们可以看到,在tips数据集中,day字段是星期,包含很多同星期的数据。在进行饼图绘制的时候,以day字段做分类,可以自动实际聚合求和操作。
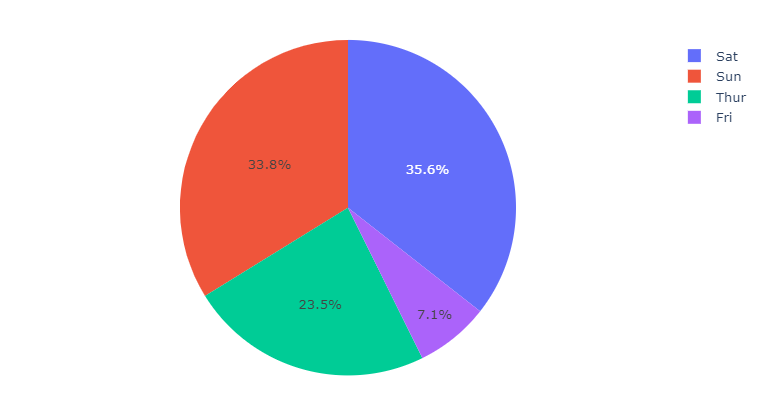
# 如果 分类 标签下有很多数据,则会自动进行分组求和
import plotly.express as px
# This dataframe has 244 lines, but 4 distinct values for `day`
df = px.data.tips()
fig = px.pie(df, values='tip', names='day')
fig.show()

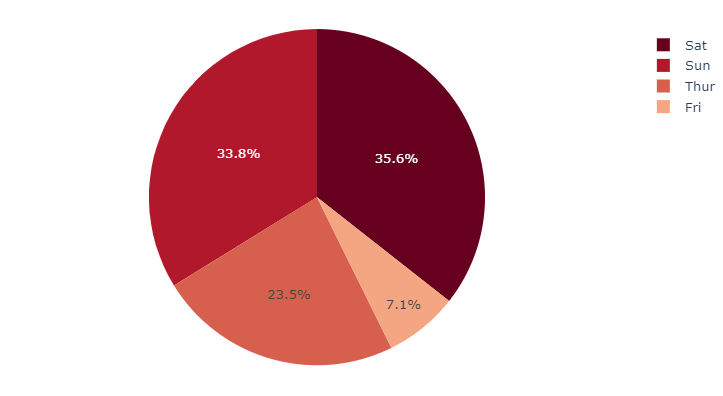
设置配色方案:
关于配色方案的更多选择,大家可以参考《我又用Python爬取了4000+股票数据,并用plotly绘制了树状热力图(treemap)》里介绍的内容。
# 设置配色方案
import plotly.express as px
df = px.data.tips()
fig = px.pie(df, values='tip', names='day',
color_discrete_sequence=px.colors.sequential.RdBu, # 设置配色方案
)
fig.show()

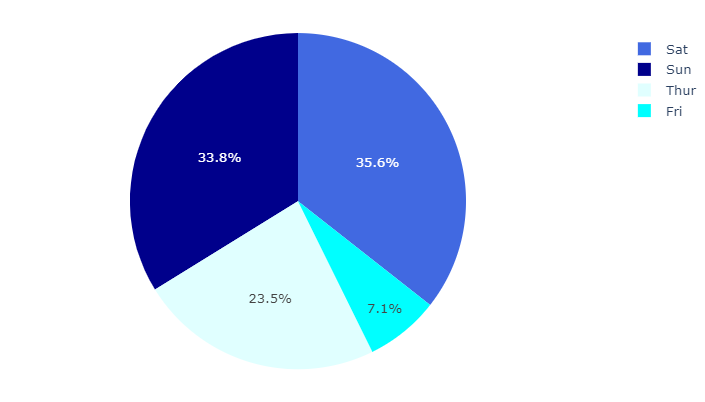
我们也可以自定义每个色块颜色:
# 自定义配色
import plotly.express as px
df = px.data.tips()
fig = px.pie(df, values='tip', names='day', color='day',
color_discrete_map={'Thur':'lightcyan',
'Fri':'cyan',
'Sat':'royalblue',
'Sun':'darkblue'})
fig.show()

