小程序项目实战-小程序登录操作
本章介绍开发者如何利用微信用户信息登录小程序,并使用云开发将用户数据保存到云数据库中。
微信开放文档中提供了两种方式给开发者完成小程序登录功能。分别是wx.getUserInfo和wx.getUserProfile两个接口。

微信官方公告
getUserInfo接口进行了调整,现在该接口无法获取到微信用户的用户信息,只能获取到用户的匿名信息。同时,微信官方提供了新的接口getUserProfile来替代getUserInfo之前的工作,用以获取微信用户的个人信息(头像、昵称、性别和地区)。getUserInfo接口无需过多介绍,下面说下如何使用新接口完成用户的登录操作,并将记录保存下来。
这里以我自己写的小程序为例:
<button
style="width:150rpx;padding:45rpx 8rpx;"
plain
type="primary"
bindtap="handleLogin">
登录
</button>handleLogin(){
let that=this;
// 获取微信昵称等信息
wx.getUserProfile({
lang:'zh_CN',
desc:'用于小程序内部登录',success(ret){
// 将获取到的用户信息写入data中
that.setData({
userInfo:ret.userInfo
});
})
}

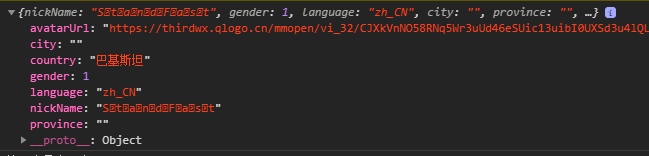
获取到的用户信息
用户登录后,要将该登录信息缓存到本地,否则下次用户切换页面或者重新进入小程序,可能还得需要再次执行登录操作,造成用户不好的体验。
// 设置缓存
const userInfo=ret.userInfo;
wx.setStorageSync('userInfo', userInfo);const DB=wx.cloud.database().collection("userDate");
DB.add({
data:{
nickName:userInfo.nickName,
city:userInfo.city,
country:userInfo.country,
language:userInfo.language
}
});使用云开发的好处在于,不需要后端开发,不用在意并发问题,需要好的性能就购买更高的云数据库资源。
这里使用了云函数获取当前登录用户的openid,通过该唯一标识判断云数据库中是否已经存在该用户,如果不存在则为新用户,反之是老用户。
// 获取openid
wx.cloud.callFunction({
//云函数名
name:'login',
//回调函数
success(res){
// 将当前登录用户设置在缓存中
wx.setStorageSync('openid', res.result.openid);
const DB=wx.cloud.database().collection("userDate");
// 通过openid查询云数据库中是否有该用户
DB.where({
_openid:res.result.openid
}).get({
success(res){
// 如果查找到的结果长度是0,说明该用户是第一次登录,则需要进行保存
if(res.data.length==0){
console.log('该用户是新用户!');
}else{
console.log('该用户是老用户了!');
}
}
})
}
});
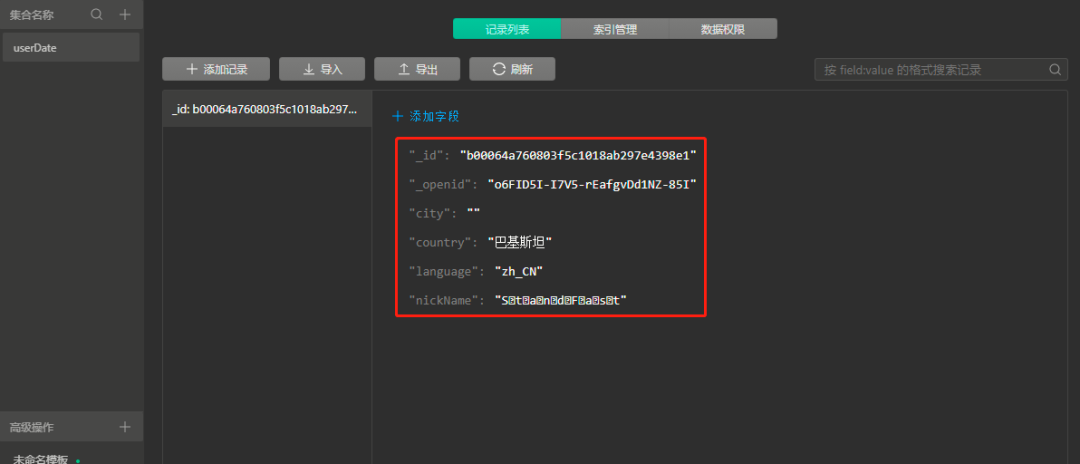
云数据库中保存的数据记录
云开发和云函数的配置之前好像没有讲解到,后面可以拿出两篇讲解一下如何配置和使用。
各位感兴趣的话可以点击下方公众号查看或者搜索微信公众号【全栈开发日记】进行查看。
评论
