小程序项目实战-云开发配置
本文的前提是你已经会使用【微信开发者工具】创建项目,只需要等待连接数据库,而云开发就是给你提供这样一个免费、快速、便捷的云数据库。
云开发是什么?
小程序·云开发是微信团队联合腾讯云推出的专业的小程序开发服务。
开发者可以使用云开发快速开发小程序、小游戏、公众号网页等,并且原生打通微信开放能力。
开发者无需搭建服务器,可免鉴权直接使用平台提供的 API 进行业务开发。
微信官方
要在小程序中使用云开发需要开发者手动配置,下面是详细的(脑残式)流程,供各位参考。
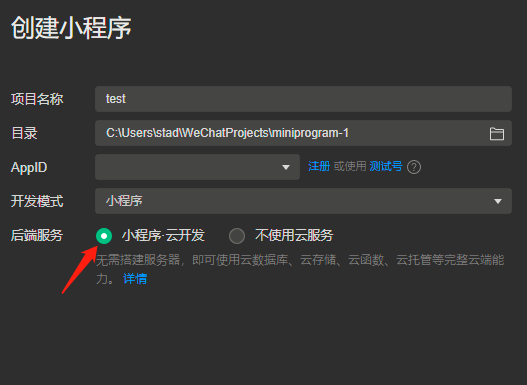
在创建项目时一定要勾选云开发服务。

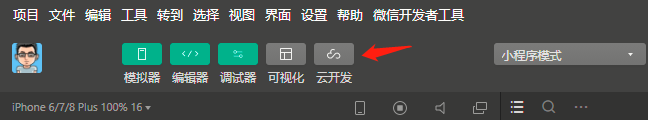
进入项目后,点击工具左上角位置的【云开发】选项,等待加载,根据提示就可以开通云开发功能。云开发分为付费和免费两种,用户自行选择,如果只是小众的小程序免费版就足够使用了。

比如你的小程序项目名称叫【webapp】,在【webapp】目录下建一个子目录,子目录名随意。
新版本微信开发工具在新建云开发项目后可能会自动创建这个目录,如果已经自动创建该目录就不需要再次创建了,接着下面流程走就OK。
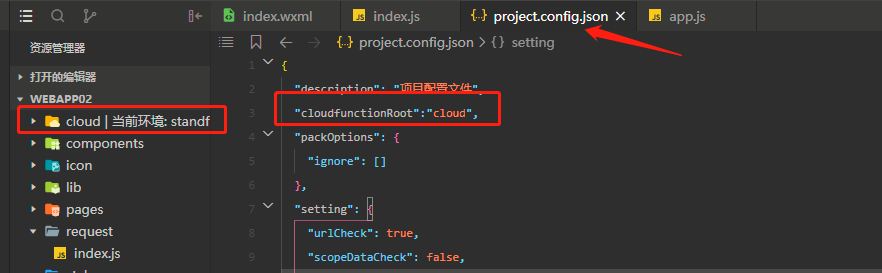
在项目中找到图中该文件,并添加以下内容:
"cloudfunctionRoot":"新建的目录名",
在app.js文件的onLaunch: function 方法中进行云开发初始化:
onLaunch: function () {
//云开发初始化
wx.cloud.init({
env:"standf-xx" //云环境的ID
})
}将如上步骤完成就可以将我们的数据以JSON格式的形式存储在云数据库中,而且还可以存储文件。
接下来就是经典的增删改查了,下次有时间给大家分享。最近在参加小程序大赛,而且还有其它的一些事情,所以时间不是很充裕,更新不是很及时。感兴趣的话欢迎关注我的公众号【全栈开发日记】 。
。
各位有什么要问的或者建议,可以后台留言,我看到会第一时间答复。
评论