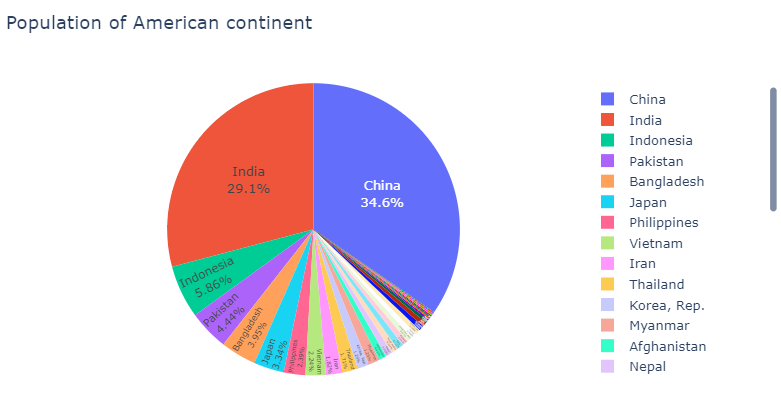
在饼图上显示数据标签:
# 在饼图上显示数据标签
import plotly.express as px
df = px.data.gapminder().query("year == 2007").query("continent == 'Asia'")
fig = px.pie(df, values='pop', names='country',
title='Population of American continent',
hover_data=['lifeExp'],
labels={'lifeExp':'life expectancy'}
)
fig.update_traces(textposition='inside',
textinfo='percent+label' # 数据标签显示的内容
)
fig.show()

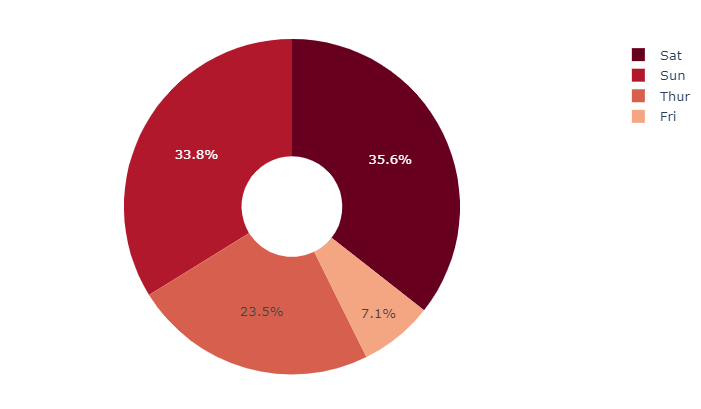
圆环图:
圆环图是指饼图中间一定半径的圆部分为空白,设置参数hole=int即可(0-1)。
# 圆环图
import plotly.express as px
df = px.data.tips()
fig = px.pie(df, values='tip', names='day',
color_discrete_sequence=px.colors.sequential.RdBu,
hole=.3, # 设置空心半径比例
)
fig.show()

6. 散点图
散点图是x和y均为数字列表情况下的坐标点图。
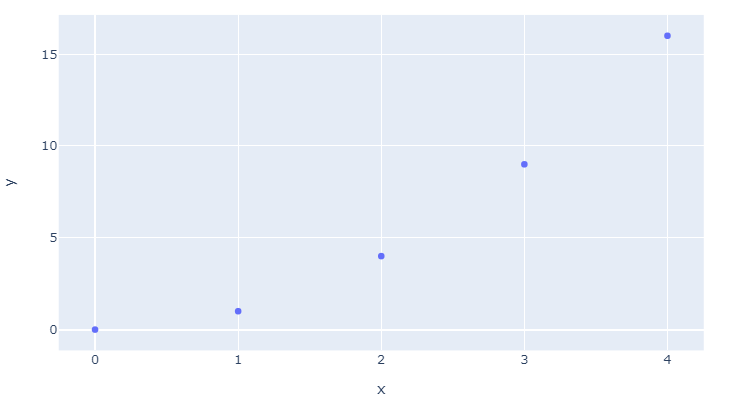
x轴和y轴均是列表的形式:
# x轴和y轴均是列表的形式
import plotly.express as px
fig = px.scatter(x=[0, 1, 2, 3, 4], y=[0, 1, 4, 9, 16])
fig.show()

