【送书福利】小程序开发原理与实战
大家好,我是TianTian。
送3本《小程序开发原理与实战》,最近超火的书籍~
无套路,文末有抽奖规则。
云开发诞生后,不仅给广大个人开发者带来了便利,也给大厂解决了许多小程序开发效率上的问题。
本文就以腾讯相册小程序为例,介绍在人力紧缺、用户量激增的情况下,如何利用云开发有效推进产品功能迭代。
1
用户量暴增的腾讯相册
腾讯相册围绕“在微信分享相册照片”这一核心场景,快速优化和新增一系列社交化功能,配合适当的运营,实现累计用户量突破1亿(见图1),大大超过预期。

图1 腾讯相册用户量破亿
2
后台人力紧缺,怎么办?
第一次见到腾讯相册小程序的开发David(化名)时,他显得忧心忡忡。
David作为腾讯相册前端开发团队的骨干,承担起了用小程序·云开发实现腾讯相册小程序社交化功能的重任。
“第一次接触小程序·云开发时,觉得它的理念挺新颖的——小程序无服务开发模式。在一般的小程序开发中,有三大功能使小程序无法绕开后台的帮助,分别是数据读取、文件管理以及敏感逻辑的处理(如权限)。因此,在传统的开发模式下,在小程序端都必须发送请求到后台进行鉴权,并且处理相关的文件或者数据。即使使用Node来搭建后端服务,也需要耗费不少搭基础架构和后期运维的工作量。
3
然而,在腾讯相册小程序通往用户破亿的道路上,困难重重。最初生成的相片分享二维码如图2所示。

图2 相片分享二维码示例
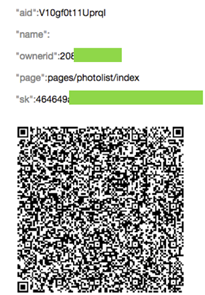
由于腾讯相册的二维码需要加的信息量过大,因此它的二维码显得密密麻麻的(如图3所示)。这种密集的二维码在某些Android机型下,容易出现无法识别小程序的问题。这严重制约了腾讯相册小程序分享获客的能力。

图3 二维码需要存储大量信息
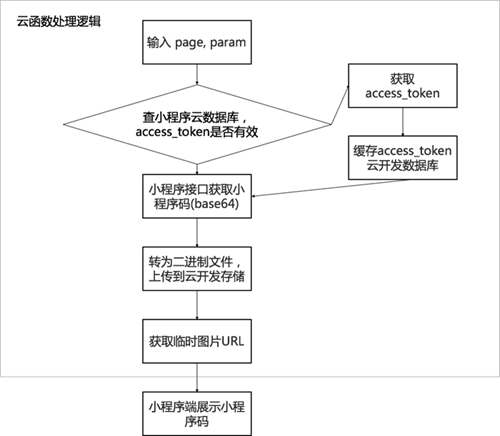
此外,腾讯相册还借助小程序·云开发的云函数能力(如图7所示),生成辨识度更高的小程序码,用以在朋友圈传播分享,如图8所示。

图7 生成小程序码的云函数逻辑

图8 优化后的分享图片和小程序码
4
两天上线评论点赞功能
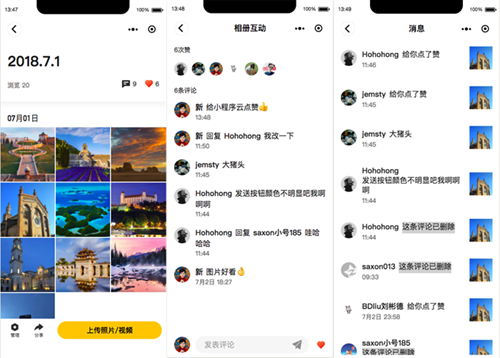
腾讯相册在微信端的核心应用场景是“在微信分享相册照片”,为了增强腾讯相册用户在微信里的互动,提升用户粘性和留存率,腾讯相册决定新增评论与点赞功能,并且把聊天评论直接在微信聊天窗口里实现。评论与点赞功能如图9所示。

图9 评论与点赞功能
这时,腾讯相册的David面临两个选择:一是按原开发模式(前台开发-后台开发-前后台联调)做这个功能,问题是开发周期长、缺后台、迭代速度慢;二是借助云开发的能力,撸起袖子自己上。
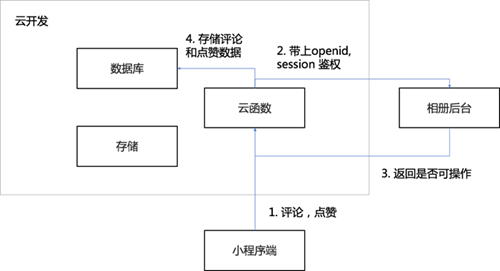
用户进行评论点赞的时候,会在小程序端发起请求调用云函数并带上openid,云函数用openid查询原有的后台服务,看看该用户是否有权限进行操作,如果有权限,则把评论和点赞的数据都写入云开发的数据库中,如图10所示。

图10 评论点赞逻辑
对于开发人员来讲,云开发带来了极大的便利,一个开发就能撑起一个用户过亿的小程序。
本文节选自《小程序开发原理与实战》。


参与前记得识别二维码加我微信,同时防止中奖失联
领奖条件(非常重要):为了避免每次都有羊毛党,所以本次必须满足以下三条开奖条件
必须 关注了我的公众号 && 是我微信好友 && 至少像是前端领域的
否则不予发放奖品。不满足的则在朋友圈或我的前端交流群送出书籍。
开奖时间:6月27日(周日)22:00,不在公众号发文公布结果,朋友圈微信群公布。
兑奖时间:截止到 6月28日(周一)20:00加我微信TianTianUp兑奖,否则视为放弃。
抽奖规则:点击在看送2本,粉丝群送一本。
点击在看是最大的支持~