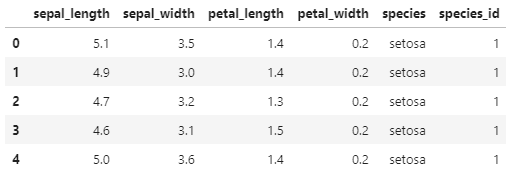
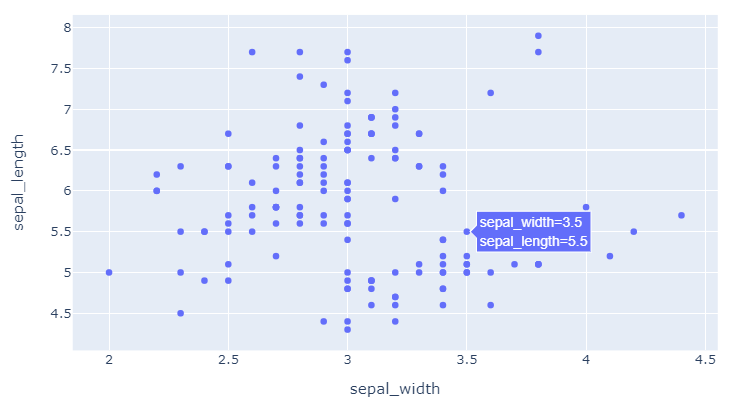
给定pd.Dataframe类型数据:
# 自带数据集 iris
df = px.data.iris()
df.head()


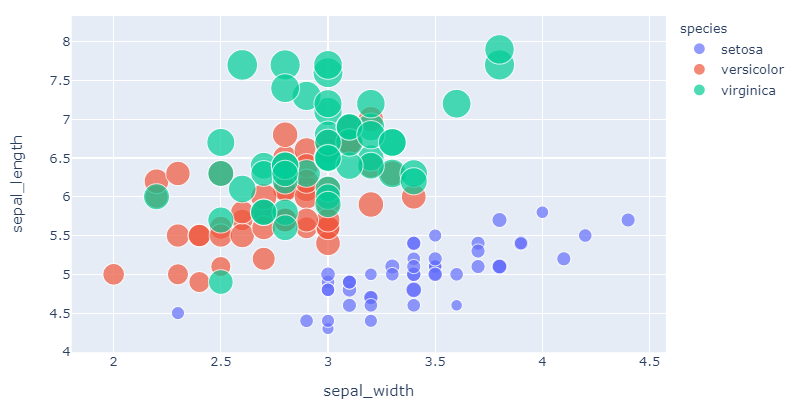
# 设置数据点颜色和大小
import plotly.express as px
df = px.data.iris()
fig = px.scatter(df, x="sepal_width", y="sepal_length",
color="species", # 根据species字段区分颜色
size='petal_length', # 根据sepal_length设置大小
hover_data=['petal_width'],
)
fig.show()

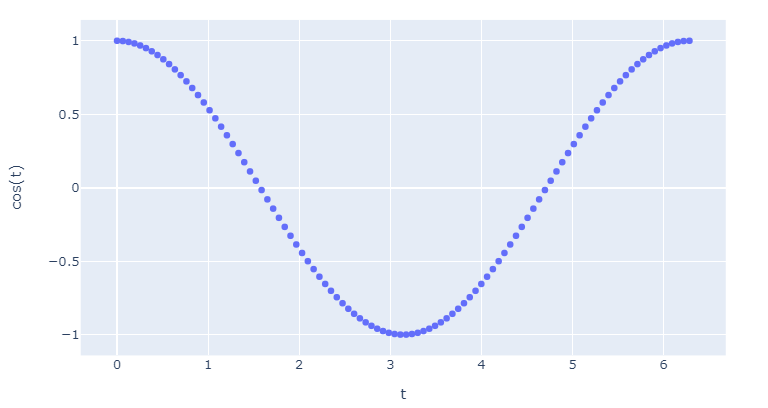
做个三角函数的图:
import plotly.express as px
import numpy as np
t = np.linspace(0, 2*np.pi, 100)
fig = px.scatter(x=t, y=np.cos(t), labels={'x':'t', 'y':'cos(t)'})
fig.show()

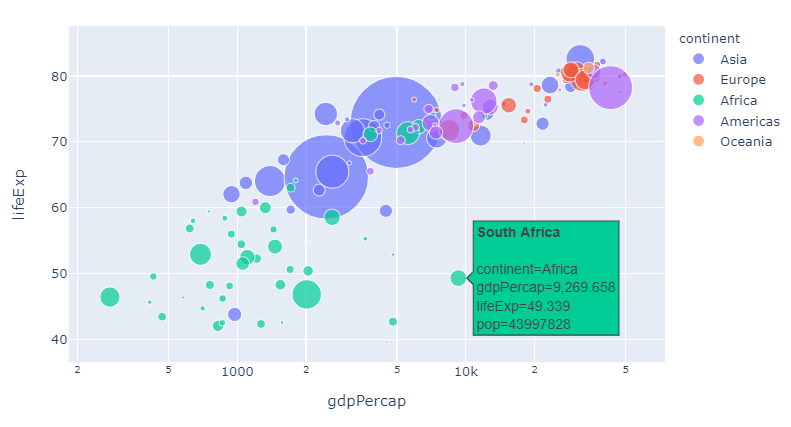
7. 气泡图
# 气泡图
import plotly.express as px
df = px.data.gapminder()
fig = px.scatter(df.query("year==2007"), x="gdpPercap", y="lifeExp",
size="pop", # 设置气泡大小依据字段pop
color="continent",
hover_name="country",
log_x=True,
size_max=60, #设置最大气泡
)
fig.show()

8. 极坐标(雷达图)
极坐标下,可以用点或线进行构图,绘制点则用px.scatter_polar,绘制线则用px.line_polar。
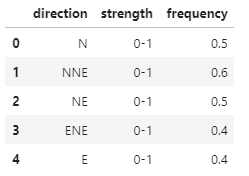
# 自带数据集 wind
df = px.data.wind()
df.head()

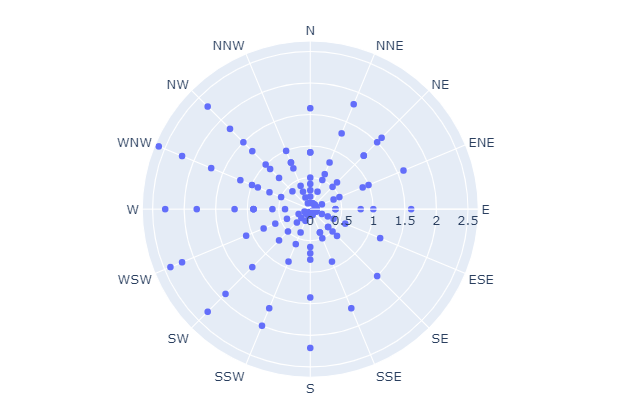
import plotly.express as px
df = px.data.wind()
fig = px.scatter_polar(df,
r="frequency", # 半径
theta="direction", # 类型
)
fig.show()

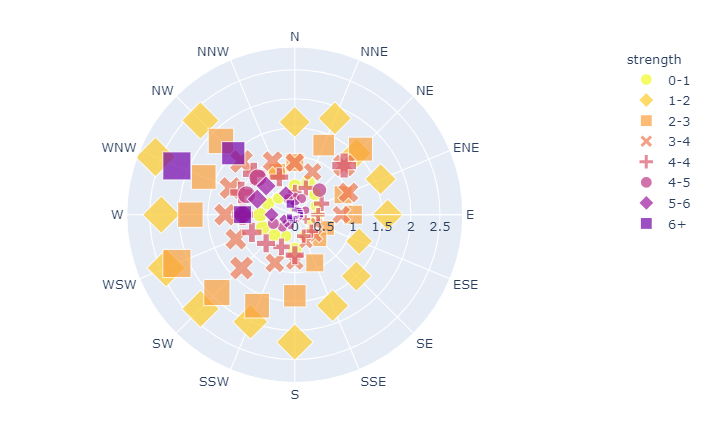
着色和分组标识:
import plotly.express as px
df = px.data.wind()
fig = px.scatter_polar(df, r="frequency", theta="direction",
color="strength", # 颜色根据strength着色
symbol="strength", # 符号根据strength区分
size="frequency", # 大小根据 frequency 区分
color_discrete_sequence=px.colors.sequential.Plasma_r, # 设置配色方案
)
fig.show()

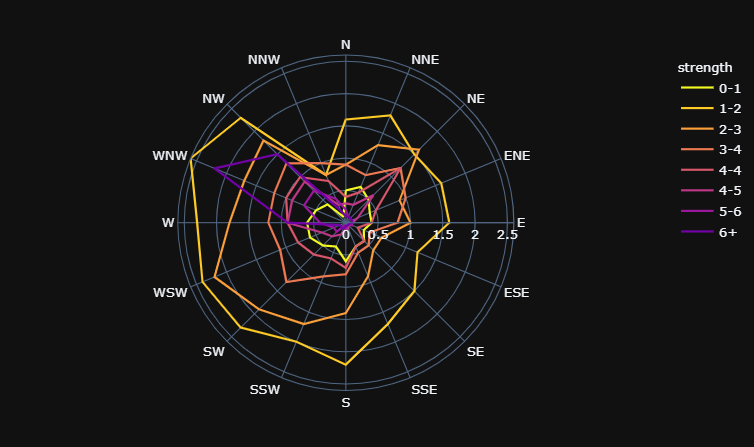
雷达图:
# 雷达图
import plotly.express as px
df = px.data.wind()
fig = px.line_polar(df, r="frequency",
theta="direction",
color="strength",
line_close=True, # 线条是否闭环
color_discrete_sequence=px.colors.sequential.Plasma_r,
template="plotly_dark", # 主题模板
)
fig.show()

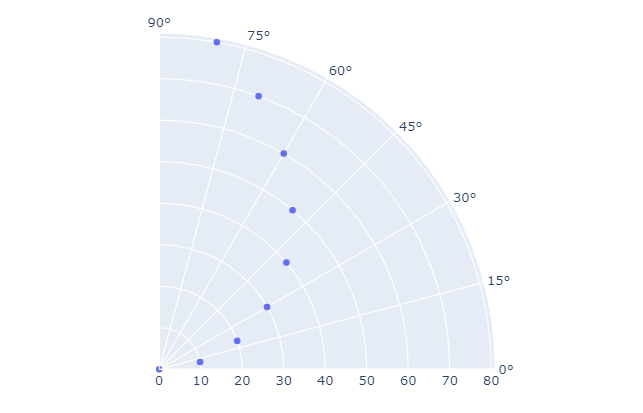
扇形区域图:
# 扇形图区域
import plotly.express as px
fig = px.scatter_polar(r=range(0,90,10), theta=range(0,90,10),
range_theta=[0,90], # 设定区域
start_angle=0,
direction="counterclockwise", # 方位:'counterclockwise' 逆时针 ,'clockwise'顺时针
)
fig.show()

本文相关源码获取方式:扫下方二维码,回复:ploty即可获取
扫码回复:2021
获取最新学习资源

推荐大家关注两个公号
分享程序员生活、互联网资讯、理财复盘日记等
专注于Java学习分享,从零和你一起学Java
关注后回复【1024】
送上独家资料
◆◆◆
欢迎大家围观朋友圈,我的微信:pythonbrief
学习更多:
整理了我开始分享学习笔记到现在超过250篇优质文章,涵盖数据分析、爬虫、机器学习等方面,别再说不知道该从哪开始,实战哪里找了
“点赞”传统美德不能丢 
本文相关源码获取方式:扫下方二维码,回复:ploty即可获取
扫码回复:2021
获取最新学习资源

推荐大家关注两个公号
学习更多: 整理了我开始分享学习笔记到现在超过250篇优质文章,涵盖数据分析、爬虫、机器学习等方面,别再说不知道该从哪开始,实战哪里找了
“点赞”传统美德不能丢 
